色が変わるサイトロゴを簡単に。
休むことなく働き続ける、一生懸命な画像。
「GIFアニメーション」という存在だとは知っていても、他には何も知らない。
時間をかけて、特殊な技術で作ったんだろうなー
なんて、無意識に思っていませんか?
少なくとも、自分には作れるシロモノじゃないよなー
なんて、無意識に思っているでしょう?
全然、そんなことないです。
いきなりアクロバティックなアニメーションは難しくても、基本的なものの作り方が分かれば後はアイデア次第。ひとつ知ることで、これまで見かけてきたGIFアニメたちの見方も変わってくるはずです。
ロゴ作成を通してGIFアニメを知る
今回は、基本的なGIFアニメの作り方を【WEBサイトのロゴ作成】を例に紹介します。
コンセプトにもよりますが、WEBサイトのロゴが動きすぎているとそればかり気になってしまい、あまりよろしくありません。目を引く程度にチラッと変化する、またはじわじわと変化して気づいたら変わっていた、ぐらいがちょうどいいかもしれません。
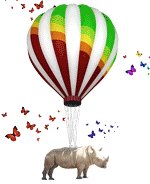
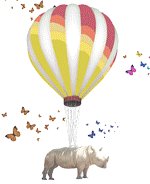
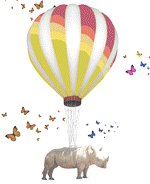
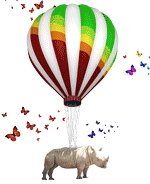
というわけで下のような、色がじわじわと変化していくロゴを完成させます。

Photoshopを初めて使う人にも理解してもらいやすいようにまとめてみたので、身構えずに読み進めて下さい。応用すれば色々なアニメーションが作れるようになると思うので、GIFアニメ入門のきっかけにしてもらえたらと思います。
下準備
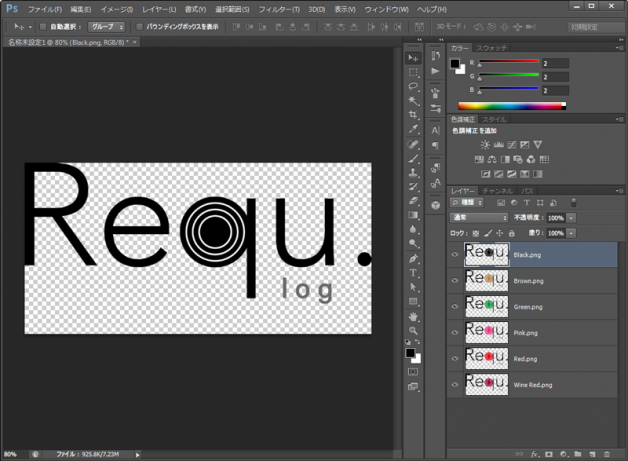
まず色違いのロゴ素材を用意します。

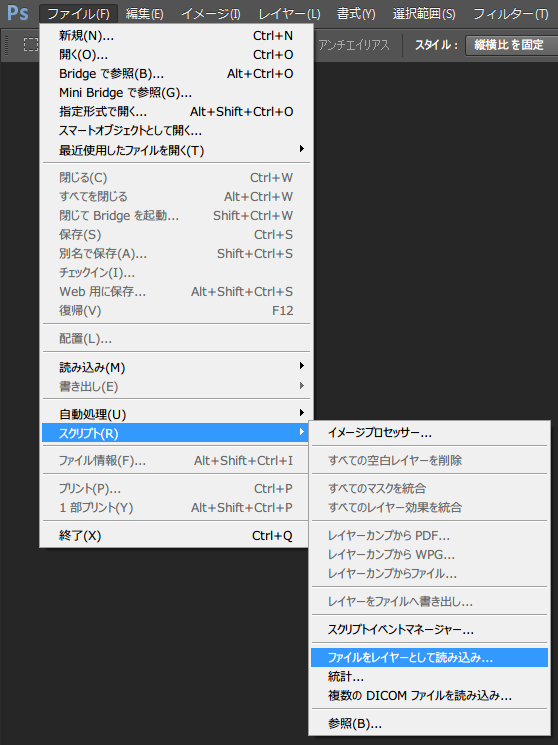
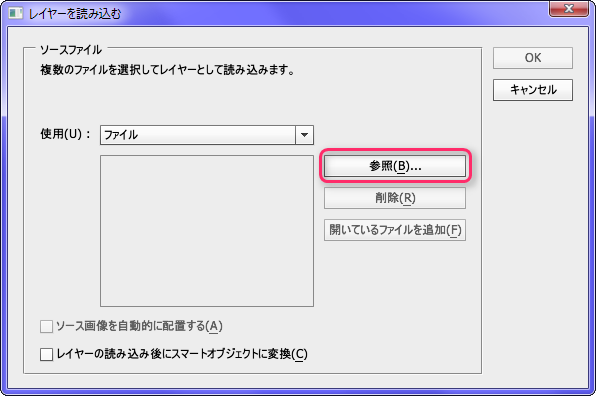
Photoshopを立ち上げ、「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」を選択。

