TCDテーマからTCDテーマへ。
魅了されてしまった。ついに乗り換えてしまった。最初はそんなつもりじゃなかったんだ。いや、どこかでそんな気持ちはあったのかもしれない・・・
え?あぁ、WordPressテーマの話です。次々とリリースされるTCDテーマを見ていると・・・サイトをリニューアルしたくなりますよね。でもテーマの変更って、レイアウトも変わるし、注意点多そうだし・・・いくら同じTCDテーマからの乗り換えだとしても・・ねぇ?
いきなり新しいテーマを「有効化」するなんて不安過ぎる・・・
不具合で表示が崩れたサイトなんて、一瞬たりとも見せたくないっ
今までしてきたカスタマイズって、うまく引き継げるんだろうか?
どーせやるなら絶っっ対に失敗したくない!
記事数が多いほど、カスタマイズが多いほど慎重になってしまいますよね。大切なサイトを台無しにしたくない。今回はそんな不安たちを一掃するテーマ変更方法を紹介します。
つい最近、無事にテーマ変更を終えた際に行った、全工程と注意点。テーマ変更したいのに・・ほんとはウズウズしてムラムラしてワクワクしてるのに・・二の足を踏んでいるあなたに。安心で、慎重派最前線の方法です。
記事が長いのはご愛嬌。そのぶん注意点もふんだんに盛り込んでいます。早速どうぞ。
作業全体の流れ
【1】現状のバックアップ
【2】ローカル環境でテストサイトをつくる
【3】テストサイトを本番さながらに作り上げる
【4】メンテナンスモードで一気に切り替え!
大まかな作業工程としてはこれだけなんですが、実践した際にハマってしまった注意点も絡めて紹介していきます。
【1】現状のバックアップ

なんといっても外せないのが、WEBサイトの現状をバックアップしておくこと。もちろん何か不具合があったとき、元の状態に戻すために。コレを怠るともう・・・目も当てられないことになりかねます。ザンナイことになります。
BackWPupでバックアップ
バックアップの方法も様々ですが、「BackWPup」プラグインなら、日々自動でバックアップをとってくれるので便利です。しかし自動バックアップ機能だけに頼らず、テーマ移行作業直前に一度、手動で「ジョブの実行」をしておくと安心です。
サーバーからも直接ダウンロード
「BackWPup」だけで安心なハズなんですが、今回に限ってはさらに慎重に。FTPソフトを使ってサーバーから直接、まるっと全てのデータをダウンロードしておきました。
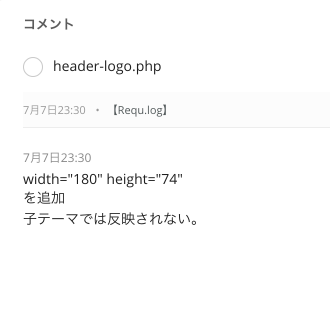
特にカスタマイズしているテンプレートファイル(phpファイル)などがある場合は、新テーマにも反映する必要があるため、別途個別でダウンロードしておくと後でラクです。
【2】ローカル環境でテストサイトをつくる

次に、下の記事を参考にローカル環境を作ります。現状のサイトはそのままに、テストサイトを作るためです。
「ローカル環境構築」なんて響きに腰が引けましたが、素人ながら意外と簡単なものでした。WindowsならXAMPP、MacならMAMPをインストールし、書いてある手順通りに行えばOK。
この記事はTCD公式サイトのものなので、一度記事全体に目を通しておくとよいと思います。私も実際に参考にしました。
Theme Test Driveは相性が悪い…?
ここで失敗談をひとつ。WordPressプラグインには「Theme Test Drive」という人気の秘密兵器があります。現状のサイトにインストールするだけで、「自分だけ新テーマ切替後の世界を見ることができる」という、神がかった気分にさせてくれるものです。

ところが、TCDテーマとは少々相性が悪い(?)らしく、私の場合「テーマオプション」内の設定が、まるっとデフォルト状態に戻ってしまいました。
そもそも「Theme Test Drive」ではあくまで、「自分だけ新テーマ切替後の世界を見ることができる」だけ。つまり何か変更を加えれば、切替前の世界にもしっかり反映されてしまいます。
例えば記事内容を更新すれば、閲覧者にも更新された状態で表示されます。ということはもちろん・・・カスタマイズを試すなんてこともできません。新テーマではカラムサイズやスタイルシートをはじめ、ほぼ全てが一新されているわけなので、「様子を確認」したところで、ほとんど何もできないのです。
サーバー環境、プラグインの影響などなど、現状と全く変わりない環境で気軽に様子見できる、という利点はありますが・・・テーマオプションの設定を犠牲にしてまで「様子見だけする」メリットはほぼありません。「」というオドロオドロしい響きに屈さず、テストサイトを立ち上げましょう。簡単なので。
【3】テストサイトを本番さながらに作り上げる

