サイドバーでよく見る「アレ」。

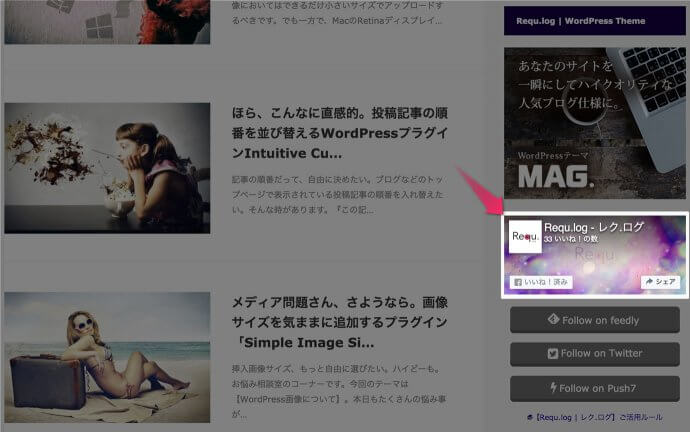
どん!
ね・・あれ、見たことない?
あ!知ってる!毎日見る!露出度ハンパないよねー
・・名前なんやったっけ?

ごめん、ピンとこーへんわ
残念ながら、名前はあまり知られていない。しかしその容姿は端麗。あらゆる場所でひっぱりだこ。そんなケナゲな「ページプラグイン」お嬢さまをWEBサイトに設置しましょう。
Facebookページとの連携はメリットが大きい。だってこんな「SNSってどーもニガテ・・」な私のサイトでさえ、購読してくれている人がいるのだから。設置も簡単。じゃあ早速。
Facebookの開発者登録をする
まずはサクッと開発者になりましょう。FacebookページとWEBサイトを連携させる、いろんな時に便利になる登録です。もちろん無料。時間もかかりません。
実は現在、「ソーシャルプラグイン」と呼ばれている類のものは、開発者登録なしでも作れる状態なんですが・・・

ガンガン更新されるFacebookの仕様変更やバージョン管理など、将来的な側面も考慮して、登録しておくことをおすすめします。
ちなみに、下のようなWordPressプラグインなどに必要となる「App ID・App secret」取得には、開発者登録が必須。 そんな応用力もあるわけです。
ページプラグインを作成する
早速作ります。Facebookページ管理者アカウントでログインした状態で下の公式ページへ。
facebook for developers | ページプラグイン

