余計な読込み遅延を解消セヨ。
えぇー今回の任務は「ぺいじ」の読込み遅延の改善でありましてぇー
えぇー察するに、一瞬で出来る奥義を伝承するものでありましてぇー
今日も家老は絶好調だ。前置きはやめよう。
通常の「いいね!」ボタンも・・

記事下に設置する「いいね!」ボタンも・・

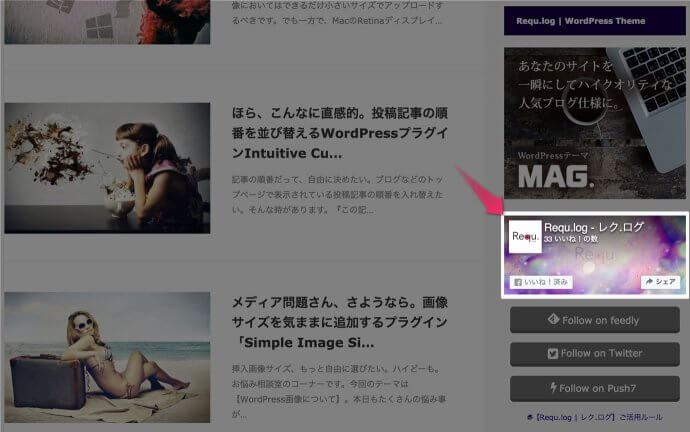
ウィジェットに設置する「ページプラグイン」も・・

Facebookまわりのものは特に、ページ表示を遅くしがちだ。しかしこのWEB戦国時代においては、外すわけにはいかない装備でもある・・・ならば、Facebookのソーシャルプラグインたちの重たい負担を、少しでも軽減させよう。余計な読込み遅延をぶった斬るのだ。
数文字追記するだけの瞬間奥義
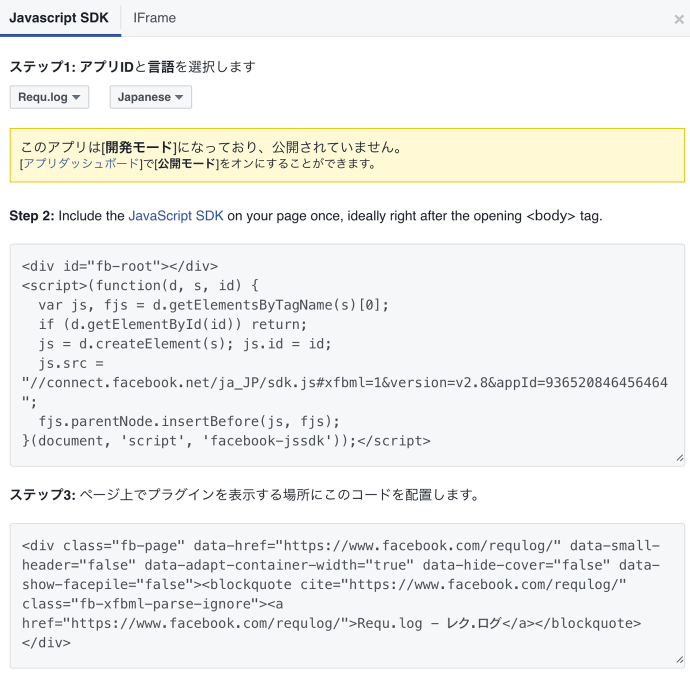
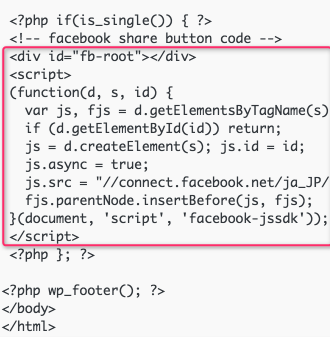
作業は一瞬。FacebookとWEBサイト連携をしているとよく見かける、このコードたち。

1つ目のコードが「スクリプトコード」だ。こいつが鍵を握る。この中に、数文字追記する。
Before
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.8&appId=936520846456464";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
After
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = true;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.8&appId=936520846456464";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>ハイライト部分を追記するのみ。それだけなのだ。
いまバカボンのパパっぽいっつったの誰だ。
知っていれば得する「非同期」という方法
実はGoogle AdSenseでも同じような設定がデフォルトで行われている。

