テーマオプションだけで、ここまでできる。
TCDだけの「テーマオプション」。これまでの設定だけで、ずいぶんレイアウトはまとまってきました。が、ここからが真骨頂です。今回はこのサイトで利用しているブログテンプレート「MAG」を例にしているので、特に「記事ページ」の自由度が非常に高くなっています。
テーマオプションは、テンプレートごとに最適な設定項目が用意されていますが、中でもMAGはシンプルなレイアウト。テーマオプションの主軸となる設定紹介にはもってこいです。
では早速いきましょう。
記事ページ
記事タイトル・本文のフォントサイズ
SNSボタンなど各種項目の表示設定
Facebook OGP、Twitter Cardsの設定
ソーシャルボタンのデザイン設定
記事下の広告設定
記事中の広告設定
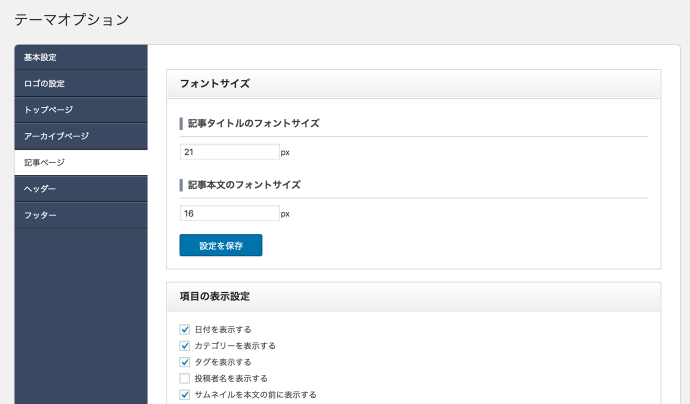
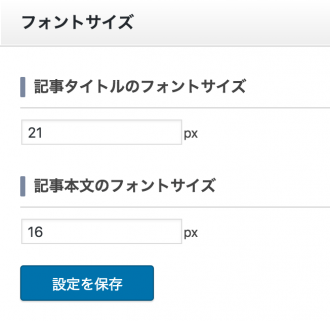
記事タイトル・本文のフォントサイズ

そのままです。それぞれの文字サイズを変更できます。
クリックで拡大
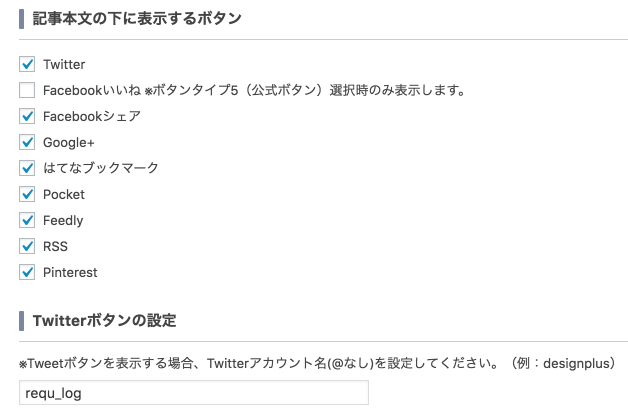
SNSボタンなど各種項目の表示設定

記事ページに必要な各種項目の表示をクリックひとつで選択できます。
上の画像のとおりですが、「ソーシャルボタンを表示する」「次の記事、前の記事リンクを表示する」「関連記事を表示する」など、かゆいところに手が届く項目たちが並んでいます。用途にあわせてチョイスできる自由度の高さ。プラグインやカスタマイズ無しでここまでできるのは嬉しい。
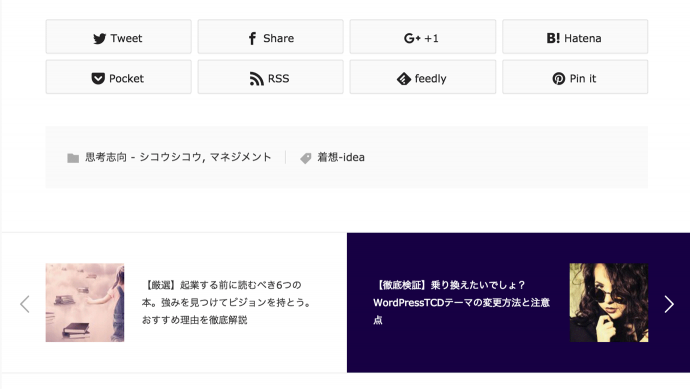
シェアボタン・カテゴリー・タグ・前後記事欄
ピックアップ記事欄
関連記事欄
Facebook OGP、Twitter Cardsの設定