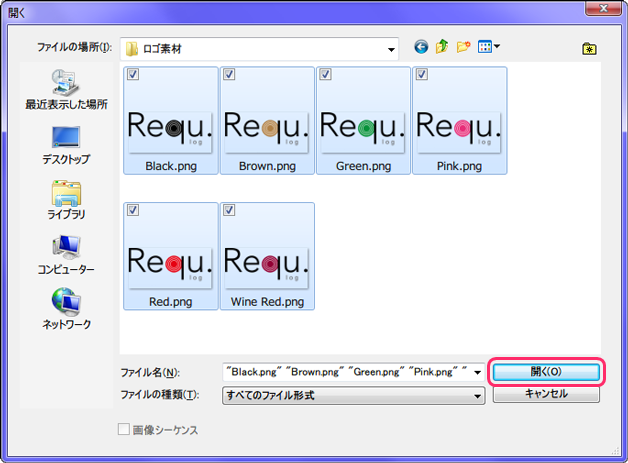
現れたウィンドウで「参照」をクリックし、先ほどのロゴ素材を全て選択して「開く」。


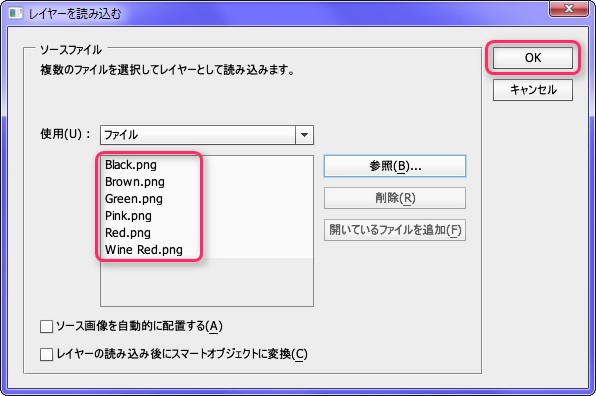
画像ファイル名が表示されたことを確認して「OK」。

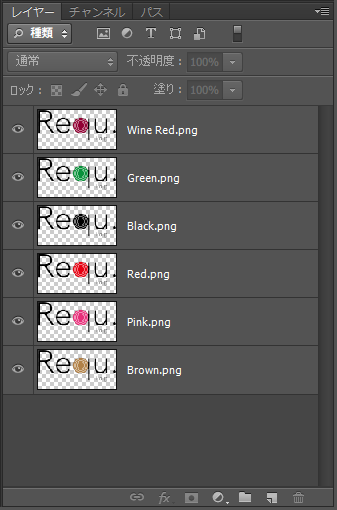
すると順番に画像が読み込まれ、それぞれが『レイヤー』という階層になって配置されます。
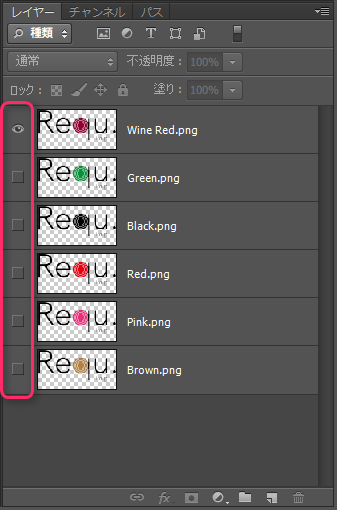
ここで、上から変化させたい色の順になるようにレイヤーをドラッグして並べ替え、一番上のレイヤーだけ表示状態にしておきます。(目玉マークをクリック)


