上から下までの、全体像をゲット。
たった今見ている「WEBページ全体の画像」が欲しい。そんな時があります。
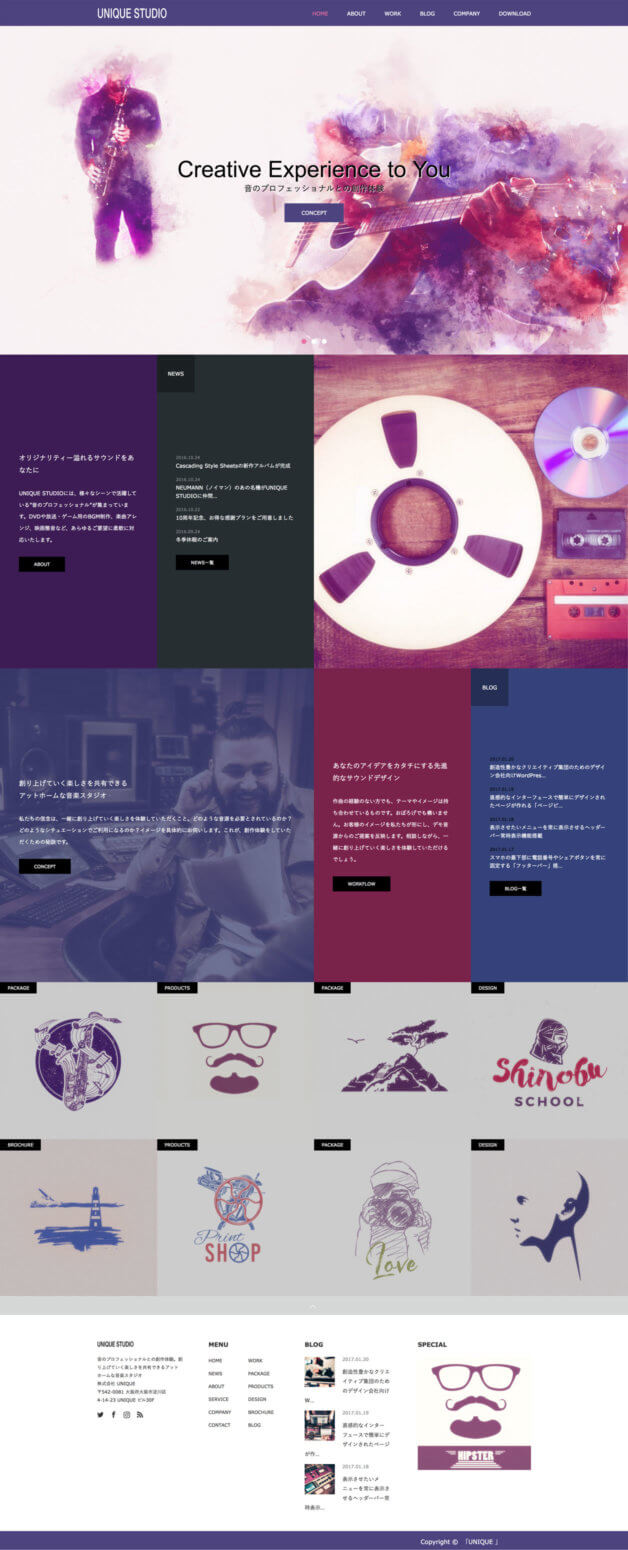
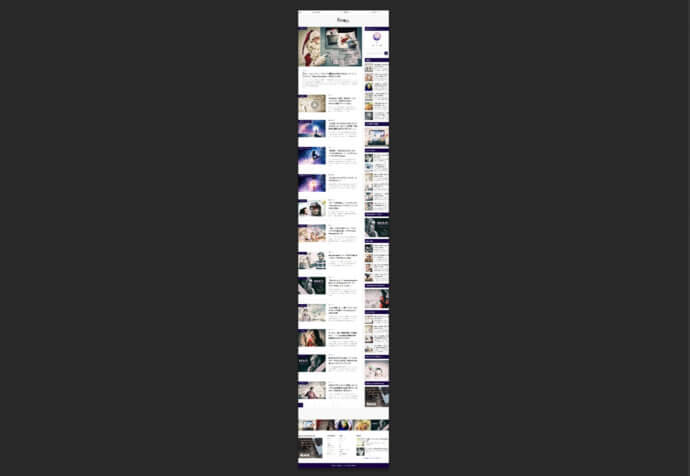
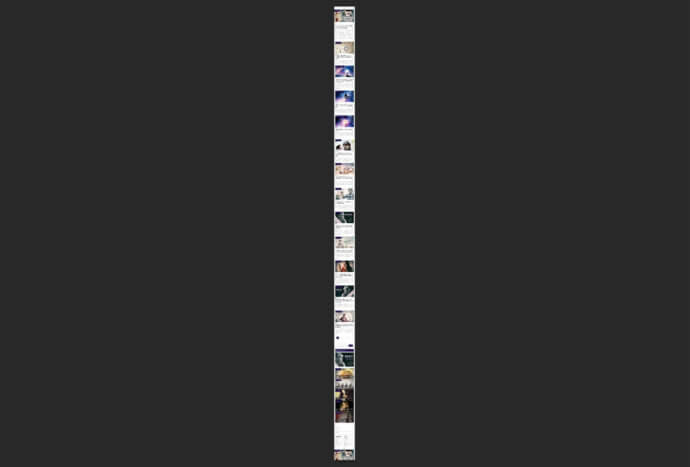
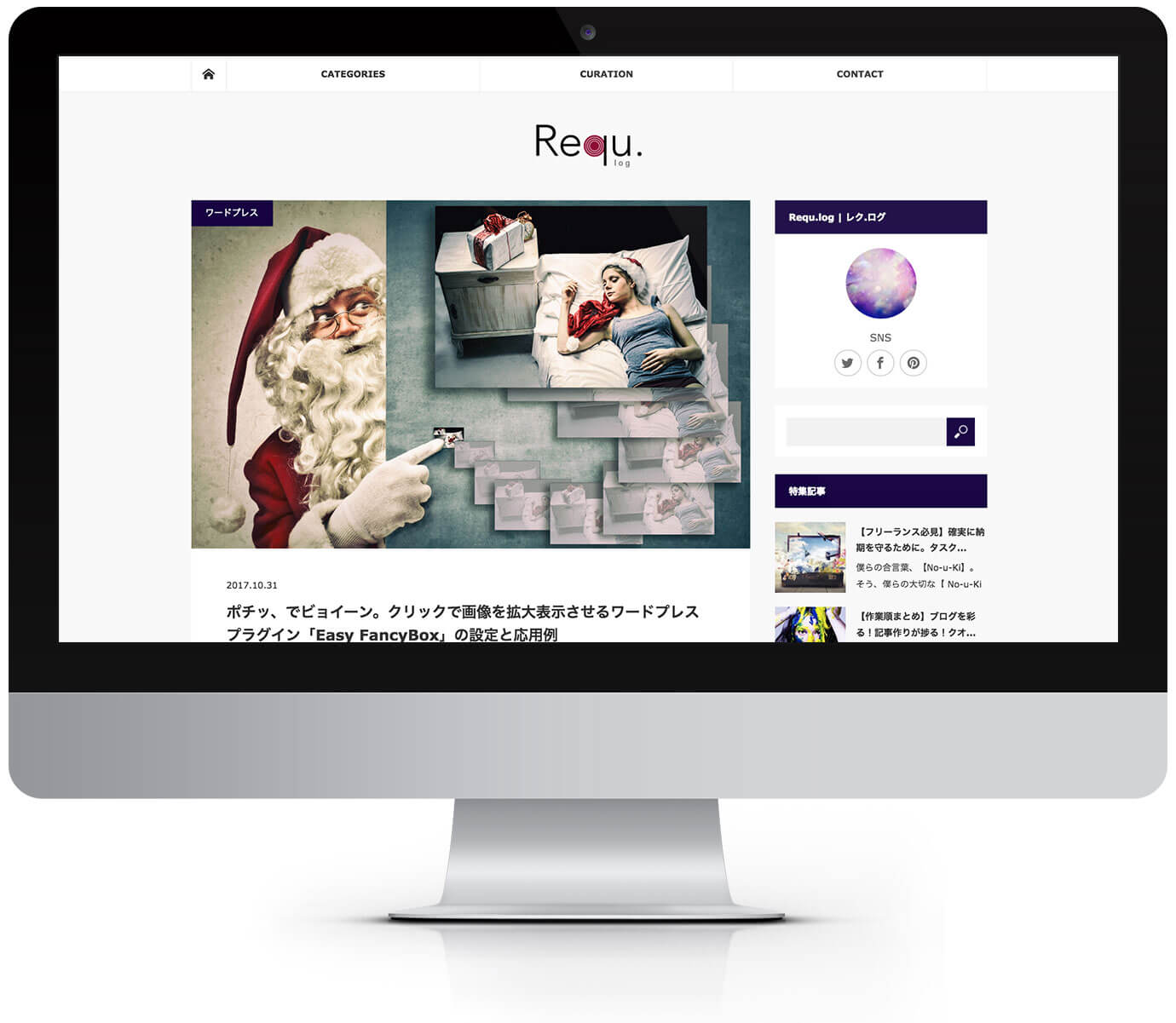
こんな画像。
ブラウザ拡張機能をインストールしたり、何かしらのソフトウェアを使うという手もあるでしょう。でも「WEBページ全体のスクリーンショットが欲しい」だけなら、Google ChromeやFirefoxのデフォルト機能で、スピーディーに、簡単に手に入れることができます。
いつものブラウザ内で、
欲しいと思った瞬間に、
拡張機能なしで、
サクッと撮れる。
俯瞰した全体画像が欲しいシチュエーションで、すぐに使える方法を紹介します。
Google Chromeを使ったキャプチャー方法

