必要な設定だけにフォーカス。
「ページを表示するたびに、今のシェア数を取得しに走り回ってくれる」公式シェアボタン。

そんな公式クンたちとは違い、シェア数を「バックグラウンドで」「定期的にキャッシュ(保存)しておいてくれる」という男前プラグインが【SNS Count Cache】です。
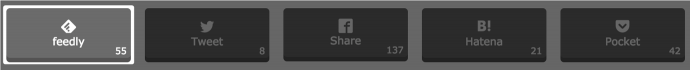
彼を導入すると、こんなオリジナルシェアボタンを作ることもできます。

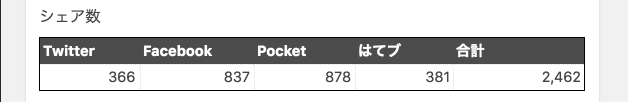
記事ごとのシェア数推移も把握できます。

サイトデザインに合わせたオリジナルシェアボタンを設置できて、ページ表示速度もアップ。記事ごとのシェア数推移も把握できる。これらの便利機能を運営サイトに導入してみましょう。
SNS Count Cache導入のメリット
たくさんのメリットがあるのですが、今回はサラララッと目を通しておいてください。
ページ表示を高速化できる
好みのオリジナルシェアボタンを設置できる
記事ごとのシェア数推移を管理画面で確認できる
主要なSNSのフォロワー数を管理画面で確認できる
サイトをSSL化した時にシェア数を引き継ぐことができる
あー、いい流し目ですね。実際、一見しただけではよく分からないメリットもあるでしょう。
ということで、今回は下の記事で設置した「オリジナルシェアボタンにシェア数を表示させる」「記事ごとのシェア数推移を把握できるようにする」ことをメインに進めます。
関連記事
SNS Count Cacheをインストール
次に、管理画面内「プラグイン」⇒「新規追加」から【SNS Count Cache】で検索。インストールして有効化します。

「Facebookアプリ」のバージョンを確認

2017年2月にプラグインの最新版v0.11.1がリリースされ、v0.10.0で必要だった修正作業は不要になりました。いや本当によかった。(FacebookとPocketのシェア数取得のために必要な作業でした)
しかしまたもや・・・Facebook側で仕様変更があったため、運営サイトの環境によってはFacebookのシェア数が取得できない状況が発生しています。条件としては、サイト内で利用している「Facebookアプリ」が新しいもの(v2.9以上)だと、うまく動作しないのです。
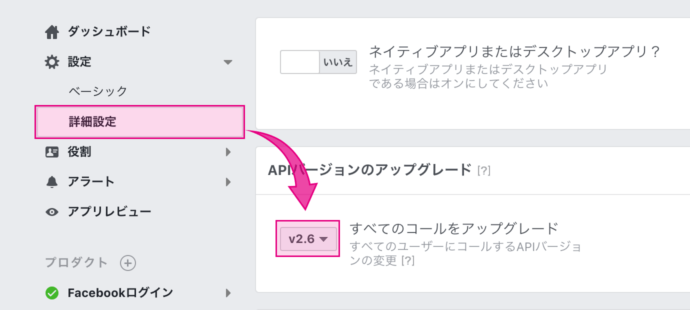
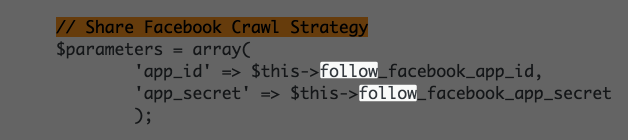
Facebookアプリのバージョンは、後述する「App ID」と「App secret」を調べる中でも確認できます。この部分ですね。
もともと作成していた古いバージョンのアプリ(v2.8以下)があれば、プラグインは正常に動きます。しかし作った覚えがない人 ーー つまりこれから新規でFacebookアプリを作成する人は利用することができません。またFacebook側も古いバージョンは廃止していく方針のため、いつまでもv2.8以下のものを利用し続けるのも現実的ではないでしょう。
対策としては、「SNS Count Cache」プラグインのさらなるアップデートを待つか ーー または以下のように、プラグイン内部の記述変更作業を挟む必要があります。
プラグインの内部記述を変更(v0.10.0)
私の環境で不具合は起こっていませんが、自己責任で取り組んでください。
Facebookのシェア数が取得されない対処法
管理画面「プラグイン」⇒「プラグイン編集」を右クリックし、ブラウザの別タブで開きます。SNS Count Cache「設定」画面は元のタブでそのままの状態にしておいてください。

