WEB上で見かける、ハイセンスなアイツ。
名前は通称「ファビコン」。
彼がいると、一気にサイトイメージや信頼感が高まります。ブラウザのタブに表示されるだけじゃありません。彼はブックマークに登録された時にも、その姿を現します。
もし彼がいないと、、、
・・・ちょっと残念ですね。
でも、待っていても、彼はやってきてはくれません。誠実な日々を送っていても、神様がご褒美に連れて来てはくれません。Google先生がいつか連れてきてくれるわけでもありません。じゃあ、どうしたら”彼”はやってきてくれるのでしょうか?
・・・残念ながら、自分で連れてくるしかありません。でもどうやって?
![]()
ファビコンの存在は知ってるけど、設定が難しそう・・・
スマートフォン用のファビコン設定は、また別のやり方で設定が必要・・・?
出来るだけ難しいカスタマイズしたくない・・・
そう、”彼”すなわち「ファビコン」を設定しようと思いたって調べてみると、表示させたいデバイスごとに、それぞれうまく表示させる設定が必要だということを知り、初心者にとっては大きな壁を感じてしまいます。
「パソコンのブラウザ上での表示」だけでなく、
「iPhoneでブックマークされた時のアイコン表示」
「Android端末でブックマークされた時のアイコン表示」
「Windows 8などでブックマークされた時のタイルアイコン表示」
などなど、人によって使用しているデバイスは様々なため、いろいろな対策をしないといけません。でも「世界のWordPress」さんには、今や簡単な解決方法は存在するものです。
というわけで今回はWordPressプラグイン【Favicon by RealFaviconGenerator】を使って、これらデバイスごとのファビコン表示を簡単に、一括設定する方法を紹介します。
このプラグインを使えば、「実際にはどのように表示されるのか」のプレビューを確認しながら、一度にまとめて設定できるので助かります。
関連記事
ではファビコン設定を始めましょう。
ファビコン画像を用意する
まずは、ファビコンとして表示させたい画像を用意します。気をつけたいのが、ここでは「背景を透明にした画像」を用意すること。
画像ファイルの拡張子は「.png」や「.gif」。例えば「.jpg」では、背景に色を入れていないつもりでも、白い背景がついて保存されてしまいます。
簡単な例を挙げます。下記2つの画像は一見、両方とも背景が白い画像に見えますが・・・
拡張子png/jpg
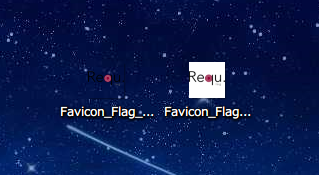
これらを右クリック→「名前を付けて画像を保存」をしてみると、違いが分かります(Windows環境での操作方法です)。壁紙が白色じゃないデスクトップに並べてみると・・・
