「ズバッと入力」でラクしよう。
HTMLの入力、メールの文言、署名・・・パソコンを使っている間、しょっちゅう同じ内容の入力を繰り返してませんか?
ハイ!もーほぼテンプレート化してるものばっかり・・・
でも、毎回改めて入力してますぅ・・・正直メンドクサイ
そんなときに大活躍するツール「PhraseExpress」。もうびっくりするくらい、高速入力ができるようになります。例えばブログ記事作成のとき・・
クリックで拡大
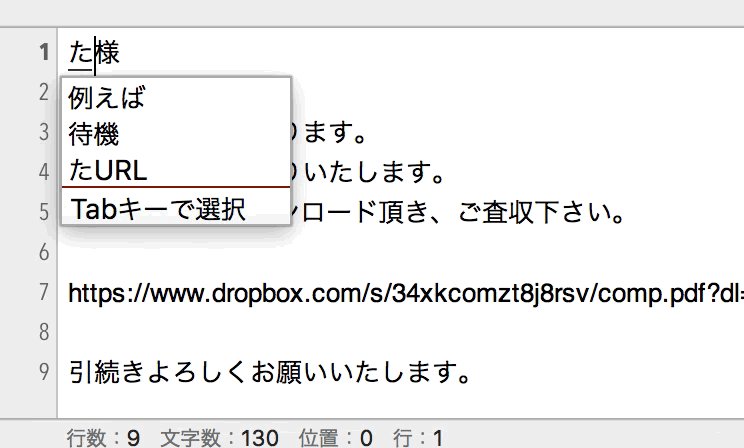
毎回似た内容のメールを送るとき・・
クリックで拡大
モノスゴク効率化しそうでしょう?
タイピングがどんなに速くなっても、かないっこないレベルです。
PhraseExpressとは?ざっくり説明
PhraseExpressはスニペットツールと呼ばれるものです。スニペットツールとは、言わば「定型文をズバッ!と入力する辞書ツール」。
Windowsにデフォルトで実装されている「Microsoft IME」や「Google日本語入力」などの一般的な辞書ツールとはひと味違います。特にどのあたりが違うのか?ではもう一度、ズバッ!と感をご覧ください
クリックで拡大
ちょちょっと入力するだけでズバッ!と出力されていますね。こんな長めのコードを一気に出せるのもスゴいんですが、なんといっても出力後のカーソル位置。これがオイシイですよね。すぐに次の入力へ移れているのが見て取れるでしょう。ブログ記事作成にも超有効です。
有料・無料問わずたくさんのスニペットツールがありますが、PhraseExpressは無料で使い続けることができるんです。なんてスバラシイ。
