初心者のうちに、実践で学ぶ。
初心者にとって避けて通りたい・・避けたくてもいつかは必ずやぶち当たる・・魔物なアイツ。そう、ヤツの名はCSS。しー!えす!えす!記事装飾などにはどーしても必要になってきます。
ここで紹介する「TCDテーマで簡単にできるデザイン変更」を通して、基本的なCSSの特徴や、簡単なカスタマイズ方法を覚えましょう。奥深くて細かいことは割愛。では早速。
「クイックタグ」から学ぶ、簡単なカスタマイズ
TCDテーマでは最初から、デザイン性のあるボタンや見出し、囲み枠、関連記事のカード型リンクなどがたくさん用意されています。しかも独自の「クイックタグ」機能で、一瞬で呼び出すことができるという・・・まさにボタンひとつ、ポチッとするだけ。

「クイックタグ機能」の詳細はこちら
ボタンのカスタマイズ
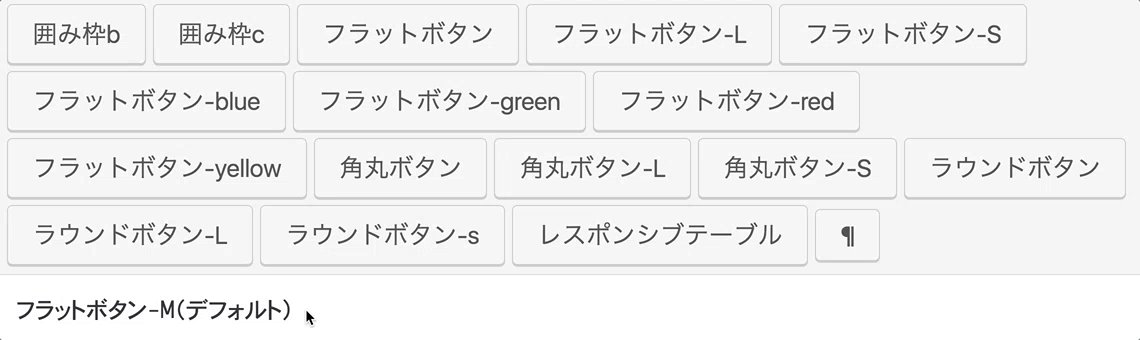
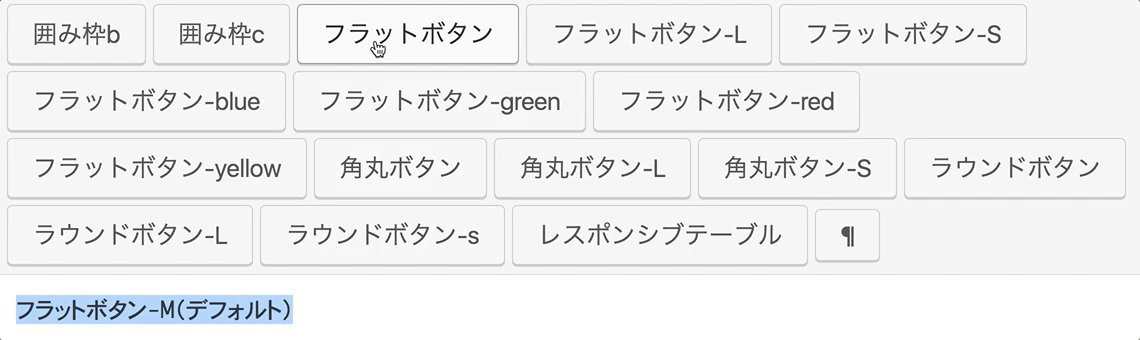
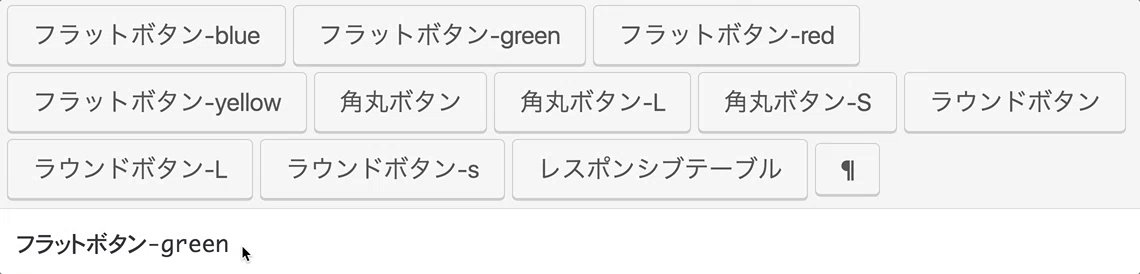
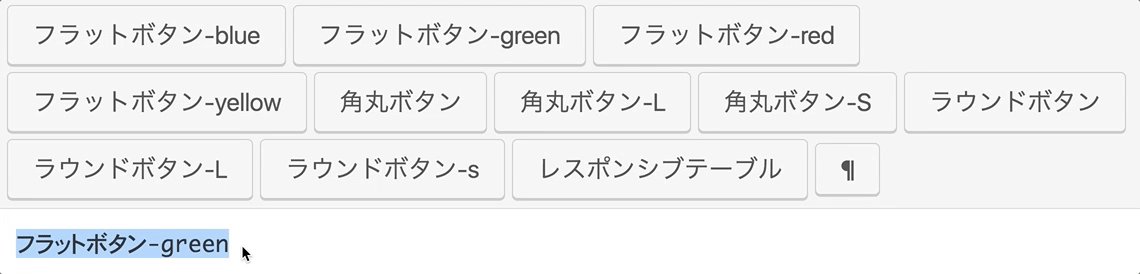
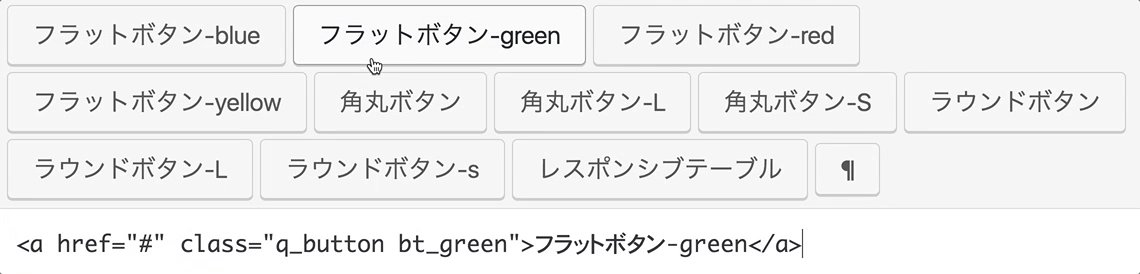
