こんなに簡単だったんですか。
サイト運営をしていると、Facebookページとの連携が必要になることがあります。例えば、記事下にウツクシイ「いいね!」ボタンを設置したり。

サイドバーに「ページプラグイン」を設置したり。

またはこんなオリジナルデザインのシェアボタン を設置するために、WordPressプラグインとの連携を求められたりします。

そのためには、Facebookの開発者登録をして、「Facebookアプリ」を作る必要があります。ややこしそーなイメージがありますが、サラリ、と終えることができます。腰が抜けます。
というのも・・・10分程度で開発者登録をしたら、もうアプリは作られているんです。プラグインなどに必要となるApp ID(アプリID)とApp secretもその場で分かります。では早速。
実は現在、「ソーシャルプラグイン」と呼ばれている類のものは、開発者登録なしでも作れる状態なんですが・・・

ガンガン更新されるFacebookの仕様変更やバージョン管理など、将来的な側面も考慮して、登録しておくことをおすすめします。
ちなみに、下のようなWordPressプラグインなどに必要となる「App ID・App secret」取得には、開発者登録が必須。 そんな応用力もあるわけです。
Facebookの開発者登録をする
所有するFacebookページの管理者アカウントでログインした状態で、下のリンク先の開発者向けページへ。
facebook for developers | 開発者向けFacebookページ

画面右上の「登録」ボタンを押すと、プライバシーポリシーなどへの同意を求められます。同意したら「はい」に切り替えて「次へ」ボタン。
次の画面で電話番号を入力し、「SMSで受け取る」ボタンを押します。SMSで届いた認証コードをその下の項目に入力。最後に「登録する」ボタン。
次に「新しいアプリを追加」画面が現れます。今はiOSアプリなど本格的なものを作るわけではないですよね。用途どおりに「ウェブサイト」をクリックします。

次に「アプリ名」を入力します。覚えやすい好きな名前でOK。入力後「新しいFacebookアプリIDを作成」ボタンをクリック。

「新しいアプリIDを作成」画面が現れるので各項目を埋め、最後に「アプリIDを作成してください」をクリックします。 随分へりくだったオコトバですが、お願いしときましょう。

表示名:さっき入力したものが入っているので、そのままでOK
連絡先メールアドレス:Facebookに登録しているメールアドレス(推奨)
カテゴリ:運営サイトのテーマに合ったものを選択
その後、セキュリティチェック画面で質問に答えます。けっこう読みにくいですねぇ・・・

「送信」を押してから少しタイムラグがあるので、「あれ?フリーズした?」と不安になり始めたぐらいに、画面が切り替わります。
クリックで拡大
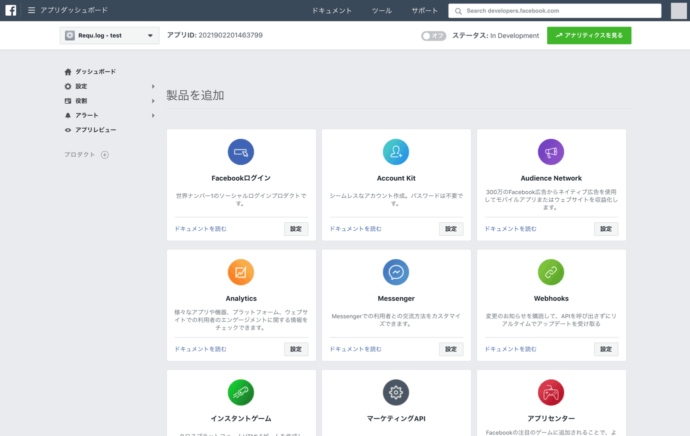
無事、開発者登録ができました。
最初のFacebookアプリは、もう作られている!
左カラムにある「Requ.log – test」。これが「Facebookアプリ」と呼ばれるもの。
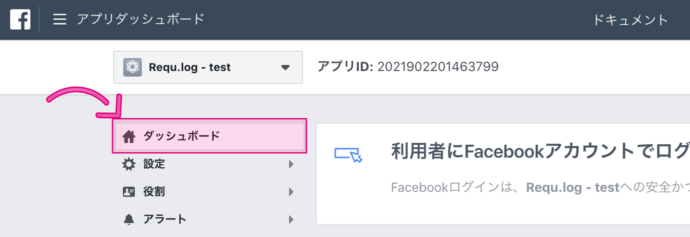
そう、一番最初に入力した名称です。つまり、もう「Facebookアプリ」はできているわけです。ではそのアプリ名の下にある「ダッシュボード」をクリック。
今後いつでも戻ってこられるように、このあたりでブックマークしておきましょう。
App IDとApp secretを取得する
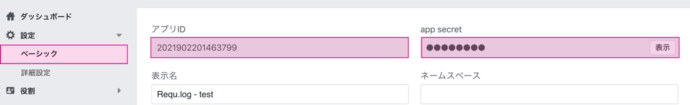
「設定」→「ベーシック」の画面に移動すると・・もう欲しいものが見えています。
クリックで拡大
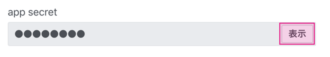
「アプリID」の数字の羅列が「App ID」。その右にあるのが「App secret」。でもこちらは「●」で隠されています。当然ですが、この状態のままコピーしても使えません。
横にある「表示」ボタンをクリックするとFacebookページ管理者のログインパスワードが求められ、入力して初めて表示される仕組みになっています。
無事、両方ゲットできました。あとはWordPressプラグインなど、必要とされるところへコピーして利用するだけ。あっという間です。
WEBサイトとFacebookページ連携の一例
冒頭にも紹介しましたが、「開発者向けFacebookページ」では、WEBサイトといろいろなFacebookページ連携ができます。いいね!ボタンやページプラグインなど、運営サイトに有効な、便利なものを自由に作ることができます。開発者登録をするとその幅も広がります。
記事下に設置する「いいね!ボタン」