デスクトップ、ラップトップ表示の画像
【1】Win Ctrl+Shift+I / Mac command+option+I
【2】Win Ctrl+Shift+P / Mac command+shift+P
【3】Win「full」→Enter / Mac「full」→return
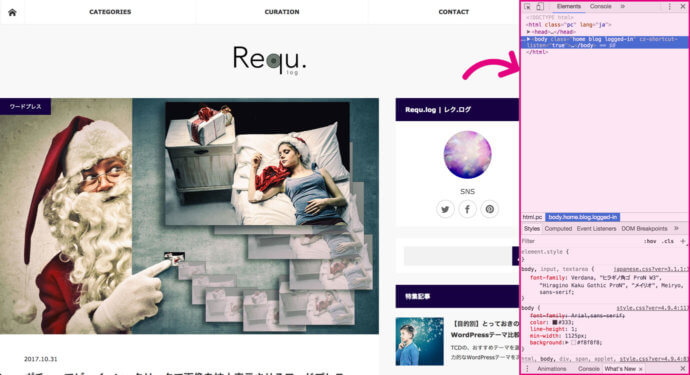
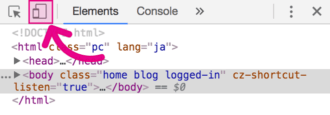
まずは任意のページでデベロッパーツールを開きます。
Windowsなら「Ctrl+Shift+I」、Macなら「command+option+I」。
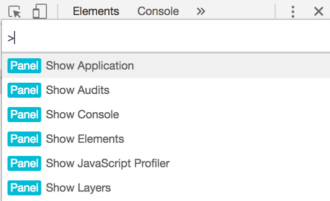
続いて詳細機能を呼び出します。
Windowsなら「Ctrl+Shift+P」、Macなら「command+shift+P」。
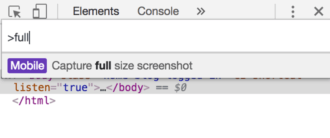