ここではFacebookやTwitterでシェアされた時に、美しく表示させるための設定ができます。
Facebook/Twitter
テキストだけのリンクではなく、カード型でキレイに表示されます。
また、Facebook OGPを設定していれば、記事に「いいね」をした人のウォールだけでなく、その友達のニュースフィードにも表示されるようになるようです。そのためには「fb:admins ID」というものを調べる必要がありますが、簡単に調べられます。
調べ方はこちらの記事の最後にサラッと紹介しています。
本来なら手動でコードをいじって設定したり、別途プラグインを導入して設定する必要があるんですが、TCDテーマであればこのセクションに「fb:admins ID」とTwitterアカウント名を入力するだけで、OGP設定ができるようになっています。親切キワマレリ。
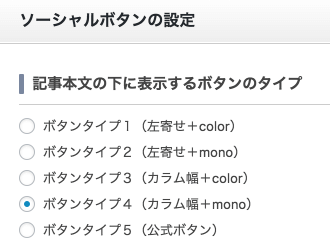
ソーシャルボタンのデザイン設定

公式のSNSボタンのデザインは、どーも野暮ったい・・
という人には最高に嬉しい機能。TCDテーマの洗練されたデザインに合った、4種類のボタンデザインが用意されています。(もちろん公式ボタンも選択可能)
ボタンタイプ1(左寄せ+color)
ボタンタイプ2(左寄せ+mono)
ボタンタイプ3(カラム幅+color)
ボタンタイプ4(カラム幅+mono)
ボタンタイプ5(公式ボタン)
特別なカスタマイズ無しで。クリックひとつで。いつでも自由に選べます。もちろん、表示するボタンの種類もクリックひとつ。

記事下の広告設定
クリックで拡大
記事本文の下、または記事ページの一番下に広告を設置できます。AdSenseやアフィリエイトなど、発行されているコードを貼り付けるだけで完了。簡単です。
クリックで拡大
レイアウトを崩すこと無く、自然に配置されます。「いかにも広告欄!」なカンジでゴチャゴチャしないのが嬉しいですね。TCDはどのテーマを見ても、閲覧する側が不快になりにくいよう、広告配置場所にも徹底した配慮が感じられます。
【サイト運営者】だけでなく【サイト訪問者】の視点も考慮し作り込まれている。コンテンツマーケティングにおいて欠かせない、大切なことですね。見た目だけに留まらない、かつ”引っかかり”のあるセンスを存分に活用させてもらいましょう。
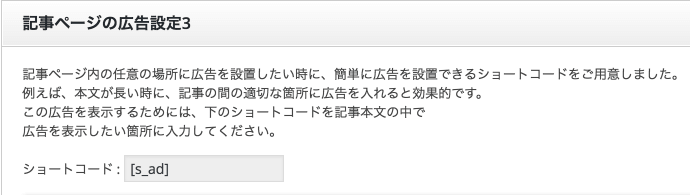
記事中の広告設定
また、用意されているショートコードをコピーするだけで、記事中の好きな場所に広告を設置できる機能も実装しています。アフィリエイト・AdSense収益化を図る場合、とても効果的に利用できます。
また、TCDテーマでは広告専用の「オリジナルウィジェット」というものも用意されているので、記事下や記事中だけでなく、あらゆるところにオイシく配置できるようになっています。「オリジナルウィジェット」についてはこちら
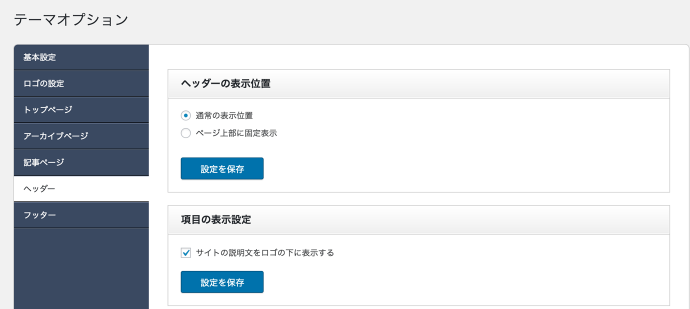
ヘッダー
ヘッダーのスクロール追従設定
サイト説明文の表示設定
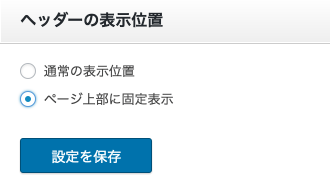
ヘッダーのスクロール追従設定