左が「.png」、右が「.jpg」です。こうすると違いが分かりやすいですね。
WEB画面上で表示されていた「.png」画像の背景が、今回は偶然白色でした。「その背景が透けて見えるから、どちらも同じように見えていた」ということです。
詳細記事
今回はこのように背景を透明に出来る「.png」または「.gif」形式の画像を使用します。画像は正方形にして、サイズは横×縦を「260px × 260px」以上にして書き出して下さい。
私はPhotoshopを使用していますが、背景を透明にして「.png」や「.gif」形式で保存するだけの用途であれば、フリーの画像編集ソフトもたくさんあるので検索してみましょう。
さあ画像の用意が出来れば、あとの設定は簡単です。
RealFaviconGeneratorの設定
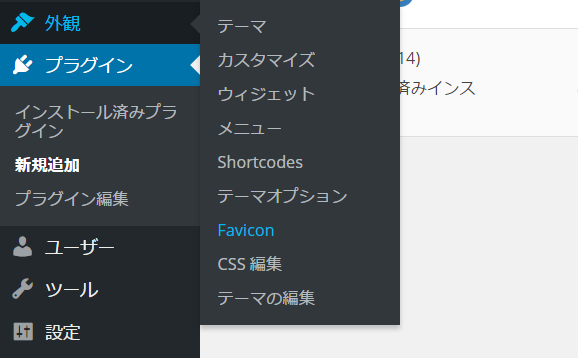
まずはプラグインをインストール。管理画面「プラグイン」→「新規追加」で「Favicon by RealFaviconGenerator」で検索するとヒットするので、作者が「Philippe Bernard」であることを確認し、インストール・有効化します。
すると左カラム「外観」の中に「Favicon」の項目が現れるので選択。
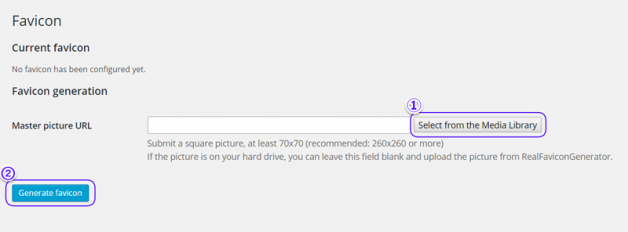
「Select from the Media Library」をクリックし、用意した画像をアップロード。最後に「Generate favicon」をクリックすると、画面が切り替わり、読み込みが始まります。
その後現れる画面で、プレビューを見ながら設定していきます。
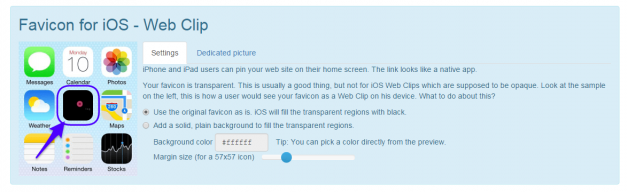
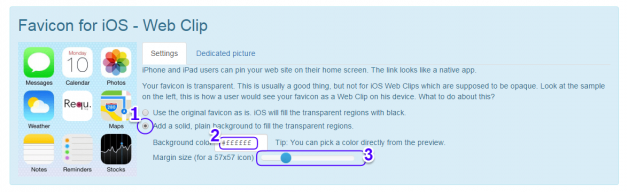
Favicon for iOS – Web Clip
ここではiPhoneやiPadなどのiOSデバイスで、ホーム画面にブックマークを追加したときの表示を設定します。デフォルトのままだと、画像の背景が透明なので、真っ黒に見えています。
クリックで拡大
ここで以下のように設定します。
(1)下のラジオボタンを選択
(2)背景色を設定
※参照→HTMLカラーコード
ページ下部の「HTMLカラーピッカー」で色を選択し、「#○○○」をコピーして使用してください。
(3)スライダーを動かして、外枠からの画像までの余白を設定
いい感じになりました。
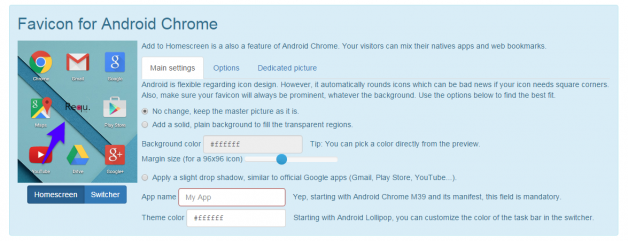
Favicon for Android Chrome
Android OSデバイスで、ホーム画面にブックマークを追加したときの表示を設定します。
こちらもデフォルトのままだと、アイコンのデザインがよく見えません。
