注釈画像も、自由自在。
前回までの記事では、Windows用の万能ツール「Screenpresso(スクリーンプレッソ)」をインストールし、初期設定を行いました。
続いて、Screenpressoで画面のスクリーンショットを撮る方法を説明しました。
ここでは、画像に矢印や枠線、文字を追加する方法を紹介します。
画像に矢印や枠線、文字を追加する
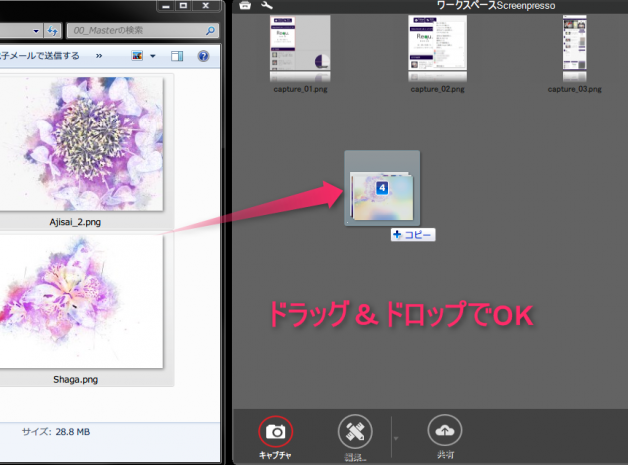
Screenpressoで出来るどのスクリーンショット機能を使っても、すぐにワークスペースに切り替わり、保存されていることが確認できます。ワークスペースにはスクリーンショットしたものだけでなく、外部からの画像を取り込むこともできます。
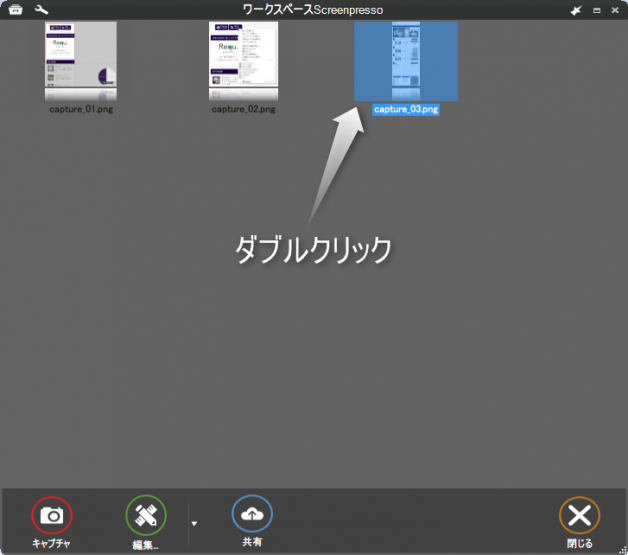
サムネイル画像をダブルクリックするとエディターが開き、その画像編集が可能になります。
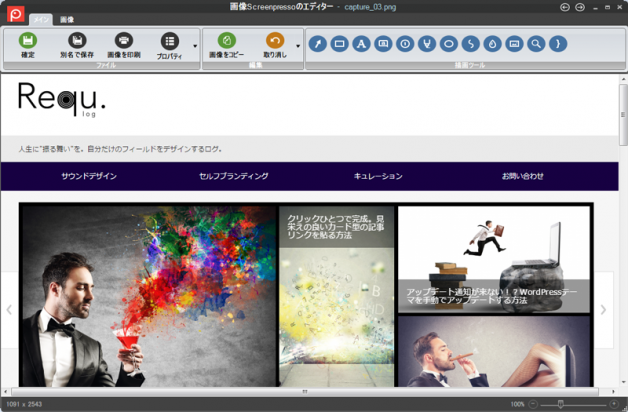
画像エディター
画像エディターには、ブログに使える機能がたくさんつまっています。

画像エディターは直感的に使ってみる
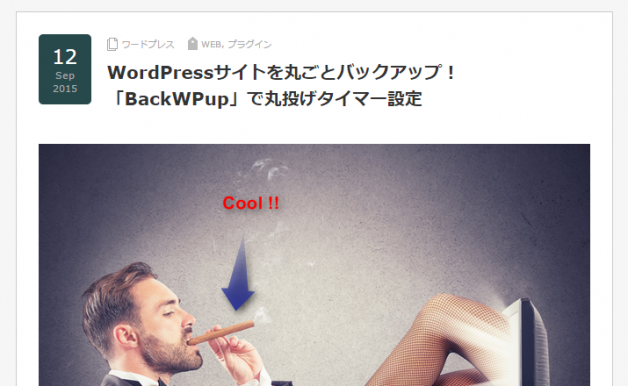
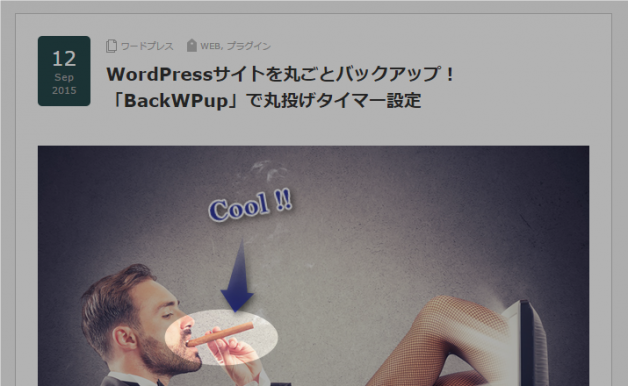