テストサイトが立ち上げられたら、まずは出来る限り、現状の本番環境に近い状態にすることをオススメします。順番はある程度好みに変えてOKですが、全体の流れはこんなかんじです
1.テストサイトにテーマをインストール
2.主要記事をコピーする
3.主要なプラグインのインストール
4.テーマオプション内「カスタムCSS」のコピー
5.テーマオプションで大まかなレイアウト調整
6.子テーマの作成・アップロード
7.旧テーマでのカスタマイズを反映・微調整
8.親テーマをいじる必要があれば、変更点をメモ
9.Search Regexで一括置換&メモ
10.ウィジェット内容・配置を決める
・・・テストサイトに気合入れすぎじゃね?
なんて思うかもしれませんが、これだけ準備しても、本番移行時には時間がかかります。落ち着いて、出来るだけスムーズに、不具合無く移行したい人にとっては結局、最短となるチェックリストだと思います。
カスタマイズをしていない場合、上のチャプター6から8は飛ばしてOK。
1.テストサイトにテーマをインストール
早速、新テーマをテストサイトにアップロードし、インストール&有効化します。記事が無いまっさらなテストサイトなので、ためらう必要なんてありません。気楽です。


2.主要記事をコピーする
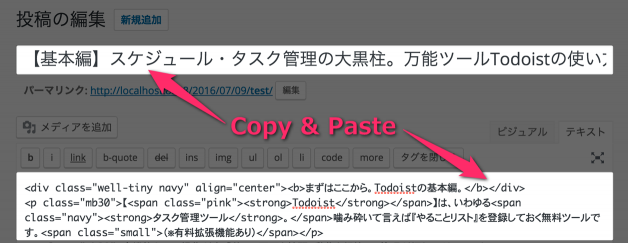
続いて、いくつかの記事をテストサイトにコピーして公開してみます。
この作業は、記事ページでの表示具合だけでなく、TOPページやウィジェットではどう表示されるのか?のレイアウト確認のために行います。公開するといってもローカル環境なので、誰かにみられることもありません。
これは、後ほど行う「旧テーマでのカスタマイズ反映・微調整」のためにもなります。「今までのカスタマイズが、新テーマでもうまく反映されるか?」の確認にも、いくつかの記事が必要になることが多いからです。


ふむふむ、なるほど。ウィジェットでの表示を確認するには、「おすすめ記事」や「カテゴリー」なども設定する必要がありますね。そのあたりはお好みでどうぞ。


3.主要なプラグインのインストール
旧テーマで現状利用している、主要なプラグインをインストールします。プラグインによっては記事本文のレイアウトが変わる、なんてこともありますし、実際に思い通りに反映されるのか?新テーマとの相性はいいのか?確認するためには必要です。
OK!機能してますね。
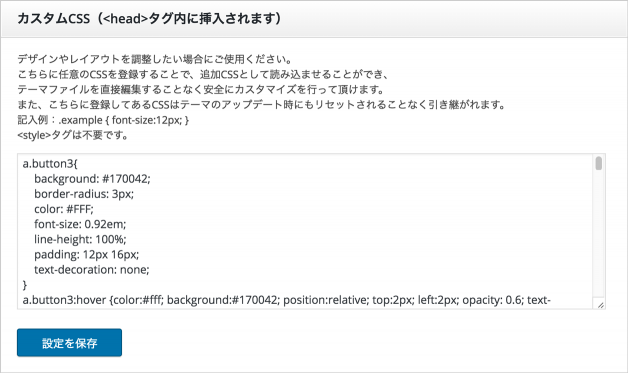
4.テーマオプション内「カスタムCSS」のコピー
テーマオプション内の「カスタムCSS」を利用していた場合、テストサイトにもコピーします。これも「正常に表示されるか」の確認のためです。