ただし、あまりにも多機能です。存在は超有名なのに、使いこなせないイメージが湧いて敬遠されがちな、ちょっとカワイソウな一面をもったコでもあります。なので・・・
ここでは、必要最低限の設定方法と使い方のみを紹介します。
「PhraseExpress」は主にWindows用アプリケーションです。Macの場合はこちら
PhraseExpressのダウンロード
まず下のリンク先からポータブルエディション(Portable Edition)のほうをダウンロード。後述しますが、「PhraseExpressフォルダー」ごと持ち歩けばどんな環境でも、自分が登録した定型文を呼び出せるのでおすすめです。
リンク先のダウンロード場所

一方、「Download Client」はインストール版。こちらは基本的に、「インストールした機器内のみ」で利用できます。
いつでも呼び出せる場所に設置する
ダウンロードしたzipフォルダーを展開すると、「PhraseExpress」フォルダーが現れます。このフォルダーが、先に挙げていた、【持ち歩けるデータ】になります。


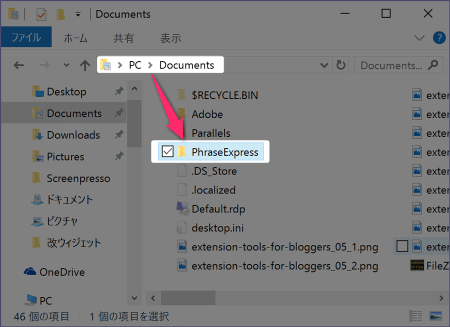
この「PhraseExpress」フォルダーを、上の画像のように、自分のPC上の好きな場所に移動します。ダウンロードフォルダーに置いたままでもいいんですが、間違って消してしまわない場所に移動しておく、ということです。
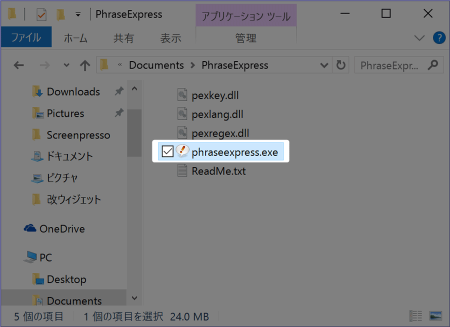