右上の「編集するプラグインを選択」のプルダウンから【SNS Count Cache】を選択⇒「選択」ボタンをクリック。
![]()
右カラムで「」が選択されていることを確認して、Ctrl+F(Macならcommand+F)で「」の文字列を検索。


この「follow」の記述2つを・・・

「share」に書き換えて保存。以上。
Pocketのシェア数が取得されない対処法
同様に今度は、右カラムで「」を選択して、
「」の文字列を検索。

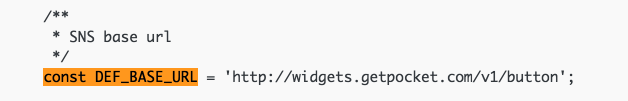
この右側のURLの「http」を「https」にしておきます。
Before
= 'http://widgets.getpocket.com/v1/button';
After
= 'https://widgets.getpocket.com/v1/button';次に「」の文字列を検索。
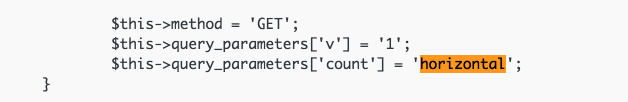
「horizontal」を「vertical」に変更します。
Before
['count'] = 'horizontal';
After
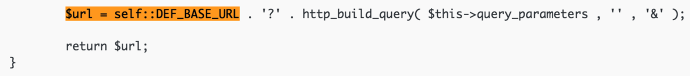
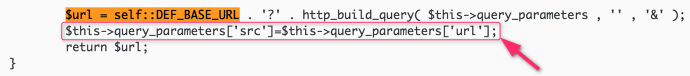
['count'] = 'vertical';さあラスト!「」の文字列を検索。
その直下に下のコードを追記します。
$this->query_parameters['src']=$this->query_parameters['url'];Before | After
保存して終了。記述ミスや、余計な部分を消したりしないよう注意しましょう。
情報提供元(感謝感激)
お? SNS Count Cacheが今度はpocketのシェア数を取れなくなってる?
— 橘花紅月 (@normnoiscom) 2016年11月20日
シェア基本キャッシュ機能 – Facebook(再訪問)
別タブで開いたままにしているSNS Count Cacheの「設定」画面に戻ります。

さあ、これで「」と「」の欄に、それぞれ必要なものを入力すればOKです。
参考記事
プラグイン内部記述を変更(v0.11.1)