「ページ上部に固定表示」を選択すると・・・


スクロールといっしょに、ヘッダーメニューが追いかけてきてくれます。
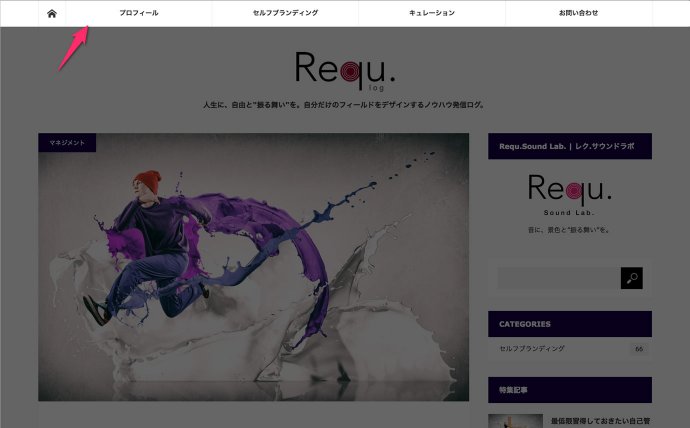
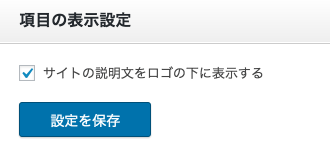
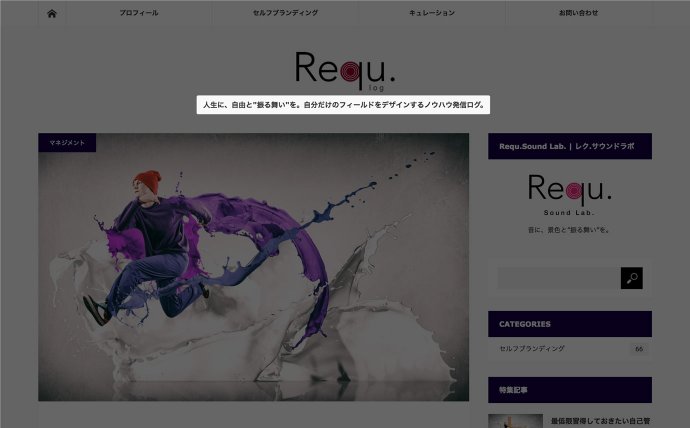
サイト説明文の表示設定

「サイトの説明文をロゴの下に表示する」を選択すると・・・

表示してくれます。不要な場合はチェックを外すだけ。”選べる”のはありがたいことです。なお、WordPress管理画面「設定」→「一般」の「キャッチフレーズ」に入力されているものが反映されます。

フッター
一覧表示される記事の種類やエフェクトの選択
フッターに表示させるメニューの設定
スマホ用フッターメニューの設定
SNSボタンの設定(スマホ専用)
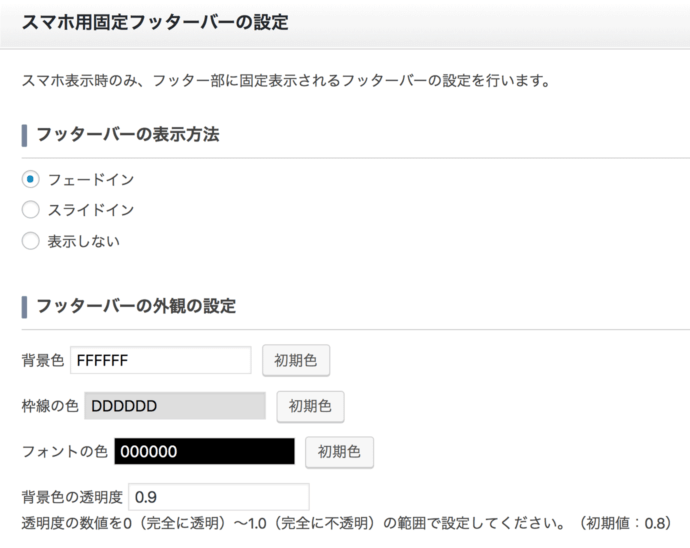
スマホ用固定フッターバーの設定
一覧表示される記事の種類やエフェクトの選択

