サイトレイアウトは、直感的に、簡単に。
WEBサイトを立上げると、最初におおまかなレイアウト設定をすることになります。サイトのテーマカラー、ロゴの設置、SNSシェアボタンの設置などなど・・・
シェアボタンって、どうやったら設置できるんだろう?
サイトロゴって、どう設置すればいーの?PHP?アーハン?・・なにソレ
色々と方法を探ってみるのもまあ、勉強になっていいものです。でも、納得のいくサイトが完成するのはいつになるやら・・・。
TCDテーマなら専門的な知識は不要。私たちのような素人でも簡単に、イメージどおりに設定できてしまいます。プロに外注するような本格的なサイトを自分で作れて、管理していける。そんな時代が来た、ということですね。

ここでは、TCDテーマならではの機能が集約した【テーマオプション】を紹介。サイトレイアウトを直感的に、簡単に設定できる様子をお伝えします。
サイト設定はほぼここで完結。「TCDテーマオプション」
TCDテーマをインストール・有効化すると、「外観」の中に「TCDテーマオプション」が現れます。この中だけで、サイトの構成や見栄えをほとんど設定できてしまいます。
テーマオプションは次々とリリースされているテーマごとに、独自に設計されています。つまり多少の違いはあるんですが、基本的な内容は同じ。テーマに適した設定項目がそれぞれ用意されていて、自由に、簡単にカスタマイズ出来るようになっています。
このサイトで利用しているテーマ「MAG」を例に見ていきましょう。
基本設定
色の設定
レイアウトの設定
カスタムCSS
絵文字の設定
レスポンシブデザインの設定
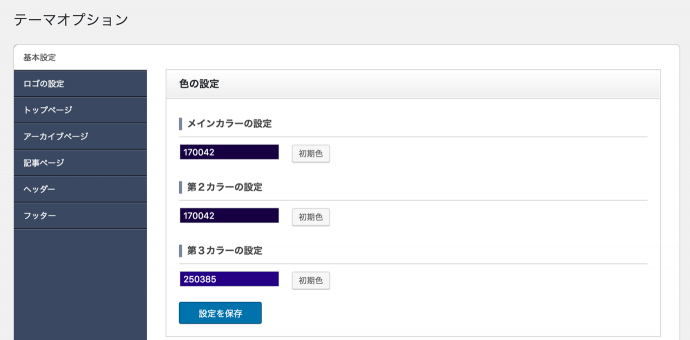
色の設定
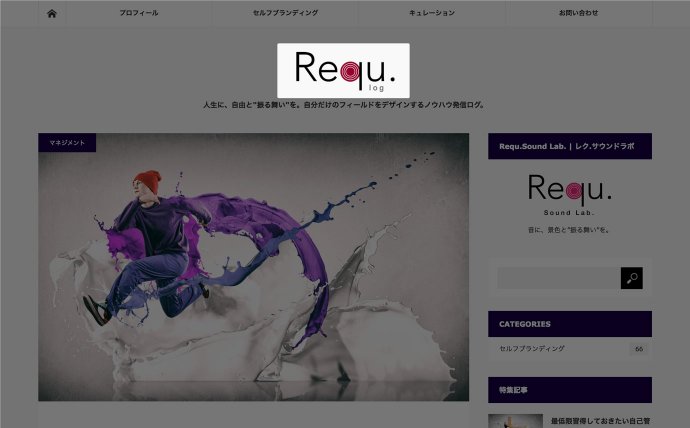
ここでサイトのテーマカラーを指定できます。ここの設定だけでも、サイト全体の印象が大きく決定づけられます。MAGではメインカラー・第2カラー・第3カラーが用意されていて、メインカラーはその名の通り、サイトの要所に反映されます。
第2カラーはリンクをマウスオーバーした時のカラーに適用され、第3カラーはグローバルメニュー(最上部にあるメニュー)のサブメニューをマウスオーバーした時の背景色に適用されます。
第2カラー