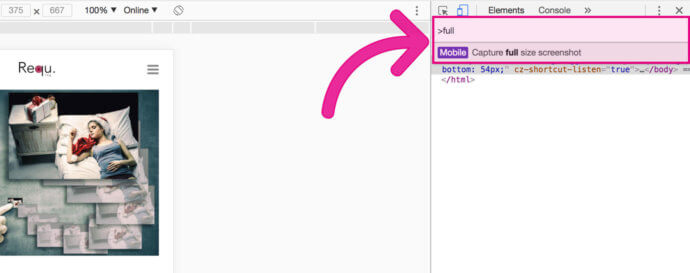
そのまま「full」と入力すると候補が絞られ、フルスクリーンショット機能だけが表示されるので、そのままEnter(return)。数秒で保存されます。
※実際には黒背景は付きません。
モバイル表示の画像
【1】Win Ctrl+Shift+I / Mac command+option+I
【2】Win Ctrl+Shift+M / Mac command+shift+M
【3】任意のデバイスを選択→ページを更新
【4】Win Ctrl+Shift+P / Mac command+shift+P
【5】Win「full」→Enter / Mac「full」→return
同じようにデベロッパーツールを開いた状態で、モバイルマークをクリック。(上記手順のようにショートカットキーでも可)
iPhoneなど任意のデバイスを選択した上で、いったんリフレッシュ(ページを更新)します。
あとの工程は全く一緒。
ショートカットキーで詳細機能を呼び出し、「full」と入力してEnter。数秒で保存されます。
