知らなきゃもったいない。
先日、とある交差点で信号待ちをしていた時のこと。見たこともない小太りなおっちゃんが横にピタッと並び、顔を近づけていきなりまくし立ててきたのです。
おらァな、こー見えてWEBマーケティング担当者じゃねんだ。”ぶろぅがぁ”。いわゆるブロガーってやつだ。よく勘違いするやつがいるがまーったく失礼なハナシだ。あんたならわかるだろぉ?コムズカシイもんはいらねぇ、おらァな、”ブログ記事をつくるのに本当に使えるツール”を知りてぇんだ。それも無料で使えるとびっきりのシロモンだ!
ワガママな頼みだって?いーや、んなこたァない。考えてみろってばよ、みんなそう思ってるハズだろぉ?今のご時世、そんな需要にゃあ世の中の誰かが応えてくれるもんだ。みんなナンダカンダ言うけどよぉ、世知辛くもいい時代だと思ってる。おらァそー思ってる。そー思うだろぉ?するってーとあれだ、そんなこったから、まぁ今回はウマいこと面倒見てくれやな。じゃあ、よろしく頼むぜ!

のそのそと横断歩道を歩いていくおっちゃんに、ツバまみれになった私は後ろから答えました。

おっちゃんは、振り返ることなくそっと手を挙げて応えました。もしかしたら行き交う車への”いま渡ってるとこだから気をつけてね!”の合図だったのかもしれません。
それでも私は・・・「こんな大きな声で叫んだの、久しぶりだな」なんて少し興奮気味の自分を新鮮に感じながら、小太りなミスターのその姿が見えなくなるまでずっと、晴れやかな気持ちで眺めていたのでした。
・
というわけで、今回は【ブログ記事のクオリティー底上げ・効率化に役立つ10個のツール】を作業順に沿って出し惜しみなく紹介します。そう、あの日ミスターに誓ったとおりに・・・。
【作業順その1】
予備知識

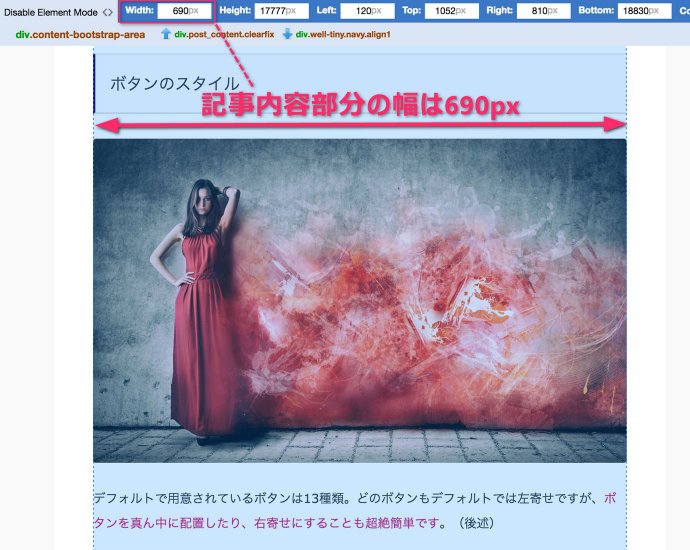
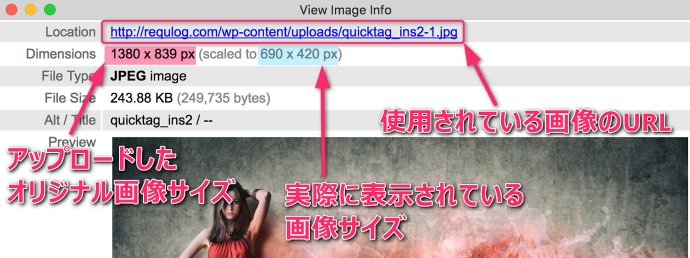
今自分が見ているページの「あの場所」や「あの画像」の、幅と高さってどのくらいのサイズなんでしょう?
記事に挿入した画像が明らかに大きかったはずなのに『なんかうまくハマってくれてるんだよね… 』なんて曖昧なままにしてませんか?
もうこの機会にその辺りのことは知っておいて「モヤモヤするけどイッタレイッタレェ!」状態は終わりにしましょう。便利なツールがあるんです。
Page Ruler、View Image Info (properties)
【Page Ruler】と【View Image Info (properties)】でその答えを知ることができます。これ、実はサイトの表示速度にも影響してくるので、まず知っておきたいことなんです。


