意外と知らない、WordPressの”お気づかい”
ひとつの画像をWordPressにアップロードする度に、他のサイズの画像が同時に、自動生成されているって知ってました?つまり・・知らぬ間に、勝手に作られている画像があるんです。
ちゃんと知っておかないと後で大変なことに・・・なるかもしれません。
記事作成時に使う「メディアの追加」画面。その設定方法とあわせて知っておきましょう。
自動生成された画像はどこで使われる?
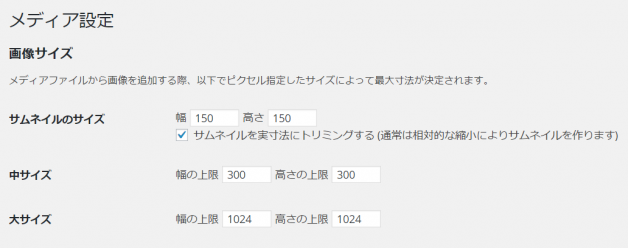
オリジナルサイズ以外に、自動でどんなサイズが作られているかは、WordPress管理画面内「設定」→「メディア」で確認することが出来ます。
クリックで拡大
デフォルトでは「サムネイルのサイズ」「中サイズ」「大サイズ」がそれぞれ設定されています。実は、画像をひとつだけアップロードしたつもりでも、追加でこの3種類のサイズの画像が作られているわけなんです。
このサイズの数字、どこかで見かけた気がしませんか?
そう、記事作成時の「メディアの追加」画面です。
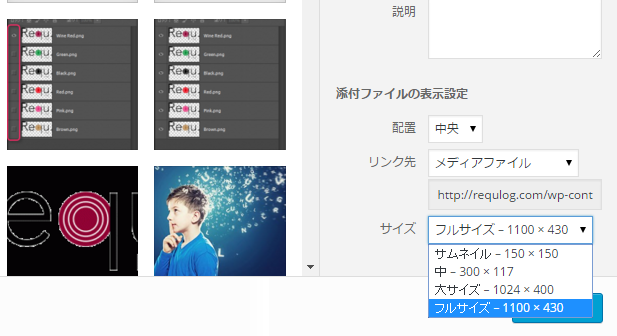
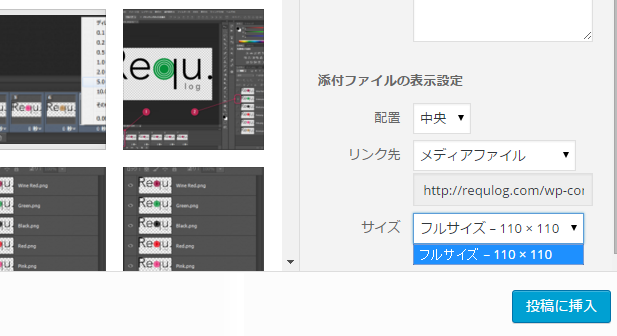
「メディアの追加」画面
「サイズ」に現れる選択肢

例えばこの場合、アップロードした画像サイズは幅×高さが「1100×430」でした。
「サイズ」のプルダウンを覗くと、先ほどの「サムネイル」「中サイズ」「大サイズ」が追加選択肢として現れています。
これは、「幅の上限」で指定されていたサイズを超えたので、いずれも幅を上限値に合わせ、それを基準に、高さがリサイズされている状態なんです。(※縦横比を維持するため)
「サムネイル」「中サイズ」「大サイズ」の幅が、全て指定されていた上限値になっていることが確認できますね。
クリックで拡大
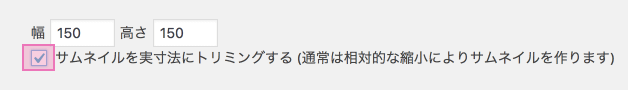
「サムネイル」の選択肢だけ、高さも150pxになっているのは、設定画面で「サムネイルを実寸法にトリミングする」にチェックが入っているためです。

ちなみに、幅も高さも上限値を満たしていないサイズの画像は自動生成されず、選択肢にも表示されません。例えばアップロード画像が「110×110」の場合、ここでは「フルサイズ」しか表示されないことになります。

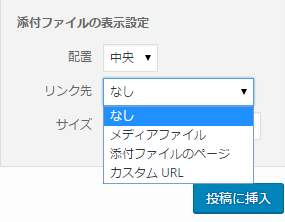
「リンク先」の意味
同じく「メディアを追加」画面での「リンク先」についても再確認しておきましょう。
プルダウンを覗くと、「メディアファイル」「添付ファイルのページ」「カスタムURL」「なし」が選択肢として現れます。

頻繁に使用するのは「メディアファイル」と「なし」ですね。
画像をクリックすると拡大表示させることができる「メディアファイル」、そのまま貼り付けてあるだけの状態にする「なし」、という認識で大丈夫です。
関連記事
例えば先ほどのように、
記事内では下のように表示され、クリックするとオリジナル画像が表示されます。
つまり、”拡大”されます。
クリックで拡大
ここで、改めて知っておきたいこと
上の画像は「中サイズ(幅300px)」を選択しました。この画像はアップロードしたオリジナル画像ではなく、別途、自動生成されたものでしたね。ということは・・・
【 記事上に貼られている画像は、オリジナルよりずっと軽い画像 】
ということ。これはページ表示速度にも関係してくることなので、覚えておきたい知識です。
【問題】ベストな画像挿入方法を答えなさい。

あなたは今「1100×430」サイズの画像が手元にいくつもあり、全て記事内に挿入したいと思っています。『幅が1100pxって、ちょっと大き過ぎるのかな、、』とはなんとなく思いつつも、その画像たちの中にある、細かい部分の説明をしたい。あなたなら、どうしますか?
この設定なら、クリックすればオリジナル画像が拡大表示されますし、さらにページ表示速度のことを考えても小さい画像を貼り付けた方がいいことは想像できますね。
そう、クリックすれば分かるものの・・・貼り付けてある画像が小さいと、「そもそもなんの画像なのか?」内容が伝わらない場合があります。また、特に理由もなく小さすぎる画像が貼られているのも、記事の見栄えとしてイマイチですよね。
最近のWordPressテーマでは、ページ幅を超える大きさの画像をフルサイズで挿入しても、きれいに収まってくれることが多いです。だから貼り付けた画像も最大限の大きさで見えるので、その内容も伝わりやすいでしょう。
でも、きれいに収まってはいるものの、画像自体はフルサイズのデータなので、ページの表示は重くなるんです。
実は、フルサイズで挿入した時点で、その後どう編集したとしても、その画像はフルサイズのデータ量を持っています。
ビジュアルモードから「カスタムサイズ」で指定しなおしたり、テキストモードからwidth指定を加えても、”貼り付けられているデータ自体”は変わりません。
つまり、挿入後のこれらの指定は、「見栄えを縮小しているだけ」なんです。
じゃあ、どーしたらいいんですか!?
・・・期待させてスミマセン。一言で答えるのは難しいのです。理解するために必要な知識がいくつかあるので、順序立てて説明していく必要があります。(それぞれは単純なこと)
途中、脱線しているように感じるかもしれませんが、この問題の答えにつながっていることだと信じて読み進めてください。そして何より、WordPressサイトを運営するなら、必ず、できるだけ早いうちに知っておきたいことです。
次は、記事に画像を挿入したい時、どのくらいのサイズにしてアップロードすればいいのか?その答えを知るために、無料で活用できるブラウザ拡張ツールを紹介します。まずは自分のサイトの特徴を知っておきましょう。WordPress画像の扱いが分かってくるはずです。
関連記事