”気軽な”先輩をウマく使おう。
それなりに融通のきくMacのスクリーンショット機能。それでも、思ったようにキャプチャーできずに何度もやり直してませんか?
WindowsのPrintScreen機能は言わずもがな。そもそも自由度が低く、後でPhotoshopなどでトリミングしないと使い物にならないこともしばしば。
おっと!Windows標準搭載のSnipping Toolを知らんのかね?
MacもWindowsも、アクティブウィンドウをそのままキャプチャーできますけど?
確かにそれで十分な場合もあるでしょう。でも繰り返しますが・・・何度もスクリーンショットの撮り直し、してませんか?どうして何度も撮り直しをしてしまうハメになるんでしょう。きっとそれは・・・
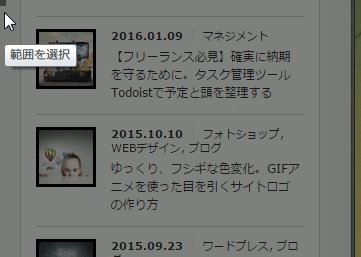
キャプチャー範囲を設定後、自由に選択領域を移動できない。
ということが一番の理由でしょう。つまり、「マウスドラッグで範囲指定し終わった瞬間」に保存されてしまうため、微調整できないことが原因です。例えばSnipping Toolの場合。
クリックで拡大
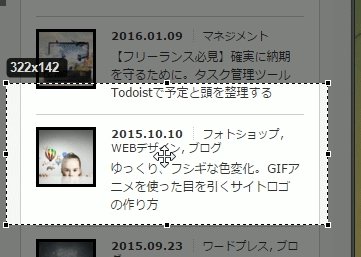
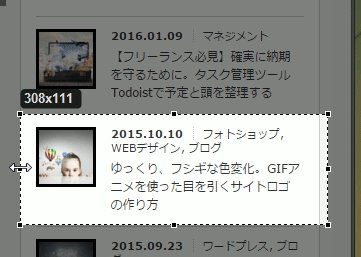
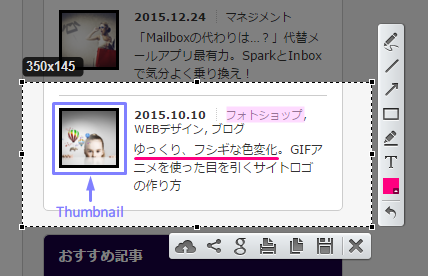
マウスから手を離すと同時に編集画面に移行してしまうので、選択範囲が狭すぎればやり直し。逆に広すぎれば後でトリミングする必要がでてきます。じゃあ範囲選択の段階で、ある程度調整できたら楽になりそうですよね。こんな感じで。

ちょっとしたことですが便利でしょう?実際、とっても楽になります。
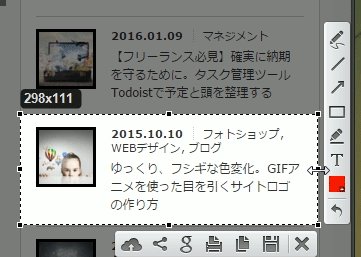
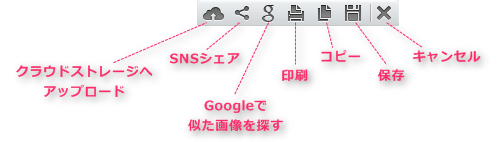
縦横のピクセルサイズもしっかり表示されるし、範囲外の暗転具合も見やすい。また、選択範囲外に表示される各種アイコンで画像に対するアクションを選べます。
例えば、かの有名なフロッピーディスクマークをクリックすれば好きな場所へ保存できます。それにしても、フロッピーさんが保存ボタン界から消えてしまう日はいつか来るんでしょうか。
LightShotで出来ること

ご紹介が遅れました。このツールは【】といいます。
”ライトショット先輩”の主な機能は以下のとおり。

選択範囲を自由に決めてキャプチャー
前回と同じ範囲をキャプチャー
フルスクリーンをキャプチャー(見えている範囲)
マウスカーソルを含めてキャプチャー
簡単な画像注釈
他にもキャプチャーした画像データをLightShot独自のクラウドストレージに保存できたり、SNS共有などの機能も備えていますが私は利用していません。キャプチャー画像をローカル環境に保存するのに必要な情報に絞って紹介します。
LightShotのインストール
LightShotにはインストール版とブラウザ拡張版が存在します。ここではブラウザ外でも利用できるWindowsインストール版を例に説明していきますが、使い方は他のOS、ブラウザ拡張版もほぼ変わらないので参考にしてください。
インストールはこちらから
上記サイトからダウンロード・インストールすると、紫色の羽のアイコンがタスクバーに表示されます。(もちろん任意で非表示設定可能)
![]()
タスクバーに表示されていない場合は、以下の場所に隠れているはずです。

LightShotの使い方

PrintScreenボタンを押すだけ。先輩、さすがです。それだけで冒頭のようなスクリーンショット機能 が利用できます。
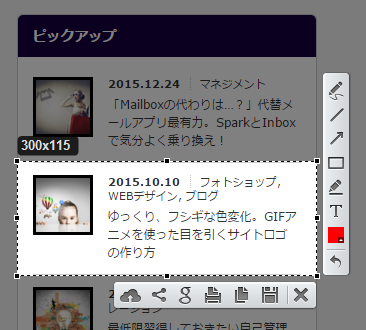
また、キャプチャー範囲をドラッグして設定すると、選択範囲外に表示される各種アイコンで、画像に対するアクションを選べます。



