ブログの魅力を最大限に引き出す!
ワードプレスのTCDテーマ【MAG】。インストールするだけで、デザイン性の高いブログサイトに変身させてくれるキラーテンプレートです。キラーと言ってもスゴいスゴぉいのほうです。

参考記事
が。ここでは、さらにMAGのユーザビリティー・収益性・デザイン性を最大限に発揮する記事をまとめました。コピペで設定できる大胆なカスタマイズから基本的な設定例まで、すべてMAGをベースに解説しています。これらを参考に、アレンジして有効活用してください。
有用なカスタマイズは随時追加更新していきます。
安全第一。まずは「子テーマ」を作る
ワードプレステーマは機能やセキュリティー強化のために、定期的にアップデートされます。アップデート自体はボタンをポチッと押すだけなんですが・・・せっかく施したお気に入りカスタマイズが、上書きされて消えてしまいます。
でも「子テーマ」を導入していれば大丈夫。カスタマイズ中に問題が起こったときも安心。メリットだらけ。とにかくまずは作っておきましょう。10分で済みます。
記事下にカード型いいね!ボタンを設置
記事下にシュピッ!とたたずむ、Facebookのカード型いいね!ボタン。

うーんウツクシイ。サイト全体までシュピッ!と引き締まって見えてきますね。設置も簡単。MAGに最適化してあるコードをコピペするだけ。色や文言なども自由に変えられます。
記事装飾を簡単カスタマイズ
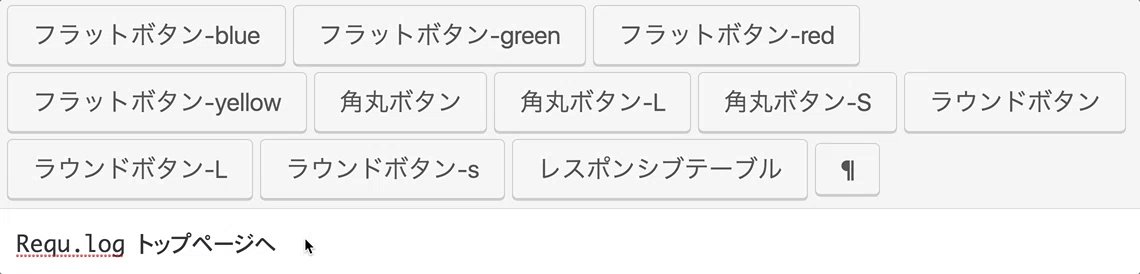
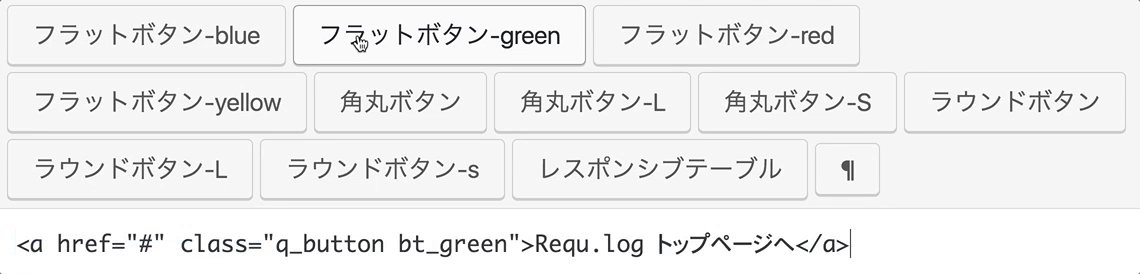
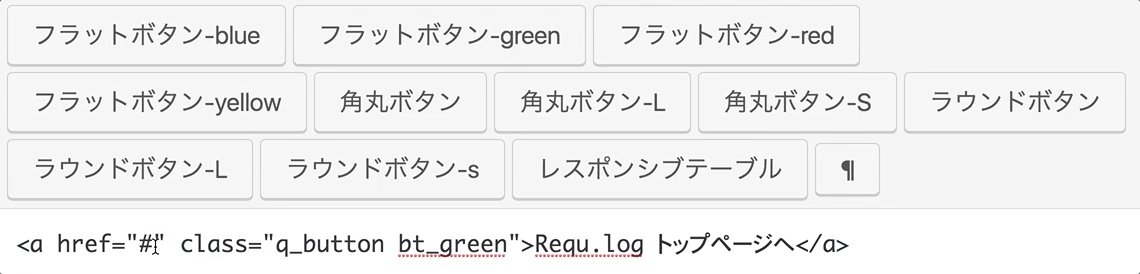
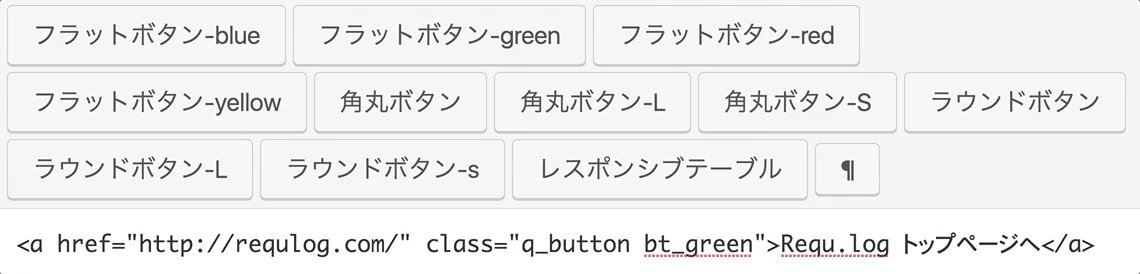
MAGには最初から、デザイン性の高いボタンや見出し、囲み枠、関連記事のカード型リンクなどがたくさん用意されています。しかも独自の「クイックタグ」機能で、一瞬で呼び出すことができるという・・・まさにボタンひとつ、ポチッとするだけ。
ええ、反則ギリギリな簡単さです。
こんないい素材があれば、好みのものも自由につくれる。(マウスオーバーした時も気持ちいい)
CSSという名の、初心者にとっては魔物なアイツ。参考書などでイチから勉強するより、基礎的な理解が早まるのもメリット。せっかくセンスのいい素材を用意してくれているんです。
サイト運営の目的は、CSSの勉強じゃないはず。まずは実践で必要なことだけを知る。利用・応用できるようになって、さっさとスタートダッシュをキメてしまいましょう。
オリジナルシェアボタンでページ表示を高速化
FacebookやTwitterなど、公式のSNSボタンは読込みが遅い。ページ表示が遅くなる原因のひとつです。そしてもーしわけないがデザインも統一感がなく野暮ったい。じゃあ、読込みが速くてカッコ美しい、オリジナルボタンを作りましょう。