上の画像にある注釈は、全てScreenpressoで追加したものです。これを見るだけでも、だいたいどんなことが出来るのかが伝わるかと思います。
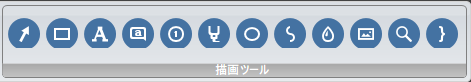
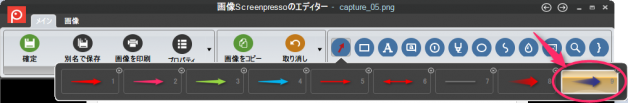
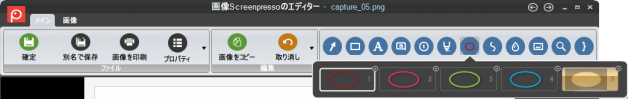
これらの注釈はひとつずつやり方を覚える必要はありません。画像エディターの上部にある「描画ツール」で、全て直感的に使えるようになっています。
各アイコンをマウスオーバーすれば、『それが何のツールなのか』の説明も現れます。
作成後は「別名で保存」で任意のフォルダーへ保存できます。
画像エディターの使用例
直感的に使えると言っても、わかりやすい例を挙げておきます。
矢印、テキスト、枠線を画像に追加してみましょう。
画像に矢印を追加
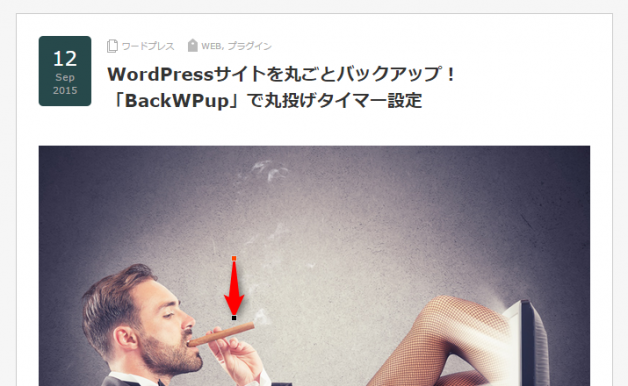
まず矢印を描いてみます。
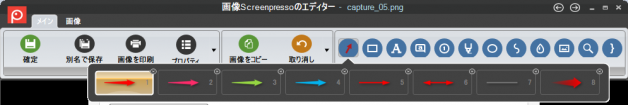
矢印マークをクリックして、出てきた選択肢の中からイメージに近いものを選びます。
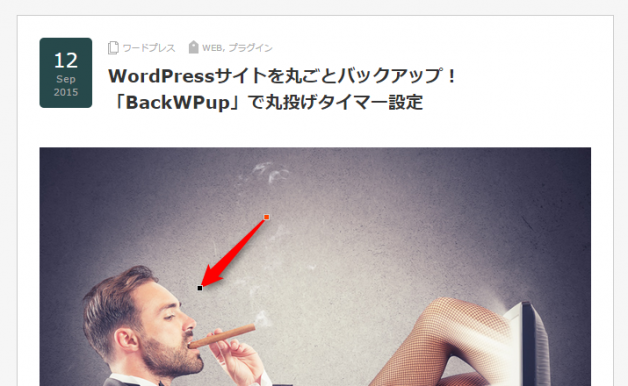