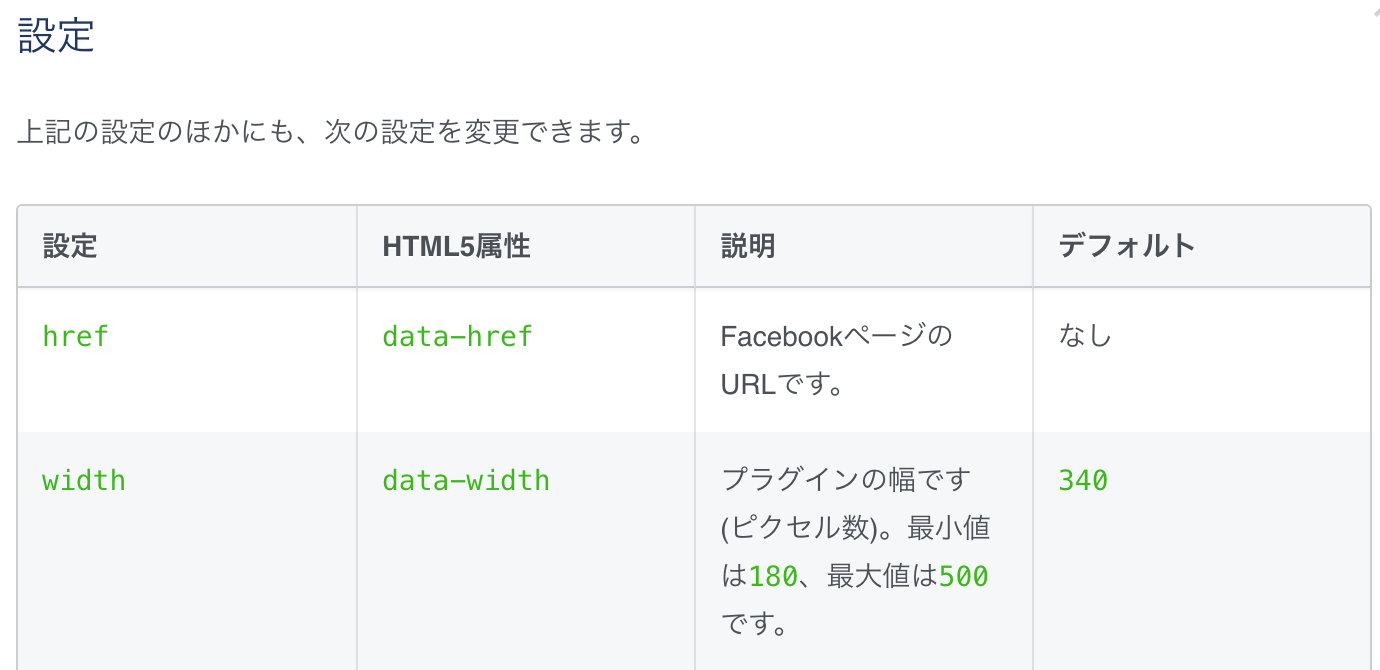
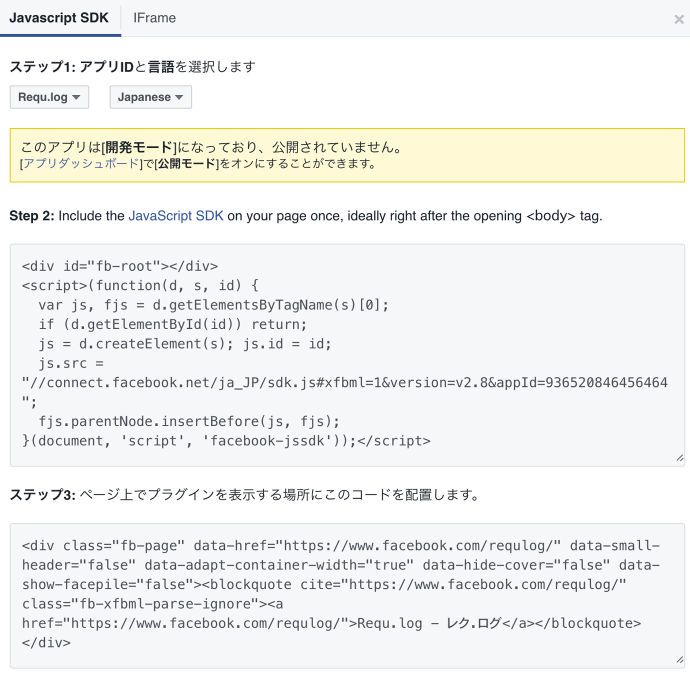
FacebookページのURL以外は好みに設定してください。項目を埋めたり、チェックを外したりするだけで下に完成図がプレビューされるので、それを見ながら設定します。このサイトで(記事公開時)使用しているのは上の状態。
もうほとんどのWEBサイトがレスポンシブ対応していると思います。その場合は、「plugin containerの幅に合わせる」にチェックを入れておけば、設置場所に合わせて自動伸縮してくれるので便利。つまり、「幅」や「高さ」の設定はコダワリのない限り不要ですね。
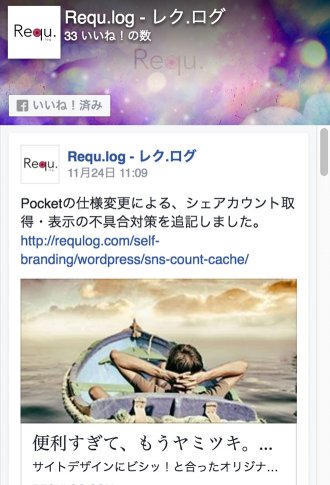
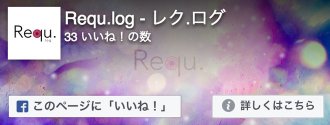
レイアウト例
例えば上の設定だとこんなかんじ。個人的にはシンプルで好みです。