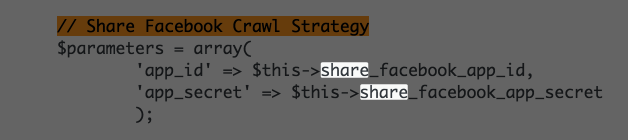
プラグイン内の【/includes/class-scc-share-facebook-strategy.php】を開きます。変更箇所は2つだけですが、念のためバックアップをとっておいてください。
変更点の意味や経緯は後述します。
1.「Build query url」を変更
79行目を変更します。
Before/After
$url = self::DEF_BASE_URL . '?' . http_build_query( $this->query_parameters , '' , '&' );
$url = self::DEF_BASE_URL . '?id=' . rawurlencode( $this->query_parameters['id']) . '&fields=og_object{engagement},engagement&access_token=' . $this->query_parameters['access_token'];2.「Extract count」を変更
先ほど修正した部分の直後、89行目からを変更します。
Before/After
public function extract_count( $content ) {
SCC_Common_Util::log( '[' . __METHOD__ . '] (line='. __LINE__ . ')' );
$count = (int) -1;
if ( isset( $content['data'] ) && empty( $content['error'] ) ) {
$json = json_decode( $content['data'], true );
if ( isset( $json['share']['share_count'] ) && is_numeric( $json['share']['share_count'] ) ) {
$count = (int) $json['share']['share_count'];
} elseif ( isset( $json['id'] ) && ! isset( $json['share']['share_count'] ) ) {
$count = (int) 0;
} else {
$count = (int) -1;
}
} else {
$count = (int) -1;
}
return $count;
}
public function extract_count( $content ) {
SCC_Common_Util::log( '[' . __METHOD__ . '] (line='. __LINE__ . ')' );
$count = (int) -1;
if ( isset( $content['data'] ) && empty( $content['error'] ) ) {
$json = json_decode( $content['data'], true );
// if ( isset( $json['share']['share_count'] ) && is_numeric( $json['share']['share_count'] ) ) {
// $count = (int) $json['share']['share_count'];
// } elseif ( isset( $json['id'] ) && ! isset( $json['share']['share_count'] ) ) {
// $count = (int) 0;
// } else {
// $count = (int) -1;
// }
$reaction = (int) $json['engagement']['reaction_count'];
$comment_count = (int) $json['engagement']['comment_count'];
$comment_plugin_count = (int) $json['engagement']['comment_plugin_count'];
$share_count = (int) $json['engagement']['share_count'];
$count = $reaction + $comment_count + $comment_plugin_count + $share_count;
} else {
$count = (int) -1;
}
return $count;
}97から103行目はコメントアウトし、ハイライトされている105から109行目を追記しています。なおこの追記部分については、がっつりとこちらを参考にさせていただきました。
新規の投稿した記事では[’og_object’]自体が取得データの中に無くカウント数が取れていませんでした。
(中略)
$json[’og_object’]内のデータを取得するのではなく、$json[’engagement’]内のデータを取得しています。
素敵です。早くこの記事に出逢いたかった。
無事修正したら、あとは通常通りの設定に入れます。先に進みましょう。
経緯と修正箇所の意味
私自身は古いバージョンのFacebookアプリを利用していたので、今回の問題には気づいていませんでした。が、ちらほらとよろしくない報告があってようやく、Facebook Graph APIの仕様変更に気づいたのです。
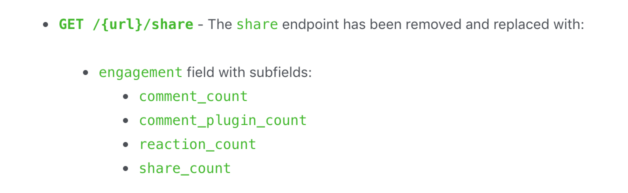
「share」が「engagement」フィールドに変わっている。で、試してみると。
https://graph.facebook.com/?id=https://requlog.com/&fields=og_object{engagement},share
{
"og_object": {
"engagement": {
"count": 183,
"social_sentence": "183 people like this."
},
"id": "●●●"
},
"share": {
"comment_count": 0,
"share_count": 183
},
"id": "https://requlog.com/"
}v2.8以前の環境ではこのように、廃止された「share」を使ってもシェア数が表示されるけれど、v2.9以降ではエラーが表示されます。
{
"error": {
"message": "(#12) engagement field requires version v2.9 or higher",
"type": "OAuthException",
"code": 12,
"fbtrace_id": "●●●"
}
}じゃあ「share」を「engagement」に変更してみましょう。
https://graph.facebook.com/?id=https://requlog.com/&fields=og_object{engagement},engagement
{
"error": {
"message": "(#12) engagement field requires version v2.9 or higher",
"type": "OAuthException",
"code": 12,
"fbtrace_id": "●●●"
}
}ダメです。v2.9以上にしているにも関わらず、engagementフィールドを求める指摘が表示されます。そこで末尾にアクセストークンを追記してみると・・・
https://graph.facebook.com/?id=https://requlog.com/&fields=og_object{engagement},engagement&access_token=[ACCESS_TOKEN]
{
"og_object": {
"engagement": {
"count": 183,
"social_sentence": "183 people like this."
},
"id": "●●●"
},
"engagement": {
"reaction_count": 12,
"comment_count": 0,
"share_count": 171,
"comment_plugin_count": 0
},
"id": "https://requlog.com/"
}正しく表示されました。閲覧するだけでもアクセストークンが必須になったことは別としても、無くなった「share」フィールドの代わりに「engagement」フィールドを見にいかなければならない。
つまり、いいね数・シェア数・コメント数など、今までと同様に合算値を取得するにはプラグイン内での呼び出しも・・・
https://graph.facebook.com/?id=[URL]&fields=og_object{engagement},engagement&access_token=[ACCESS_TOKEN]と、変更する必要があるということ。さらに「Extract count」で合算する変数を指摘しなおす必要があるということですね。
「widgetoon.js & count.jsoon」に登録
ずいぶん前にTwitterの仕様変更があり、公式ボタンではシェア数の表示ができなくなりました。ところが、代替サービスの【widgetoon.js & count.jsoon】を利用すれば、オリジナルシェアボタンにシェア数を表示できるようになります。
まずは下の記事を参考に登録を済ませます。
SNS Count Cacheの設定
有効化すると管理画面の左カラムに【SNS Count Cache】の表示が現れるので選択。以降は「設定」タブで初期設定していきます。