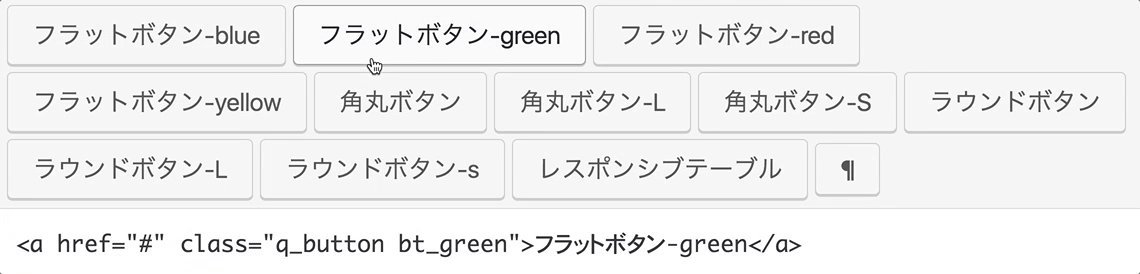
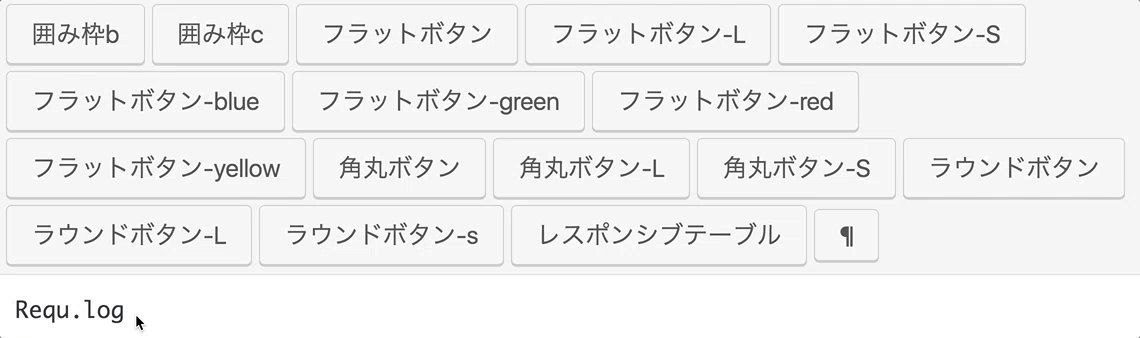
まずクイックタグを使って、2つのパターンを見比べてみます。
クリックで拡大
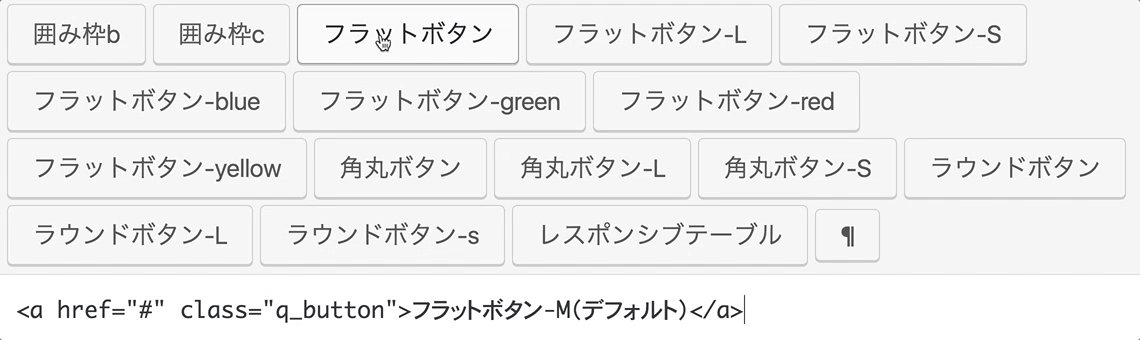
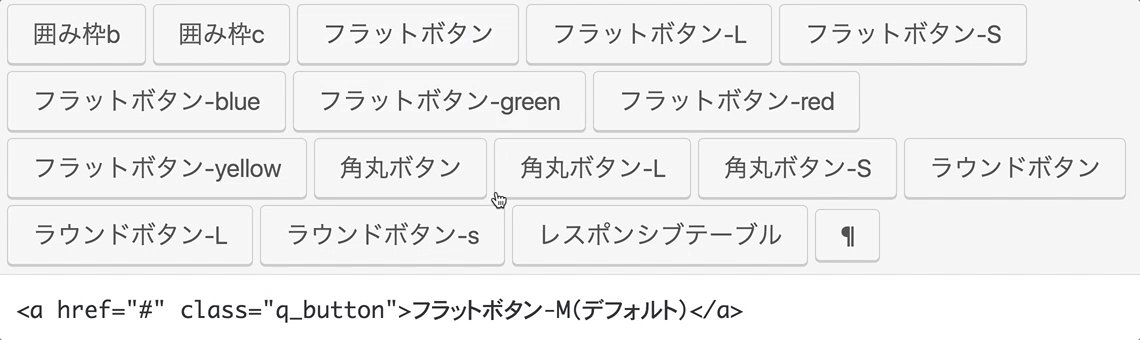
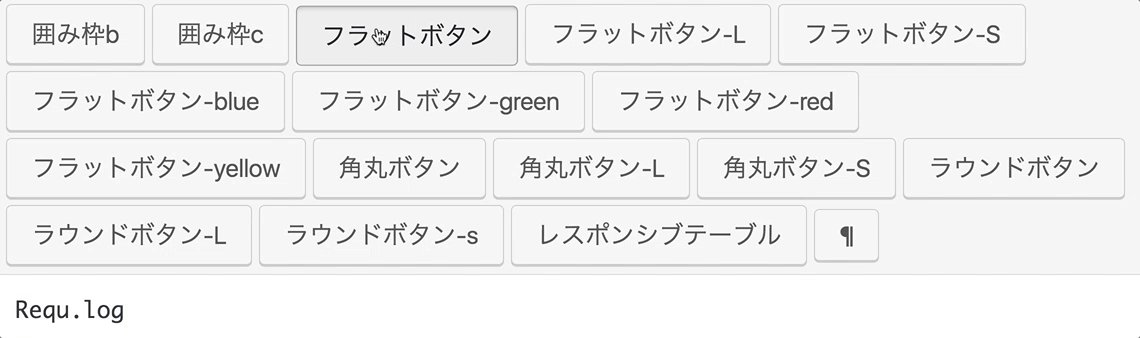
クリックで拡大
ボタンを押しただけで出力されたテキストを比べて見てみると・・・
1つめ注目箇所
class="q_button"2つめ注目箇所
class="q_button bt_green"という部分が違います。つまり、【q_button】でフラットボタンが表示され、その後に【半角スペース+bt_green】を付ければ緑色に表示される、ということです。
ボタンの色・形を自由に組み合わせる
このように、各クイックタグボタンを押したときに出力される「class=”●●”」の部分を見れば、呼び出すために必要な文字列(クラス名)が分かるというワケです。
それさえ分かればこっちのもん。例えば「角丸ボタン」を押すと・・・
![]()
「角丸ボタン-S」を押すと・・・

