もっと思い通りに。具体的な調整例。
下の記事で紹介した「カッコ美しいオリジナルシェアボタン」。ここでは自分のサイトデザインへさ・ら・に!思い通りにフィットさせる、具体的な調整例をいくつか紹介します。
こんなシェアボタンですね。 そうです、コピペで完成する、メリットいっぱいのやつです。

【調整例1】シェアボタンの並び順を変える
single.php内の該当箇所を入れ替えるだけでOK。例えばデフォルトではTwitter⇒Facebookの順に並んでいますが、Facebook⇒Twitterの順にするなら
Before | After
<!--Twitterボタン表示-->
<li class="twitter-o"><!--省略--></li>
<!--Facebookボタン表示-->
<li class="facebook-o"><!--省略--></li><!--Facebookボタン表示-->
<li class="facebook-o"><!--省略--></li>
<!--Twitterボタン表示-->
<li class="twitter-o"><!--省略--></li>
Before | After


直感的に順番を入れかえるだけ。カンタン。
【調整例2】シェアボタンの種類を変える
ここでは例として「Google+」を「Pocket」と差し替えます。style.cssに下の記述を追記。
/* Google+ボタンスタイル */
.sns_org .gplus-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .gplus-o a:hover {
background:#170042;
}次に下の記述を、single.phpの不要なボタンの記述と差し替えます。
<!--Google+ボタン表示-->
<li class="gplus-o"><a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;" target="_blank" rel="nofollow"><span class="icon-google-plus2" style="font-size: 135%;"></span><br /><p style="margin-top:2px;">G-Plus</p><span class="sns_count"><?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?></span></a></li>
変更例

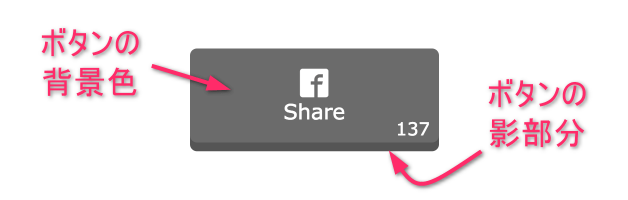
【調整例3】シェアボタンの色を変える
これもカンタン。style.css内の、各ボタンのスタイル(「」など)の「background」や「box-shadow」の「#」に続く数値を変更すればOK。
/* Facebookボタンスタイル */
.sns_org .facebook-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .facebook-o a:hover {
background:#170042;
}
変更される場所

ちなみにマウスオーバー時の色も、上の「」が付いているほうの「background」の数値を変えることで、好みの色にできます。(各ボタンごとに変更できます)

