上から下までの、全体像をゲット。
たった今見ている「WEBページ全体の画像」が欲しい。そんな時があります。
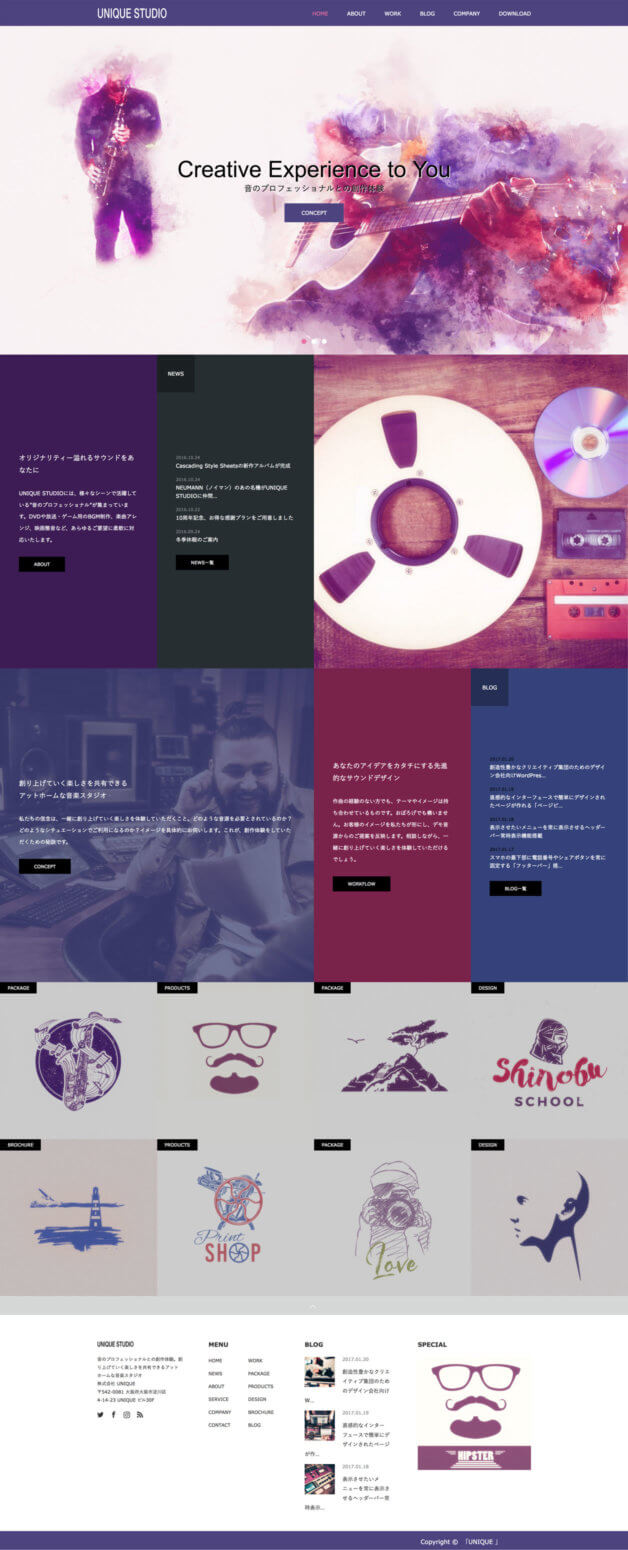
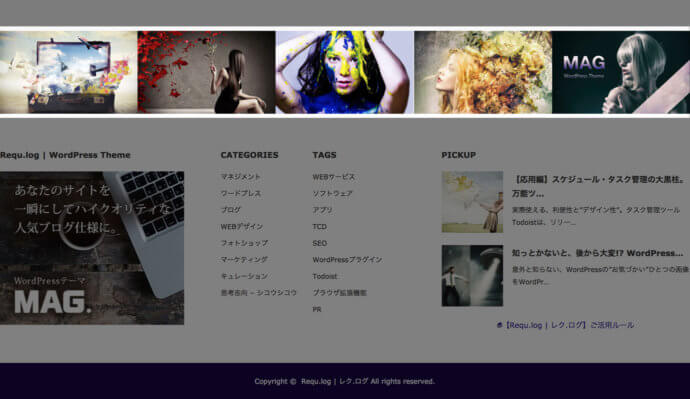
こんな画像。
ブラウザ拡張機能をインストールしたり、何かしらのソフトウェアを使うという手もあるでしょう。でも「WEBページ全体のスクリーンショットが欲しい」だけなら、FirefoxやGoogle Chromeのデフォルト機能で、スピーディーに、簡単に手に入れることができます。
いつものブラウザ内で、
欲しいと思った瞬間に、
拡張機能なしで、
サクッと撮れる。
俯瞰した全体画像が欲しいシチュエーションで、すぐに使える方法を紹介します。
Firefoxを使ったキャプチャー方法

デスクトップ、ラップトップ表示の画像
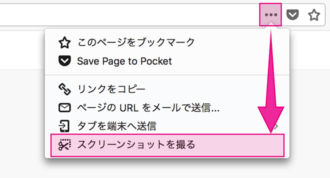
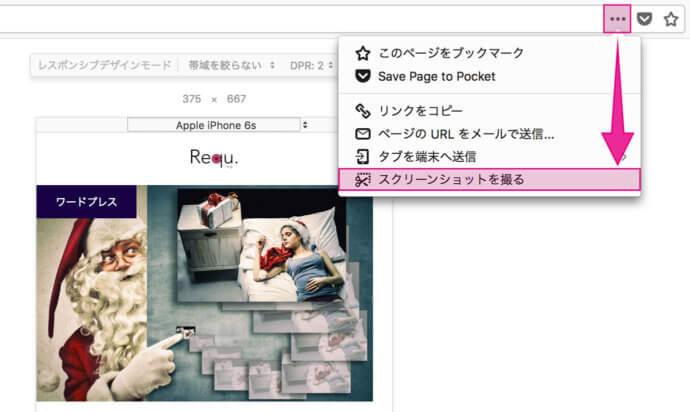
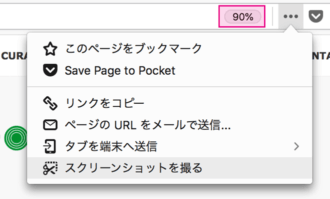