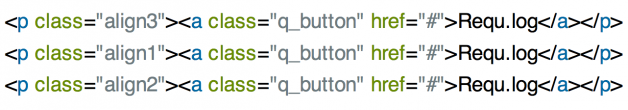
同様に、出力されたクラス名を比べてみると・・・
角丸ボタン
class="q_button rounded"角丸ボタン-S
class="q_button rounded sz_s"【q_button】でデフォルトのフラットボタンを呼び出し・・・【rounded】で形を角丸に変えて・・・【sz_s】でボタンの大きさを小さくしている、ということが分かります。
つまり、緑色の小さな角丸ボタンを作りたいなら
角丸ボタン-S(緑)
class="q_button rounded sz_s bt_green"
という具合です。【bt_green】を追加しただけ。CSSを利用するとき、「それぞれの要素を呼び出すクラス名」を半角スペース付きで並べれば、好きな組み合わせのものが作れる、ということ。意味不明だった文字列も、仕組みさえわかれば簡単に操れるようになれます。
CSSの基本 – 組み合わせは自由自在
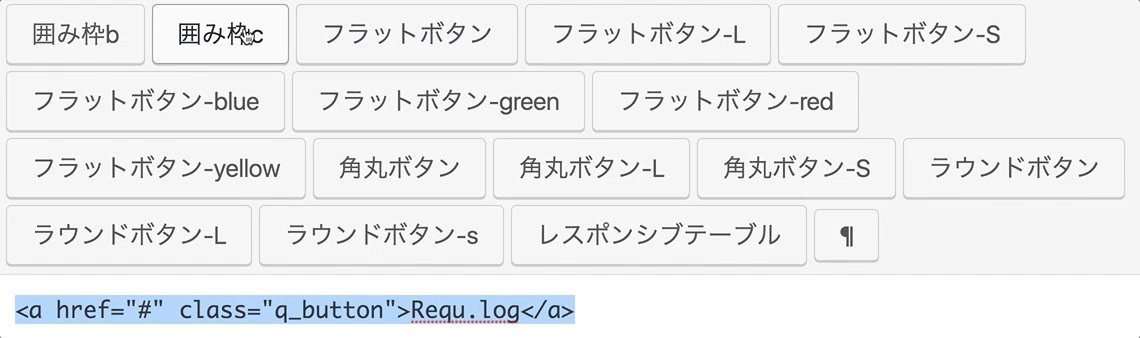
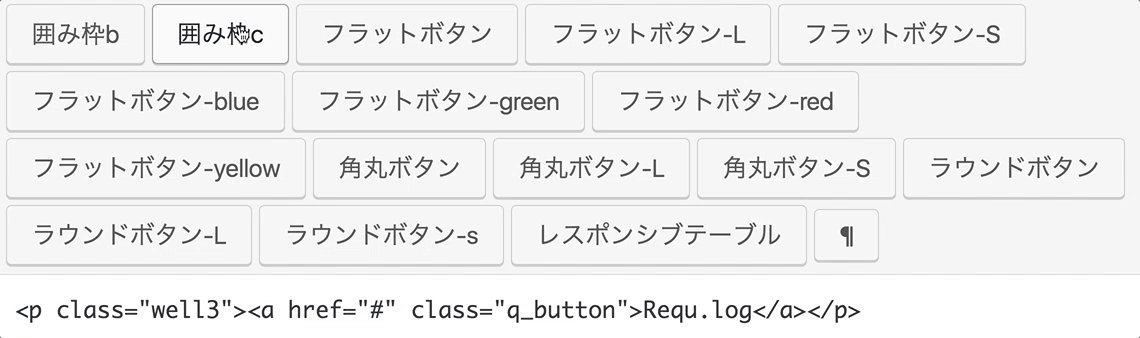
もちろん他のスタイルにも応用できます。「囲み枠c」を押すと・・・

