反則ギリギリな簡単さ。
小見出しのデザインを美しくしたい?ああ、例えば、世にも美しいこういうヤツですか?
囲み枠のデザインもキレイにしたい?ああ、例えば背景がウッスラ色づいた、点線のヤツ?
主張しすぎない点線の囲み枠
それともこんな角丸でフレッシュ!なヤツ?
角丸フレッシュ!な囲み枠
・・ええそーなんです。コレらはぜんぶ、本・当・は、CSSの知識が必要になります。
関連記事のカード型リンクを作りたい?YouTubeが記事枠を飛び出してしまう?かっちょいいボタンリンク?・・・ああ、、申し訳ない。ぜーんぶCSSの知識が必要です。本・当・は。
というのも、TCDテーマなら全部、最初から解決しているんです。上に挙げたものも全部、最初から用意されているモノ。WordPressを使おう!と決めたとき、「壁」に感じる専門的な知識が、ほとんど必要ありません。

ナンスカその顔。・・ああ!完っ全に疑ってますね?じゃあ本当に簡単な様子を見せましょう。
TCD独自の「クイックタグ」機能
TCDテーマでは、洗練されたテーマのデザインに合う独自のスタイルシートが、はじめから用意されています。それこそがあの、CSSというものです。初心者にとって魔物なアイツです。
本来ならそのシートを参照しながら、記事作成の時にうまいこと表記してゴニョゴニョ・・と手間がかかるものなんですが・・・用意されたボタンを押すだけでOK!にしてくれています。