私の場合、旧テーマのテーマオプションにカスタムCSS機能がありませんでした。
なので、これまでは「Simple Custom CSS」というプラグインを利用していたんですが、新テーマではカスタムCSS機能で事足りるため、プラグインから内容をまるっと移行することにしました。頼るプラグインが減るのは嬉しいですね。
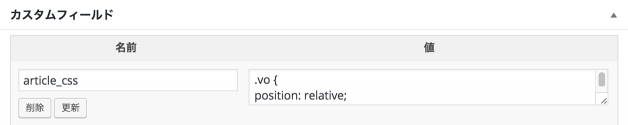
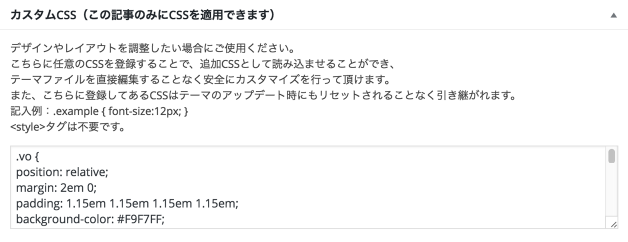
また、旧テーマには「投稿ごとに設定できるカスタムCSS機能」も無かったため、「カスタムフィールド」を自作で設置していました。

それらの記述が消えてしまったら、その記事でのレイアウトが崩れてしまいます。万が一のことを考えてテキストでバックアップしておいたんですが・・・
私の環境ではカスタムフィールドの設定は引き継がれました。でもまあせっかくなんで、テーマのカスタムCSSに移動しました。 もちろん正常に反映されています。

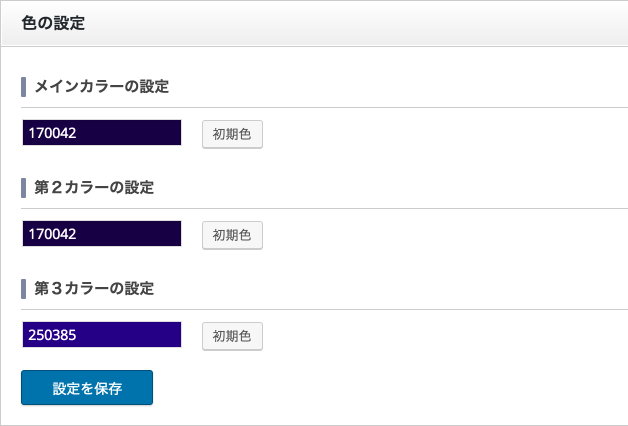
5.テーマオプションで大まかなレイアウト調整
「TCDテーマオプション」内で、サイトのメインカラーやフォントサイズ、ソーシャルボタンの表示など、おおまかな設定をざっくりと決めておきます。独自カスタマイズなどの細かい調整に入る前に、大まかなサイトレイアウトを決めておく必要があるからです。

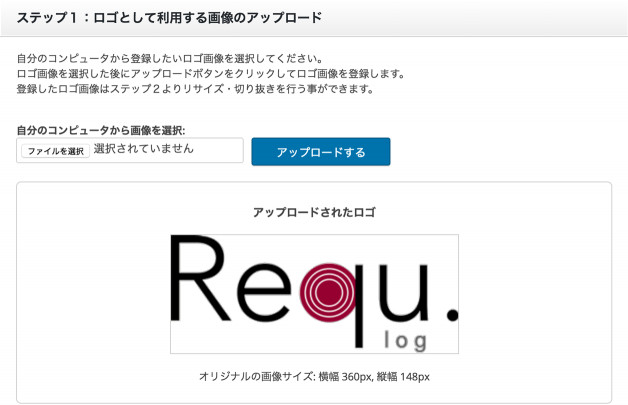
もちろんロゴ画像もアップロード。サイトレイアウトを考える上では外せない要素ですよね。

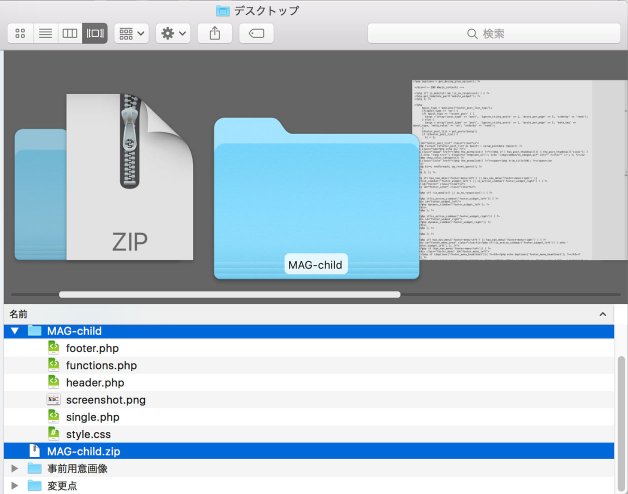
大きさや設置場所などもあらかじめ決めておき、画像も「事前用意画像」フォルダを作って入れておきましょう。こういった「必要素材」もまとめておくと、来たる本番でのテーマ切り替え時にスムーズに移行できます。
テーマオプションやメニューの設定もテストサイトである程度詰めておけば、切り替え時に本番環境とテストサイトの設定を見比べて真似するだけになるので気分的にもラク。
そこまで仕上げておけば、あとはザ・機械作業。余裕です。
6.子テーマの作成・アップロード
子テーマも今のうちに作り、アップロードしておきましょう。