と出力されるので、呼び出すクラス名は【well3】だと分かります。
実際の表示は、こんな囲み枠。
では、「フラットボタン」と「囲み枠c」を連続ポチッ。すると・・・
クリックで拡大
というカンジで、自由な「あわせ技」も可能になります。
ボタンの表示場所を変える
さて上のボタン、せっかくなんで中央に配置したいですよね。こんな感じに。
そのためには、コレを加えるだけ。

じゃあここからは基本的に、画像やアイコンも中央寄せにしていきます。見やすいし。
TCDテーマでは、中央寄せ、右寄せ、左寄せのスタイルが用意されています。クラス名はそれぞれ、中央寄せ⇒【align1】、右寄せ⇒【align2】、左寄せ⇒【align3】。だから例によって、半角スペースと一緒に加えるだけで済むんですね。もちろん、ボタンだけで配置を変えられます。


好きな色のボタンを新たにつくる
管理画面の「外観」⇒「テーマの編集」⇒「スタイルシート (style.css)」に入ります。


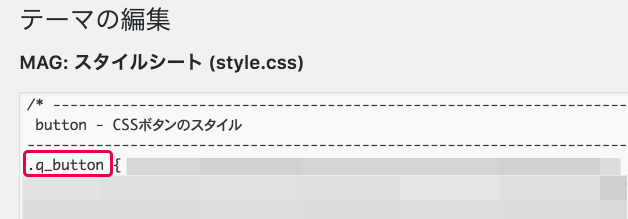
「ボタンのスタイル」などで検索すると、該当の場所が見つかります。

【q_button】。見たことあるクラス名です。フラットボタン(デフォルト)のクラス名ですね。そのもうちょい下に・・・

【bt_green】発見!緑色に指定するクラス名が見つかりました。その他の赤・青・黄色に指定するものも並んでいます。
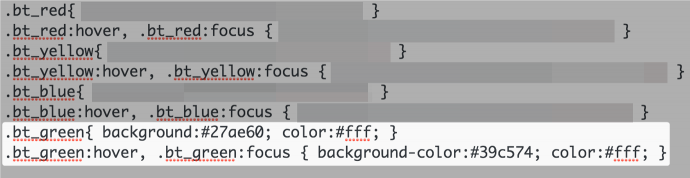
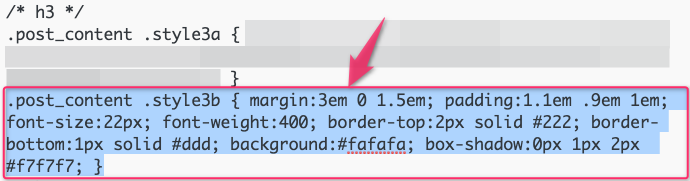
ここでは新しい色のボタンを作るために、新しいクラス名を作りましょう。下の画像の該当部分(2列分)を全コピーして・・・
![]()
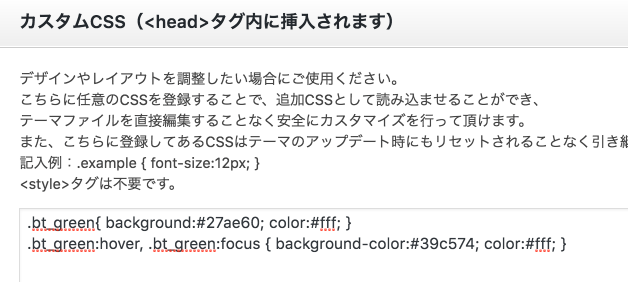
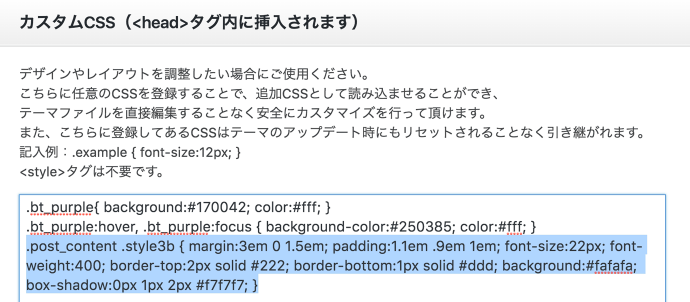
管理画面「外観」⇒「テーマオプション」内の「カスタムCSS」の中にペーストします。

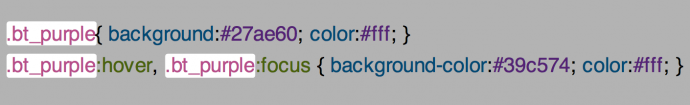
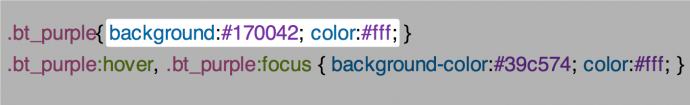
ここでは紫色に指定したいので【.bt_green】⇒【.bt_purple】とでも名前を変更し・・・


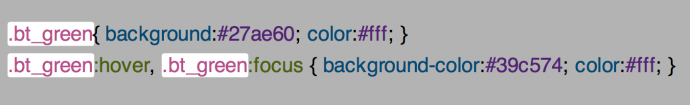
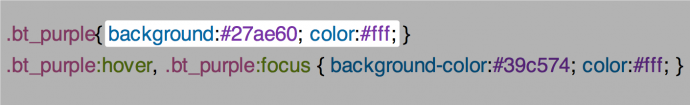
【.bt_purple】直後の{}で囲まれた中、「background:#27ae60;」⇒これが背景色を指定する部分。「color:#fff;」⇒これが文字色を指定する部分。それぞれシャープの後ろの数字を任意に変更します。