で、その「PhraseExpress」フォルダーの中に実行ファイルがあります。

これをダブルクリックすればPhraseExpressが立ち上がるので、例えば、右クリック⇒「スタートメニューにピン留め」するなど、すぐに立ち上げられるような場所に設置しておくと便利です。

PhraseExpressに定型文を登録
PhraseExpressを実行すると「吹き出し君」がタスクバーのココ に現れるので、右クリック⇒「Edit phrases」を選択します。


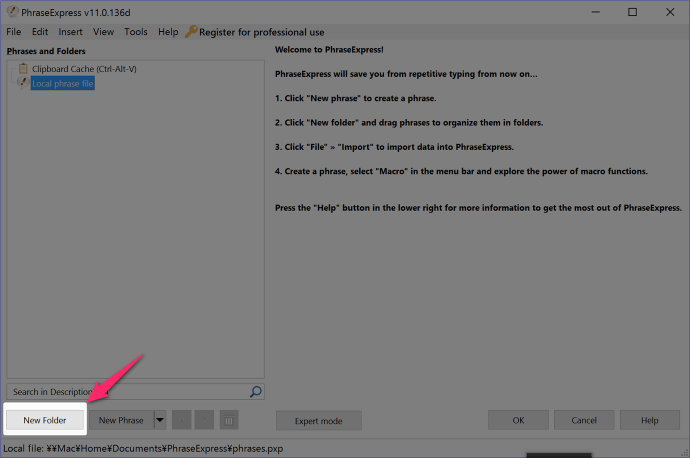
そのままどんどん定型文を登録していってもいいんですが、用途に合わせてフォルダー分けしておくと整理されるのでおすすめ。というわけで「New Folder」をクリック。
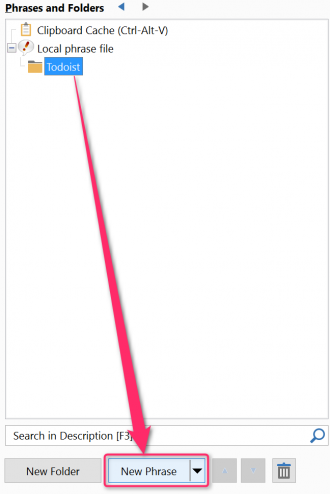
フォルダーに任意の名前を付けたら、そのフォルダーが選択された状態で「New Phrase」をクリック。
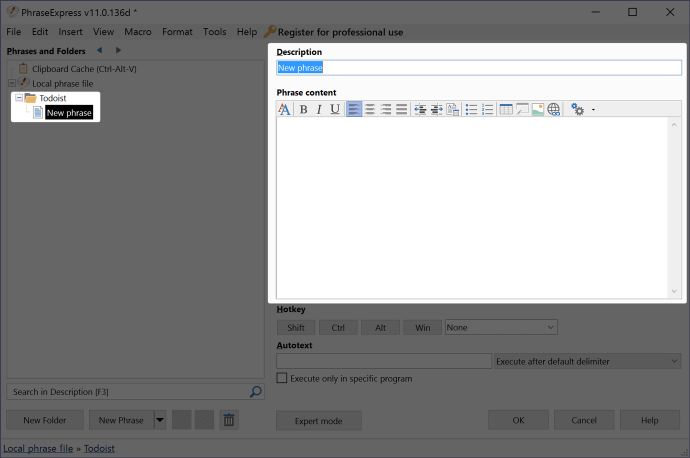
DescriptionとPhrase contentを登録
さあ、右側に【】と【】という項目が現れました。ちょっとこのあたりから英語がバンバン出てくるので「あ、やっぱいーです機会がありましたらまたおねがいします状態」に陥りがちですが大丈夫。すぐに慣れます。
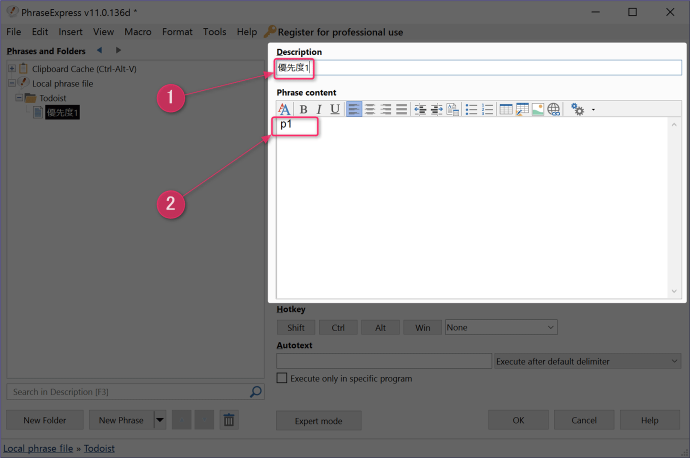
まず【】は定型文に付けておく、ただの覚書き。「この定型文、なんのためのものだっけ?」というときや、視認性のためのものです。好きに名付けてしまいましょう。
