ピクセル単位でキレイにキャプチャー。
前回の記事ではScreenpresso(スクリーンプレッソ)をインストールし、初期設定を行いました。
ここでは画面のスクリーンショットを撮る方法を紹介します。
画面のスクリーンショットを撮る
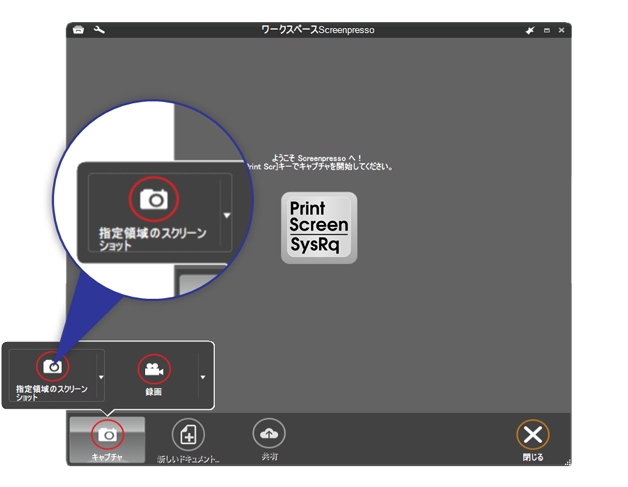
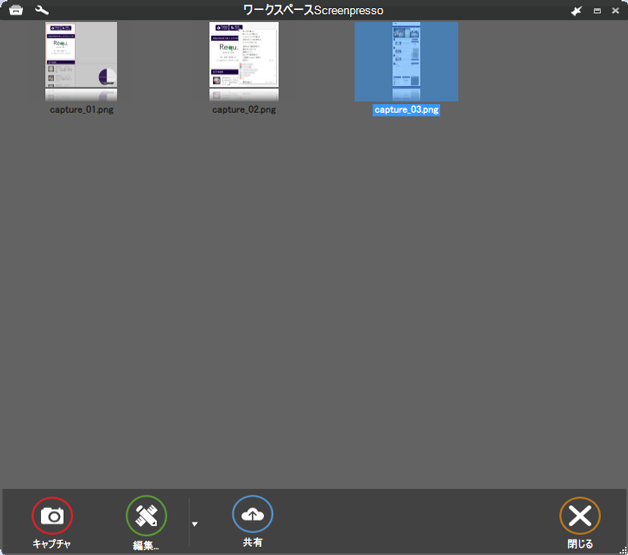
まずScreenpressoのワークスペースを開きます。(Win+Print Scr)

左下の「キャプチャ」→「指定領域のスクリーンショット」のプルダウンをクリックすると、可能なスクリーンショットの種類を一覧できます。

この中から必要なものを選んでクリックするだけでOK。
実際にやってみると、それぞれどんな機能なのかすぐに分かると思うので、ここでは特に使用頻度が高い以下の3つの機能に絞って説明していきます。
【指定領域のスクリーンショット】
【スクリーン起動を遅らせる(3秒)】
【自動スクロールを使ってスクリーンショット】
指定領域のスクリーンショット
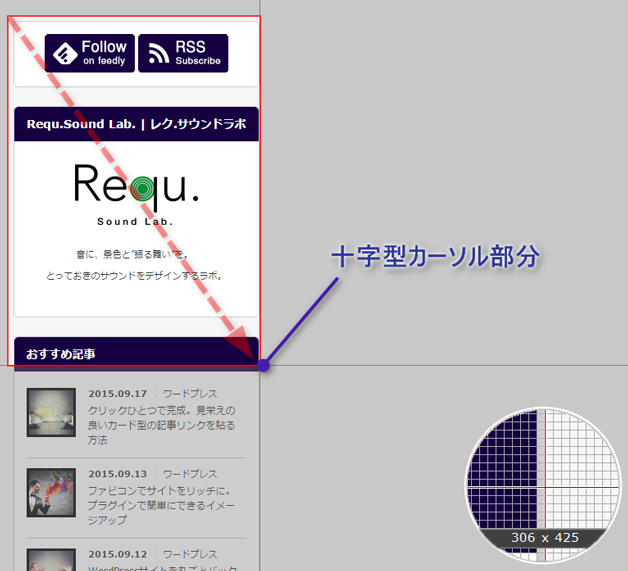
「指定領域のスクリーンショット」を選択するとすぐに、ワークスペースの後ろにあった画面に切り替わるので、十字型カーソルの場所を基準にドラッグして範囲選択します。

この時、画面右下に見えている円形の中には、十字型カーソル部分の拡大画像がプレビューされています。これを見ながら範囲選択することで、ピクセル単位で細かく調整することが可能。また、選択中に「Esc」(エスケープボタン)を押すと、はじめからやり直すことができます。
ドラッグしている左クリックを離すと、画面がワークスペースに切り替わり、保存されていることが確認できます。

さらに、ドラッグをせずに、ウィンドウなどの固定された枠を選択することもできます。
クリックで拡大
マウスオーバーするだけで候補の『枠』が赤く選択されていることが分かると思います。
この状態でワンクリックするだけでその部分が保存されます。これは助かりますね!
スクリーン起動を遅らせる(3秒)
「スクリーン起動を遅らせる(3秒)」を選択するとすぐにワークスペースの後ろにあった画面に切り替わります。すると、まるで映画のような3秒のカウントダウンタイマーが始まります。