【1】三点リーダーをクリック
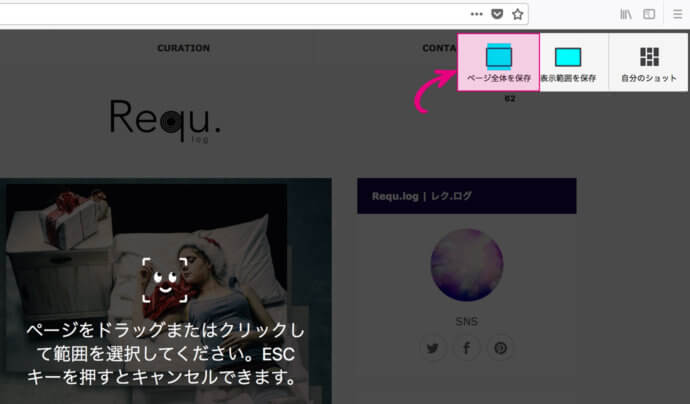
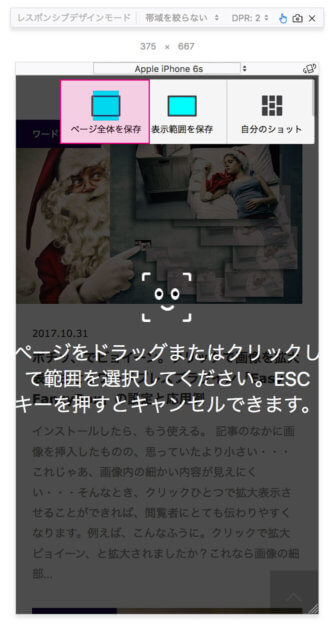
【2】「スクリーンショットを撮る」→「ページ全体を保存」
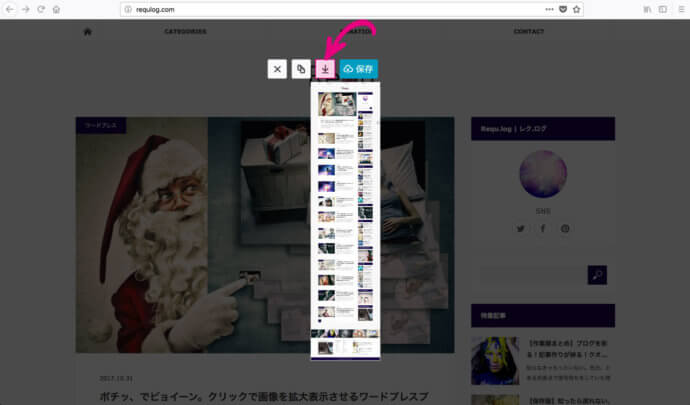
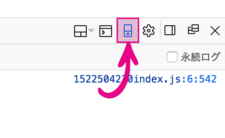
【3】ダウンロードボタン
まずは任意のページを開き、アドレスバー横にある三点リーダーをクリック。「スクリーンショットを撮る」を選択します。
続いて「ページ全体を保存」をクリック。
完成画像のプレビューが表示されるので、ダウンロードボタンを選択。数秒で保存されます。
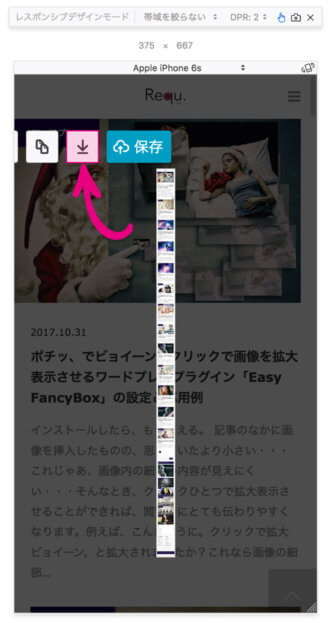
モバイル表示の画像
【1】Win Ctrl+Shift+I / Mac command+option+I
【2】Win Ctrl+Shift+M / Mac command+shift+M
【3】任意のデバイスを選択
【4】三点リーダーをクリック