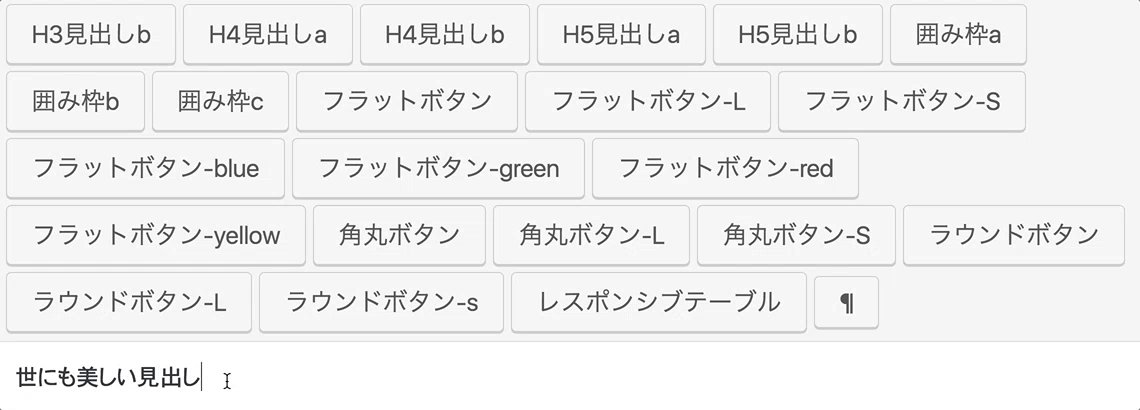
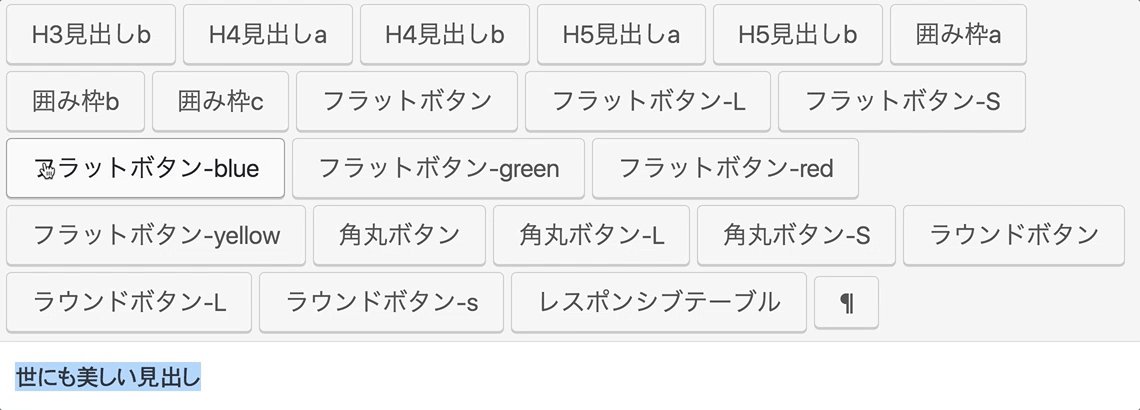
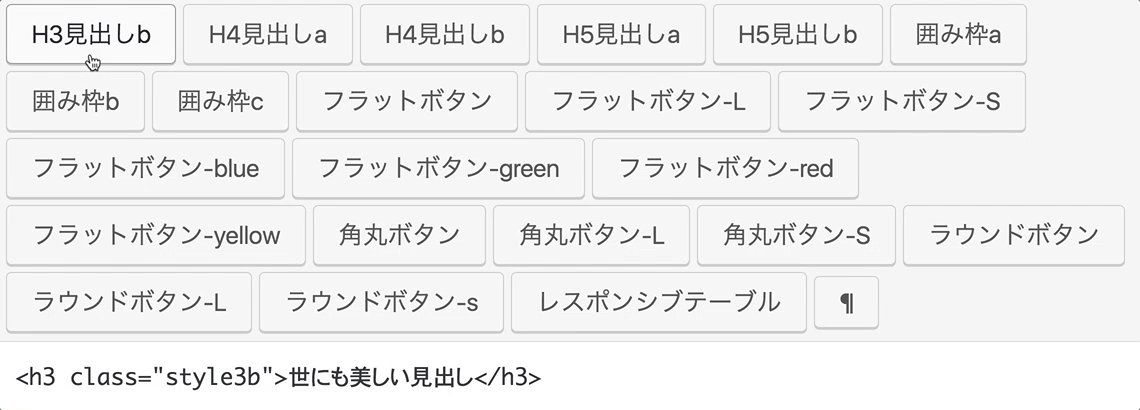
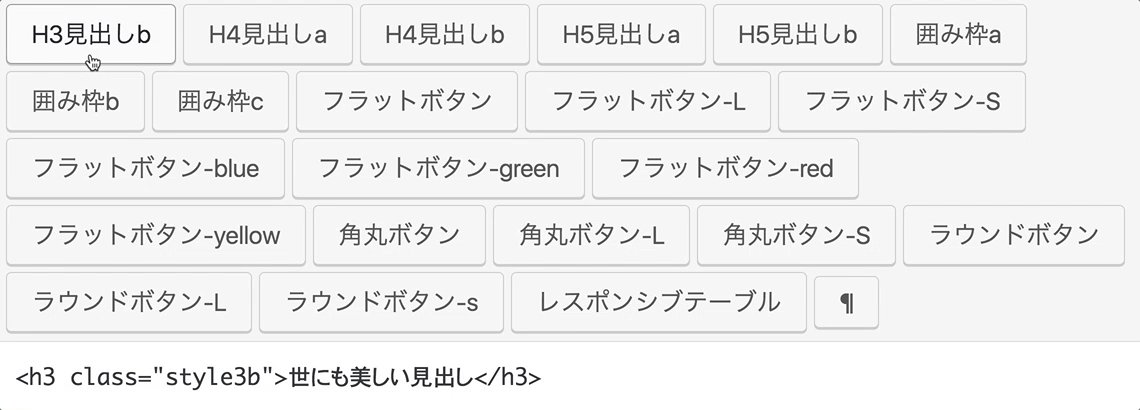
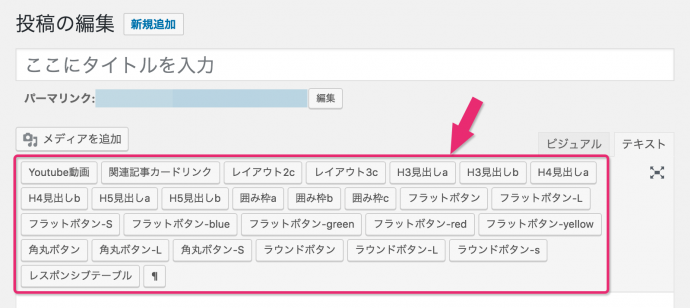
例えば冒頭の見出し。見出しに表示したいテキストを選択⇒ボタンをポチッとするだけ。
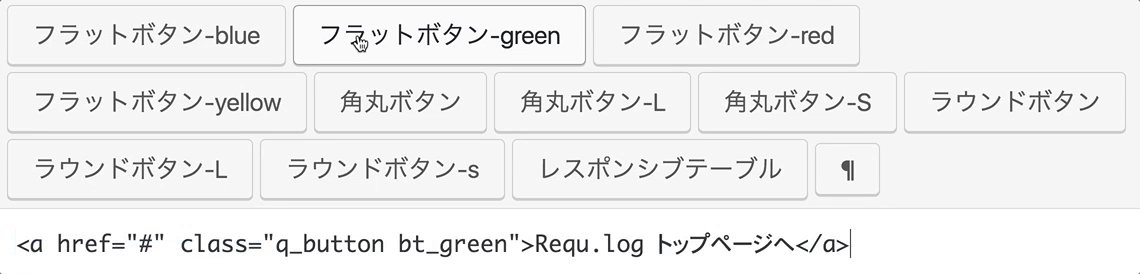
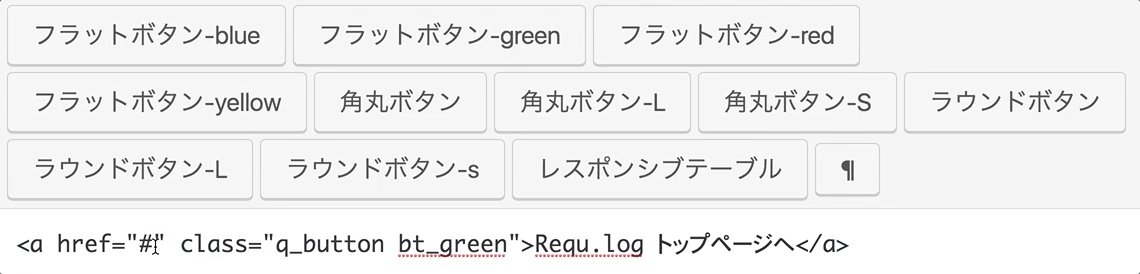
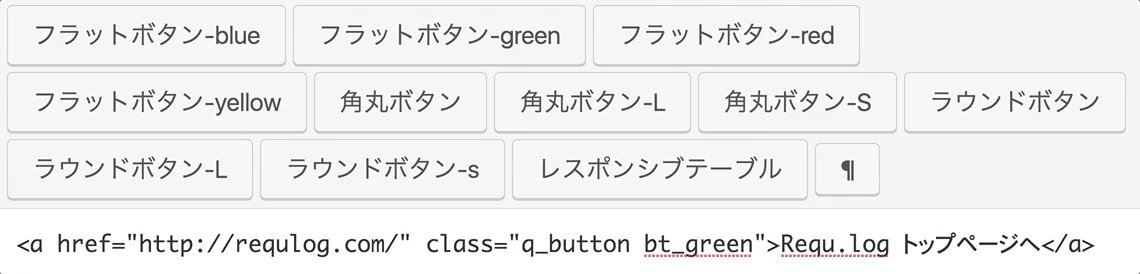
ボタンだって・・・
ボタンに表示したいテキストを選択⇒ボタンをポチッ⇒飛び先URLを「#」の場所へ。特別なことは必要ありません。マウスオーバーした時のフワッとした色変化もいい感じです。
