Retinaでも見劣りしないWEBサイトへ。
WEBサイトのRetina対応、そろそろ始めたい?
あ、でも”初心者お断り”系のカスタマイズはちょっと…
画面が真っ白になるよーなアブナイことはしたくない
ここはひとつ、プラグインとかでサクッといっちゃいたいんすけど
OKです。みなさんお入りください。
必要とされていく、高解像度ディスプレイ対策
MacのRetinaディスプレイをはじめ、モニター環境はどんどん高解像度化し、画面も大きくなっています。普段Windows環境で更新している中でふと、MacやiPadで自分のサイトを覗いてみると・・・

いや、それは歳のせいなんかじゃあないんです。Windowsで閲覧する分には全く問題ない。でもMacで見るとやっぱり画像がボヤケて見える。ディスプレイの解像度の違いですね。そして今や、モバイルやタブレットさえも解像度が高く、画面も大きくなってきている…
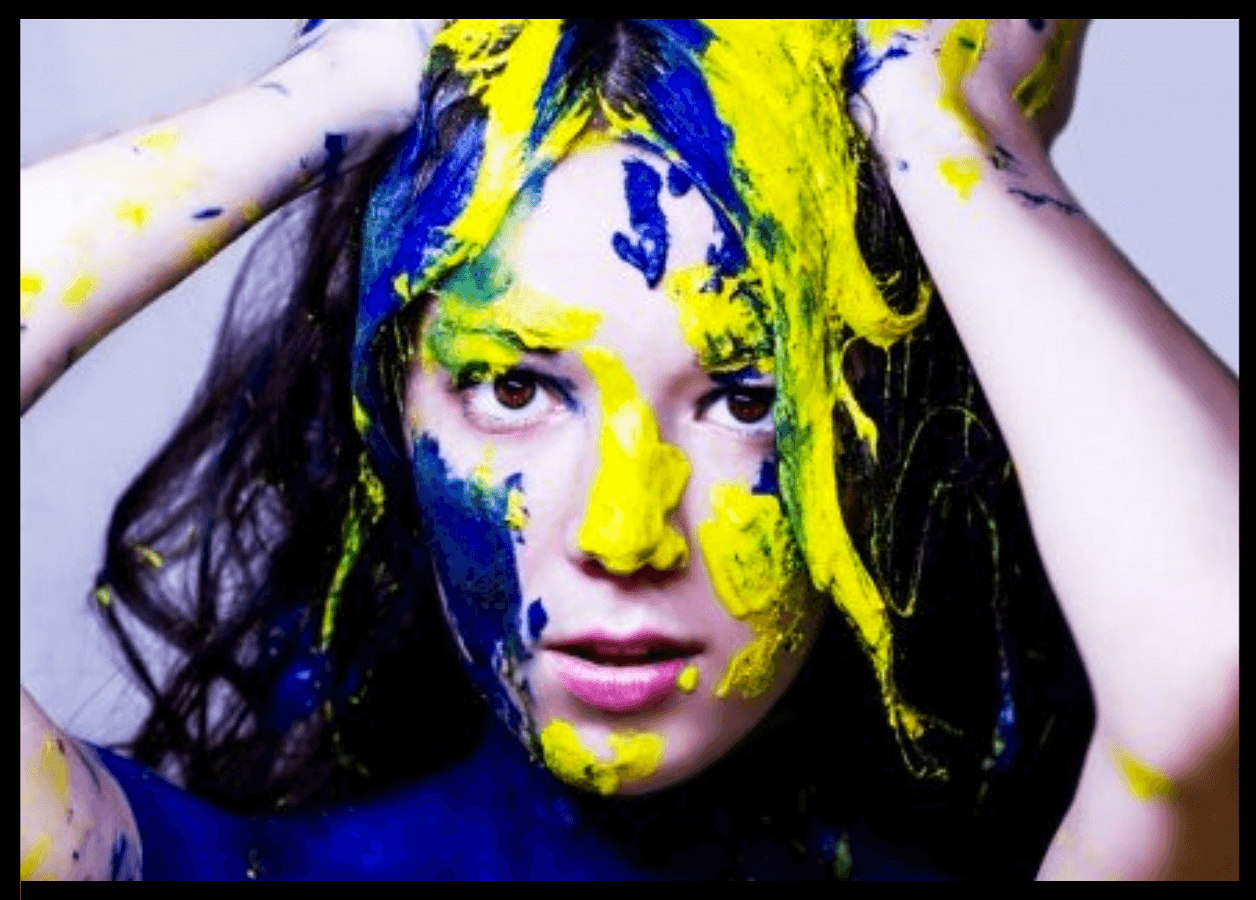