子テーマってなに?おいしーの?
という方は気にしなくてOK。
簡単に言うと、テーマがアップデートされた時にそのまま更新すると、せっかくのカスタマイズまで上書きされてしまうため、世のカスタマイザー達は「子テーマ」という、世を忍ぶ仮の姿のテーマを作るわけですね。(別に悪いことでもなんでもないです)
子テーマの設定方法はこちらが参考になります。
作業自体は初心者向けではありませんが、分かりやすい動画付きで説明してくれています。子テーマを作るところから始まり、「バイラルメディア風いいねボタン」の作りかたも知ることができます。
なお動画ではありませんが、このサイトでも小分けにして紹介しています。
7.旧テーマでのカスタマイズを反映・微調整
このチャプターは子テーマを利用したり、独自カスタマイズをする人向けのものです。
旧テーマではキレイに収まっていたはずのものが崩れたり、もうちょっとココの部分に余白が欲しい、なんてことは多々起こります。慣れている方はパパっ!と新たにカスタマイズ出来るんでしょうが、我々のような素人さんには、時間がかかってしょうがない。
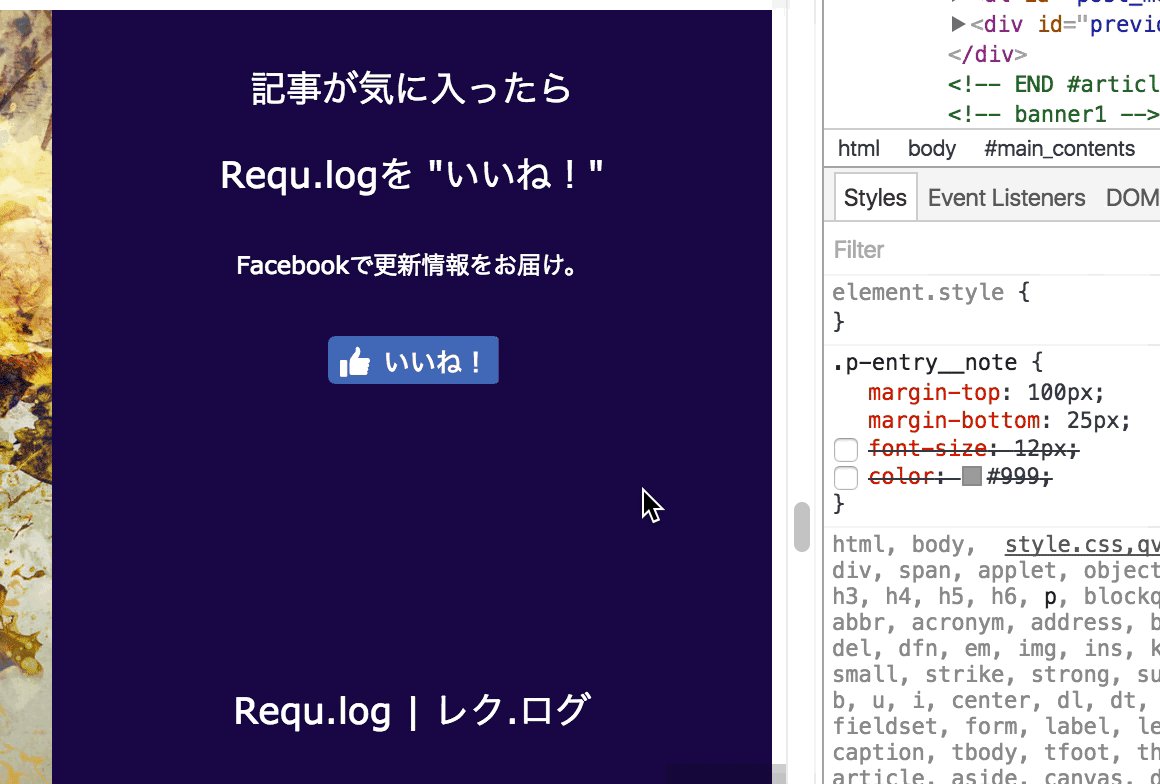
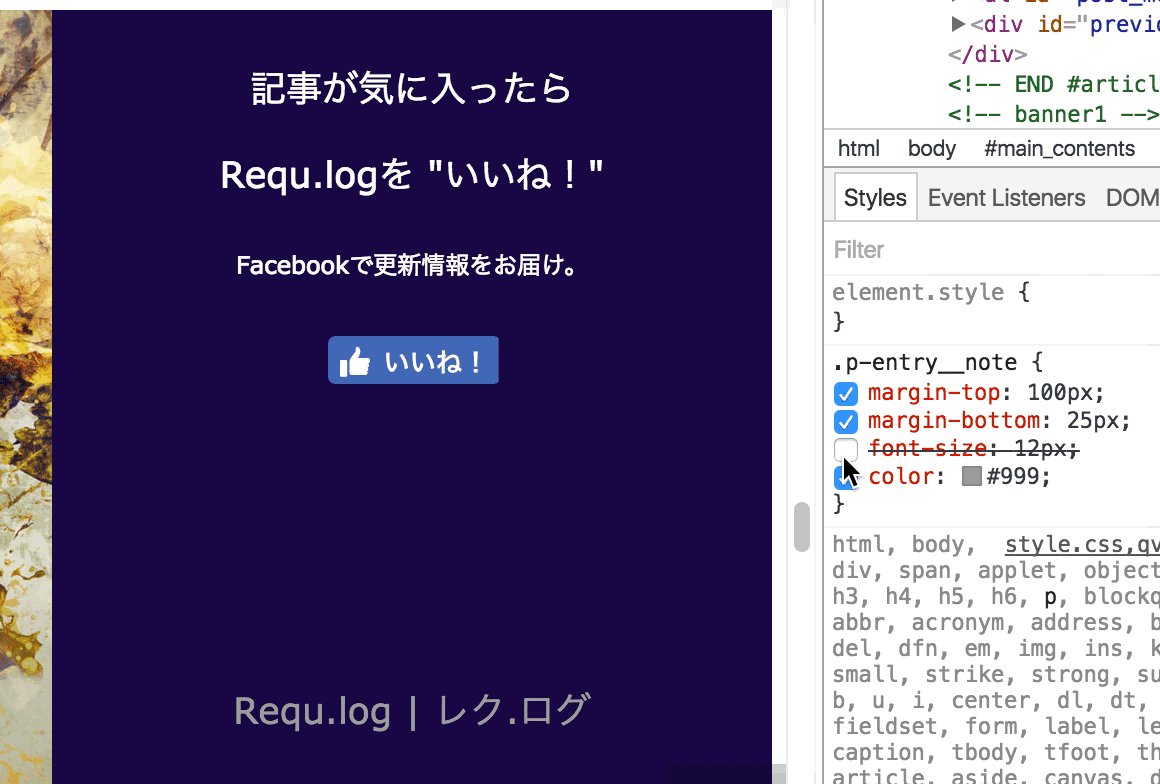
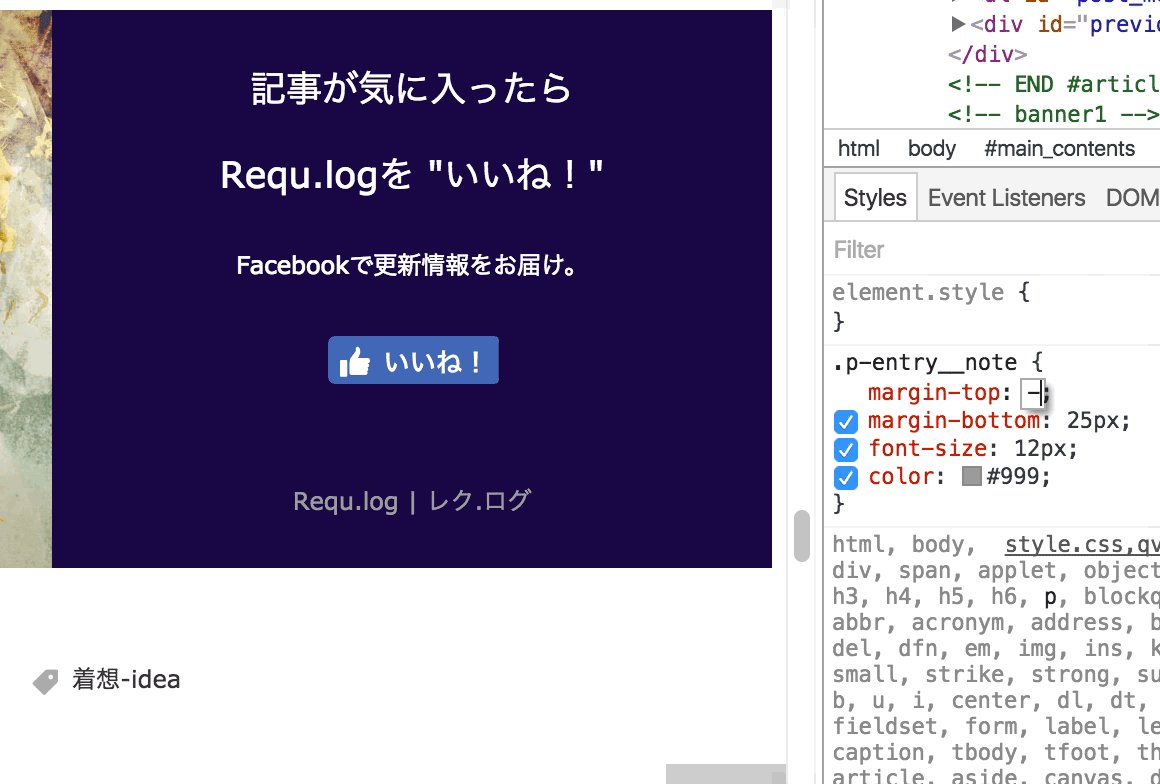
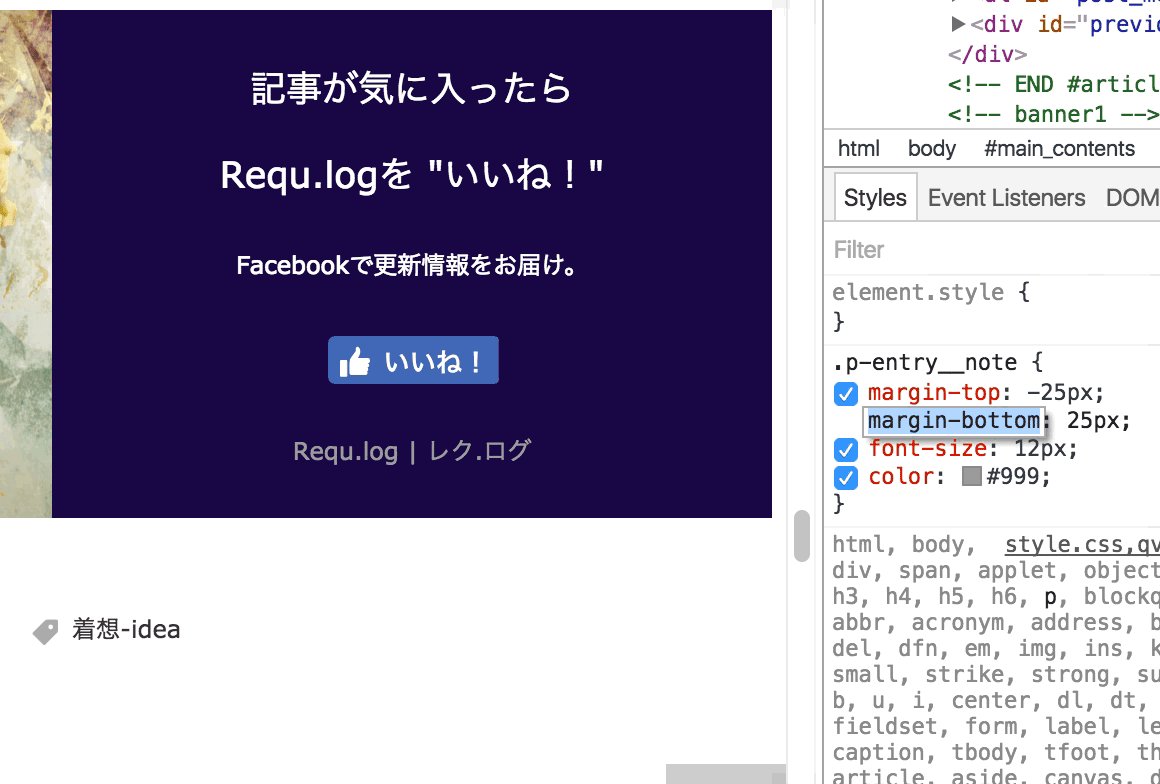
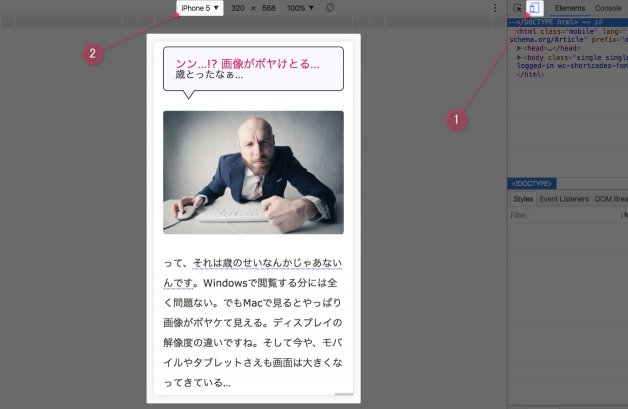
そんな時に役に立つのがChromeの「デベロッパーツール」。実際のソースをいじらないでも、「もしココをこう変更したら?」をプレビューできるスグレモノ。スマートフォンでの表示具合も、機種ごとに確認できます。
使用例
モバイル表示の確認
詳しい使い方はこちら。
8.親テーマをいじる必要があれば、変更点をメモ
このチャプターも「カスタマイザー」御一行様のためのものです。
同じTCDテーマでも、元々あったCSSコードが無くなっていることがあります。「テーマ」(テンプレート)によって「テーマ」(コンセプト)があるわけですから、レイアウトのためのスタイルシートに違いが出てくるのも当然ですね。
で、今回の私もそうでした。その影響で、例えばボタンリンクなどのレイアウトが崩れてしまっていたのです。もはやボタンになってへん・・・