フレームアニメーションを作成する
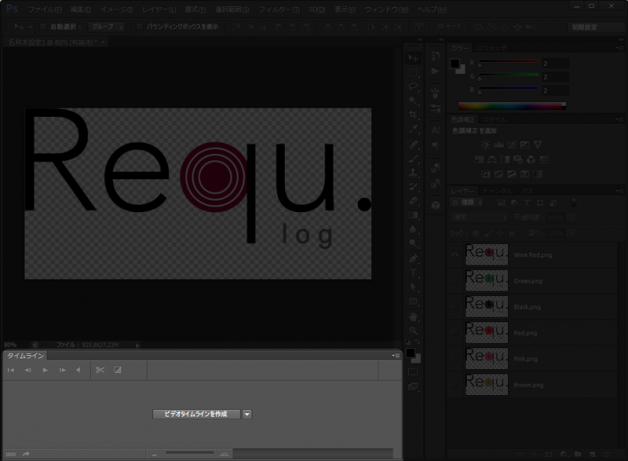
「ウィンドウ」→「タイムライン」で画面下部にタイムラインウィンドウを表示させます。
※既に表示されている場合もあります。
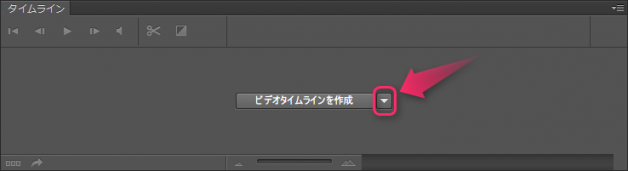
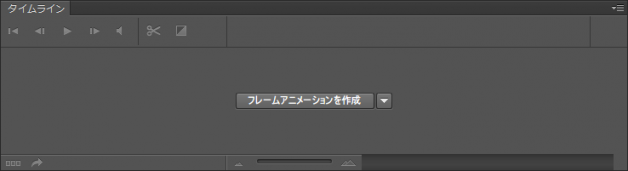
「ビデオタイムラインを作成」ボタンの右にある▼をクリックし、「フレームアニメーションを作成」を選択して切り替えます。
「フレームアニメーションを作成」ボタンをクリックすると、今の表示状態の「フレーム1」が現れます。
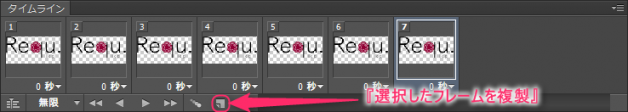
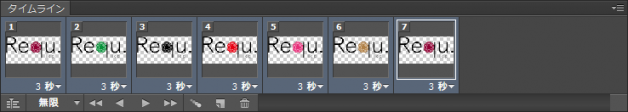
下部にある「選択したフレームを複製」ボタンをクリックして、レイヤーの数+1個分のフレームを作ります。今回は6色なので、7フレームにします。(6回クリックする)
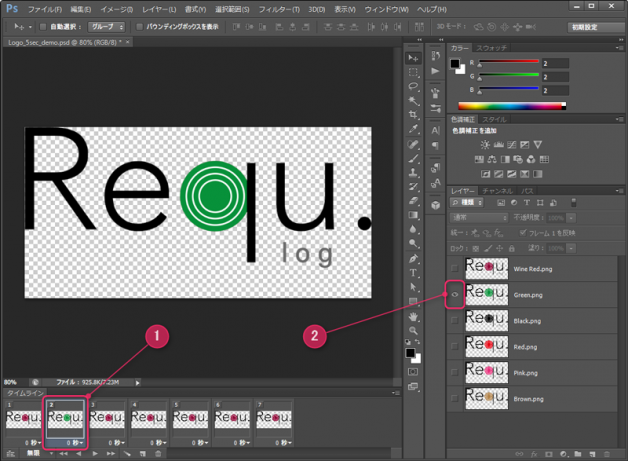
それぞれのフレームでの表示状態を設定していきます。「フレーム2」をクリックして選択し、レイヤーパネルで2つ目の「Green」のみを表示状態にします。
以降は同様に、
「フレーム3」では3つ目の「Black」を、
「フレーム4」では4つ目の「Red」を・・・
と、全てのフレームで1色ずつ表示させていき、最後の「フレーム7」は「フレーム1」と同じ「Wine Red」を表示させておきます。(理由は後述)
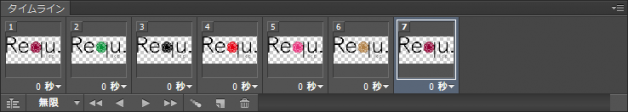
この状態になる
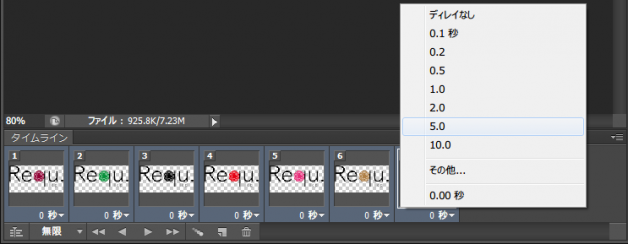
最後の色まで設定できたら、フレームをShiftを押しながら全選択し、いずれかの「0秒▼」をクリック→好みの秒数に指定します。
ここでは「3秒」に設定しました。
そうです!ここで設定した秒数の間だけ、そのフレームが表示されることになるのです。
一度ここで、タイムラインパネル下部の再生ボタンを押してみると下のように表示されます。