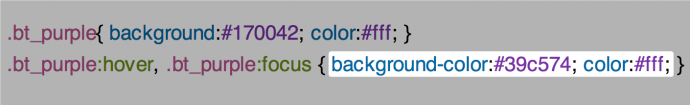
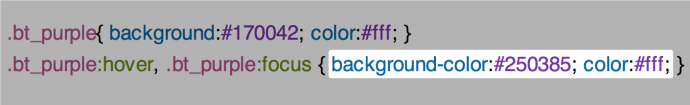
一方、【.bt_purple:hover, .bt_purple:focus】直後の{}で囲まれた中、「background-color:#39c574;」と「color:#fff;」。これはマウスオーバーした際の背景色と文字色を指定する部分。同様にシャープの後ろの数字を任意に変更します。


保存したら早速使ってみましょう。マウスオーバー時の色変化も指定通りか?も忘れず確認。

いい味だしてるねぇ。
なお、テーマオプション内のカラーパレットを(一時的に)使って、色を決めるとラクです。

テーマオプション(カスタムCSS含む)の詳細
囲み枠・見出しのカスタマイズ
ボタンの色を変えられたならもう大丈夫。囲み枠も見出しも自由に色付けできます。
囲み枠の色を変える
ここでは、「囲み枠a」の色を変えてみます。クイックタグで呼び出すと・・・

と出力されるので、呼び出すクラス名は【well】だと分かります。
囲み枠a・・・主張しすぎない囲み枠。角丸がおしゃれです。色を変更すれば、フレッシュ!な囲み枠も簡単に作れます。そーなると急に主張しだす囲み枠です。
じゃあ、ボタンのときみたいに【bt_purple】を追記してみよう!
囲み枠a(紫)・・??
class="well bt_purple"
囲み枠a・・・主張しすぎない囲み枠。角丸がおしゃれです。色を変更すれば、フレッシュ!な囲み枠も簡単に作れます。そーなると急に主張しだす囲み枠です。
おぅ・・・ハードな色合いですね。マウスオーバーしたときの変化も若干ウルサイ・・・そういえばボタンに使っていた【bt_●●】シリーズは、マウスオーバーしたときのアクションも指定されていたんでしたね。
でも、こーゆー時のための「オイシい色付けスタイル」も用意してるんじゃないですか?ちょっと探してみましょう。ボタンのときと同じように「テーマの編集」⇒「スタイルシート (style.css)」に入り、「囲み枠」などで検索。


ありましたありました!【wl_red】【wl_blue】【wl_green】【wl_yellow】。これらをつけてみましょう!

囲み枠a(赤)・・・角丸のおしゃれ枠。注意喚起に相性がいい、優しい赤色。
囲み枠a(青)・・・角丸のおしゃれ枠。冷たすぎない、さわやかな青色。
囲み枠a(緑)・・・角丸のおしゃれ枠。注目度が高く安心感のある、柔らかな緑色。
囲み枠a(黄)・・・角丸のおしゃれ枠。うるさい印象を与えにくい、落ち着いた黄色。
いいかんじです。
見出しの色を変える+ちょっと応用
ここでは、「H3見出しb」のデザインを変えてみます。クイックタグで呼び出すと・・・
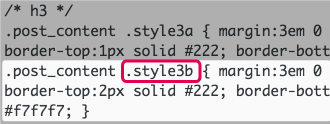
![]()
と出力されるので、呼び出すクラス名は【style3b】だと分かります。
うーん絶妙に美しい見出し。。。い、いじらないほうがいーんじゃないか!?・・・・・いや!ここではあえて、上品さを残しつつ、ほんの少しだけ変化させることに挑戦してみましょう。
同じように「テーマの編集」⇒「スタイルシート (style.css)」に入り、「見出しのスタイル」などで検索。