ほな、新しいCSSにならって、子テーマのスタイルシートに追記更新や!
・・・うまく反映されない。
ほな、テーマオプションの「カスタムCSS」に追記更新や!
・・・うまく反映されない。
子テーマの記述を変更してみる
そんなときは、子テーマの「functions.php」の記述を変更してみましょう。親テーマ→子テーマの順にスタイルシートを読み込むように、より明示的な記述に変更すると、うまく反映されることがあります。

よーしよし。いい感じだ。
参考記事
【!important】を試す
他の手段としては、【!important】を追記してみる方法があります。例えば・・・
.sz_l { font-size:100% !important; }これを付けたところは(大体)最優先して反映されるので、いざという時には重宝します。
最終手段。親テーマを直接編集
それでも上手く反映されないときは・・・本家、親テーマを直接いじるしかありません。
例えば下の記事で紹介している「ロゴのRetina対応方法」は、親テーマに直接記述する必要がありました。
このような「親テーマを直接変更した部分」は、アップデート時に限らず、今から本番移行する際にも必要になることなのでメモしておく必要があります。私の場合、タスク管理ツール【Todoist】にまとめておきました。


頭がゴチャゴチャになりそうなこんな時にも、おすすめです。
9.Search Regexで一括置換&メモ
記事ページを覗いてみると、新しいテーマの雰囲気に合わせたい部分が出てきます。カラムサイズが変わり、フォントサイズも変わったなら、改行具合も気になる・・・・人もいるでしょう。私は気になります。
でもその辺りはグッ!とこらえて!移行後にジワジワ直すことにして!今はもっと俯瞰した目線での、レイアウトやデザインの更新に注力しましょう。
ではどういうところを気にするべきかというと・・・例えば先ほどチャプター8で挙げたのがいい例です。私の場合、今まで記事内のボタンデザインに使用していたCSSコードが、新テーマのスタイルシートからは無くなっており、レイアウトが崩れてしまっていました。
まあでも元のボタンよりも、新しく用意されたデザインを少しいじり、使いたくなったんです。
今までの記述
a class="linkbtn"新しい記述
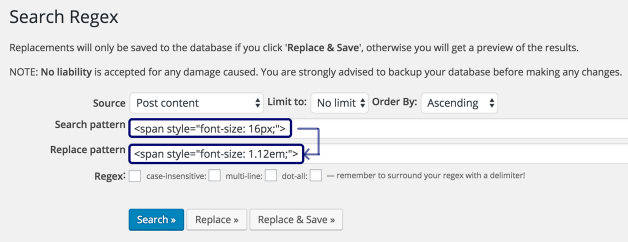
a class="q_button"しかし、ボタンの数が多い・・・一個一個書き換えていくなんてだいぶ面倒。というわけで、お花畑プラグイン【Search Regex】の登場です。