【調整例4】シェアボタンの数を変える
例えばfeedlyの購読ボタンはいらない!という場合。single.phpから該当の箇所を削除
<!--feedlyボタン表示-->
<li class="feedly-o"><a href="https://feedly.com/i/subscription/feed/ここにトップページURLを入れる/feed/" target="_blank" rel="nofollow"><span class="icon-feedly" style="font-size: 145%;"></span><br /><p style="margin-top:2px;">feedly</p><span class="sns_count"><?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></span></a></li>続いてstyle.cssの不要になった部分を削除し・・・
/* feedlyボタンスタイル */
.sns_org .feedly-o a {
background:#6B6B6B;
box-shadow:0 5px 0 #555555;
}
.sns_org .feedly-o a:hover {
background:#170042;
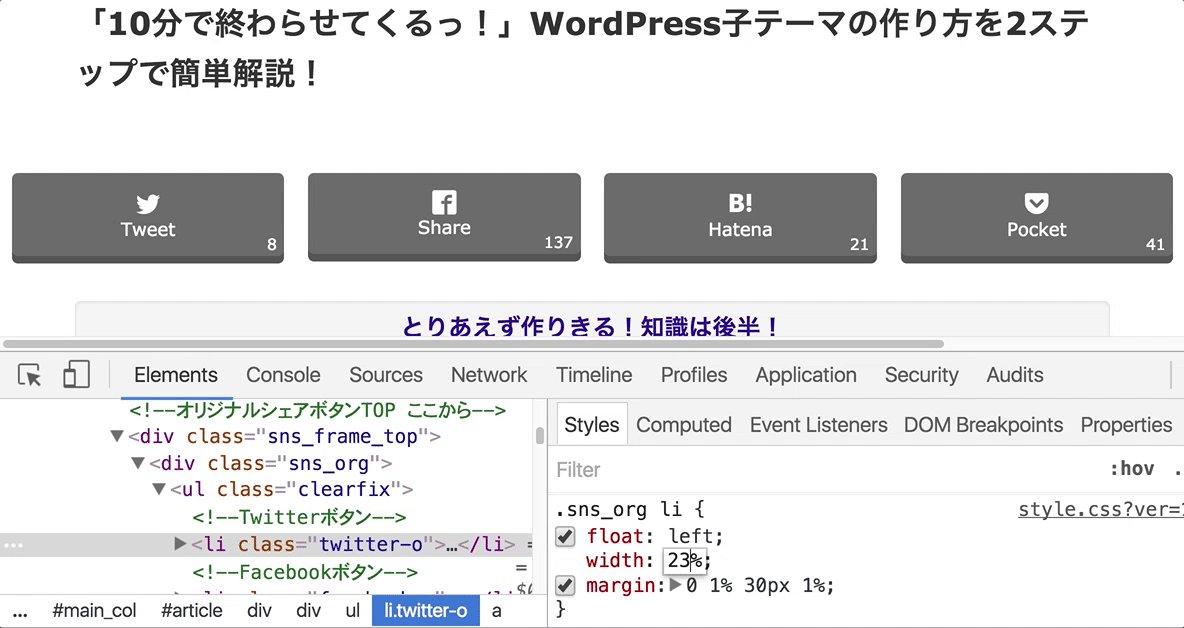
}「」の「width」や「margin」の数値を変更して調整します。
.sns_org li {
float:left;
width:18%;
margin:0 1% 30px 1%;
}
変更される場所


それにともなって、ボタン内のフォントサイズなども調整が必要になってくるかと思います。style.css内「」の「font-size」や・・
.sns_org li a {
font-size:75%;
position:relative;
display:block;
padding:12px 2px;
color:#fff;
border-radius:4px;