ウィジェットなどに設置する「ページプラグイン」

カッコ美しい「オリジナルシェアボタン」

参考記事
注意点
運営サイトを共同管理するような人がいない限り、「App secret」は外部に漏らさないようにしましょう。「App ID」と「App secret」は、Facebookアプリを管理する際のIDとパスワードのようなもの。
どんなシチュエーションがあるかは分かりませんが、万が一漏れてしまった場合、「App secret」を表示状態にした時に横に現れる「リセット」ボタンを押しましょう。新たな乱数が「App secret」に設定されます。
その時はもちろん、プラグインなど、既に外部で使用している「App secret」の記述は更新する必要があります。
あわせて知っておきたい3つの知識

Facebookのデベロッパー向け情報は、頻繁に仕様変更されます。そして欲しい情報に辿り着きにくかったりもします。ということで最後に、あわせて知っておきたい開発者向けの3つの知識を載せておきます。
1.「Facebookアプリ」バージョンの調べ方とアップデート方法
Facebookでは古いバージョンのアプリは順次廃止されていきます。知らないまま使い続けていると、ある日突然、WEBサイトでの挙動が変わってしまうことも考えられるでしょう。
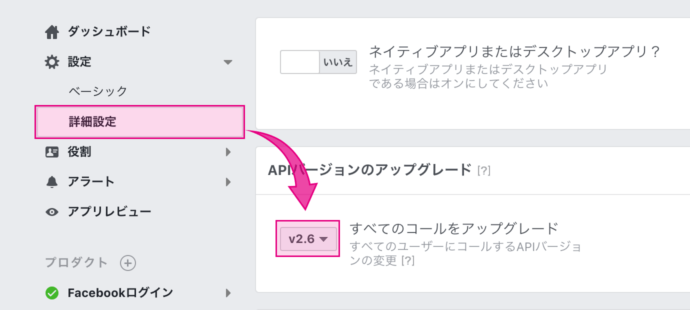
現在使用しているアプリのバージョン確認は、各アプリの管理ページ内「設定」→「詳細設定」で確認できます。
ここでは確認だけでなく、必要に応じてアップデートすることも可能です。また、「APIアップグレードツール」ページ でも、作成済みのアプリのバージョンを一元管理できます。
なお「開発者ニュース」ページ ではシェア数取得に関連するGraph APIの仕様変更も含め、更新情報が随時アナウンスされています。たまに覗いてみたほうがいいかもしれませんね。
2.「App Token」(アクセストークン)の調べ方
シェア数取得などに利用されるアクセストークンは、作成したFacebookアプリごとに発行されます。WordPressプラグイン「SNS Count Cache」などではApp IDやApp Secretとあわせ、自動的に呼び出してくれます。
関連記事
しかし、アクセストークンの取得がうまくいかない場合などは、自身で調べる必要が出てくるかもしれません。その場合は、ログインした状態で下記公式ページで確認することができます。
このページでは、作成したアプリごとのアクセストークンが確認できます。
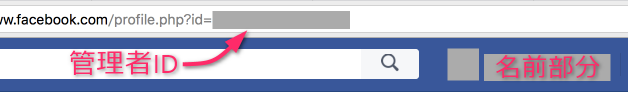
3.「fb:admins ID」(管理者ID)の調べ方
これも混同しがちなんですが、「App ID」と「fb:admins ID」(管理者ID)は別物です。管理者IDは、「Facebookページ管理者の個人ページ」で名前部分をクリックした時に表示されるURLの末尾で知ることができます。

まとめ
Facebookアプリを利用していると気づくと思いますが、開発者アカウントでできる設定変更など、分かりにくい部分が非常に多いです。アプリごとのバージョン管理など、仕様変更への対応もややこしい。実際とっつきにくいものです。
でも、世界中で多くの人が利用しているもの。仕様変更があっても都度情報は流れます。サイト運営者にとっては便利なものには違いありません。利用しない手はないですよね。