以降、設定に必要な項目以外は飛ばします。言及していない部分については、今はデフォルトでOK。なお項目ごとに「設定の更新」ボタンがありますが、どこを押しても一斉に、ページ内すべての設定内容が更新されます。
設定ボタン(※これは画像です)

この「設定の更新」ボタンを押すことで新たに出現する設定項目もあるので、必ず「ボタンを押しましょう!」と号令がかかったタイミングで押すようにしてください。

でも万が一押してしまっても、そのまま作業を続けて大丈夫。号令をかける理由は、「混乱を避けるため」「効率的に済ませるため」です。号令はぜんぶで2回。特に後半、注意です。
シェア基本キャッシュ機能
一番上の「対象SNS」で、オリジナルシェアボタンを設置したいSNSにチェックを入れておきます。その他の設定はそのままでOK。
ここでチェックを入れたSNSは、シェアボタンと、管理画面ダッシュボードにシェア数が表示されるようになります。もしボタン設置記事のコードをそのまま使うのであれば、上の画像のように「Facebook」「はてなブックマーク」「Pocket」「Twitter」にチェックを入れます。
シェアボタン
管理画面のダッシュボード
早速うっかりいきなり「設定の更新」ボタンを押さないように。号令待ちで。
シェア変動分析機能

デフォルトでは無効になっていますが、「有効(スケジューラ)」に変更します。

まだ号令はかけてませんからね。
フォロー基本キャッシュ機能
そう、冒頭で挙げたように【SNS Count Cache】では、記事ごとのシェア数だけでなく、フォロワー数までバックグラウンドでキャッシュしてくれるんです。
しかし!今は、別記事で紹介している「オリジナルシェアボタン設置」のために必要な、feedlyのみにしぼって設定紹介します。
というのも、全部設定しようとすると非常ににややこしいのです。そしてSNSごとの仕様も変わりやすい。だからフォロワー数取得に関しては今はグッ!とこらえていただきたい。我慢してください。各SNSページに見にいきゃあフォロワー数なんてひと目で分かりますし。ね。

・・・ありがとう。分かってくれて嬉しいよ。じゃあここではfeedlyだけにチェック。

他の項目はそのままでOK。デフォルトで24時間ごとにフォロワー数を取得して、シェアボタンや管理画面ダッシュボードに表示してくれます。


・
・
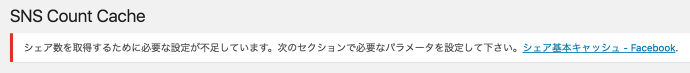
さあ今ですボタンを押しましょう!第1回目の号令。そう、ここで「設定の更新」ボタンを押します。すると・・・設定画面トップにエラーメッセージが現れます。
クリックで拡大
【】
シェア数を取得するために必要な設定が不足しています。次のセクションで必要なパラメータを設定して下さい。シェア基本キャッシュ – Facebook.
ドキッとするやんけ。でも安心してください。コレは最初に言ったように、「設定の更新」ボタンを押したことによって、新たに出現した項目がいくつかあるワケなんですが、「その項目を埋めなさい」というだけのメッセージです。
というわけで、新たな項目を設定していきます。また号令かけますからね。
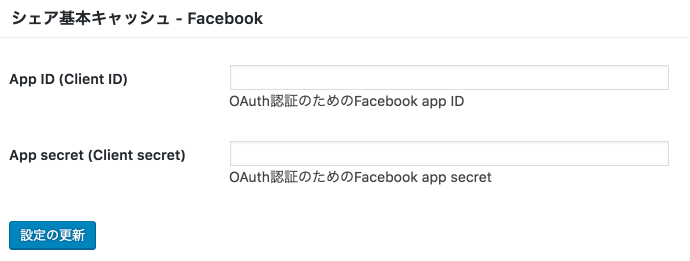
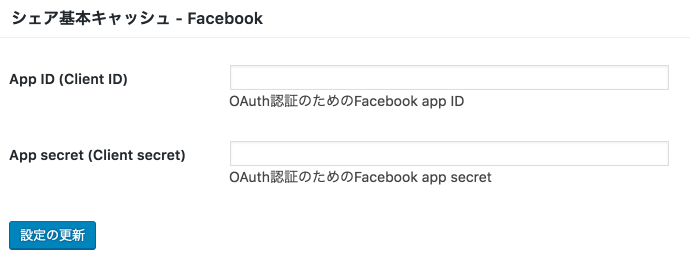
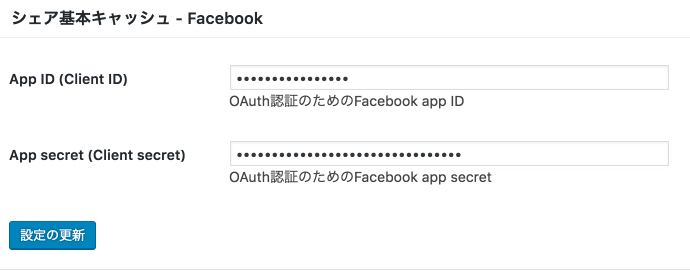
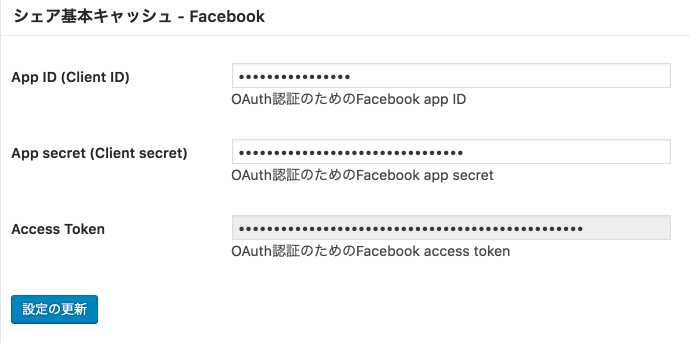
シェア基本キャッシュ機能 – Facebook(新たに出現!)