3秒ごとに色が切り替わっていますね。(Wine Redだけ2つあるので6秒です。)
さらにフレーム数を増やしたり、それぞれのロゴの位置や形を変えることで、もっと自由に動きを加える事もできます。よくWEB上で見かけるGIFアニメーションは、基本的にはこんな感じで作られています。
作りたいアニメーションや好み次第で、これで完成でもいいのですが・・・今回は流れるように色が移り変わっていくロゴを作りたいので、もう少し細かく設定していきます。
トゥイーンで変化をなめらかにする
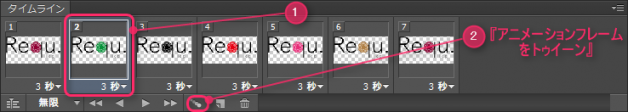
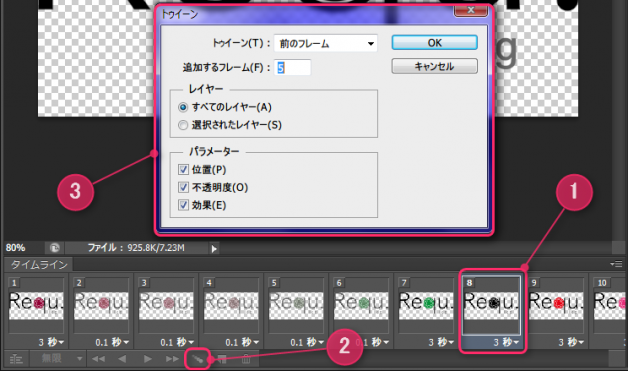
「フレーム2」を選択し、「アニメーションフレームをトゥイーン」ボタンをクリック。
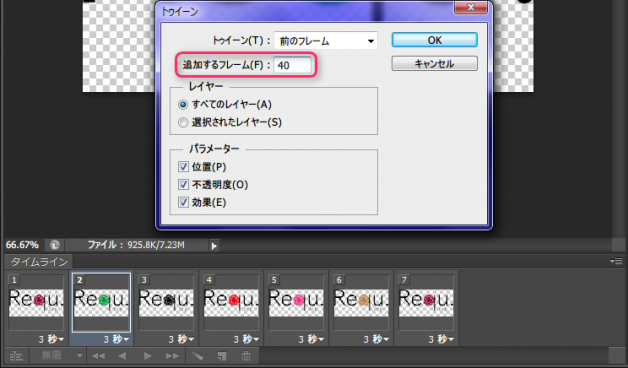
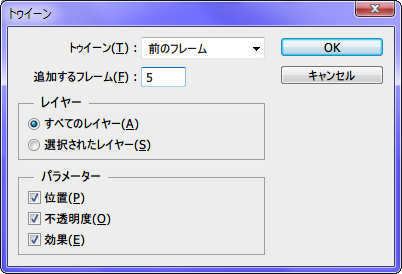
出てきた「トゥイーン」ウィンドウで下の画像のように設定し、「OK」をクリック。
すると、、

