とりあえず作りきる!知識は後半!
記事ページをカスタマイズしたい。え?記事下にこんな「いいね!ボタン」も設置したいし。

こんなオリジナルシェアボタンだって作りたい。

わかる!わかるぞ!私もしばらく見て見ぬふりをしていた一人。
でもやってみたら作業は簡単。知識が先行すると億劫になるだけ。安心するために、ラクになるために。子テーマなんてサクッと作ってしまおう。
まずは「作り方」のみにフォーカス。ややこしい仕組みは後で説明。実作業は10分で終わらせよう。早く寝よう。明日も早い。
簡単2ステップの作業順
1. 三つのファイルをコピペでつくる(所要時間8分)
2. アップロードして有効化(所要時間2分)
これだけ。
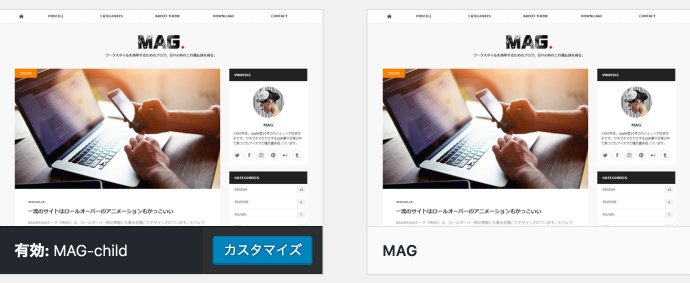
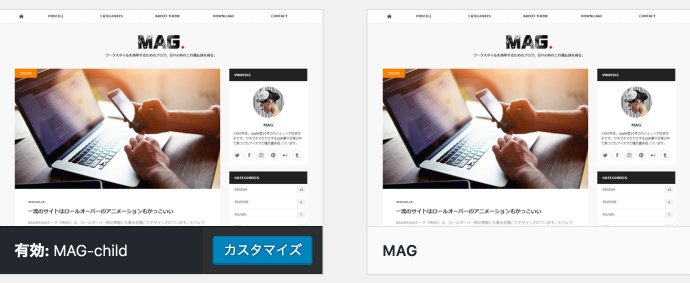
子テーマ | 親テーマ(元のテーマ)

上の画像がゴールの図。子テーマを有効化してる状態。早速おっぱじめますか。

スタートッ!!
1. 三つのファイルをコピペでつくる
いきなりですが最後にアップロードするフォルダーを作ります。好きな名前でOKですが使用テーマ名に「-child」とつければ分かりやすい。ここでは「MAG-child」で。

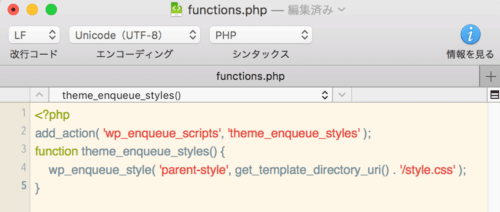
「functions.php」をつくる
テキストエディタに下の記述をコピー&ペースト。「functions.php」と名前を付けて「MAG-child」フォルダー内に保存します。書き換えの必要もなし。そのままでOK。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}

子テーマ作成もカスタマイズのひとつ。自己責任の上で行ってください。
上記の記述で子テーマの認識はされるはずですが・・・
子テーマの「style.css」に追記したものがうまく反映されない!
という場合、下記を「functions.php」として保存し、再試行してみてくだい。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}この記述では、「親テーマの後に子テーマのスタイルシートをロードする」ことを、より明示的にしています。
「style.css」をつくる
テキストエディタに下の記述をコピー&ペースト。
/*
Theme Name:MAG-child
Template:mag_tcd036
Version:1.23
*/「」の右側はさっき作ったフォルダー名に書き換え。
「」の右側は親テーマのフォルダー名に書き換え。
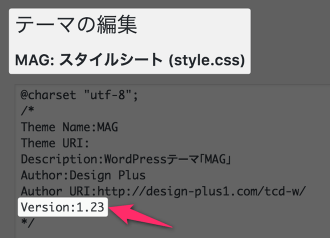
「」の右側は親テーマの現行バージョンに書き換え。
調べ方も簡単。親テーマのフォルダー名はレンタルサーバー内を覗くとわかります。
「wp-content/themes/」直下にあるはず。
![]()
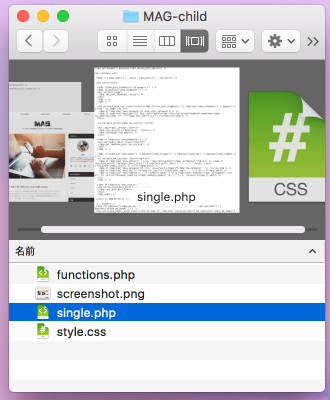
サーバーを覗いたついでに、親テーマフォルダー直下からこんなファイルをダウンロードしておきましょう。
![]()
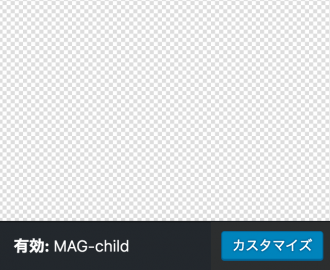
ひとつだけある、「●●.png」や「●●.jpg」の画像ファイル。コレがあれば最後、テーマの一覧ページにこんな違いが出ます。
画像ファイル無し | 有り