第3カラー

カラーコード(色を表す数字)を直接入力することも出来ますが、カラーパレットで直感的に選べるのも嬉しいところ。

これだけでサイトの大まかな印象が決まりました。
TOPページ

記事ページ

固定ページ

共通フッター

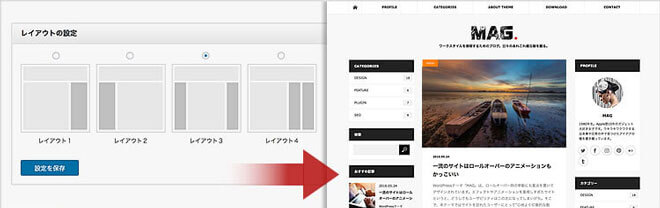
レイアウトの設定

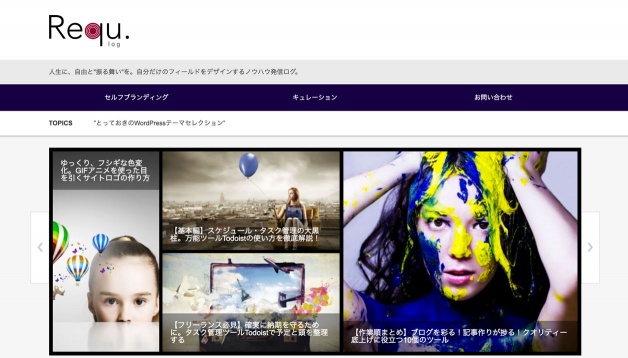
ここではなんと、サイト全体のカラムデザインをクリックひとつで変更できます。
記事数や広告の設置場所、サイトコンテンツにあわせて・・・または気分にあわせて、いつでも切り替えることができる。テーマ何個分かがセットになったようなおトク感ですね。
カスタムCSS

ここはとりあえずは触らなくても大丈夫な場所、という認識で大丈夫です。サイト運営をしていくうちに少しづつ、HTMLやCSSといった知識はついていくもの。そうなってくると・・・
この見出しのデザインを変えてみたいなぁ・・
という、いい意味で「自分だけのカスタマイズをしてみたい欲求」が生まれてきたりします。そんな時、必要なコードをここに記載しておくだけで反映されるという、後々ヒジョーーに重宝する機能です。
「カスタムCSS」には、大きく分けて3つのメリットがあります。
テーマのスタイルシートを直接編集する不安がない
テーマのアップデート時も上書きされないため、カスタマイズし直す必要がない
headタグ内の最後の方に挿入されるため、プラグインなどの干渉が少ない
関連記事
絵文字の設定

WordPressにはデフォルトで実装されている絵文字があります。が・・・あまり使われているのを見たことはありません。しかも残念なことに、絵文字を使っていなくても、絵文字ライブラリを呼び出すためにページ表示が遅くなってしまうという・・・
で、ここではその不要な「呼び出し」をクリックひとつで制御してくれます。ページの表示速度が改善される、ありがたい機能です。
レスポンシブデザインの設定

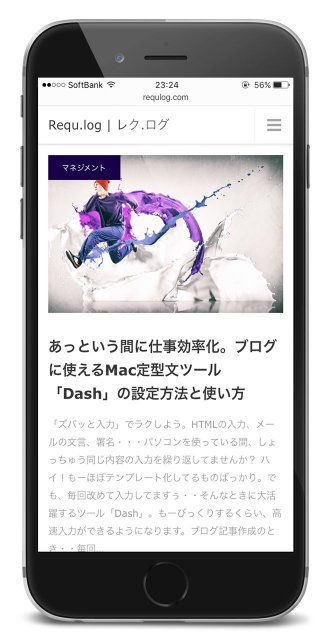
TCDテーマはほとんどがデフォルトでレスポンシブ。つまり、スマートフォンなどで閲覧した際のレイアウトも画面の大きさなどによって最適化し、見やすく表示されます。ここではあえて、その「最適表示をさせない」ことができます。
どんな閲覧環境でもPC表示と同じレイアウトを表示させたい!
そんな希望にも、「利用しない」にチェックを入れるだけで対応してくれます。
ロゴの設定
パソコン用のロゴ画像
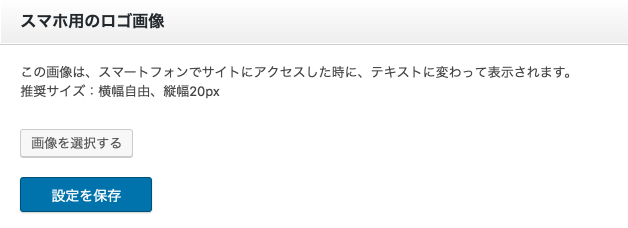
スマホ用のロゴ画像
パソコン用のロゴ画像
ここまででもう察しがついてきたと思いますが・・基本的に、テーマオプションの各項目に書いてある説明を読めば、ぜんぶ簡単に設定できてしまいます。このロゴの設定セクションなんてまさに書いてあるとおり。
自分のコンピュータから登録したいロゴ画像を選択して・・
必要であれば画像のリサイズや切り抜きをして・・
終了。