【5】「スクリーンショットを撮る」→「ページ全体を保存」
【6】ダウンロードボタン
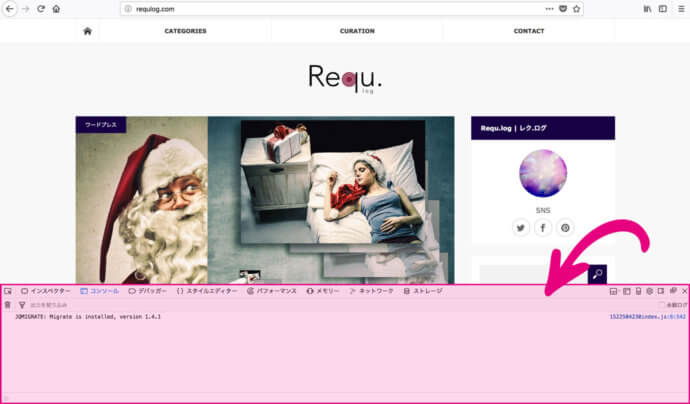
まずは開発ツールを開きます。
Windowsなら「Ctrl+Shift+I」、Macなら「command+option+I」。
続いてモバイルマークをクリック。(上記手順【2】のようにショートカットキーでも可)
iPhoneなど任意のデバイスを選択します。
あとの工程は全く一緒。三点リーダーをクリックし、「スクリーンショットを撮る」を選択。
「ページ全体を保存」→プレビューを確認してダウンロードボタン。数秒で保存されます。
Firefoxでフルスクリーンショット機能を使う際のコツと注意点

スクロールエフェクトを実装しているページのキャプチャー
「スクロールするにつれてコンテンツが表示されるページ」では、そのままスクリーンショット機能を発動してもうまくいきません。
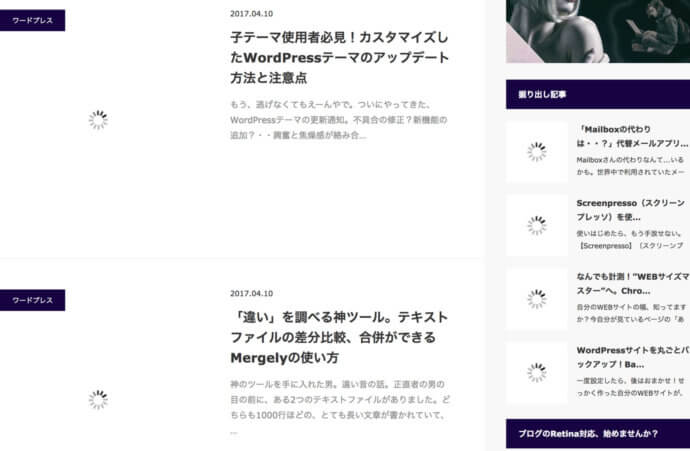
例えば画像の遅延読み込みを行うLazyload系のスクリプトを実装しているページでは、空白の部分や、読み込み中のスピナーなどがキャプチャーされてしまうのです。