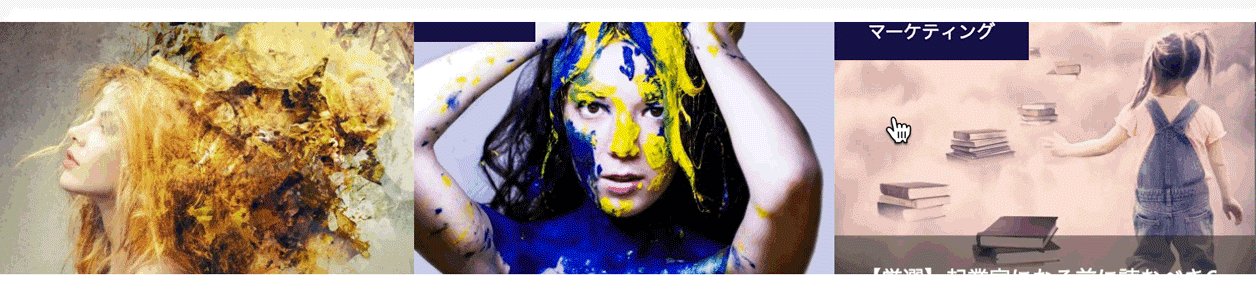
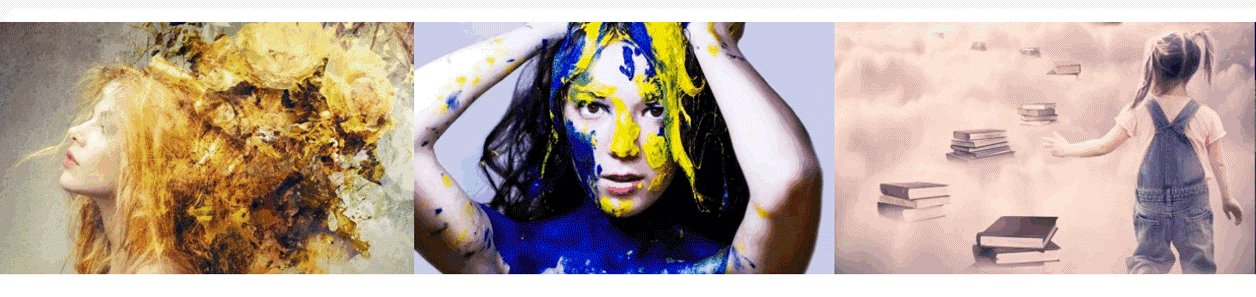
ここでは、どのページでも最下部に表示されるこの部分 の設定ができます。

「一覧表示する記事タイプ」や、「タイトルの色設定」「タイトルの背景色の透明度設定」まで設定できます。デフォルトではこんな感じ。

いじらなくたって、じゅーぶんいい感じじゃないですか・・・
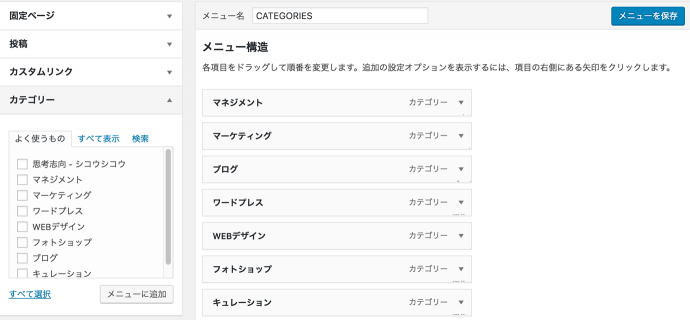
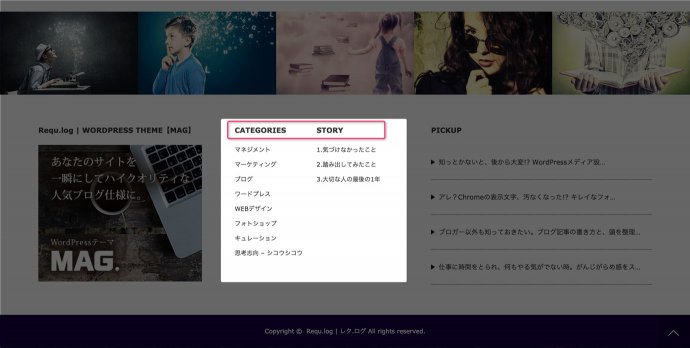
フッターに表示させるメニューの設定