「いいね!」をしてくれている人のサムネイル表示もできます。

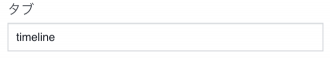
「タブ」欄に「timeline」と入力すれば、Facebookページのタイムラインが表示されます。


レイアウト設定のヒント
設定画面内で少し下にスクロールすると、設定のヒントが記載されています。
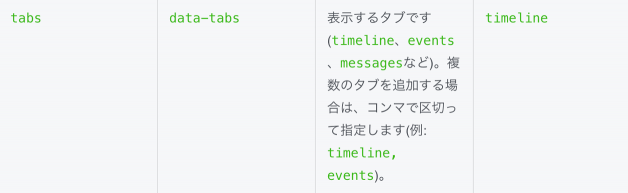
英語アレルギー族にはビミョーに不親切なんですが、例えば「タブ」欄には・・・

「timeline」のほかにも「events」「messages」を入れ込むことによって、ページプラグインに表示させる内容を変更できることが分かります。カンマ区切りで組み合わせることもできるので、プレビューを見ながら好みのレイアウトにしてください。
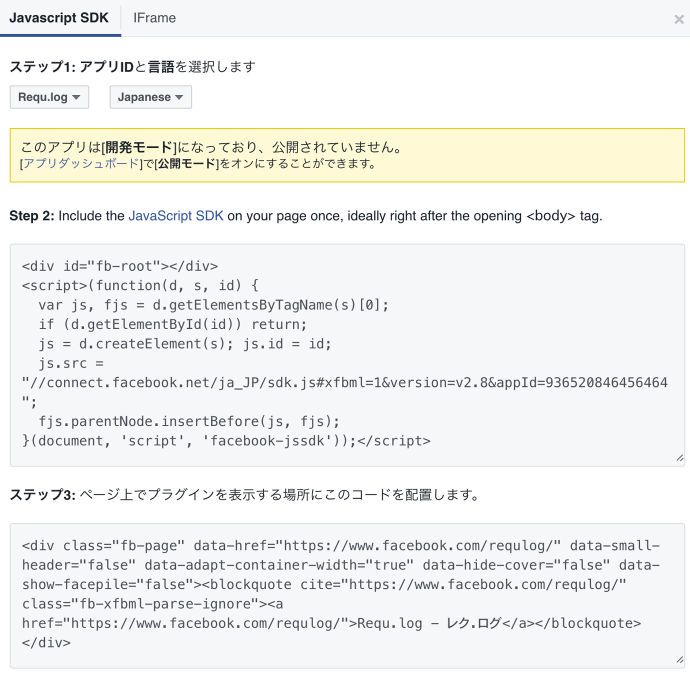
レイアウトが決まったら「コードを取得」ボタンをクリック。2つのコードが現れます。

ゴチャゴチャとしてますが、全選択してコピペするだけ。ただ、「設置したいページ」によって、「貼り付ける場所」が変わります。というわけで、2通りに分けて紹介していきます。
1. サイト内のどこにでも自由に設置したい場合

まずはトップページ、記事ページ、アーカイブページ、固定ページなどなど・・ほとんどのページに設置したい場合のやり方。というか、これが通常のやり方です。
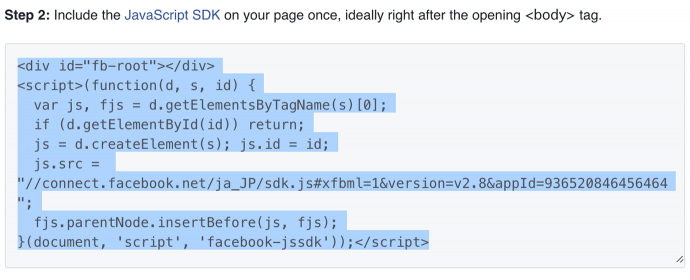
1つ目のコードを「header.php」へ追記
「外観」⇒「テーマの編集」⇒右カラムから「header.php」を選択。まず1つ目のコードをその中の「body」直下に貼り付けます。bodyタグの場所や表記はテーマによって多少異なると思いますが、例えばこんな感じ
</head>
<body <?php body_class(); ?>>
(追記部分)
<!-- global menu -->2行目が<body>。その下のハイライト部分に、1つ目のコード を追記・保存すればOK。