次の【】は、出力したい定型文。たったそれだけのことです。
HotkeyまたはAutotextを登録
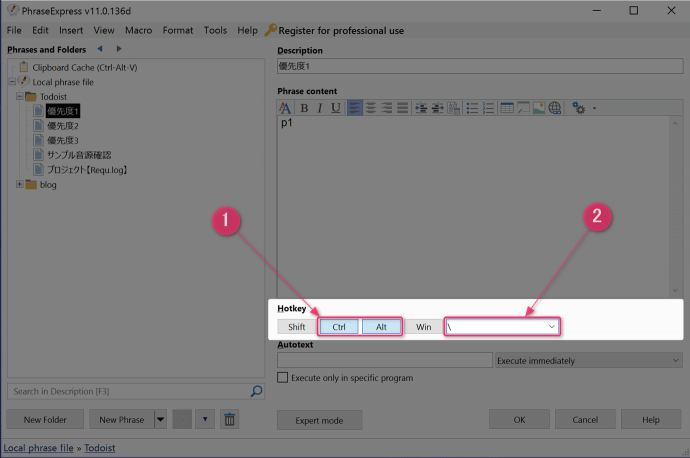
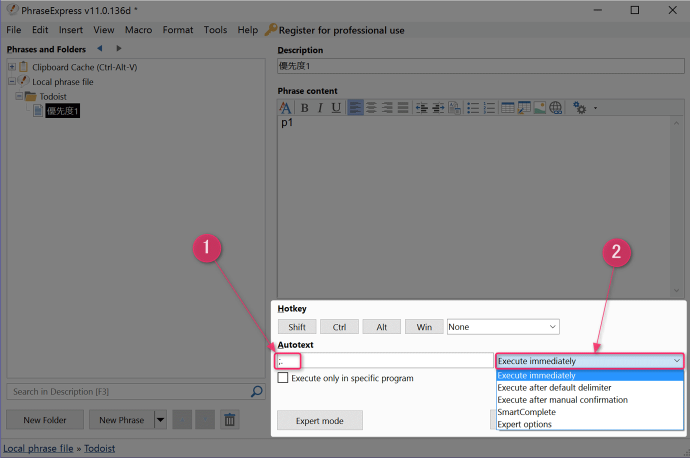
もうここが最後です。「何を入力した時にPhrase contentを出力するか」を設定します。
どっちを選んでもOK。例えば【】で「Ctrl」+「Alt」+「\」を押したら出力!とか
【】で「;」⇒「.」と順に入力したら出力!とか
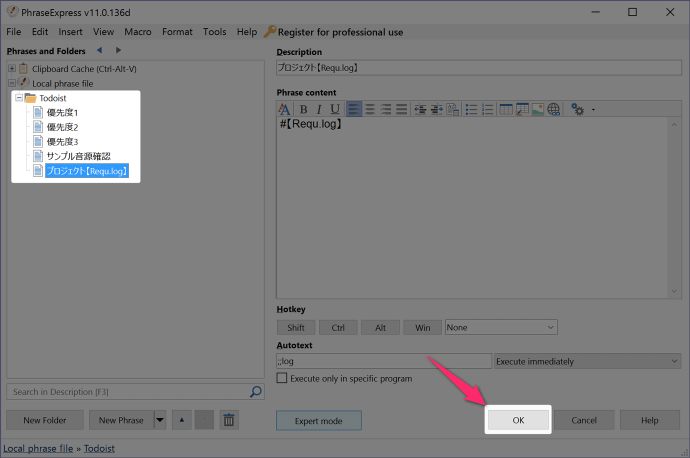
こんな感じで自由に設定できます。考え方は普通の辞書ツールと一緒。簡単ですね。じゃあこの調子でどんどん登録していきましょう。最後に「OK」をクリックして確定させます。
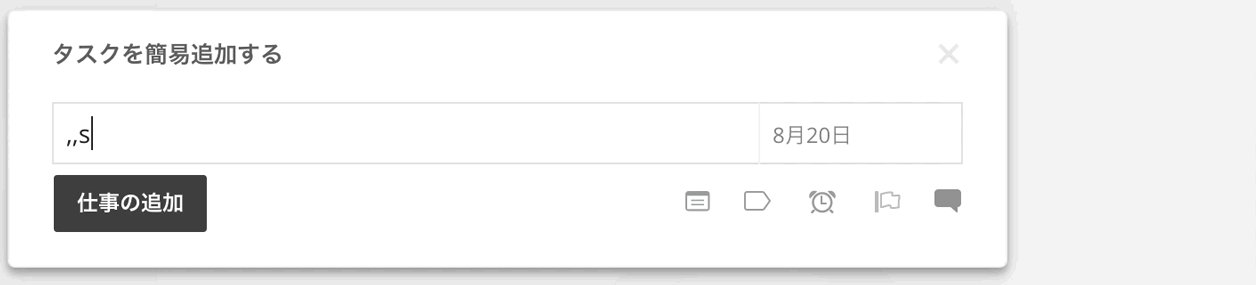
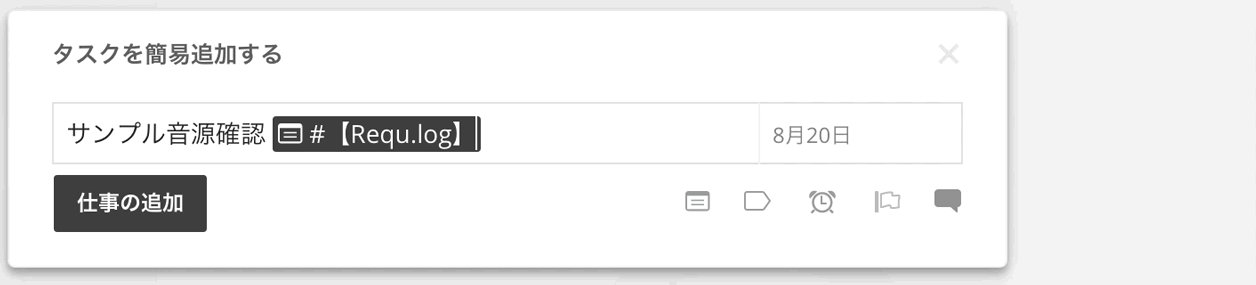
【例1】Todoistへの応用
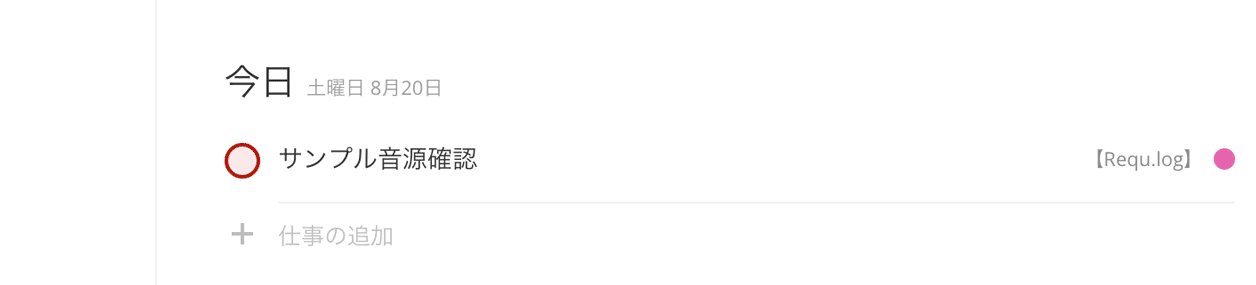
上の例では、タスク管理ツールTodoistで便利になる定型文を登録しました。これだけで・・
クリックで拡大
はい、タスク登録が爆速化しました。
Todoistでのスニペット連携詳細
Todoist自体の使い方・活用法
【例2】ブログへの応用
