ページ表示速度の観点で考えると、画像においてはできるだけ小さいサイズでアップロードするべきです。でも一方で、MacのRetinaディスプレイなど解像度の高い環境での見栄えが気になります。そう、画像がボヤケて見えてしまうのです。
例えばRetinaディスプレイでオリジナルの画質を再現したいなら、単純に2倍のサイズでアップロードすれば綺麗に見えます。でもその分、貼られる画像が多くなるほど、表示速度はガッツリと重くなっていく。そしてWindowsではそこまでの解像度も必要ありません。Windowsでの閲覧者にとっては「ただ重い」だけです。
そうですね。これはもはやワガママな話では無いと思います。デバイスのディスプレイはどんどん高解像度化し、それらが普及していっています。
でも「デバイスごとの表示切り替え」なんて、ちょっと調べてみたぐらいでは、私達のような初心者にはムズカシそうです。だから、そんな初心者でもできる方法を選びましょう。
ここで考えるべきことは2つ。
どちらもプラグインで解決させます。早速いってみましょう。
OSによって適切な解像度の画像を表示させる
以前、WordPressプラグイン【Simple Image Sizes】を使って、「メディアの追加」画面に現れる画像サイズの選択肢を増やす方法を紹介しました
そこでも触れている通り、ページ表示速度の観点からも。そしてそれにはもう一つ・・・今回のRetina対応化の上でも重要な理由があるんです。
WindowsとMacでの見栄えの違い
下の2つの画像を見比べて下さい。どちらが綺麗に見えますか?
(※モバイル環境では表示が小さくなっているので、違いが分かりづらいと思います)


閲覧環境によって、それぞれこんな答えが返ってくるのではないでしょうか。
どうでしたか?もし両方のOS環境を持ち合わせている人は、ぜひ見比べてみて下さい。
このサイトの記事最大幅は628pxです。プラグイン紹介記事の復習になりますが、下のほうの画像は「Simple Image Sizes」によって、アップロードした画像とは別途自動生成されたもの。
ここでは幅1256pxの画像をそのままアップロードし、記事最大幅(628px)に自動リサイズされた「size5」のものを貼り付けています。
しつこいようですがこれは、元画像とは別途生成されたもの。だから表示サイズはそのままなのに、元よりずっと軽い画像が貼られている。「リンク先」を「メディア」にして、クリックでオリジナル画像を拡大表示させたい時などは非常に有効な手法です。
さて、ここまで復習した上で考えてみましょう。まず、Windowsユーザーの言う『おんなじぐらいじゃない?』の理由は分かりますね。上の画像も下の画像も、同じサイズの画像だから。
ではMacユーザーのコメントについて。実際、完全に下の画像のほうが綺麗に見えます。まさに雲泥の差と言えるほどですね。これはなぜでしょう?同じサイズのはずでは…?
答えは簡単。Macでは基本的に、アップロードしたオリジナル画像が表示されるためです。
実例その1
文章で説明しただけではピンと来ないかもしれません。画像を使ってOSごとに確認していきましょう。例えば下の画像。これは上で挙げた例と同じく、し、別途生成された選択肢の中から、ものです。
(表現がムズカシイ!)

MacでもWindowsでも問題なく綺麗に表示されていると思います。さて、実際にOSごとに切り分けて出力されているのでしょうか?Chrome拡張「View Image Info」で確認してみます。
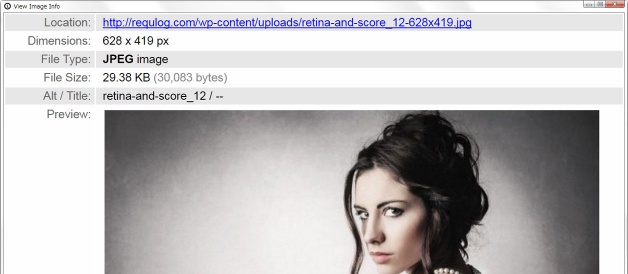
Windows環境で確認

画像の上で右クリック→「View Image Info」を選択すると画像の情報が表示されます。ここで注目したいのはと。この画像は「retina-and-score_12」とリネームしてアップロードしましたが、ここではURLの最後に「-628×419」と付いています。
指定した通り、記事最大幅の画像が表示されているということですね。ファイルサイズは29.38kb。ではMacでも確認してみましょう。
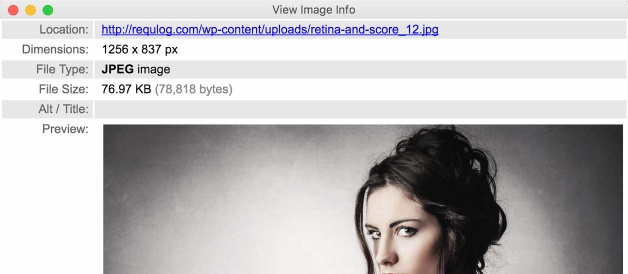
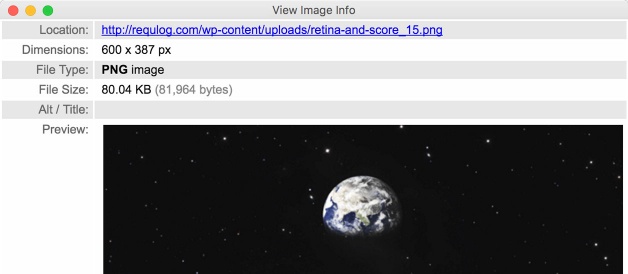
Mac環境で確認

ご覧のとおり、Mac環境でははアップロードしたそのままのものになっています。
つまり、元画像が表示されているということ。も76.97kbと、大きくなっていることが確認できますね。
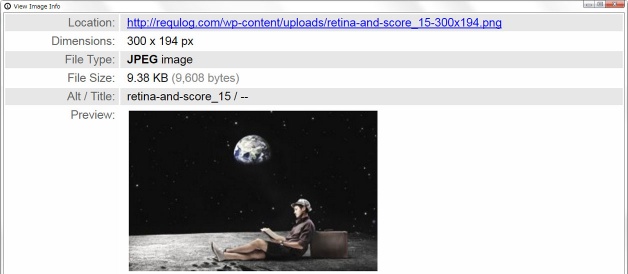
実例その2
もう一つだけ実例を挙げておきましょう。下のような小さいサイズで貼り付けた場合です。
今回はそこまで大きな画像を使う必要は無いので、そして拡張子は先程のjpgから変更し、で試してみます。


貼り付けに関しても検証。左の画像はWordPressデフォルトで自動生成されている。右の画像は「Simple Image Sizes」で追加した同じ。同じ結果になるか検証してみました。
Windows環境で確認

Mac環境で確認

、ともに上記結果となりました。実例1の時と同じように、画像出力がOSごとに切り替えられていることが分かります。ここでは割愛しましたが、gif画像でも同様の結果を確認できました。ではまとめます。
つまり、倍サイズの画像をアップロードし、プラグインで貼り付けサイズの選択肢を増やしておけば最強ということですね。綺麗に表示させるために、常にフルサイズで貼り付けていた人には、朗報でしょう?Macでも綺麗に。Windowsでもサクサク。というわけです。
これでWindows表示に影響なくRetina表示対応ができました。
【】は達成。Windowsでサクサク。
…あれ?Macでもサクサク?にならないですよね。Macではオリジナル画像が表示されているわけですから。というわけで次はもう一つの課題【】をします。Macでもサクサクしましょう