ドラッグして矢印を描きます。
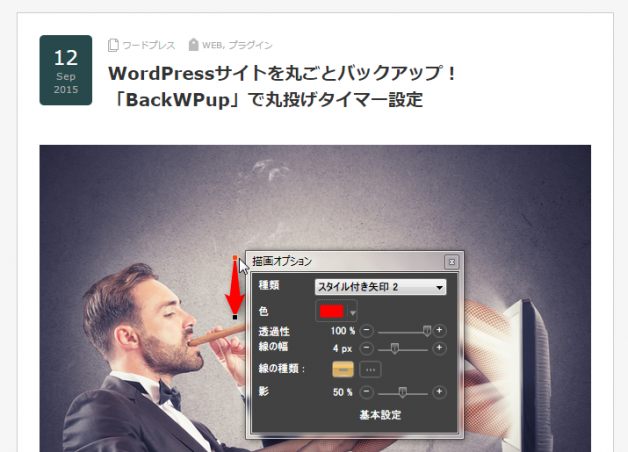
矢印に付いている点をドラッグして、長さや角度を変えることが出来ます。
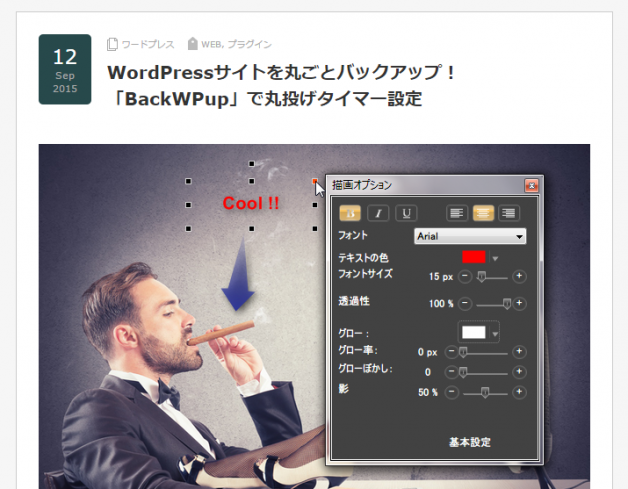
赤い点をマウスオーバーすると、描画オプションが現れます。このオプション内だけで、イメージに近づけるために必要なカスタマイズは、ほぼ完了できるようになっています。
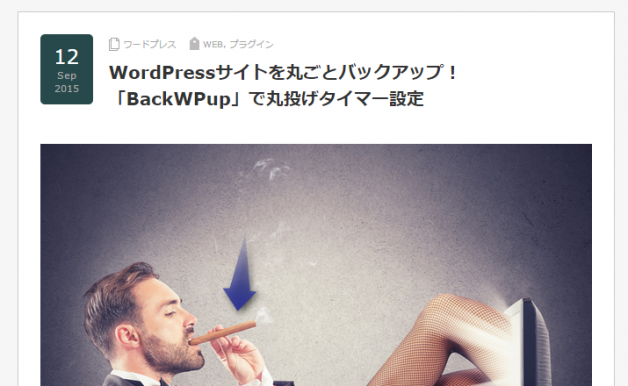
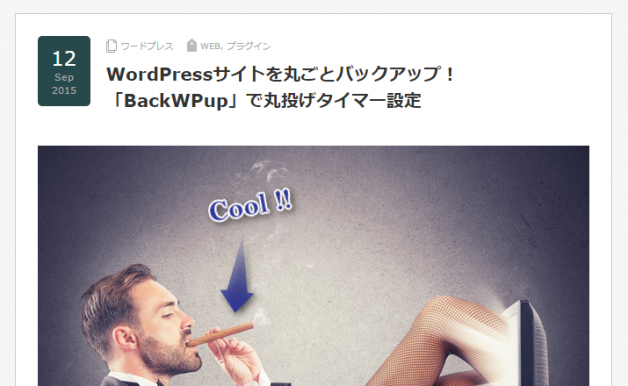
少し変えてみました。
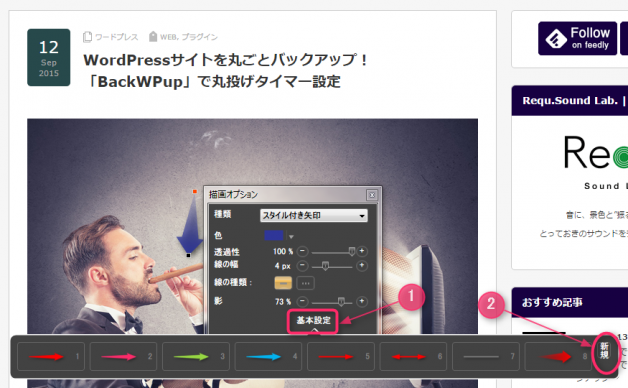
当然、「この設定をもう一度使いたい!」と思うことも頻繁にあるでしょう。そんな時は描画オプションの「基本設定」を選択→「新規」をクリックすると、プリセットに追加されます。
簡単ですね。無事、プリセットに登録されました。
画像にテキストを追加
続いてテキストを追加します。
同様に変更を加えることが出来ます。
もちろん、プリセットへの登録も可能です。
画像に枠線を追加
枠線も頻繁に使う注釈です。プリセットには、選択範囲外を暗転してくれるものもあります。
これは使えますね!