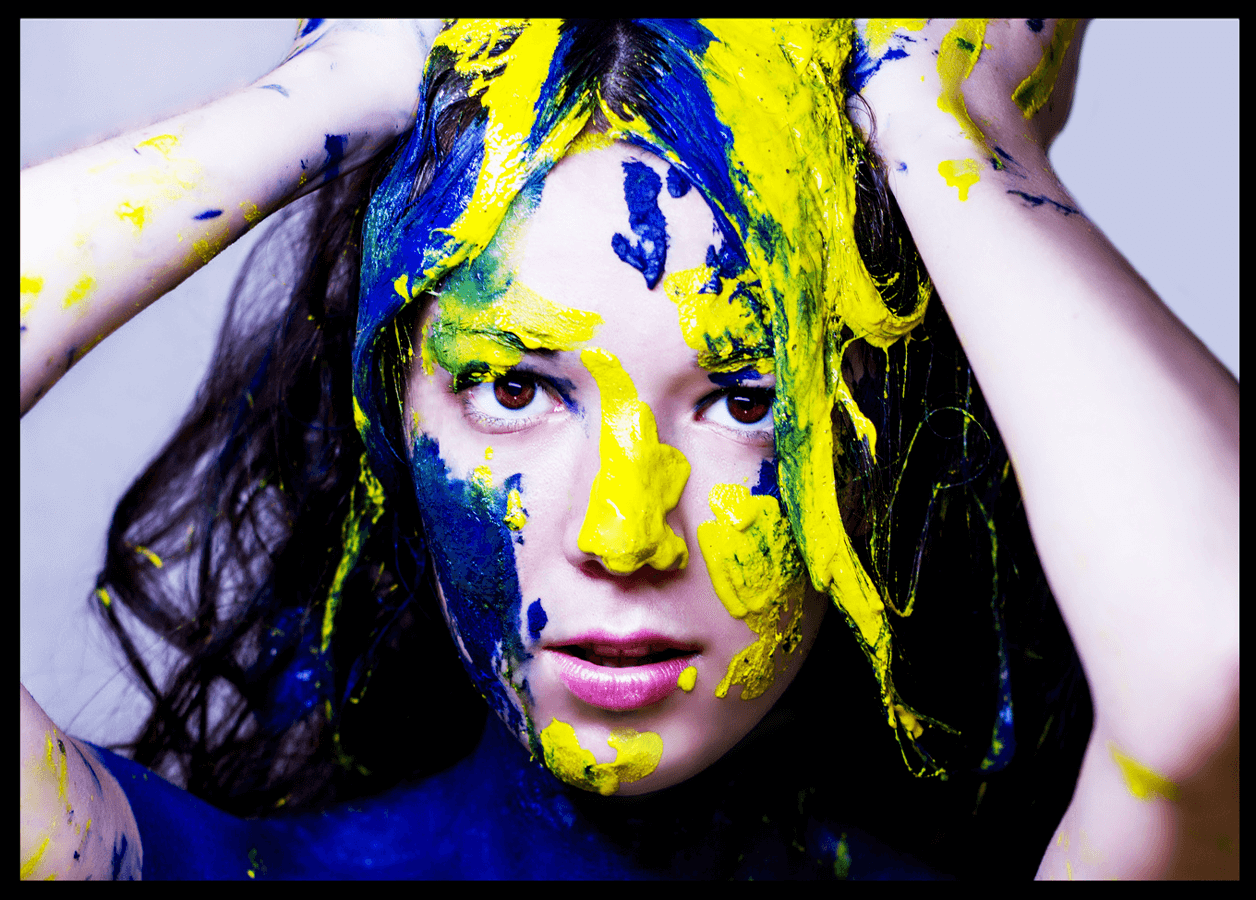
画像をRetina対応させたい!可愛い我が子のようなサイトを思うと、人様の前でキレイでいてほしい…そんな気持ちにもなりますよね。分かります。だってこんなに違うんですから・・・
Before | After(ボーダーラインを移動して比較)
そんな、うっかり目が肥えてしまったあなたに送ります。
スマートフォンなど、画面の小さなデバイスでは違いが分かりにくくなります。
Retinaディスプレイで綺麗に表示させるには?
Retinaディスプレイで元画像のクオリティーをそのまま再現するためには、単純に2倍のサイズの画像をアップロードすればいいのは有名な話です。
でも、そんな大きい画像をむやみにペタペタ貼っていたら、ページの読込みはどんどん遅くなっていきます。せっかく立ち寄ってくれた天使さんに、ページ表示されるまでいつまでもグルグルマークを眺めさせるわけにはいきません。