クリックで拡大
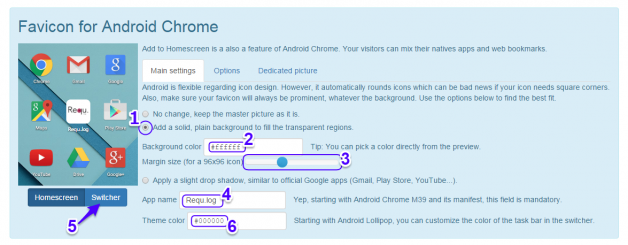
iOS同様に設定していきます。
(1)下のラジオボタンを選択
(2)背景色を設定
(3)スライダーを動かして、外枠から画像までの余白を設定
(4)アイコンの下に表示されるタイトルを設定
クリックで拡大
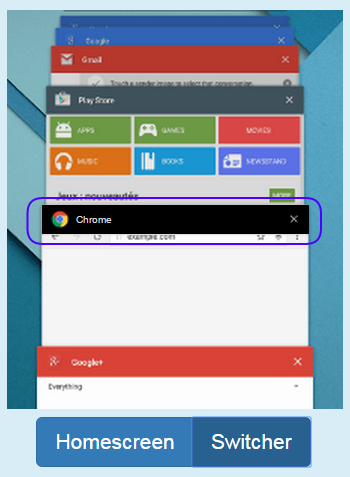
(5)「Switcher」ボタンを押して、
(6)タスク切替え時のタイトルバーの色を設定
Androidデバイス用にも、同じようなアイコンを設定できました。
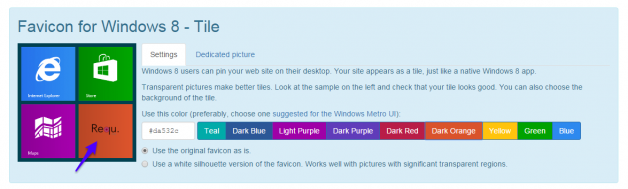
Favicon for Windows 8 – Tile
こちらもデフォルトのままだと・・・
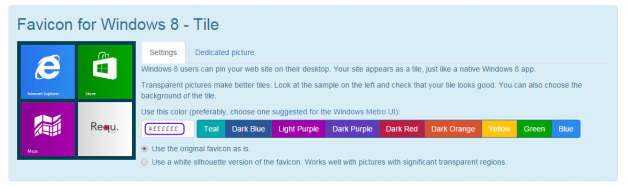
うーん。デザインがイマイチ。背景色を変えてみましょう。
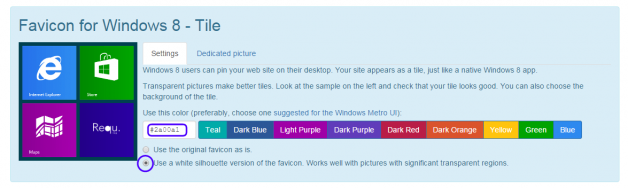
うん、これでもいいんですが、せっかくなので・・・
こうしてみました。なお下のラジオボタンを選択すると、画像が白に反転します。
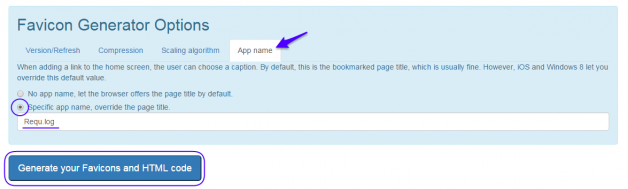
Favicon Generator Options
ここでは圧縮設定などを変更できるのですが、基本的にそのままでOK。一番右側にある「App name」だけ設定しておきましょう。タブを選択し、下のラジオボタンを選択。タイトルを設定します。
ここで入力したタイトルが、「iOSで、ホーム画面にブックマークが追加された時のタイトル表示」と、「Windows8で、タイルにブックマークが作成された時のタイトル表示」になります。(Androidは先ほど個別に設定したものが使われるようです)
なお上のラジオボタンを選択した場合は、サイトタイトルがそのまま表示されます。サイトタイトルが短く、アイコンの下に綺麗に収まりそうであれば変更の必要はありません。
最後に一番下の「Generate your Favicons and HTML code」をクリックすると、処理画面に切り替わります。

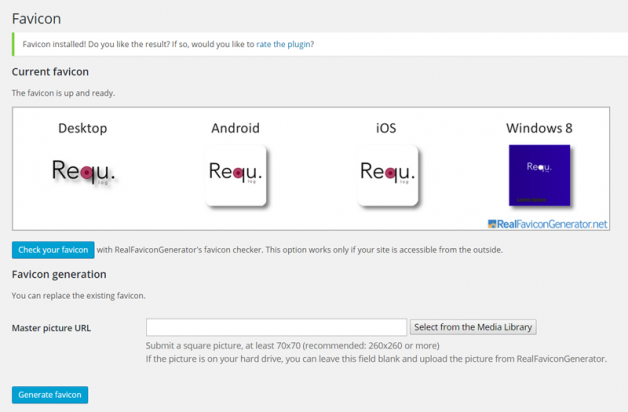
処理が終わると自動的に管理画面に戻ってきます。そして完成したそれぞれのデバイス表示を確認できます。
よしよし、いいかんじ。なお再設定したい場合は、もう一度「Select from the Media Library」から同様の手順で差し替えが可能です。
もちろん、今開いているブラウザでの表示も切り替わっていることが確認できます。
スマートフォンなど、手持ちの他のデバイスでも確認しておくと安心ですね。