その場合は、いったんページ最下部までスクロールし、すべてのコンテンツを表示させてからキャプチャーすると、うまくいくことが多いです。
「左右の余白」を調整するコツ
ラップトップなど画面の狭いデバイスでは基本的に、「左右の余白」が切り詰めて表示されています。Firefoxのフルスクリーンショット機能は優秀なため、「実際に見えているまま」の余白量で画像が生成されます。
用途によってはこれでもいいんですが、「デスクトップ表示のような、自然な余白」が欲しい場合もあるでしょう。そんな時は、あらかじめブラウザの表示をズームアウトしておきます。
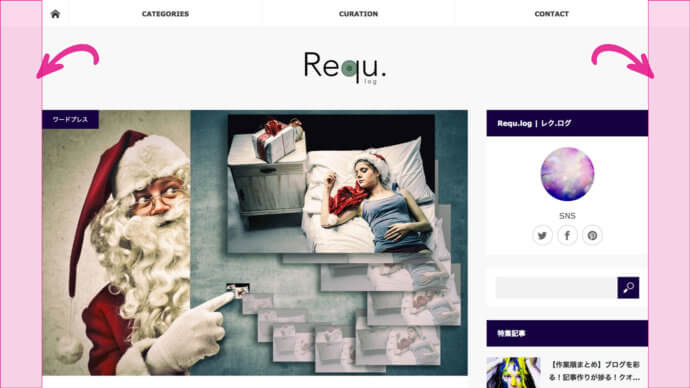
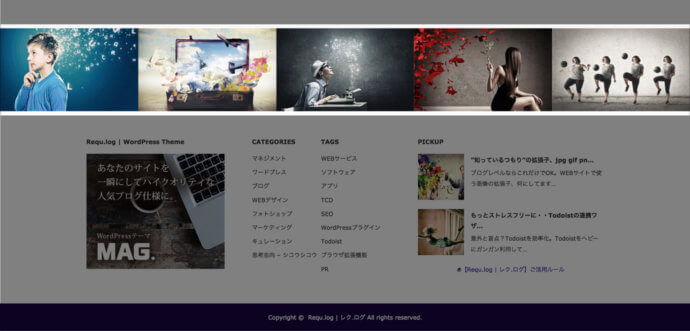
この状態で再度キャプチャーすると・・・
デスクトップ表示のような、自然な余白が含まれました。ズームアウト具合は微調整する必要がありますが、ちょっと手間をかけるだけで、用途に適した素材を手に入れることができます。
デスクトップ表示の使用例
余白ぐらいなら、後で画像編集ソフトで追加できるんちゃう?