テーマによっては、この後もう1ステップ、表示場所を決めるセクションがあります。これもプレビューを見ながら、ドラッグ&ドロップで移動するだけ。直感的です。

関連記事
スマホ用のロゴ画像

これも説明に書いてあるとおりです。スマートフォンでサイトにアクセスした時に、サイト名のテキストに変わって表示される画像を設定できます。つまり、PC閲覧時のようにロゴを設置することができる、ということです。


ロゴだけだとサイト名の読み方が分かりづらい、なんて場合は、そのままテキスト表示にしておくのもアリだと思います。

トップページ・アーカイブページ
項目の表示設定(日付・カテゴリーの表示)
記事タイトルのフォントサイズ
抜粋記事のフォントサイズ
オンマウス時の画像エフェクト
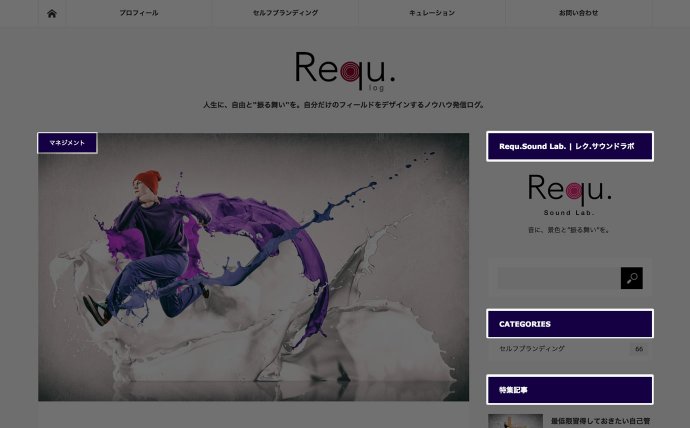
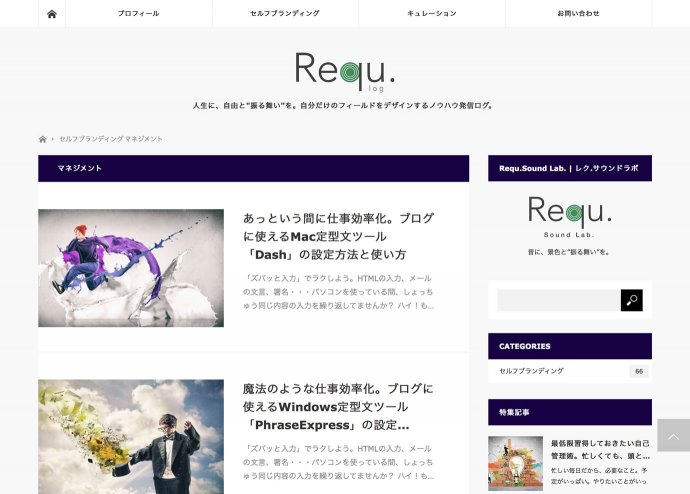
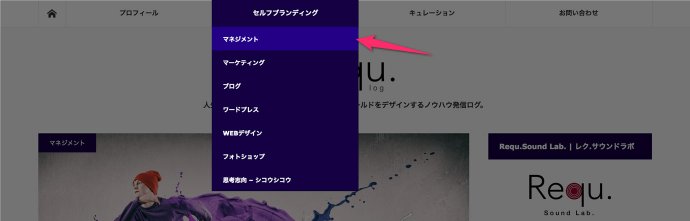
MAGのトップページとアーカイブページの設定内容は全く同じでした。ちなみにアーカイブページとは、あるカテゴリーやタグで絞って表示させた、一覧ページのことです。
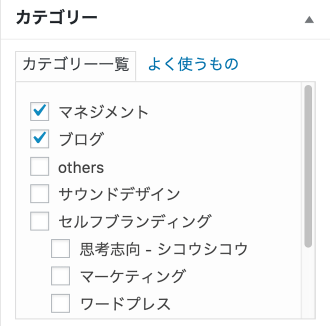
上の場合、「マネジメント」カテゴリーに分類された記事の一覧ページ(アーカイブページ)が表示されています。カテゴリーやタグの設定は、各記事の投稿画面でチェックを入れるだけ。

項目の表示設定(日付・カテゴリーの表示)

トップページやアーカイブページに公開日やカテゴリーを表示するかどうかを選択できます。
クリックで拡大(非表示/表示)
記事タイトル・抜粋記事のフォントサイズ

この部分 の文字の、表示サイズをそれぞれ指定できます。
クリックで拡大
オンマウス時の画像エフェクト

マウスオーバーしたときのホバーエフェクトを3種類から選択できます。(エフェクト「なし」も選択可能)どれも気持ちいいですね。



次は真骨頂、記事ページの設定です。ここだけでソーシャルボタンの設置をはじめ、広告の設置まで簡単に、自由に設定できてしまいます。