【Page Ruler】【View Image Info (properties)】の活用法・インストールはこちら
【関連予備知識】初心者じゃなくても意外と知らない「WordPressのメディア設定」。
これもなるべく早い段階で知っておくべき内容です
【作業順その2】
インプット

いざ記事を書こうとすると、人に伝えるためにはあまりにも曖昧だった自分の知識に気づくこともしばしば。でもそれは決して悪いことではありません。伝えようとすることをきっかけに、曖昧な部分を調べ直し、結果的に自分の知識を補うことにもなるからです。
伝えるための責任感から自分の成長へと繋がる感覚は、教職関係など教える立場にいる人には日常的なことのようですね。そしてブログ記事を書く上でも同じように、“執筆のためのインプット”を無意識ながら行っているわけです。そんな時、役立つツールがあります。
Show Title Tag
ブラウザ拡張【Show Title Tag】。このツールで出来ることはそれだけです。
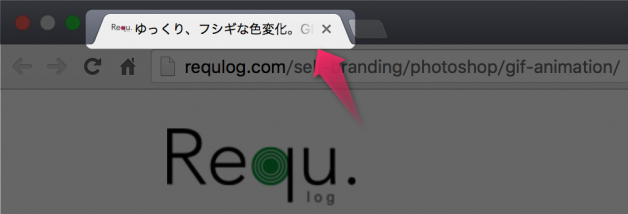
つまりこの”全部見えない”不便さを・・・


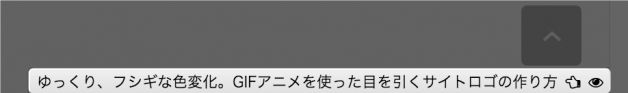
画面右下に、こう表示して解消してくれるだけのこと。しかし侮るなかれ。
想像して下さい。上の画像のように、ひとつのタブでもタイトル表示は全部見えていません。例えば、参考記事をたくさん開いて吟味検討している時はどうなるでしょう?それぞれのタブの幅はもっと狭まって、もはや何のページなのか、タブ上では判断出来なくなっていきます。
「ちょっとした機能なのに助かるツール」の、代表的な例ですね。
【Show Title Tag】の活用法・インストールはこちら
【作業順その3】
記事作成

いざ記事を書き始めると、行き詰まったり、分からないことがどんどん出てきます。書きたいことは決まっているのに、文章を書く手が止まっては行ったり来たりしてしまう。あのサイトのように見栄えよくしたいけど、その方法が分からない。
【記事の構成方法】【伝わりやすい画像作成】【デザイン性の高い外部リンクの作成】。ここではこの3点にフォーカスして、役立つツールを紹介します。
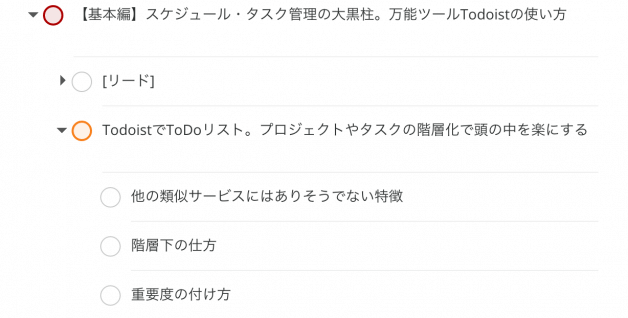
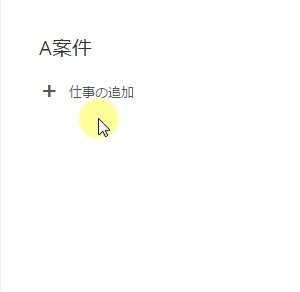
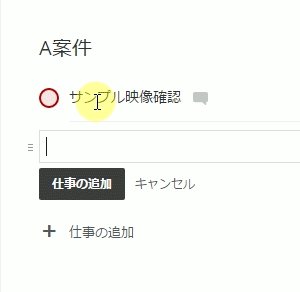
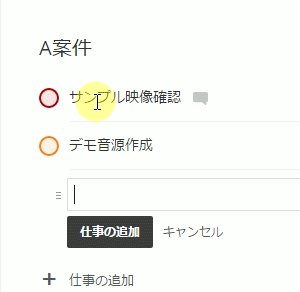
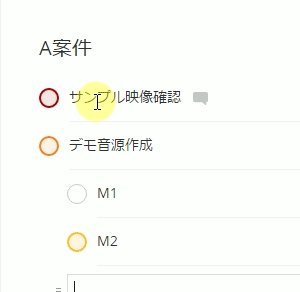
Todoist
【Todoist】はタスク管理ツール。噛み砕いて言えば『やることリスト』を登録しておくツールですが、その直感操作と情報整理能力の高さから、ブログ構成に大いに活用できます。


