Retinaディスプレイでオリジナルの画質を再現したいなら、画像を2倍のサイズでアップロードすれば綺麗に見えること。その代償としてページの表示が遅くなってしまうこと。Windowsではそこまでの解像度は必要ないこと。
そんな話に触れつつ、前回の記事ではRetina表示対応における問題対策として【】方法を紹介。プラグインひとつで解決できました。
これで「Macで綺麗に。Windowsでサクサク表示。」は達成したことになりますが…
高解像度画像の軽量化(圧縮)
さて、Macでもサクサク表示してもらわないと困るわけです。先の対策だけではMacで表示される画像のボリュームは大きいまま。
じゃあそれも解決しましょう。こっちもプラグインひとつで。
「画像サイズ」=画像の幅などの大きさ
「画像ボリューム」=画像のファイルサイズ
Compress JPEG & PNG imagesの導入

【Compress JPEG & PNG images】は、アップロード画像を圧縮してくれるWordPressプラグイン。あの有名なWEBサービスTinyPNG のプラグインバージョンです。
それなりにガツンと圧縮してくれるのにしっかり綺麗な状態を維持してくれることで有名なサービスですね。時には画像ボリュームを半分以下にしてくれることもあります。
WEBサービスのほうを使ってもいいのですが、プラグインとしてインストールしておけば画像をアップロードするたびに自動で圧縮してくれるので楽ちん。必要なときにだけ発動させることができるのも魅力です。
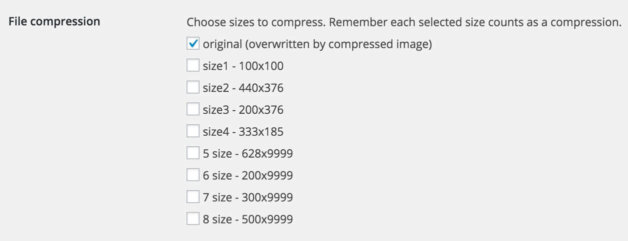
さらに嬉しいのは、どのサイズの画像に対して圧縮を行うか設定できるところ。つまり、自動生成される画像を圧縮対象にしないことが可能。そこが今回のRetina対応化&軽量化対策にばっちりマッチするんです。
「ん?自動生成されている画像ってなに?」という方はまずこちらから
Compress JPEG & PNG imagesの導入と設定方法はこちら
プラグインでの圧縮対象はオリジナル画像だけにします。ここで必要なのは、Macで表示されるオリジナル画像の軽量化だからです。前回紹介した対策をしていれば、Windowsでは軽い画像が表示されているのでこれ以上圧縮しなくても大丈夫。もちろん必要だと感じる場合はチェックを入れてください。
はい。これだけ。やるべきことはこれで完了!
…「やるべきこと」、は完了。…「知っておくべきこと」が、あと一つ残っています。
JPEG PNG GIF。画像形式の使い分け
いくら圧縮したからといっても、まだまだ重たい場合も出てきます。そこで必要になってくるのが、貼り付ける画像形式を判断すること。気にしすぎ?いえ、サイトをRetina対応させたいあなたには特に必要なことです。使う画像形式、なんとなーく統一して決めていませんか?
私はこれまで、なんでもかんでもPNG画像を貼り付けていました。最初にちょっと調べて、画質のクオリティーが1番高い、となんとなーく知ったからです。それ以降は●●の一つ覚えのようにPNG、PNG、PNG…
で、今回を機にあともうちょっとだけ調べたら、もうちょっとだけ分かりました。一番の収穫は、「記事に使う画像全てがPNGである必要は無い」と分かったことです。
PNGはボリューム満点
例えばもうひとつの対策記事で説明に使ったこの画像。

これはJPEGです。ボリュームは76.97kb。今だから察しがつくと思いますが、実はこれ、「Compress JPEG & PNG images」を通したあとの値です。元々のボリュームは99kb。あまり圧縮が効かなかったように思えますが、既に圧縮して出力しているからです。
(※詳しくは⇒こちら)
一方、この画像をPNGで書きだした際のボリュームはというと…
でした。
おおっ!めっちゃ圧縮できてるじゃない!…って違うんです。伝えたいのはそこじゃなくて、画像形式が違うだけで、ここまで画像ボリュームに差が出てくる、ということです。圧縮前で言うと約10倍です。
確かにJPEGとPNGを並べて猛烈に拡大比較すると、違いは分かりました。でも正直なところ、これで10倍!?といった感じです。実際、上の画像を見てそこまで極端な劣化を感じましたか?
もちろん、仕事に関わるポートフォリオのコンテンツとしてアップロードする必要があったり、作品として”そのまま”表現したいのであれば話は別です。むしろRAWデータやTIFFなど、よりクオリティーが高い画像が必要な場合もあるようです。
で、このサイトでは必要でしょうか?…必要なさそうです。
JPEGで一本化!というわけにもいかない
それでも、全てJPEGで済むかといえばそうでもないんです。JPEGが得意とするのは、連続して色が変化する画像。つまり写真のような画像です。
逆に、文字やロゴ、図形のようなラインがくっきりしているものをメインとして含む画像に関しては苦手とし、境界線が滲んで見えてしまうことがあります。そして色数が極端に少ない、単色系の画像に使用すると、逆にPNGよりボリュームアップしてしまうことも多くなります。
そうなるとやはり、使い分けが必要となってくるということが分かります。画像形式にはそれぞれ長所と短所があり、ブログレベルで必要な最低限の知識は持っておいたほうが良さそうです。
Retina対応と軽量化を図る使い分け
詳細は上の使い分け記事に任せるとして、結果的にJPEGは、Retina対応と軽量化対策の両立には欠かせない中心的存在になります。画像を2倍のサイズにしてもボリュームが小さいことが最大の恩恵。圧縮をかけた際の劣化を気にするよりも、2倍サイズの画像がギュッと収まっている方が、実際には綺麗に見えるのです。まさに雲泥の差と言えるほどの違いです。
Retina対応化まとめ
以上となります。ただし【表示させたい2倍サイズの画像をアップロードする】に関しては注意が必要です。特にアイキャッチ画像はページのトップにあることがほとんどでしょう。「ページにアクセスしてから実際に表示されるまで」、つまり「ファーストビューでの読み込み時間」が長くなる原因となるからです。
ユーザビリティーとページ表示速度の基準として、Googleの提供するPageSpeed Insightsがよく取り挙げられます。そこでも「ファーストビューでの読み込み時間」は重視されているようです。
それでも今回の一連の対策を行えば、ちょっとサイズ(幅×高さ)を調整するだけでアラートが出なくなったり…そう、実は今回のRetina対応に関する一連記事は、PageSpeed Insightsでのスコアも同時に上げる対策と同時進行で検証した一部、「Retina対応方法部分」でした。
個人的にはスコアばかり気にする必要もないと考えているので、あくまでユーザビリティーの基準のひとつとして捉え、【ブログ画像のRetina表示対応】と【PageSpeed Insightsのスコア】。これらを両立しバランスさせる視点で、今後はスコア対策にも触れていこうと思います。