フッターのこの部分 の「見出し」の設定ができます。

ここでは見出しの名称だけを設定できます。実際に表示させるものはWordPress管理画面「外観」→「メニュー」で自由に組むことができます。

カテゴリー一覧や、特定の記事へのリンクなどを配置できます。
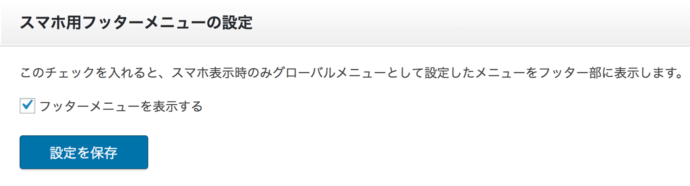
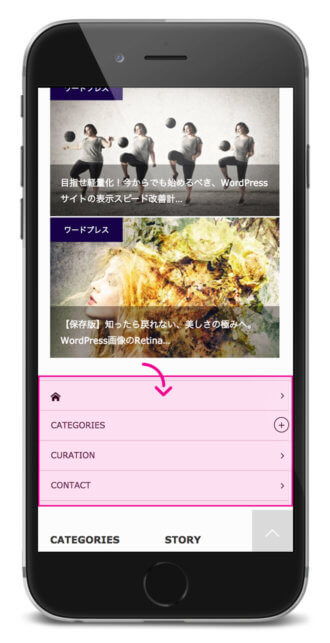
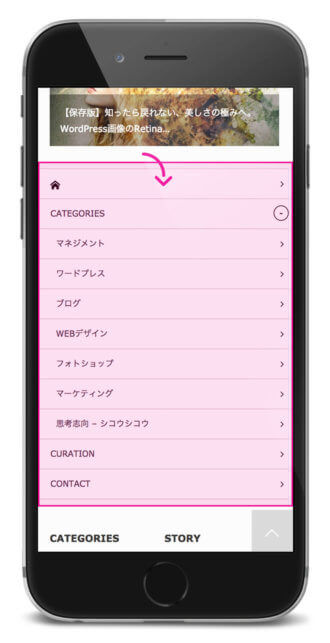
スマホ用フッターメニューの設定
チェックを入れると、スマホ閲覧時、グローバルメニューがフッターに表示されます。
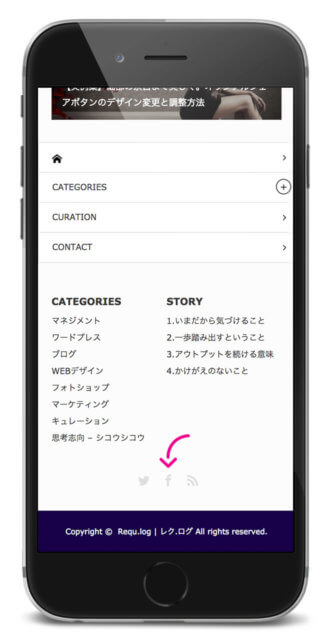
SNSボタンの設定(スマホ専用)
各種SNSページへのリンクを設定すると、スマートフォンのフッターにリンク付きアイコンが表示されます。
スマホ用固定フッターバーの設定
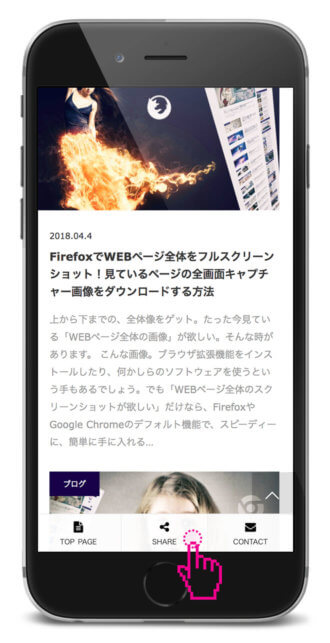
スマホ閲覧時、フッターに追従する固定バーを設置可能。シェアボタンや任意のページへのリンクなど、自由に設定できます。
メールマガジン登録ページやランディングページへのリンクとしても活用できますね。
・
・
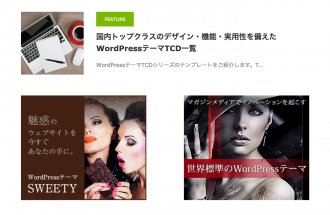
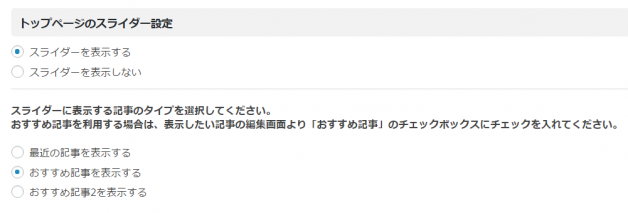
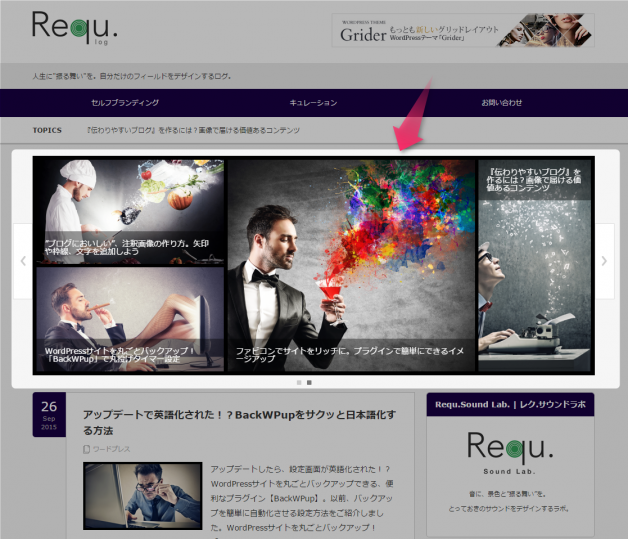
他にも、TOPページにスライダー機能があるテーマなどでは、スライダーの表示内容を設定できたり・・・