頭の中がこんがらがって、ウンウン唸りながら記事を書くなんて絶対にイヤです。
その点、「書き方の手順」を知ることができれば、すぐに実践して活かすことができます。ぜひ参考にしてください。
Todoist自体の操作方法も徹底解説しています
LightShot
今見ている画面の一部を画像保存して、記事に挿入したい。そんな時、何度もスクリーンショットの撮り直し、してませんか?
【LightShot】先輩なら、その煩わしさをきっと解消してくれます。

【LightShot】の活用法・インストールはこちら
Screenpresso
【Screenpresso】は万能ソフトウェア。これひとつで、ブログの表現力は格段にアップします。特に画像注釈の表現力がケタ違い。
なんて思っている人は必見です。
【Screenpresso】の活用法・インストールはこちら
LightShotとの機能比較・併用の魅力はこちら
Pushbullet
【Pushbullet】を使えば、スマホで撮ったキャプチャー画面も瞬間転送。すぐに記事作成に利用できます。
【Pushbullet】の活用法・インストールはこちら
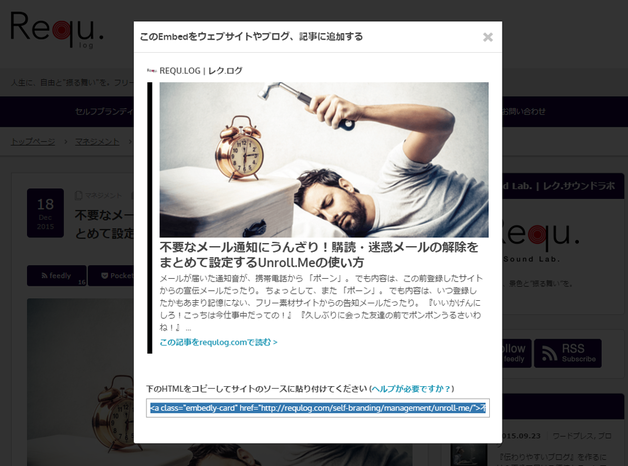
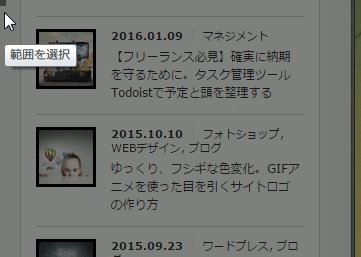
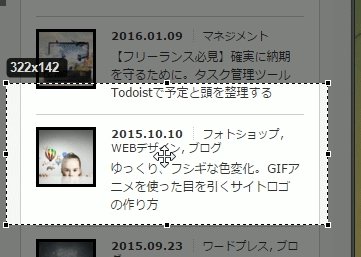
Embedly
【Embedly】なら、紹介したいページを開いた状態でワンクリック。それだけでレスポンシブなカード型の記事リンクを作成してくれます。
クリックで拡大
カード全体の大きさや抜粋文もこの状態で変更可能。プラグインやカスタマイズ無しで気軽に記事リンクを挿入したい人にはもってこいなサービスです。
【Embedly】の活用法・インストールはこちら
【作業順その4】
公開前チェック