「シェア基本キャッシュ機能」でFacebookにチェックを入れ、設定を更新すると新たに出現する項目です。「」と「」の入力が求められている状態です。
さあ、これで「」と「」の欄に、それぞれ必要なものを入力すればOKです。ただ・・・これらの調べ方、分かりますか?もし分からない場合、こちらを参考に、コピペまで済ませておきましょう。

ここでは「設定の更新」ボタンは押しません。最後の号令はまだです。
シェア基本キャッシュ機能 – Twitter(新たに出現!)

これも同じく、「シェア基本キャッシュ機能」でTwitterにチェックを入れ、設定を更新すると新たに出現する項目です。冒頭で先に登録を済ませているので、ここでは「代替Twitter API」欄が「widgetoon.js & count.jsoon」になっていることを確認すればOK。
その他「はてブ」「Google+」「Pinterest」に関しては、最初の「シェア基本キャッシュ機能」でチェックを入れるだけ。なんの追加設定もなく、シェア数が表示されるようになります。つまりFacebookとTwitterの連携を済ませれば、設定はほぼ終了です。
シェア変動分析機能(2回目の訪問)
さあラスト。先ほど「有効(スケジューラ)」に変更したことによって項目が増えています。
この設定をすることで、管理画面のダッシュボードで、日々のシェア数推移を把握出来るようになります。


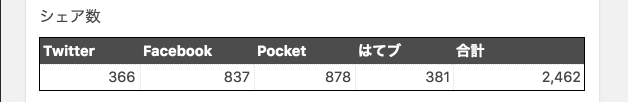
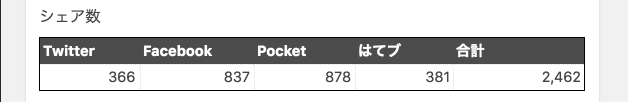
また「シェア数」タブでは全ての記事ごとのシェア数推移を把握出来るようになります。

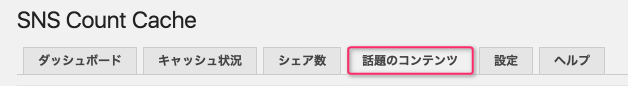
さらに、【SNS Count Cache】の機能に「話題のコンテンツ」タブが登場します。


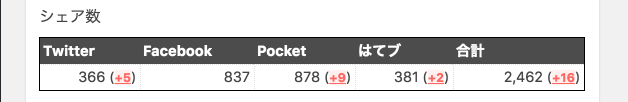
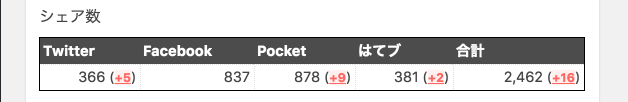
ここでは、シェア数変化があった記事だけがピックアップされて一覧表示されます。
「どんな期間内に、どの記事で、どのSNSで、どのくらいシェアされたのか」が視覚化されるのはとても便利。マーケティング目線でも活用できますし、単純にモチベーションにもつながるでしょう。私はシェアボタン表示よりこの機能が欲しくて使っています。
で、「毎日」に設定していれば、「毎日、設定した時間に」差分表示はリセットされます。