WEBサイトの”場所別”Retina対応
でも難しいのはイヤ。サイトが真っ白になりそうなコワーいカスタマイズもイヤ。だから、私たちでも簡単にできる方法で解決しましょう。
ここではブログサイトを例に、サイト内の構成場所ごとに分けて紹介していきます。
WEBサイト全体をRetina対応させるために4箇所に分けて紹介していきますが、必要になるのは【画像形式の使い分け】と【2つのプラグイン】だけ。初心者にも優しい方法です。
【事前知識】

画像形式の使い分け
Retina対応化するにあたっては特に、前提として必要になる知識です。
貼り付ける画像形式、なんとなーく統一してませんか?
特に「PNG一択!いつだってフルサイズ挿入!」でオラオラ突っ走っているとしたら…イエローカード。ブログレベルに必要なことだけをまとめています。まずはここから。
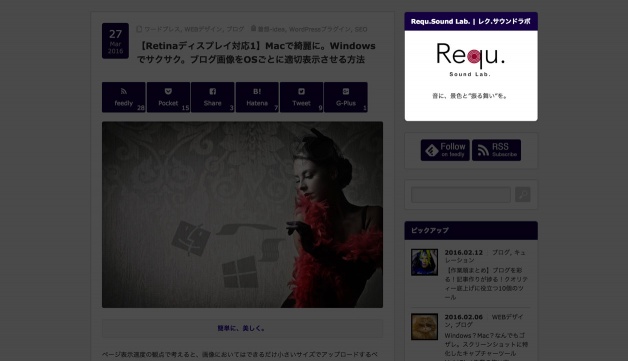
1. 記事画像・アイキャッチ画像

Windowsでは軽い画像を表示させる
Windowsでは2倍サイズの画像を必要としません。つまりそのままだと、Windowsでの閲覧者にとっては「ただ重いページ」になってしまいます。Windowsでは従来通り、サクサク表示させましょう。プラグインひとつで。
Macで表示される重たい画像の圧縮
Windowsでサクサク。じゃあMacでは?やっぱりサクサク表示してもらわないと困ります。じゃあ、それも解決しましょう。こっちもプラグインひとつで。
2. ウィジェット画像

ウィジェット画像をギュッ!と凝縮表示
ウィジェットにだってリンク付き画像を表示させたい。ほな、2倍サイズの画像をアップロードして「width」で半分の大きさに表示指定。そうすれば綺麗に表示され・・・アラ?
いつものwidth指定が・・・効かない!?
という、独自の世界観を持つウィジェットさん対策。
3. ロゴ画像

サイトの顔だって凝縮表示
WEBサイトの顔とも言えるロゴ。ぼんやりしてる表情をシュッ!と引き締めてあげましょう

TCDテーマなら余裕の3ステップ。ついでに上のようなGIFアニメーションに挑戦してみるのもアリです。あわせて紹介中
4. スライダー画像・サムネイル画像

スライダーもサムネイルも、まとめて綺麗に
残すところはあと2つ、スライダーと小さなサムネイル画像たち。まとめて美しくします。
ユーザー体験の最低基準は上がっていく
以上、ブログサイトを例にRetinaディスプレイ対応方法を紹介しました。
デスクトップやラップトップ、モバイルデバイスに至るまで、ディスプレイの高解像度化は進んでいます。また、WEBコンテンツを表示させる通信技術もどんどん発達しています。
個人的な見解ではありますが、画像をきれいに表示させるサイトは今後、「差別化→一般化」していくのではないでしょうか(SVGやベクター素材の利用も含めて)。少なくとも、ユーザー体験の最低基準は上がっていくでしょう。
私自身、検証していく中で「WEB画像の取扱い」についての理解が深まりました。ぜひWEBサイトのクオリティーアップにチャレンジしてみてください。