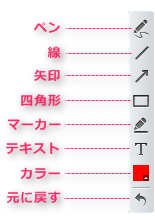
簡単な注釈画像であれば、この注釈バーからあっという間に作れてしまいます。

Optionsから各種設定が可能
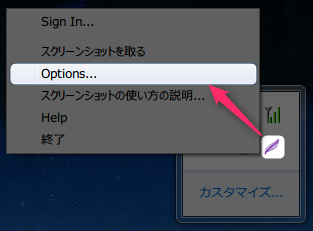
インストールして表示されるようになった”羽のアイコン”を右クリック→「Options」を選択すると、設定画面が開きます。

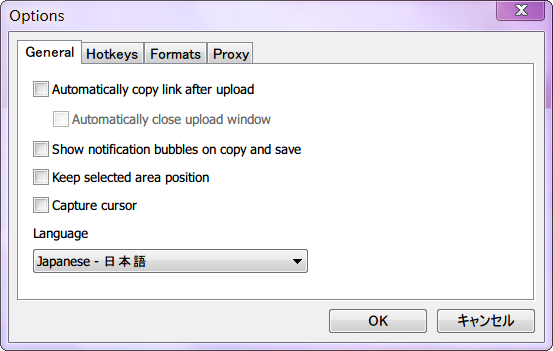
Generalタブ

基本的に上の状態でOK。
→チェックを入れると、前回キャプチャーした範囲と同じ範囲が選択枠として現れます。
→チェックを入れると、マウスカーソルも一緒にキャプチャーされます。
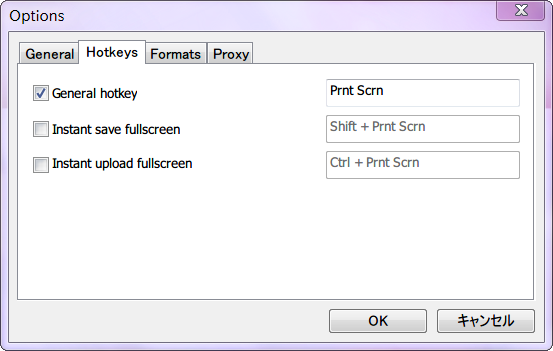
Hotkeysタブ

ホットキー(ショートカットキー)の割り当てを設定できます。
→デフォルトの発動ボタンを変更できます。
→チェックを入れると、設定されているホットキーを押すことで、今画面で見えている表示全体をキャプチャーできるようになります。
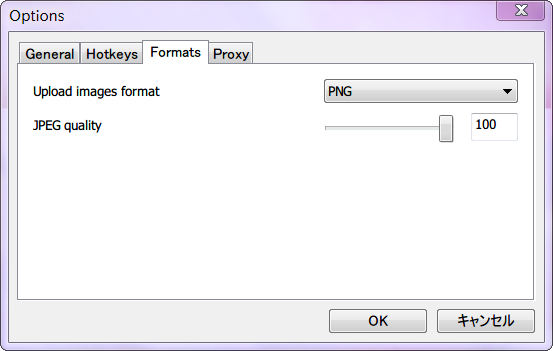
Formatsタブ

保存する画像のフォーマット指定や画質のクオリティーを設定できます。「Upload images format」となっていますが、ローカル保存する画像のフォーマットもここの設定に準じます。
操作は直感的なのに、オプションでここまで設定可能。便利ですね。LightShotを使うだけで、思い通りの範囲の画像を手に入れられるようになります。
Mac版LightShotもオイシイ。
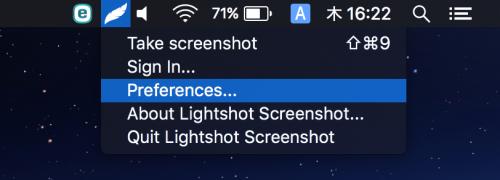
Mac版のLightShot先輩は、こんなシャレた容姿をされてます
![]()
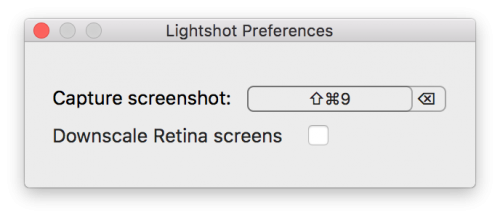
残念ながらWindows版のようなOptionsからの詳細設定は叶いませんが、Preferencesから・・・


ホットキー変更や、”Retina画質対応モード”を解除できます。(チェックを入れると解除)
Retinaディスプレイで見えているままの解像度でしっかりキャプチャーしてくれるのがMac版のウマみです。Macだけでなくモバイルデバイスなど、ディスプレイがどんどん高解像度化していく今、かなり重宝する機能です。
Screenpressoを使っている人にも。
さて、上で挙げてきた便利な機能たち。実は、別記事で紹介しているツール【Screenpresso】(スクリーンプレッソ)と機能がほとんどかぶっています。しかも、LightShotよりScreenpressoのほうが多機能です。
Screenpresso紹介記事
じゃあScreenpressoを利用している人は不要かというと、一概にそうとも言えません。実際においしく併用可能です。次のページではその理由を、それぞれのツールを比較しながら簡単に紹介します。
Screenpressoを利用している人はもちろん、Screenpressoを知らなかった人も目を通してみてください。注釈画像を簡単に作りたいブロガーは特におすすめの併用方法です。
関連記事


























