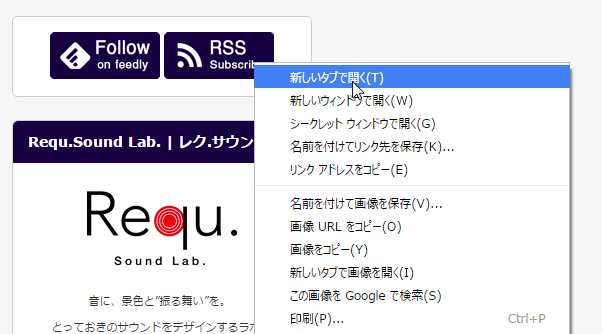
カウントダウン終了後は、全く同様に範囲選択をするだけなのですが、3秒遅らせることで一体何が可能になるのかというと・・・右クリックメニューの表示を同時にキャプチャー出来るようになります。

つまり、カウントダウン中に任意の場所にカーソルを持っていき、右クリックをしてキャプチャーしたい状態にしておく、ということです。これも意外と重宝する機能です。
Screenpresso初期設定
キャプチャーが終わると画面がワークスペースに切替わり、保存されていることが確認できます。このようにワークスペースでは、履歴が蓄積されるので、ふとやり直しをしたくなった時にも、元ソースを”ワークスペース内で”探すことができるので便利です。

自動スクロールを使ってスクリーンショット
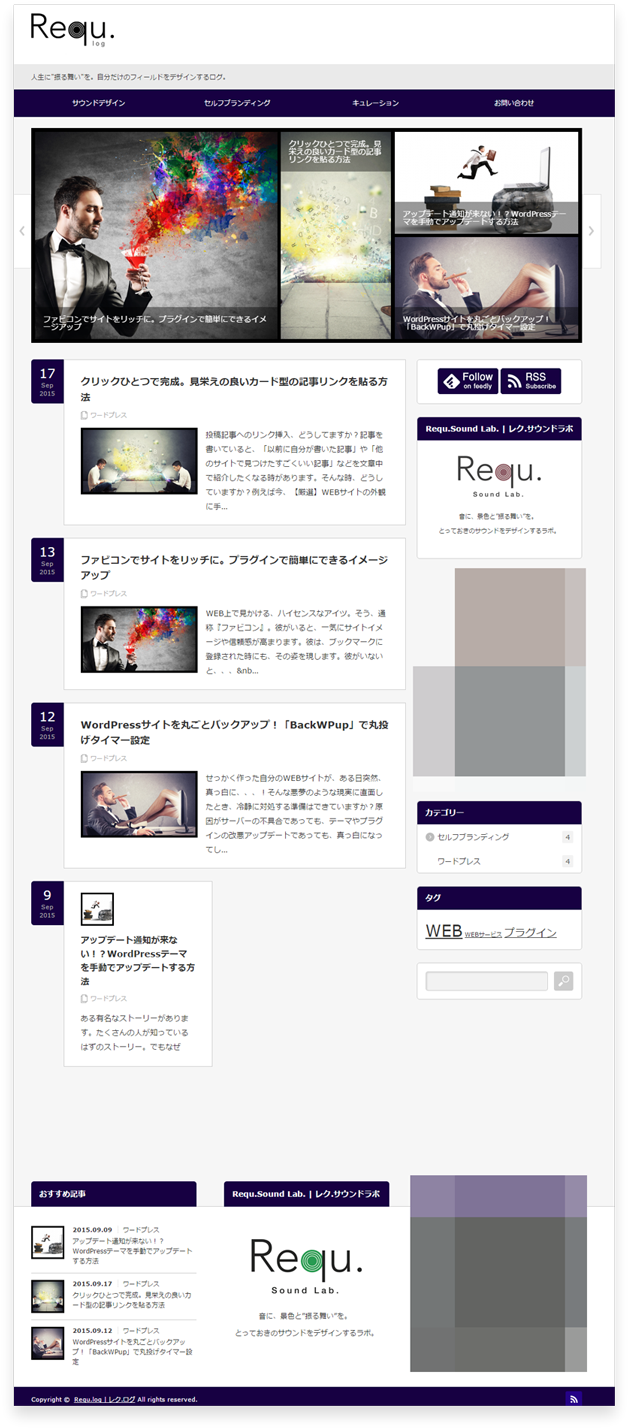
「自動スクロールを使ってスクリーンショット」を選択するとすぐにワークスペースの後ろにあった画面に切り替わるので、その後現れる説明の手順どおりに行うと、ページ全体のスクリーンショットを撮ることができます。

通常であれば、”今表示されている範囲内でしか”スクリーンショットを撮ることはできませんが、この機能を使えば、ページ全体を俯瞰した画像を手に入れることが出来ます。
同様に、キャプチャーが終わると画面がワークスペースに切替わり、保存されていることが確認できます。

関連記事
次は、画像に矢印や枠線、文字を追加する方法を紹介します。Screenpressoの真骨頂とも言える多彩な画像内表現。ぜひモノにしてください。
スクリーンショットに特化した関連ツール
えっと・・・スクリーンショット機能だけで十分なんすけど
とういう方向けには、画面のキャプチャー機能に特化した【LightShot】というツールもあります。Screenpressoと併用することも可能。あわせて使うともっと便利になります。
また下の記事では、スクリーンショットの際のコツや、画像の拡大方法など、挿入画像の取扱いかたを紹介しています。
挿入画像の取扱いかた
関連記事