もちろんこれもMAGに最適化させているので、コピペで完了。さらに下の記事で、設置するシェアボタンの種類や順番、数、各ボタンの色変更に至るまで徹底フォローしています。

コピペで「そのまま」使えてしまうので、そこから好みに変更するのはとても簡単。サイトデザインにビシッ!とあわせる快感と、スムーズにページ表示させる効果を堪能してください。
ロゴの解像度を上げて美しく表示
このサイトでは最上部にロゴを配置しています。Windowsだけでなく、MacのRetinaディスプレイで見ても綺麗に表示されているのが確認できるでしょう。

TCDテーマなら簡単3ステップ。さらにMAGなら2ステップで完了。上のように、色がジワーっと変化していくロゴの作り方にも触れています。(このサイトのスマホロゴは、あえて色変化させていません)
WEBサイト全体の画像をすべて、高解像度化したい欲張りなあなたはこちらのまとめを。
PCとスマホの広告設置枠を自由に配置
例えば「ある情報を今すぐ知りたい」状況のとき。広告がガンガン並んでいて、少し不快に感じたことはありませんか?まるでミスタッチを狙っているかのような罠に感じることさえある・・
今の時代、広告にはみんな超絶敏感。モバイルでのユーザビリティーだって超絶大事。そして本来、広告は訪問者の潜在的なニーズに応えるもの。

【ユーザビリティー・収益性・デザイン性】。全部まるっと欲張ることは、これからますます大切なことになっていくはずです。
だったらPCでもスマホでも、それぞれ思い通りに。広告だってセンスよく設置したい。作業もほとんどコピー!&!ペースト!大変そうで案外ヨユーです。ぜひ一歩先のクオリティーへ。


Facebook「ページプラグイン」を設置
残念ながら、名前はあまり知られていない。しかしその容姿は端麗。あらゆる場所でひっぱりだこ。そんなケナゲな「ページプラグイン」お嬢さまをWEBサイトに設置しましょう。

Facebookページとの連携はメリットが大きい。だってこんな「SNSってどーもニガテ・・」な私のサイトでさえ、「このサイトを見て」購読してくれている人がいるのだから。設置も簡単。でも意外と見落としがちな注意点にも触れています。
MAGなら、実装されている「スクロール追尾型広告ウィジェット」に使うのもアリですね。
Facebookまわりの表示を高速化
Facebookまわりのものは特に、ページ表示を遅くしがち。上であげた「ページプラグイン」もしかり。しかしこのWEB戦国時代においては、外すわけにはいかない装備でもある・・・
ならば、Facebookのソーシャルプラグインたちの重たい負担を、少しでも軽減させよう。余計な読込み遅延をぶった斬る、状況別軽量化対策。
基本的なレイアウト設定例
サイト全体の印象・大まかなレイアウトは「TCDテーマオプション」や「オリジナルウィジェット」を利用すればあっという間に完成します。以下の記事ではMAGを例にした、基本的なレイアウト設定例を項目ごとに解説しています。
例えばサイドバーを有効的に使えるようになるだけでも、ずいぶん印象は変わります。オリジナルウィジェットの組み合わせ例なども紹介しているので、ぜひ参考にしてください。で・・・・このふたつを使いこなすだけでも、じゅうぶんカッコ美しく仕上がるのは内緒です。
テーマ(WordPressテンプレート)の変更方法と注意点
既に他のWordPressテーマを利用していた私が、MAGへ移行した時の全行程と注意点を解説しています。今までのカスタマイズの引き継ぎは?レイアウトが崩れるのがコワい・・そんな不安たちを一掃するテーマ移行方法。
MAGに切り替えた瞬間から、ドヤァッ!!と完璧な状態で公開できます。