【関連記事】安全なカスタマイズのために。
2つ目のコードをウィジェットへ追記
もう後は自由。表示させたいページのウィジェットに2つ目のコードを貼り付ければOK。


終了。
2. 一部のページだけに設置したい場合
実は・・「いいね!」ボタンもろもろ、Facebookまわりのものをサイトに設置すると、ページ表示が重くなるんですよね。で、この「ページプラグイン」も例外じゃない。
ページ表示されるたびに、上の呼び出しコードが読込まれ、召喚されるわけです。んで、なんせ重い。太っちょさん。しばらく表示されないことさえある。でもCuteで魅力的。一家に一台。我が家にも置いときたい。近所のタニダさんもヤマネさんも、みんな買ーたゆーてたし。

ああ・・やっぱ魅力的や。設置したい。オマエがほしい。
(ちょっとだけ・・イメージと違うお嬢さんやったけど)
だから例えば、【トップページだけでいい】【記事ページだけでいい】など、設置したいページが限られている場合、そのページが表示されたときだけ、コードが呼び出せられればベストなわけです。そして断るまでもなく、上の画像はイメージです。
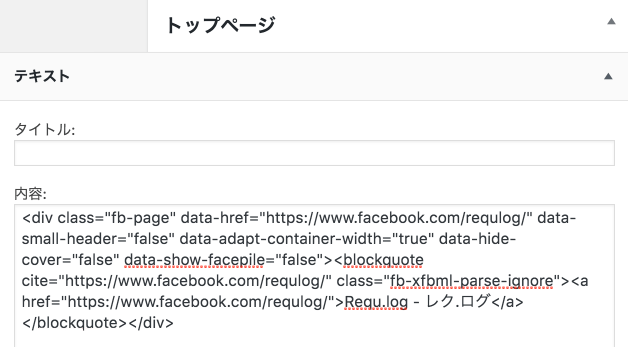
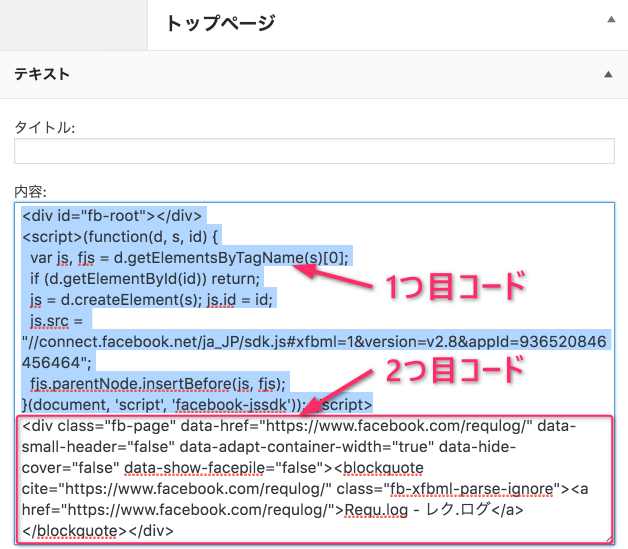
2つのコードをそのままウィジェットへ!
例として、トップページだけに設置します。2つのコードを順番に貼り付けるだけ。


これでトップページを表示した時だけ、ページプラグインを呼び出すコードを読み込むことになります。「header.php」に追記した場合は、どのページを表示する時も1つ目のコードを読み込みます。不要な時まで出勤してもらう必要はない。ちょっとした軽量化対策です。
終了。
知っておくとオトクなお話

ちなみに記事ページのみに設置したい場合、1つ目のコードは不要です。
・・・と言い切りたいところですが、条件があります。
記事ページにいいね!ボタンが用意されているWordPressテーマであること。
まあ多くの場合、記事ページにはデフォルトで用意されていると思います。
実は公式のいいね!ボタンを表示するためにも、今回と同じ、1つ目のコードが必要なんです。つまり、少なくとも記事ページでは・・既に1つ目のコードはどこかに記述されていて、呼び出される仕組みになっている、ということ。だから不要。さらに追記するメリットはありません。
ということで、記事ページのウィジェットには2つ目のコードだけを貼り付ければ設置完了。