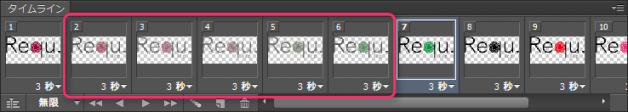
新たなフレームが5つ加わりました。表示を見ると分かるように、色が次第に変化していっています。元々の「フレーム1」から「フレーム2」までの移り変わりを補完するフレームが追加された形です。
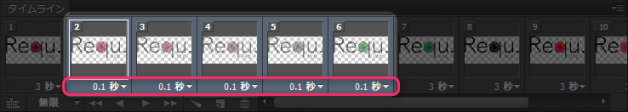
追加された5つのフレームを全選択し、表示秒数を「0.1秒」に変更します。
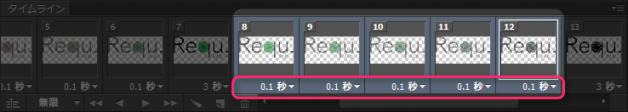
次に変化させたい色(ここではBlack)のフレームを選択し、同様の処理をします。「アニメーションフレームをトゥイーン」ボタンをクリック。先ほどと同じ設定で「OK」。
追加された5つのフレームを全選択し、表示秒数を「0.1秒」に変更。
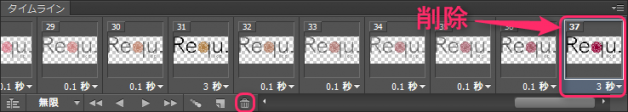
以降この処理を繰り返し、仕上げに最後のフレームを削除します。
(※フレームを選択して下部のゴミ箱マークをクリック)
つまりここまでで、ロゴ色が『Wine Redから始まりWine Redに戻る直前まで』のフレームを作ったことになります。
再生ボタンを押すと下のように表示されます。

うん、GIFアニメらしい動きでいいんですが・・・個人的には、もう少しなめらかに色変化させたいところです。ロゴ全体が消えかかって見える瞬間のニュアンスも「カタカタッ、」という感じで少し気になります。
これは、「トゥイーン」ウィンドウで「追加するフレーム」の数を増やすことで緩和されます。つまり、変化のコマ数を増やしてあげるわけですね。
ここでは「40」で設定し直しました。以降は同様の手順です。再生して良い感じになったことを確認して、ファイルに書き出します。
Web用ファイルとして書き出す
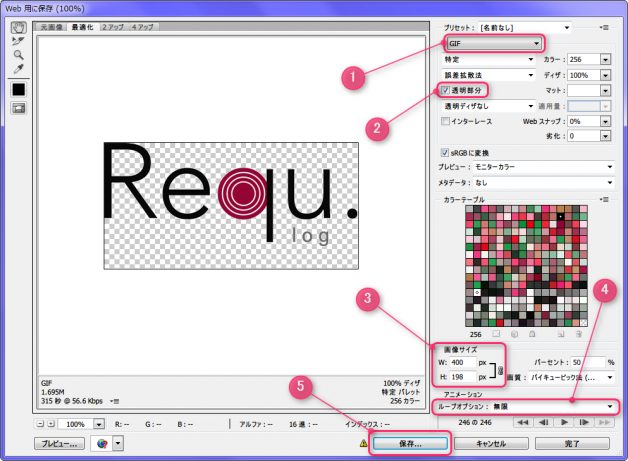
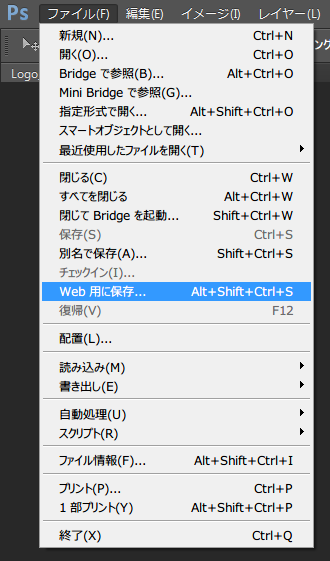
書き出しは「ファイル」→「Web用に保存」から。

クリックで拡大

作成完了!いい感じですね!
今回は『色変化』を例にしましたが、同様の手順でいろいろなGIFアニメーションが作れます。登場するキャラクターを移動させたり、回転させたり・・・
ロゴとしては派手になってしまいそうですが、サイト内の片隅で、マスコットキャラがちょこっと動いていたりしても、面白いかもしれませんね。
おまけ