※実際には黒背景は付きません。
Chromeのスマホ版フルスクリーンショットは現状、正確性に欠ける場合があります。
Chromeでフルスクリーンショット機能を使う際のコツと注意点

スクロールエフェクトを実装しているページのキャプチャー
「スクロールするにつれてコンテンツが表示されるページ」では、そのままスクリーンショット機能を発動してもうまくいきません。
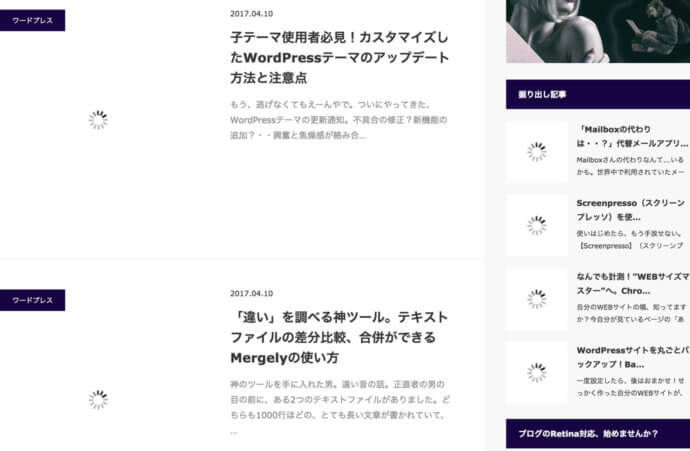
例えば画像の遅延読み込みを行うLazyload系のスクリプトを実装しているページでは、空白の部分や、読み込み中のスピナーなどがキャプチャーされてしまうのです。
その場合は、いったんページ最下部までスクロールし、すべてのコンテンツを表示させてからキャプチャーすると、うまくいくことが多いです。
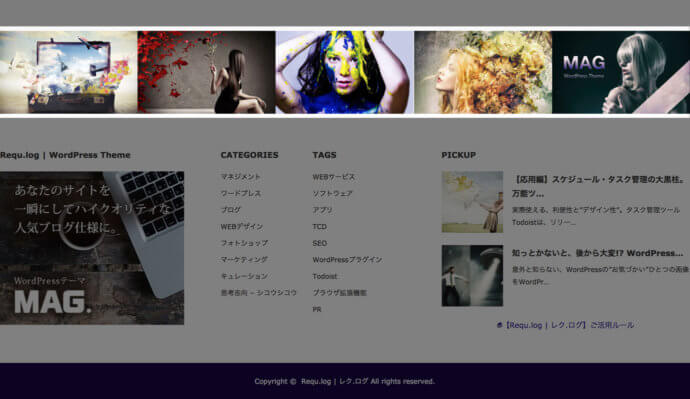
「左右の余白」を含めるコツ