これだけのこと。でも気分違うでしょ。
そのまま「MAG-child」フォルダー内に保存しておきます。

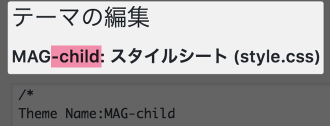
親テーマの現行バージョンも、WordPress管理画面「外観」⇒「テーマの編集」に入ると「style.css」が表示され、そこの一番上に書いてあるのですぐに分かります。


で、この例での完成形はこうなるワケです。
/*
Theme Name:MAG-child
Template:mag_tcd036
Version:1.23
*/「style.css」と名前を付けて、同様に「MAG-child」フォルダー内に保存。

「screenshot.png」は上の【省略可】のプルダウンセクションで説明したファイルです。
無くても問題なし。
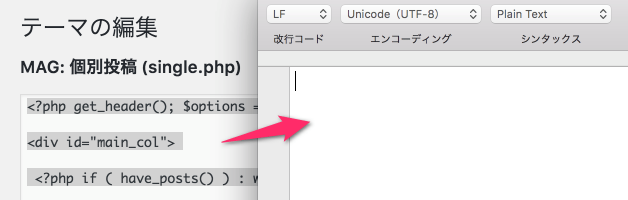
「single.php」をつくる
今回は記事ページをカスタマイズするので、「single.php」をつくります。「外観」⇒「テーマの編集」⇒右カラムから「個別投稿(single.php)」を選択。全選択してテキストエディタにコピペするだけ。

「single.php」と名前を付けて、同様に「MAG-child」フォルダー内に保存。

ハイ、準備が整いました。ここまでの実作業時間8分。

2. アップロードして有効化
かっ飛ばしていきましょう。まずは「MAG-child」フォルダーを圧縮!

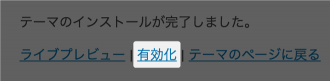
「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」!



「ファイルを選択」から用意した圧縮ファイルを選択!⇒「今すぐインストール」!有効化!



ゴォォオールッ!!

子テーマ完成です。お疲れ様でした!実作業時間10分。(でも焦って作業しないでくださいね・・)
現状でサイトの状態は親テーマと全く変わらない状態。カスタマイズしていたとしても変わらない。念のためサイト表示を確認しておきますか。・・・大丈夫だった?じゃあ、子テーマ作成は完了。カスタマイズしてもいいし、いったん寝てもいい。自由です。
・
もう、いつでも自由にカスタマイズできる
「外観」⇒「テーマの編集」に入れば、デフォルトで子テーマの編集画面になっているので

記事ページをカスタマイズするなら、右カラム「個別投稿(single.php)」を選択して、自由にいじってOK。ご想像どおりここでは親テーマを直接編集するわけではないので、テーマをアップデートしてもカスタマイズが消えることはありません。オメデトゴザイマス。
これで、こんなカスタマイズも安心して試せますね。
必ず目を通してほしいこと
さて、今回は「子テーマの作り方」にフォーカスして紹介してきました。作り方だけであれば、実作業はほんのちょっとだということが伝わったかと思います。
ただし!本当は知っておくべき知識は省いてきました。「子テーマの仕組みと注意点」。下の記事で図解付きでまとめたので、落ち着いたら必ず目を通してください。