・・・と、最初は私も思っていました。たしかに今回の例では、ヘッダー部分はなんとかなりそうに見えます。しかしサイトレイアウトによっては簡単にいかないことも多いのです。
フッターのビフォア・アフターも見てみましょう。
【フッター】Before/After
フッターには、デスクトップ表示でも左右いっぱいに広がる部分がありました。このあたりの画像修正に時間をかけるくらいなら・・・やっぱりズームアウトしたほうがラクそうですよね。
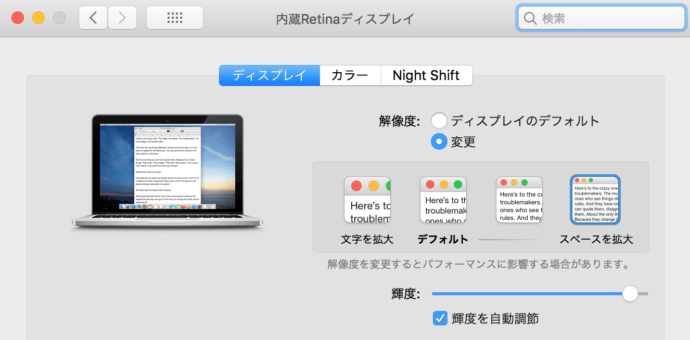
なお、デバイスによっては「ディスプレイ自体の表示設定を変更する」という手もあります。
解像度を変更してスペースを拡大する
ブラウザでズームアウトしすぎると、一部の文字が潰れてしまったりすることがあります。
「ディスプレイ自体の表示変更」ができる場合はそちらがベター。より自然に仕上がります。
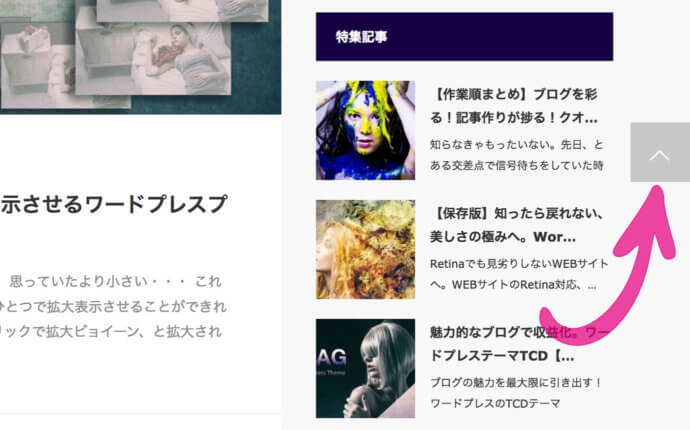
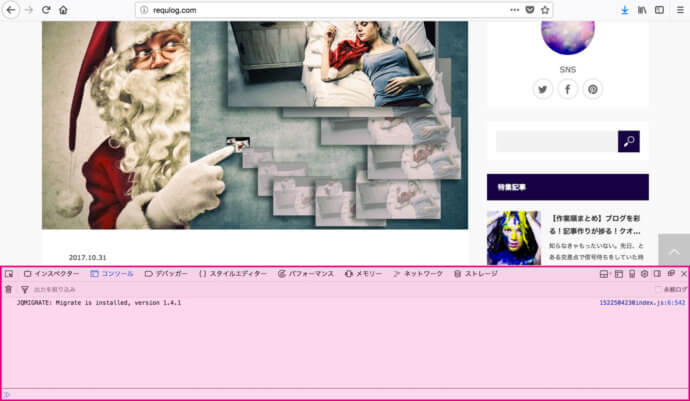
不要な要素の写り込みを排除する
出力された全体像の中に、「スクロールすると現れる要素」が写り込むことがあります。例えば今回の場合、「ページの先頭に戻る」ボタンが一緒にキャプチャーされてしまっています。
こういった場合、スクリーンショット機能を発動する前に、開発ツールで不要な要素を非表示にしておく必要があります。
まず、不要な要素を表示させた状態で開発ツールを開きます。
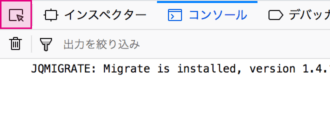
開発ツール内の左上にある「要素を選択」マークをクリック。
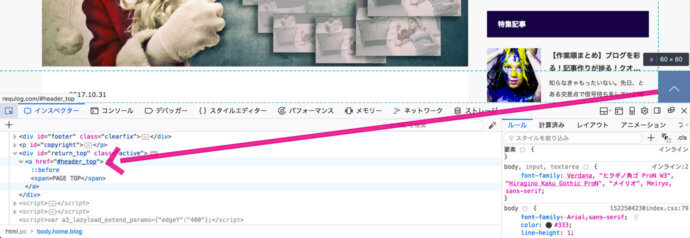
続いて非表示にしたい要素を直接クリックすると、「その要素を構成しているHTMLソース」が開発ツール内にハイライト表示されるので・・・