その中にありましたね。【style3b】。ボタンのときと同様に、まるっとコピーして「テーマオプション」⇒「カスタムCSS」に追記します。


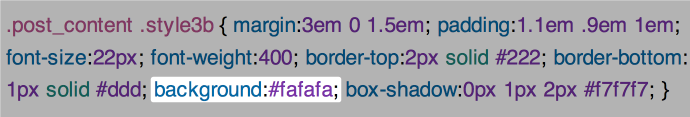
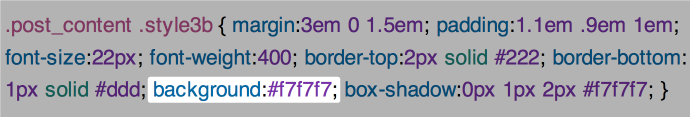
【.post_content .style3b】直後の{}で囲まれた中、「background:#fafafa;」⇒これが背景色を指定する部分でしたね。シャープの後ろの数字を任意に変更します。


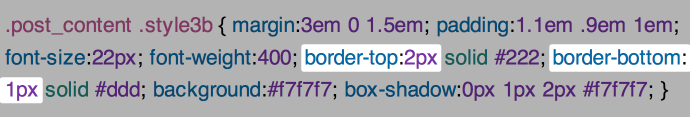
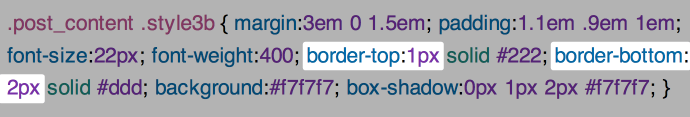
ここでひとつ応用してみましょう。「border-top:2px;」⇒これが見出しの上にかかっているラインの太さを指定する部分。「border-bottom:1px;」⇒これが見出しの下にかかっているラインの太さを指定する部分。それぞれの数字を任意に変更します。


背景色をほんのり濃くして、上のラインを細く、下のラインを太くしました。ほんのちょっとずつ変えただけでも印象が変わりますね。洗練されたデザインをセンスよさげにいじるのは・・ゆ、勇気がいるのです。でも、実際使えそうな見出しでしょ?
運営サイトのテーマによっては、もっとビビッドなカラーにしてもいいかもしれませんね。
実践の中で必要になったものを吸収・昇華する

以上、TCDの「クイックタグ」で出力されるクラス名から、CSSの基本を知るという、ちょっとイレギュラーなカスタマイズの手順を紹介してきました。
こんな感じでいじっていると、だいたいどの要素をいじれば何が変わるのか?だいたい想像がついてきます。トライ&エラーだけでじゅうぶん理解していけます。わからないCSS要素も、「●● プロパティ」のような形で検索すればすぐに知ることができます。(例:「margin プロパティ」)
CSSなんて、初心者の時点では「サッパリわからん!」であたりまえじゃないでしょうか。参考書で勉強しようとしても「大枠の仕組み」から学んでいくことになります。「サイト運営は手段」であり、「目的はその向こう側」なのであれば、それはとても遠回りなことに思えます。

少なくとも、当初から本当に必須となる知識は少ない。すぐに始めて、実践して、必要になった知識を都度自分のものにしていくのが最短距離です。そしてそのほうが楽しいでしょう。
初心者のうちにTCDテーマに出会い、簡単にサイトを立ち上げ、ゴチャゴチャいじりながら実践で覚えていけたのは「自分でサイト運営していけるレベル」までの最短ルートでした。そのへんモッてるんですよね、私。
というわけで、私は現時点でもCSSマスターなんかじゃありません。素人にフワフワうぶ毛が生えた程度。でももうサイト運営はしていける。思いついたカスタマイズならできる。そんな経験談からの、実践でガンガンイケるぞ!っという、CSSを例にした「学び方」のご提案でした。
関連記事