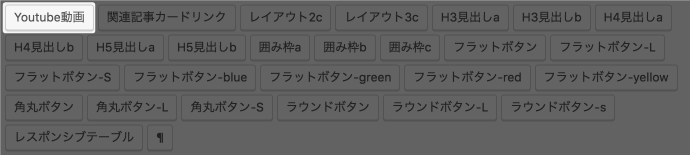
じゃあ実際にはどんなデザインの、何がどれだけ用意されているのか?一挙に並べていきます。
以降は視認性のため、項目によってプルダウンで表示するようにしています。
見出しスタイル
囲み枠のスタイル
・・・主張しすぎない囲み枠。角丸がおしゃれです。後述しますが、冒頭で挙げたフレッシュ!な囲み枠もコレを応用すれば簡単に作れます。
・・・王道なデザインの囲み枠。シンプルながらも影がついているので、少し浮かび上がって見えます。上品です。
・・・冒頭で挙げた囲み枠。優しいイメージがありながらも、記事中の区切りとしてしっかり役割を果たしてくれます。
背景色もうっすら付いているのがわかりますか?囲み枠bもそうですが、「視線が留まるぐらいの」ちょうどいいセンスを感じます。
もちろん、どの囲み枠も文字数に応じて、こんな風にきちんと広がってくれます。
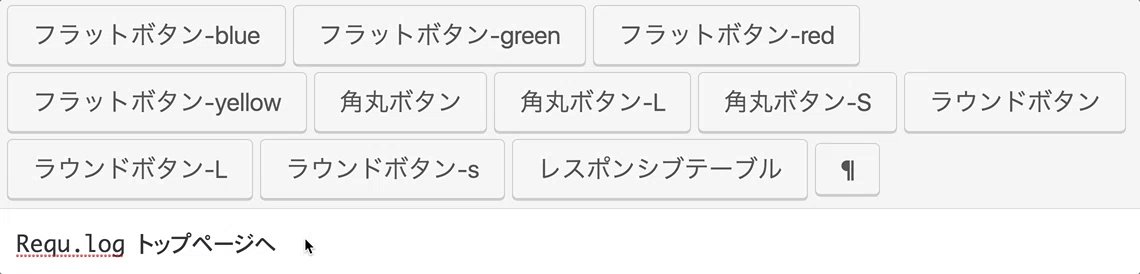
ボタンのスタイル