このプラグインは、全記事をまたいで、記述の一括置換をしてくれる男前野郎です。
しかしなんでお花畑なんでしょう。なんでこんなチカチカするお花をチョイスしたんでしょう。そうかきっと作者のドラマチックな思い出のつまった場所で、と妄想は膨らみますが集中して進めましょう。精度も高く、ガンガン使いましたが私の環境では全く不具合がありませんでした。
置換前に「どの記事のどの場所が置換されるのか」をプレビューすることもできます。
さらにそのプレビューから該当記事の編集画面を開き、1つずつ選んで置換することも可能。詳しい使い方はこちらへ任せます。
テストサイトだから迷うことなく置換できますね。本番環境でテーマを切り替えた直後にも同じ作業をすることになるので、置換した記述は全てメモしておきましょう。

注意点
置換後、記事ページの表示を確認していくと、「あれ?ココ、うまく置換されてなさそう・・・」というところがありました。それはもちろんプラグインのせいなんかじゃなく、もともと記述ミスしていただけのこと。例えば、h3タグをリデザインしようとして・・・
タグ頭
<h3><b>
<h3 style3b>タグ末尾
</b></h3>
</h3>と、見出しを挟むタグを置換したつもりが、思った通りに表示されなかった部分がありました。その理由は・・・
置換前の記述
<h3><b><b>タイトル</b></b></h3>がーん。凡ミス。元々ボールドが重複していたんですね。
こういう部分を発見したら都度、「今のうちに本番環境の記述を直しておいてやる」、という流れになります。この場合で言うとボールドタグの重複を取り除いておいてやる、ということ。そうすれば、いざ本番で一括置換した時に、うまくリデザインされることになります。
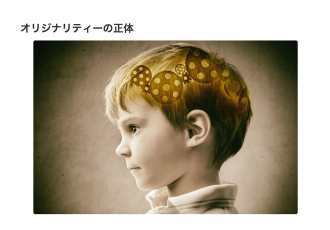
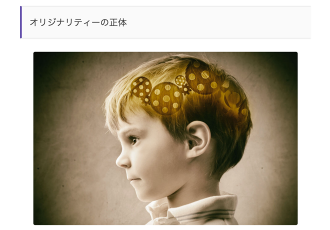
Before/After
といった感じで、こだわろうとすれば気にかけることが増えてきますし、記事数が多ければ多いほど、大量の時間を費やすことになりそうです。なので、「新テーマに切り替えた後に、少しずつ更新してもいい部分か?」を考慮して、バランスを取ることも必要になってきます。
それでも、いきなり本番環境へドン!だけは避けましょう。
「誰が見てもおかしい」大きなレイアウト崩れが気になって、結局は焦りながら、たくさんの時間を使うことになる可能性があります。

なので・・・「早くテーマを変えてみたい!」という”はやる気持ち”を抑えて、ある程度テストサイトで準備しておくことをおすすめします。その間、旧テーマのサイトはそのままなので、焦る必要はないんですよね。
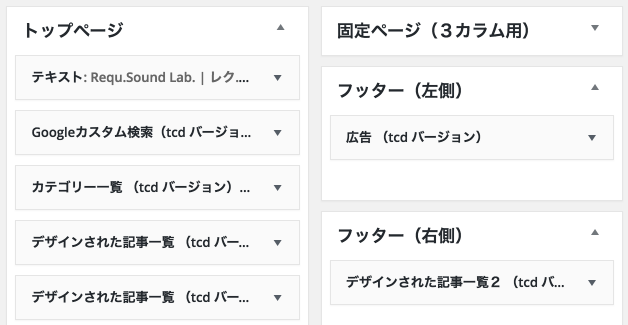
10.ウィジェット内容・配置を決める
これも同じく、出来るだけテストサイトでイメージを固めるための作業なので、飛ばしてしまっても構いません。が、本番でテーマを切り替える時に、テストサイトからダーッとコピペするだけで済むので、スムーズになります。

さあ次はいよいよ本番。テーマの切り替え作業に入ります。