なお、Ctrl+マウスのスクロールホイールでプレビューの拡大・縮小が可能。まあひとつずつ説明するほどのものでもないので、あとは実際に使って覚えることをお勧めします。
【動画】Screenpressoで画像注釈
・・・とは言いながらも、作業をイメージしやすいように簡単な操作動画を用意しました。2分半ほどの短いものなので気軽にご覧ください。この動画もScreenpressoで作ったものです。
動画の作り方はこちら
画像をトリミングする・サイズを変更する
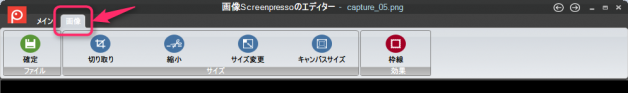
Photoshopを使わない人には、意外と重宝するのがこれらの機能ではないでしょうか。「メイン」タブを「画像」タブへ切り替えるとその機能が現れます。
画像をトリミング
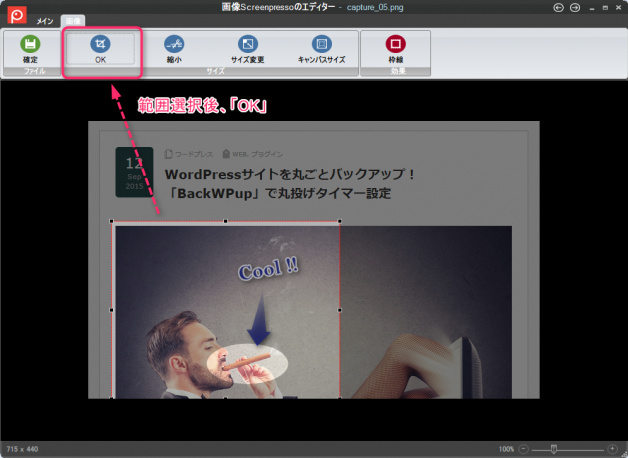
「切り取り」→範囲選択→「OK」を順番に選択すればOK。
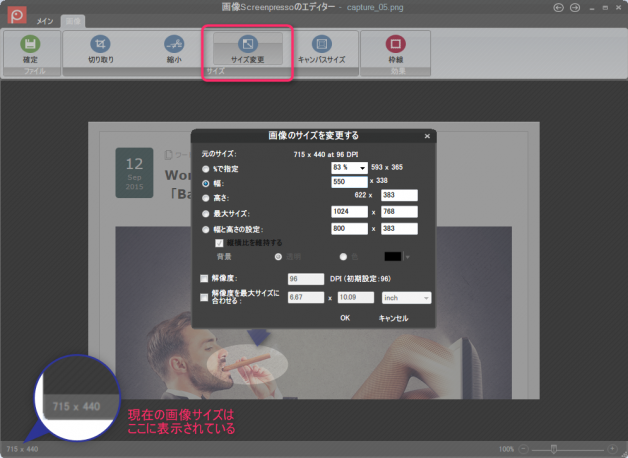
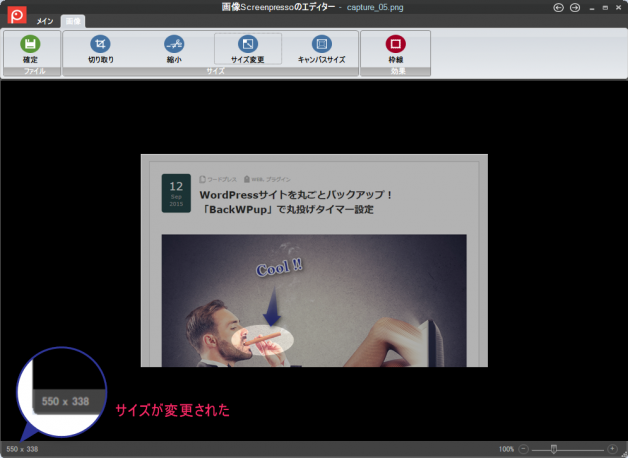
画像のサイズ変更
「サイズ変更」をクリックするとオプションが現れるので、「幅」などで設定します。
それぞれクリックで拡大
以上です。
なおワークスペース内のファイルは、初期設定で指定したフォルダへ保存されているので、Photoshopなどの別のアプリケーションで編集したい時などにも問題なく流用できます。
『スクリーンショットを撮る』『手軽に注釈を加える』ことに特化したツールとして、Photoshopと併用できるのも魅力のひとつと言えるでしょう。
段階を踏んでの説明を試みたので、なかなかの記事ボリュームになってしまいましたが、操作自体は簡単で、直感的なことがお伝え出来たかと思います。
Photoshopがないから、うまく画像で説明できない・・・
と試行錯誤している方も、一度覚えたら作業がスムーズになります。
ぜひ取り入れてみてください。
次は、パソコンの画面操作を録画する方法を紹介します。
関連記事