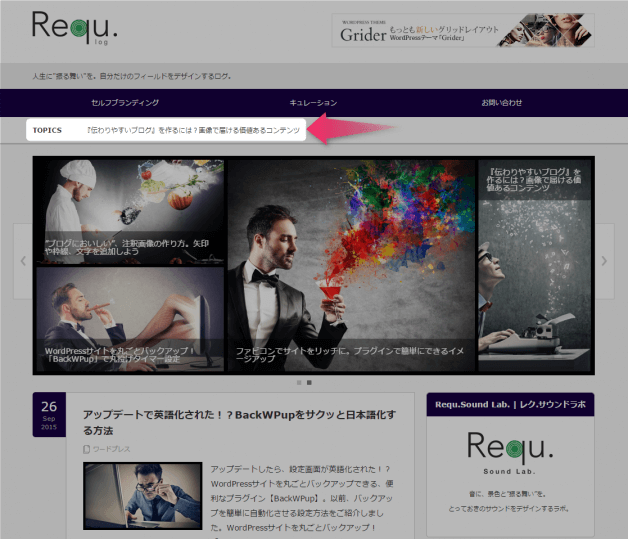
注目記事や最新情報などをTOPICS枠として設定できたり・・・

と、こんなカンジで各テーマに適した様々な機能が、テーマオプションから一気に設定できるようになっています。
まとめ – ストレスフリーなレイアウト設定
TCDテーマだけに付いてくる「テーマオプション」。ここだけで、サイトレイアウトはほとんど完成してしまいます。各項目には全て日本語の説明がついている。専門的な知識がなくても簡単に、直感的に設定できる。ストレスフリーにレイアウト設定できるのは、TCDならではですね。
次は、テーマに付属する「オリジナルウィジェット」を紹介します。指定した広告のランダム表示機能や画像つき記事リンクなど。レイアウトの自由度がさらに広がる機能です。