ラップトップなど画面の狭いデバイスでは基本的に、「左右の余白」が切り詰めて表示されています。Chromeの場合、その状態でフルスクリーンショット機能を使うと、さらに左右の余白がカットされた状態で画像が生成されます。
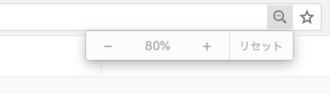
用途によってはこれでもいいんですが、もう少しリアリティーが欲しい場合もあるでしょう。そんな時は、あらかじめブラウザの表示をズームアウトしておきます。
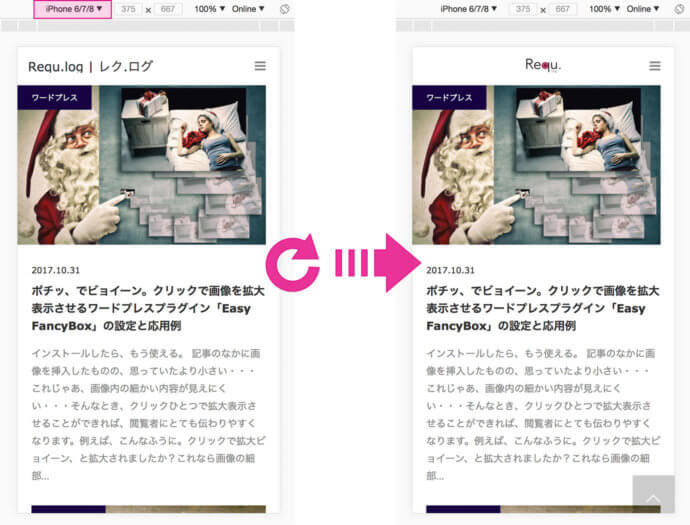
この状態で再度キャプチャーすると・・・
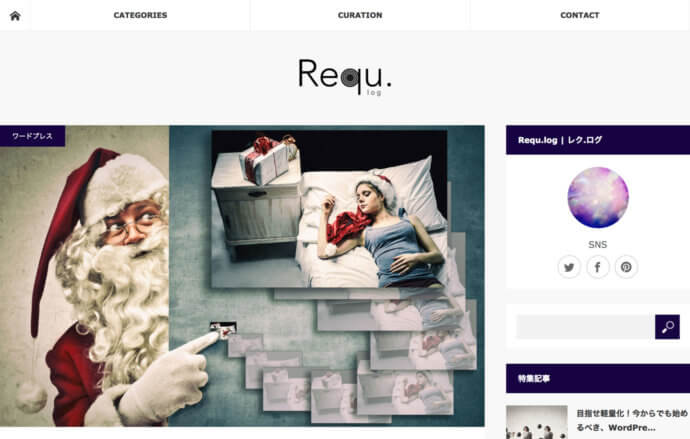
デスクトップ表示のような、自然な余白が含まれました。ズームアウト具合は微調整する必要がありますが、ちょっと手間をかけるだけで、用途に適した素材を手に入れることができます。
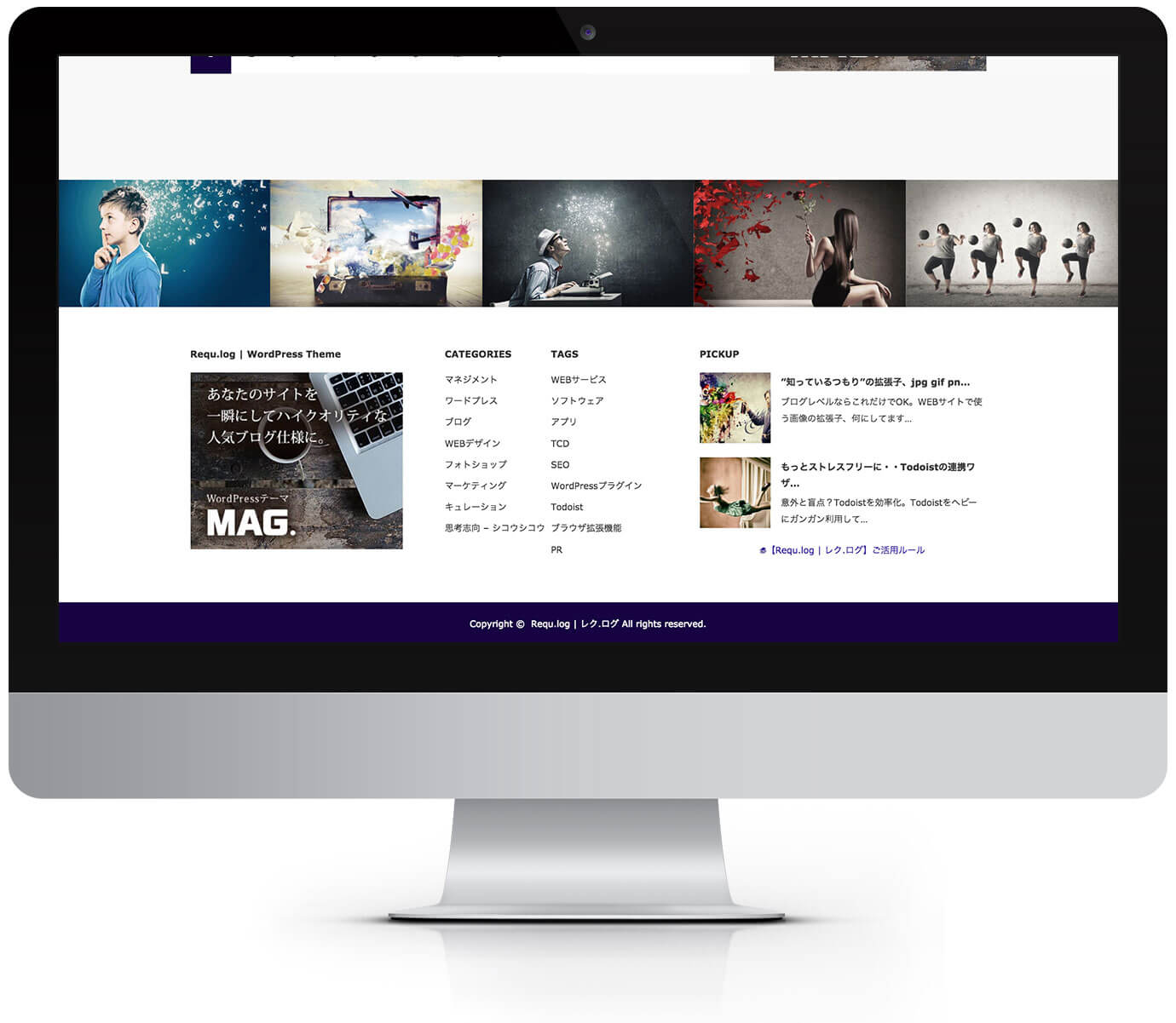
デスクトップ表示の使用例
余白ぐらいなら、後で画像編集ソフトで追加できるんちゃう?