HTMLなどの定型文登録をすると、記事作成がものすごーく捗ります。PhraseExpressには、【マクロ】と呼ばれる自動で操作してくれる機能があるので、ソイツを存分に利用しましょう。
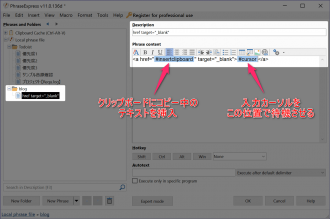
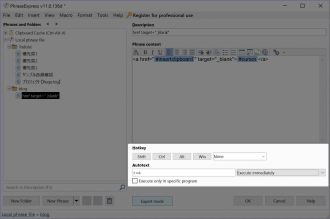
例えば、「リンクを新しいタブで開く」HTMLコードなら・・・
クリックで拡大
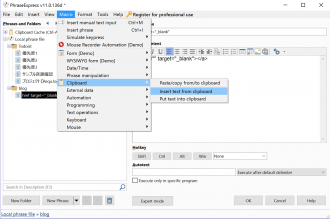
こんなかんじで登録します。青色に反転している部分がマクロ。上の画像注釈のとおりですが、「」は「たった今クリップボードにコピーしているものをペーストする」。「」は「最終的にカーソルをこの位置で待機させる」。という意味。
まあ、言葉にする方が難しいくらいです。つまりこういうこと。
クリックで拡大
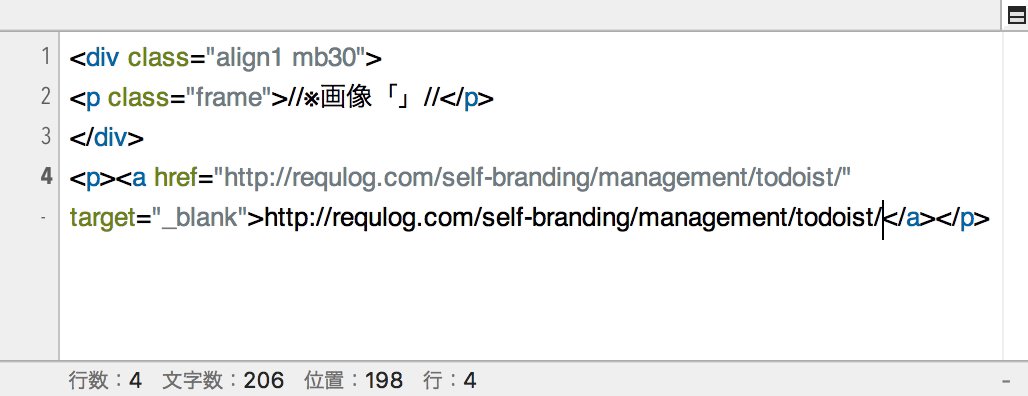
「<>a」と入力したら、あらかじめコピーしておいたURLが「」の場所にペーストされ、カーソルが勝手に「」の場所で待機してくれています。で、改めて文字リンクとしてURLを手動でペーストしている、という様子です。
こ、これは!・・・使える!
と思えたあなたなら、「あのコードも登録すればめっちゃ捗る・・あぁ、アレもコレも・・・」なんて、もう想像が始まっていると思います。便利でしょ?
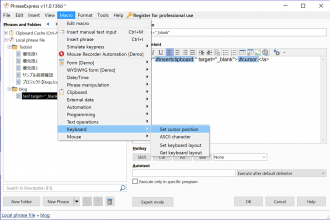
ちなみにマクロは設定も楽勝です。挿入したい位置にカーソルを合わせた状態で、こんな感じで選べばOK。