text-align:center;
text-decoration:none;
}
変更される場所

「」の「font-size」もですね。 (ボタン内のシェア数フォントサイズ)
/* ボタン内のシェア数スタイル */
.sns_org li a .sns_count {
position:absolute;
font-size:85%;
right:5px;
bottom:3px;
}
変更される場所

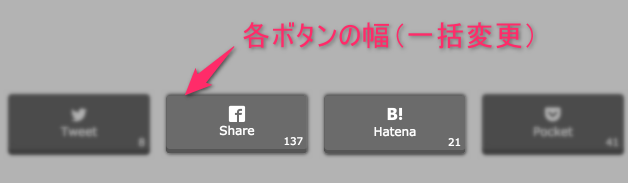
【調整例5】シェアボタン全体の幅を調整する
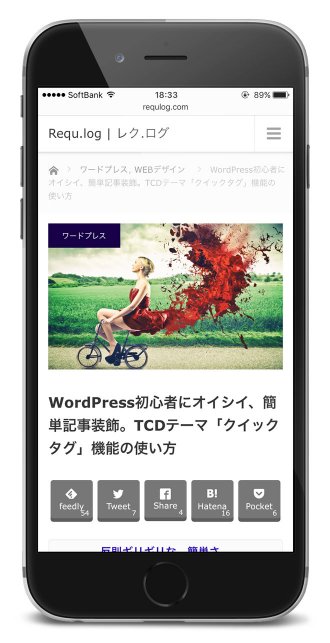
デフォルトではカラム幅いっぱいに並ぶようになっています。記事本文の幅に合わせたいときなど、「デザインやフォントサイズはそのままに、全体幅を縮めたいとき」はこんな調整を。
Before | After
.sns_org {
display:block;
margin:auto;
width:100%;
}.sns_org {
display:block;
margin:auto;
width:89%;
}
Before | After(クリックで拡大)
【調整例4】で紹介したボタン幅や余白、フォントサイズを合わせて調整すると、いっそう思い通りに仕上がります。
【調整例6】公式ボタンと併用する
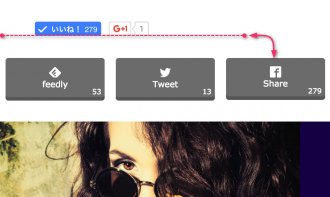
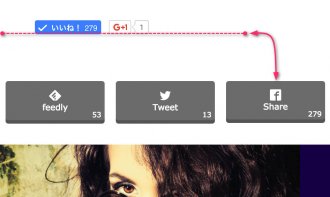
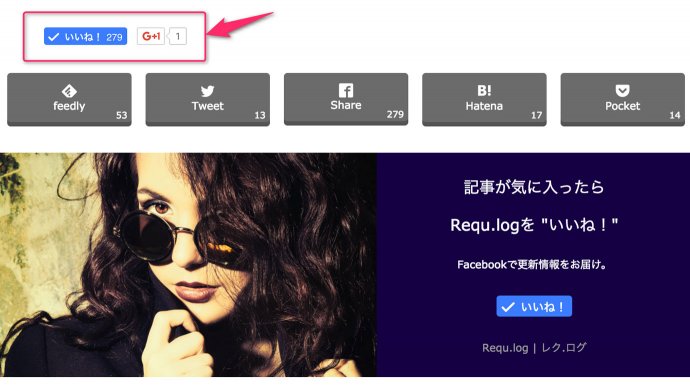
ちょっと欲張りな応用なんですが、主にFacebookの「いいね!」ボタンを設置するための調整。「いいね!」ボタンは 残念ながら 公式ボタンでしか設置できないんですよね。
今回設置したオリジナルのFacebookボタンは、公式ボタンでいうところの「シェア」ボタンにあたります。「いいね!」は「シェア」より気軽にポチッとしやすい、という人も多いはず。