記事が完成するとそのまま勢い良く公開ボタンを押してしまいたくなる衝動に駆られますが、そこをグッ!とこらえて最終チェックです。
本文に関してはもちろんなのですが、ブロガーでも最低限気にしておきたい、超基本的なSEOが存在します。検索にヒットした時にどのように表示されるか。またSNSでシェアしてもらった際の体裁など。これらの設定は今や「最適化」に必須と言えるでしょう。
SEOに関しては様々な見解がある中で、マーケティング担当者でないブロガーがまず気にすべき点は【意識次第で出来ることを、出来ているか】の確認です。
あらゆる対策をする必要があるかどうかは別の話。自分が「やっておいた方がいい」と思うことであれば、チェックしておくべきだと考えます。以下2つのツールはそんな時に役立ちます。
META SEO inspector
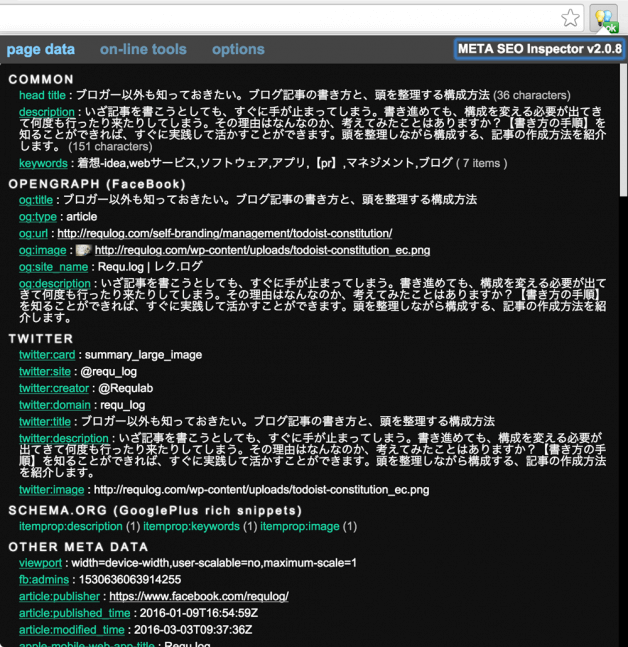
【META SEO inspector】があれば、記事公開前に基本的なSEOチェックが可能です。どちらかと言うと「ど忘れ防止」に役立つ、と考えたほうが良いかもしれません。
うっかり忘れがちな(?)Facebook用OGP設定なんかも、文章内容まで表示してくれます。

一見ややこしそうですが、自分にとって必要だと考える部分だけ見ればOK。すぐに慣れます。
【META SEO inspector】の活用法・インストールはこちら
Alt & Meta viewer

Chrome拡張機能【Alt & Meta viewer】は、上で挙げた【META SEO inspector】の補助として利用します。META SEO inspectorではalt抜け画像があった場合、その個数がアラート表示されますが、「
![]()
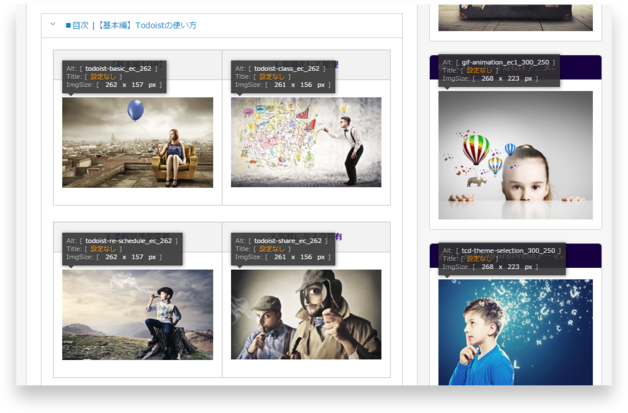
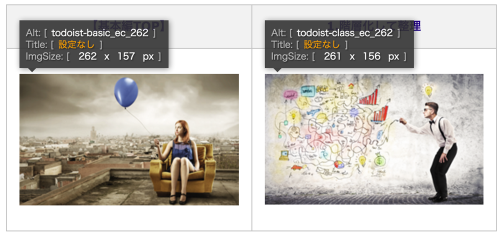
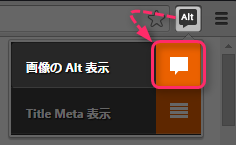
そこで役立つのがAlt & Meta viewer。アイコンをクリックして「画像のAlt表示」の吹き出しマークをクリック。すると…

そのページに存在する画像のalt属性が一斉表示されます!これで抜けがあれば一目瞭然。META SEO inspectorで既に、alt抜けしている”個数”は分かっている状態なので、ざっと探せばすぐに見つかります。なんてナイスフォローなヤツなんでしょう。
インストールはこちら
まとめ
今回は”ブログ記事作成順”に沿って、記事クオリティーの底上げ・効率化に役立つ10個のツールを紹介しました。もちろん全てのツールが記事作成に必須なわけではありませんが、実際に使ってみるととても便利なものばかりです。
もし知らなかったツールがあればこの機会にぜひ試してみてください。ご自身の作業フローに必要なものを組み込んで、うまく役立ててもらえれば幸いです。