「毎週」に設定していれば、「毎週、設定した曜日の設定した時間に」差分表示がリセット。好みや用途によって選んでみてください。なお、必要であれば「フォロー変動分析機能」も同様に設定できます。選んだら・・・ボタンを押してくれ!(号令)
以上ですべての設定が完了です。
おまけの確認(まだエラーが出るときは・・)
「シェア基本キャッシュ – Facebook」をチラッと覗くと・・・

「Access Token」なんて項目が増えてますが、これは自動的に出力されるだけ。そのままでOKです。設定画面トップにエラーは出ていませんか?もしコレがまだ出ていれば・・・
クリックで拡大
考えられるのは、プラグインの記述修正ミス、または「App ID」「App secret」のコピーミス、といったところでしょうか。エラー時はそのあたりを再確認してみてください。
・
・

おつかれさまでした。その他の項目設定はそのままでOK。「シェア臨時キャッシュ機能」「動的キャッシュ機能」「フォールトトレランス機能」「データクローラ機能」「データエクスポート機能」は触わらずにそのままにしておきましょう。
安心してください。ほったらかしにしているワケじゃなく、「そのままで良い」のです。
「ジワジワキャッシュ」と「ポチポチキャッシュ」
なお、バックグラウンドでシェア数をジワジワと探しに行ってくれるので、シェア数がボタンに即時反映されるわけではありません。
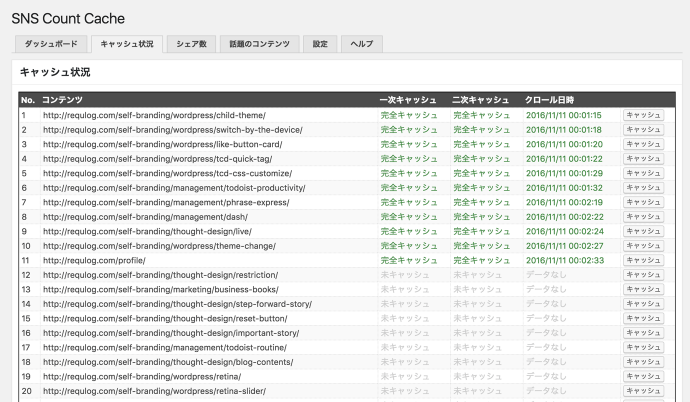
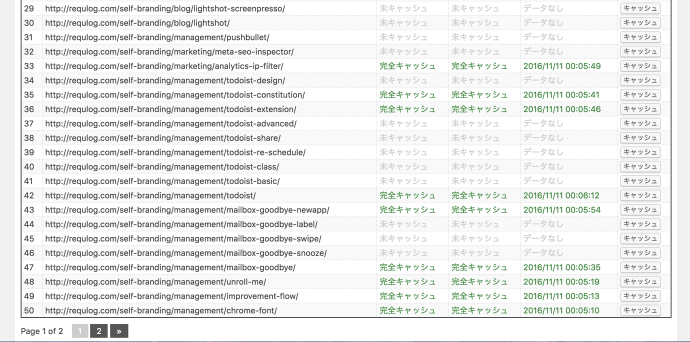
放っておけば、こんな感じでジワジワとキャッシュし、各記事のボタンにシェア数が表示されていくんですが・・・(「キャッシュ状況」タブで確認できます)
クリックで拡大
待ちきれない時は、ひとつずつ「キャッシュ」ボタンを押して反映させることもできます。
クリックで拡大
ちなみに、これまで号令をかけてきた「設定の更新」ボタンを押すたびに、記事ごとのキャッシュはすべてクリアされてしまいます。そんなとき、急いで一個ずつポチポチポチ・・・とキャッシュボタンを押し続けることもできるというわけですね。
というわけで、「設定の更新」ボタンを押すときは、全記事のシェアボタンにしばらくシェア数が表示されないことを覚悟する必要がある、ということを覚えておきましょう。
ごく稀に起こる、怪奇現象対策
オリジナルシェアボタンを設置する
さあ、これでオリジナルシェアボタンに各SNSごとのシェア数が表示されます。まだ設置していないなら、こちらもサクッと設置してください。コピペで簡単。