ということで、公式ボタンも数が少なければまあいいだろう、と思えるのであれば、こちらも取り入れてみてください。(でも一番読み込みに時間がかかるのはFacebook周りのものなんですけどね・・)
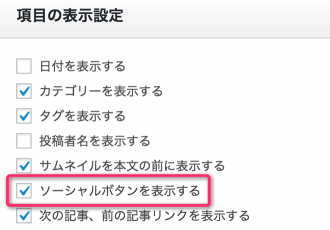
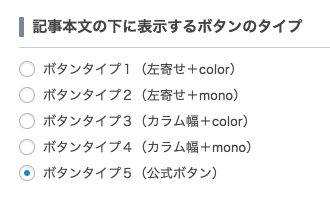
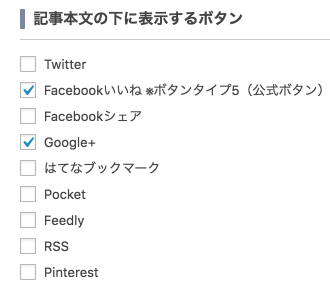
TCDテーマなら超絶簡単。テーマオプションで「ソーシャルボタンを表示する」にチェック⇒ボタンタイプを公式ボタンに設定し、必要とするSNSだけにチェックを入れます。




ハイ、これだけでOK。
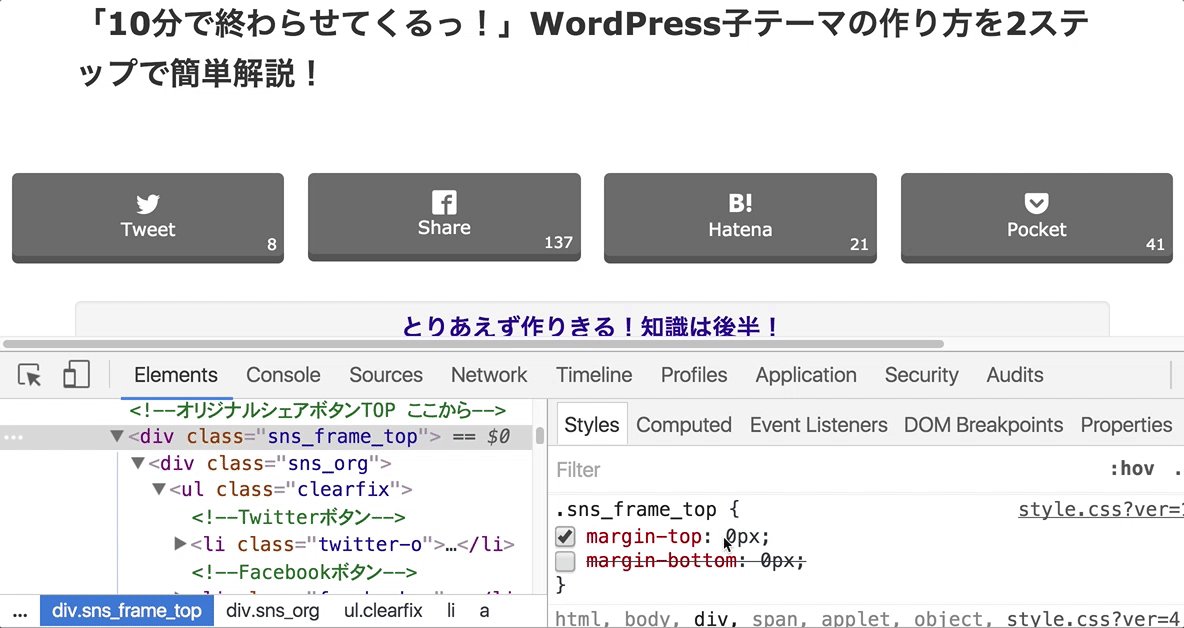
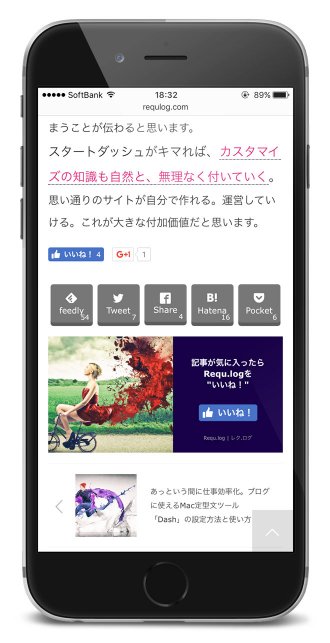
でも、微妙な調整が必要な場合もあるでしょう。今回設置したオリジナルシェアボタンとの余白を調整したい場合は、style.css内の「」をちょろっといじります。
Before | After
.sns_frame_btm{
/* margin-top:0px; */
/* margin-bottom:0px; */