で、トップページやアーカイブページには「いいね!」ボタンを設置していないこともありますよね。その場合は1つ目のコードも必要になるということです・・・ワカリマス?・・・説明のしかたもややこしいです。
ウィジェットでのレイアウトが崩れる・・原因と対策
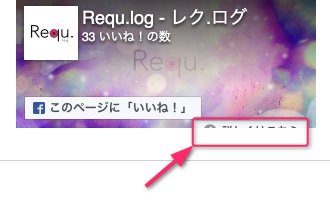
Facebookページで下のような「CTA」を設置している場合の注意点。

この場合、「詳しくはこちら」ボタンでホームページへリンクさせています。Facebookページではこういったいろんなリンクボタンを設置できるんですが、その場合、WordPressウィジェットに設置した瞬間、表示が崩れることがあります。本来ならこう表示されるハズが・・


うぉおズレとる!あぶない!

ページプラグイン設定画面では表示されていなかったので気づきにくいんですが・・

実際に設置したときにはじめて、Facebookページで設定していたCTAボタンが表示されるんですね。そしてWordPressウィジェットの多くは、幅300px。幅がキュッ!と縮小され、上のようなザンナイことになってしまうわけです。
ページプラグインでは本来の表示にする
CTAボタンが表示されているところはもともと、「シェア」ボタンなんです。

これであれば文字数も少なくて、ウィジェットにもキレイに収まるんですよね。
じゃあFacebookページのCTAを解除するしかない?
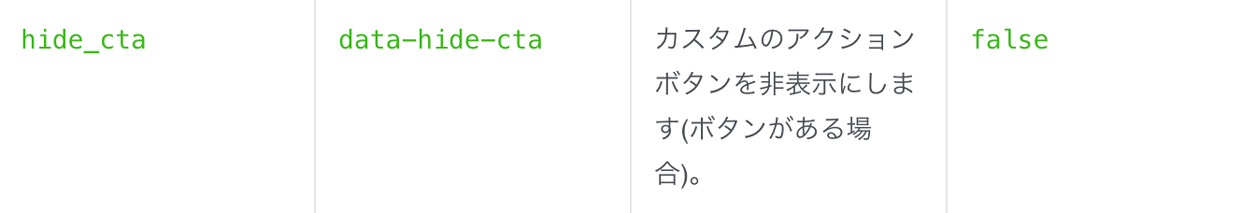
大丈夫。例の設定のヒントセクションを覗いてみると・・
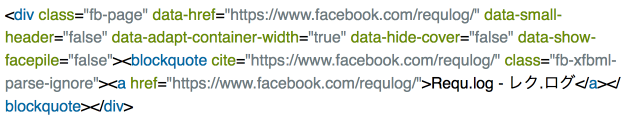
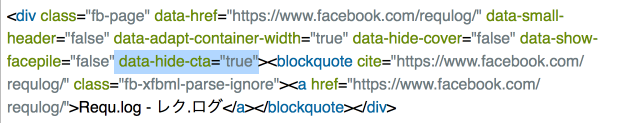
ナルホド。じゃあ出力された2つ目のコードに、こんな記述を追記すれば。
Before(デフォルト)
After

ハーイおっけぇい。
ページプラグインでの表示だけ、デフォルトの「シェア」ボタンに変わってくれました。
・
・
以上、ちょっとだけページ表示速度を気にかけた、2通りの設置のしかたを紹介しました。用途によって、実際の作業は片方だけなのであっという間に設置できます。
ページプラグインに表示される「Facebookページの背景画像」は、サイトデザインに合ったものを設定していることが多いはず。設置してもサイト全体の見栄え・バランスも崩れにくいでしょう。視覚的にも違和感なく、Facebookページの存在をアピールできます。
SNSではどーも積極的な活動ができない私でも、「このサイトを見て」いいね!してくれている人たちがいる・・・嬉しいですね。紹介したとおり実装も簡単。ぜひ取り入れてみてください。
こだわるあなたへ。本当はあわせて知っておきたい、状況別最善策。
記事下でも、美しくアピール。