クリックで拡大
選ぶだけ。簡単ですね。冒頭で紹介した動画を今、改めて見れば、「どんなふうに定型文登録しているのか」まで分かるようになったと思います。
クリックで拡大
【汎用例】ブログ用定型文
定型文の登録例をいくつか挙げておきます。CSSはそれぞれ使用中のスタイルシートによるので、ここでは「これだけ登録しておくだけで捗る」汎用的なHTML定型文例に留めておきます。登録例として参考にし、応用してみて下さい。
Autotext「<>h3」
<h3>#cursor</h3>Autotext「<>p」
<p>#cursor</p>Autotext「<>b」
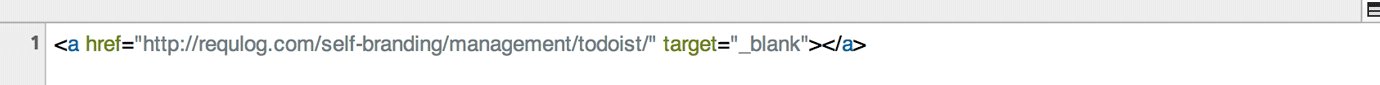
<b>#insertclipboard</b>Autotext「<>a」
<a href="#insertclipboard" target="_blank">#cursor</a>Autotext「,,nf」
rel="nofollow"Autotext「,,b」
<br>Autotext「&&」
まとめ – ツールは賢く使おう
他にも、日付や今の時間を自動入力してくれるマクロなど盛りだくさんです。いや、盛りだくさん過ぎるくらいです。今回紹介したのは、「PhraseExpressにできること」のほんの一部。
それでも、メールなどの普段使いや、ブログサイトを運営しているぐらいの私たちにとっては・・・必要な機能は実際、今回紹介したようなほんの一部。自分に必要な機能を”利用”していくのが、「ツールの賢い使い方」だと思います。ぜひうまく活用してみてください。