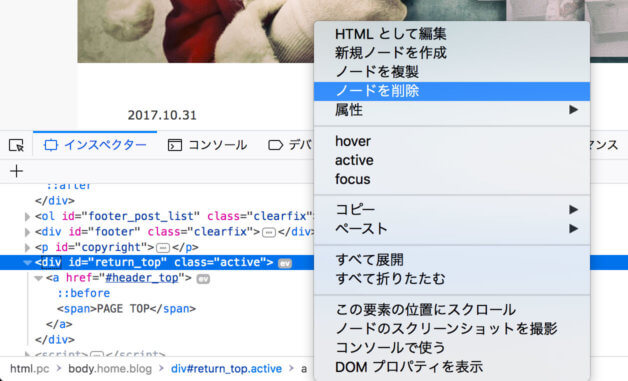
該当の部分を右クリック→「ノードを削除」を選択します。
不要な要素が非表示になりました。この状態でフルスクリーンショットを発動すればOKです。
FirefoxとChromeのキャプチャー機能比較

Firefox
Firefoxでの作業はとにかく直感的です。ショートカットキーを忘れてもフルスクリーンショット機能にたどり着きやすい。
そして閲覧デバイスのディスプレイサイズのまま、「今見えている状態の余白感」を出力するのも分かりやすい。モバイル表示を比較的正確にキャプチャーしてくれるのも大きな強みです。
ただし場合によっては不要な要素が写り込んだり、パララックスエフェクトを実装したページなどをうまくキャプチャーできないことがあるので、その場合は都度対処が必要になります。
Google Chrome
一方Chromeの場合、ショートカットキーが使えるとはいえ、デベロッパーツールを立ち上げて機能検索をする必要があります。いくつかの手順を踏まないといけないため、慣れるまでは少々面倒に感じるかもしれません。
またラップトップ環境では左右の余白が切り詰められたりと、勘に頼りがちな調整が必要です。
Google Chrome版詳細
各ブラウザの強みを使い分ける
Chromeをメインブラウザとして利用している私は、【ラップトップ利用時に、デスクトップ表示のフルスクリーンショットが欲しい場合】だけ、Firefoxを利用しています。
ChromeとFirefox、どちらも頻繁にアップデートされるブラウザ。フルスクリーンショット機能ひとつにフォーカスしても、長所は変わっていくでしょう。なので・・・
どちらかをメインブラウザとして利用しているなら、まずは使い慣れたほうで試してみてください。シチュエーションに応じて使い分ければ、どちらも強い味方になってくれるはずです。
関連記事