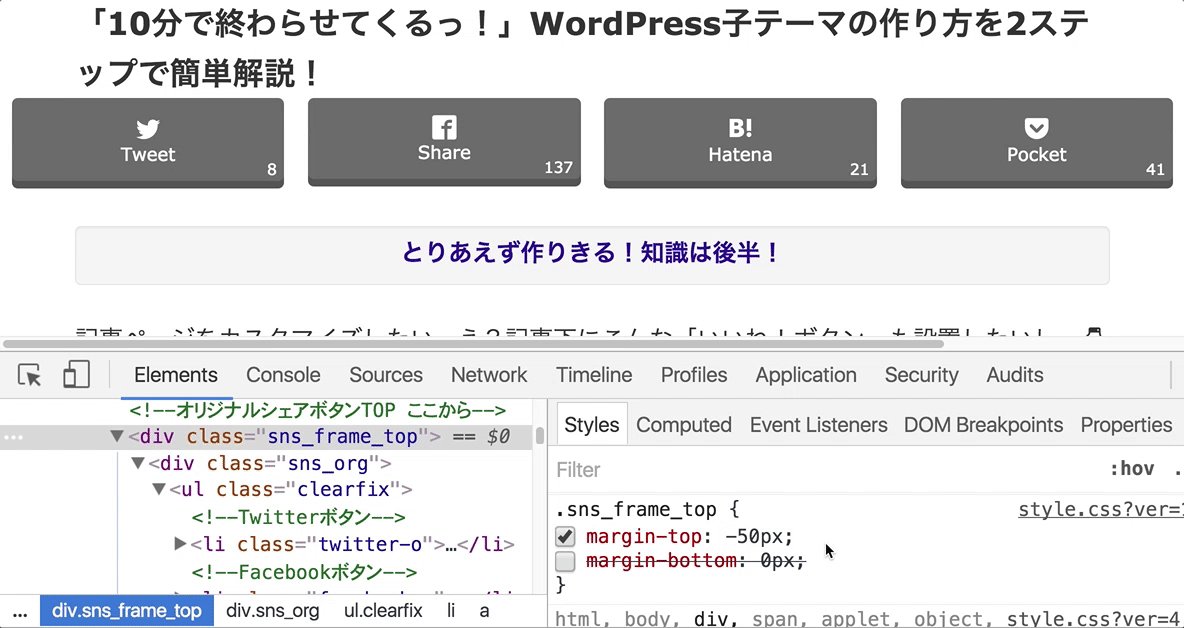
}.sns_frame_btm{
margin-top:50px;
/* margin-bottom:0px; */
}
Before | After
ここでは極端に広げましたが、こんなかんじで簡単に余白を調整できます。「/*」と「*/」を消してやると有効化されるので、あとは数値を変えるだけ。もちろん、オリジナルシェアボタン下の余白を調整したければ、「margin-bottom」のほうの数値を変えればいいわけですね。
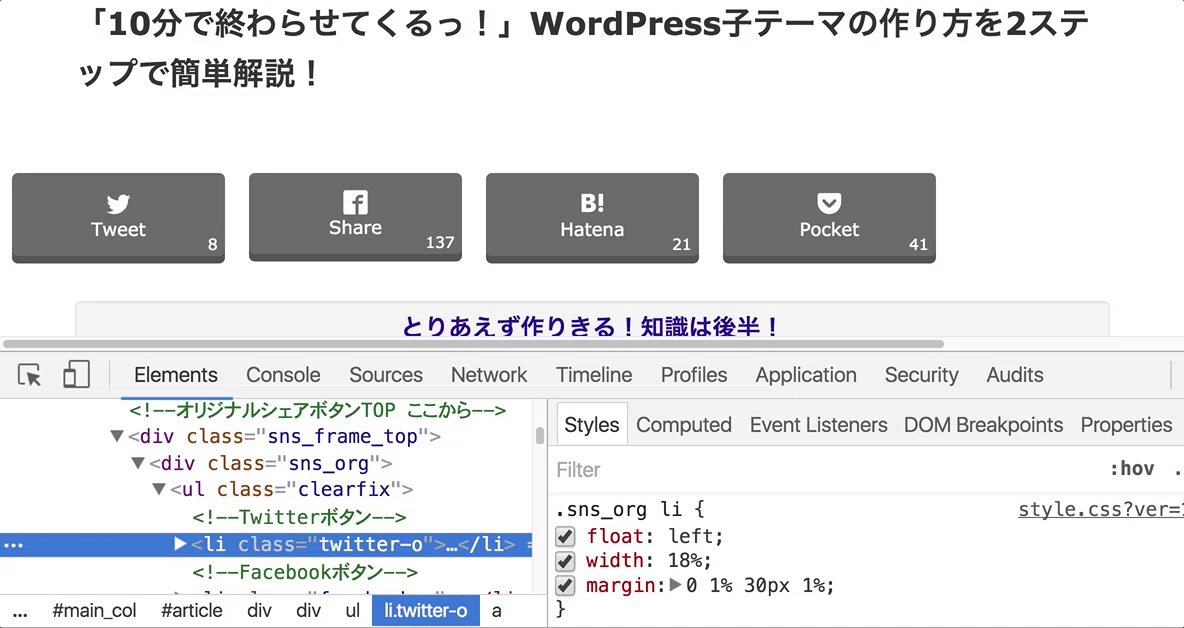
別記事で紹介している「デベロッパーツール」の動画をもう一度見てみましょう。
クリックで拡大
動画ではタイトル下の方のボタンたちを調整していますが、「あー・・ナールホドォ。。」になったでしょう?少し理解が深まったと思います。で、あとはスマートフォンでの見栄えも確認しておけばパーペキ・・いや完璧ですね。


・
・
こんなところでしょうか。Chromeのデベロッパーツールを利用しながら、いろいろといじって、好みのボタン、好みの余白になるように遊んでみましょう。
思い通りにうまく仕上がったら、ぜひ教えてください。新築祝いにお邪魔させていただきます。お茶なんていりません。お気遣いなく。それでは。
関連記事