デフォルトで用意されているボタンは13種類。どのボタンもデフォルトでは左寄せですが、ボタンを真ん中に配置したり、右寄せにすることも超絶簡単です。(後述)
また、カラーが選べるボタンはデフォルトで「フラットボタン」だけですが、全てのボタンを同じように、または好みの色に色付けすることができます。(これも後述)
ではマウスオーバー具合も確認しつつ、スマホでは軽く触れてみつつ、まとめてご覧ください。
フラットボタン
フラットボタン(赤・青・緑・黄)
角丸ボタン
ラウンドボタン
いずれのボタンもうっすら影がかっていて、浮かび上がって見えます。・・・上品ですね。マウスオーバー時のフワッと感も適度な変化でキモチイイ。そして文字数に応じて自動伸縮してくれるのも嬉しいところです。
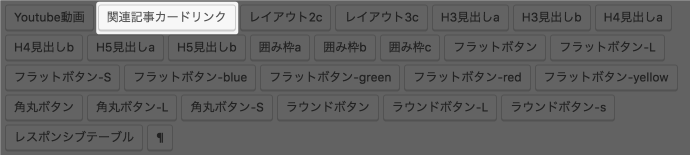
関連記事のカードリンク表示
内部リンクでも外部リンクでも、カード型にカッコよく表示させたい。その期待にもボタンひとつで応えてくれます。
「関連記事カードリンク」ボタンを押して・・・