手元のAdSenseコードを見てみれば「」という文字が見つかるはず。仕組みは同じ。Facebookのスクリプトにもコレを付けておけばよいということだ。
js.async = true;さらに高速表示を追求する貴方へ
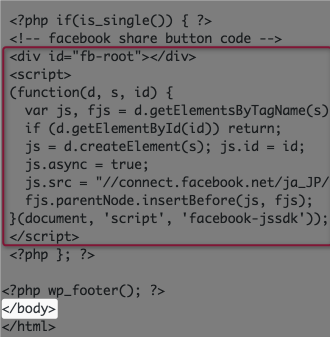
WordPressテーマには、記事ページにデフォルトで、公式のいいね!ボタンやシェアボタンが設置されていることが多い。貴方のサイトもそうであれば、上にあげた1つ目のスクリプトコードは、どこかに、既に組み込まれているはずだ。
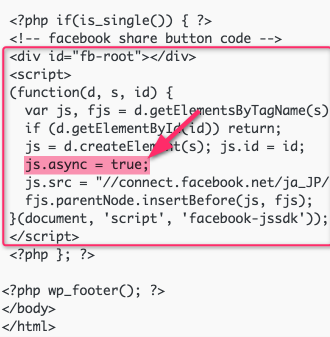
例えば私のテーマの場合、「footer.php」に記述され、記事ページが表示された時にだけ呼び出されるようにされていた。


さらには先の非同期設定「js.async = true;」も既に記述されていた。
恐るべしTCDテーマ。当然のように先回りされていた。まさにプロの手口だ。
フッターにスクリプトを記述するメリット
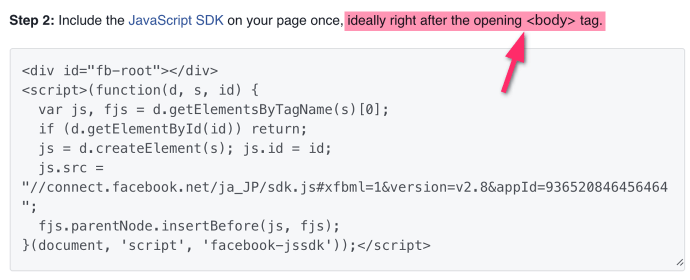
Facebookではヘッダーのbodyタグ直後に記述することを推奨しているのだが・・
実はその必要はない。むしろその重たーいスクリプトを先に読みこんでいる間、ページ表示は後回しにされてしまう。グルグルマークと真っ白画面状態。ということはつまり・・・
【Facebookのスクリプトを後回しにして読み込ませれば、ページの初期表示は速くなる】ということ。だから、ヘッダーの<body>直後ではなく、フッターの</body>直前に記述されている、ということなのだ。 これで、ほぼ最後のほうに読み込ませることになる。
スクリプト一つで記事ページ以外にも有効化させる方法
繰り返すようだが、私の使用テーマでは、デフォルトで記事ページにだけいいね!ボタンが用意されている。だから上であげたように、トップページやアーカイブページ、固定ページなどでは余計な表示遅延を起こさないよう、記事ページだけで読み込むように記述されていた。
つまり、その他のページでも読み込ませるように記述変更すれば、そのスクリプト一つで、どのページでも「ページプラグイン」などを設置することができる。いいね!ボタンも同様。いくつも同じ記述を追加する必要はなくなるのだ。
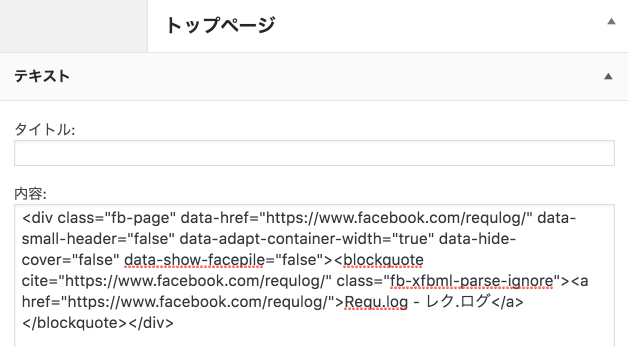
ページプラグイン

TCDテーマであれば似たような記述である可能性は高いですが、子テーマを導入するなど、安全に、自己責任の上で作業してください。
関連記事
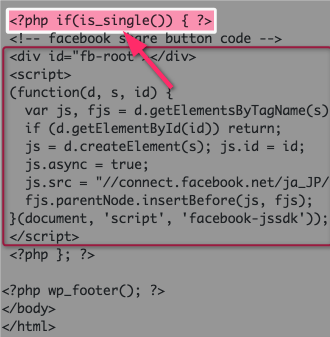
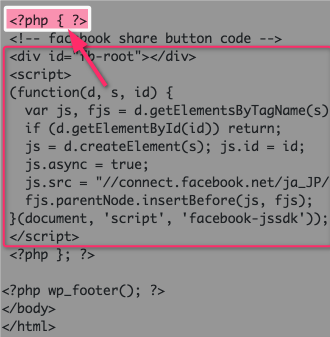
では記述変更しよう。
Before | After
たったこれだけで、このスクリプトは全てのページに有効化される。今回の場合、スクリプトを挟んでいるPHPタグが分かれば、ともに取り除いてしまうという手もある。とにかくこれで後は好きなページのウィジェットに、2つ目のコードを貼り付けるだけで済むようになるのだ。


まとめ
これだけでFacebookまわりの重たーい呪縛から少しは解放される。試してみてほしい。
取り入れると有効な関連記事
有効なカスタマイズまとめ