・・・と、最初は私も思っていました。たしかに今回の例では、ヘッダー部分はなんとかなりそうに見えます。しかしサイトレイアウトによっては簡単にいかないことも多いのです。
フッターのビフォア・アフターも見てみましょう。
【フッター】Before/After
フッターには、デスクトップ表示でも左右いっぱいに広がる部分がありました。このあたりの画像修正に時間をかけるくらいなら・・・やっぱりズームアウトしたほうがラクそうですよね。
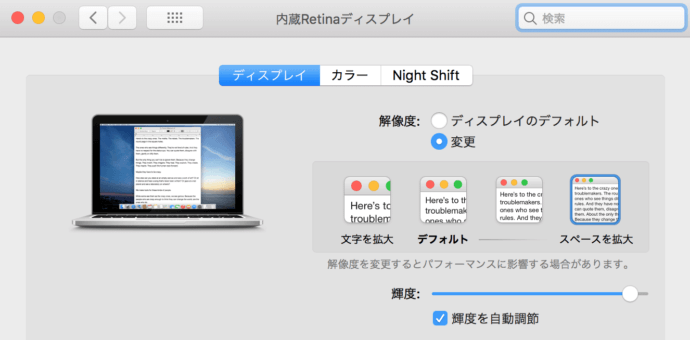
なお、デバイスによっては「ディスプレイ自体の表示設定を変更する」という手もあります。
解像度を変更してスペースを拡大する
ブラウザでズームアウトしすぎると、一部の文字が潰れてしまったりすることがあります。
「ディスプレイ自体の表示変更」ができる場合はそちらがベター。より自然に仕上がります。
機能名の呼び出しを効率化
頻繁にこの”フルスクリーンショット機能”を利用する場合は、スニペットツールなどに「Capture full size screenshot」と丸々、登録しておくと便利かもしれません。
現状は「full」と入力するだけですぐに呼び出せますが、今後のアップデートによってデベロッパーツール内の機能が拡張されることもあるでしょう。すると「full」でサジェストされる選択肢が増える可能性があります。その場合の対策にもなるはずです。
(機能名自体が変わる可能性もありますが・・・)
スニペットツール
ChromeとFirefoxのキャプチャー機能比較

Google Chrome
Chromeの場合、ショートカットキーが使えるとはいえ、デベロッパーツールを立ち上げて機能検索をする必要があります。いくつかの手順を踏まないといけないため、慣れるまでは少々面倒に感じるかもしれません。
またラップトップ環境では左右の余白が切り詰められたりと、勘に頼りがちな調整が必要です。
Firefox
一方、Firefoxでの作業はとにかく直感的です。ショートカットキーを忘れてもフルスクリーンショット機能にたどり着きやすい。
そして閲覧デバイスのディスプレイサイズのまま、「今見えている状態の余白感」を出力するのも分かりやすい。モバイル表示を比較的正確にキャプチャーしてくれるのも大きな強みです。
ただし場合によっては不要な要素が写り込んだり、パララックスエフェクトを実装したページなどをうまくキャプチャーできないことがあるので、その場合は都度対処が必要になります。
Firefox版詳細
各ブラウザの強みを使い分ける
Chromeをメインブラウザとして利用している私は、【ラップトップ利用時に、デスクトップ表示のフルスクリーンショットが欲しい場合】だけ、Firefoxを利用しています。
ChromeとFirefox、どちらも頻繁にアップデートされるブラウザ。フルスクリーンショット機能ひとつにフォーカスしても、長所は変わっていくでしょう。なので・・・
どちらかをメインブラウザとして利用しているなら、まずは使い慣れたほうで試してみてください。シチュエーションに応じて使い分ければ、どちらも強い味方になってくれるはずです。
関連記事