![]()
出力されたテキスト内、「ここに表示させたい記事URL」部分にURLを貼るだけで・・・
ハイ、完成。
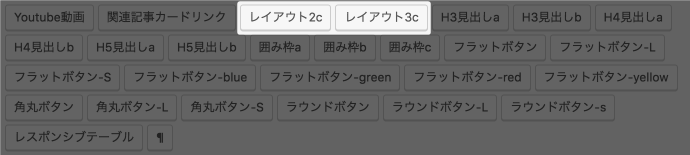
カラムレイアウト
画像を横並べにしたい。または画像を横に置きつつ、その説明文を入れたい。そんなレイアウトもボタンひとつ。2カラムと3カラムが用意されています。

2カラム



こんな感じで、一方にテキストを表示させる、なんて応用も可能です。
なお、スマートフォンでは左から順に縦に並んで表示されます。
イイですねぇ。プロっぽいですねぇ。

3カラム




3カラムだってまったくいっしょ。なんてイージー。
Youtube動画のレスポンシブ表示
YouTubeをはじめ、動画サービスの共有リンクを貼り付けたとき、記事部分のカラム幅を超えて表示されてしまうことがあります。動画の幅のほうが大きい時に起こる現象ですね。
特にスマートフォンなどディスプレイの小さいデバイスではよくあること。PC表示がOKでも安心ナラネーわけです。でもコ・レ・も、ボタンひとつです。


共有コードを挟むだけで完了。スマートフォンでの表示もキレイに収まっていることが確認できると思います。
テーブルのレスポンシブ表示
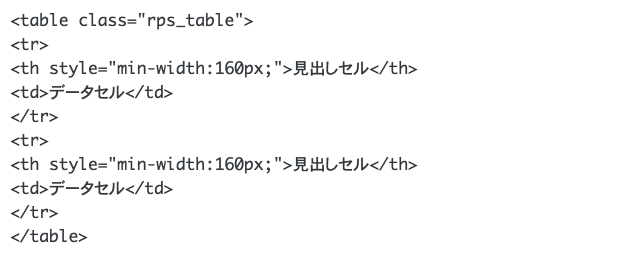
例えば下のようなテーブル(表)を作ったとします。こういった表組みは、スマートフォン表示では崩れやすいんですよね。
ここではレスポンシブ対応版と非対応版を用意しました。スマートフォンまたは、ブラウザのウィンドウサイズ調整で、表示の違いを確認してみてください。
パソコンではまったく一緒に見えるんですが、スマートフォンでは・・・それぞれ、下のように表示されるはずです。
レスポンシブ対応 | 非対応
スマートフォンでのテーブル表示って、こんな「難しさ」があるんですが・・コレもお決まりの、ボタンひとつで解決。


説明が書いてある場所に、テキストや画像を入れるだけで完了。今やモバイルでの閲覧環境を整えることは必須。ヒジョーに重宝する「ポチッとボタン」です。
・
・
以上、TCDテーマ「クイックタグ」機能を紹介してきました。WordPress初心者にとってはオイシイ、簡単すぎる記事装飾機能ですね。
「クイックタグ」ライブラリは購入者特典

この便利な「ポチッとボタン」たちは、TCDテーマを購入後、購入者専用サイトで配布されているデータをインポートするだけで実装されます。テーマごとに内容が違うこともあるでしょう。
![]()
その作業も、書いてある説明のまま進めれば、初心者でも5分足らずでできるようなもの。サイト内で「クイックタグ」などで検索すれば、説明記事がヒットするかと思います。

ちなみに、購入者専用サイトは各テーマごとに用意されていて、テーマのインストール方法から始まりロゴの設定方法などなど、順番に読んでいけば誰でも失敗しない「各テーマ専用の取扱説明サイト」になっています。
しかし、よー作りますね、、どんどん新テーマをリリースしてるってのに・・・まあとにかく、「購入後はほったらかし」じゃないので、いやホントに、ほっとします。あそこの存在は。
「クイックタグ」もうひとつのウマミ

クイックタグ機能や購入者サイトの魅力は、「WordPressサイトを簡単にスタートできる」だけではないように感じます。簡単に満足のいくサイトが始められると、軌道に乗るのが早い。
そーすると次に・・「いろんな箇所の見栄えを、WEBサイトテーマにフィットさせていきたくなる欲求」が出てきます。ここで紹介したものはぜんぶ、ボタンを押すだけで完了!なので、スタートで疲れ切ってしまうことがないからですね。

フラットボタン以外のボタンにも色をつけたい
ボタンを中寄せ表示させたい
見出しの背景色を変えてみたい
という欲求が早速出てきた「コダワリ派」のあなたは、こちらを参考に。
想像よりずっと簡単に、カスタマイズできてしまうことが伝わると思います。
スタートダッシュがキマれば、カスタマイズの知識も自然と、無理なく付いていく。
思い通りのサイトが自分で作れる。運営していける。これが大きな付加価値だと思います。
関連記事