初心者でも、コピペで簡単。
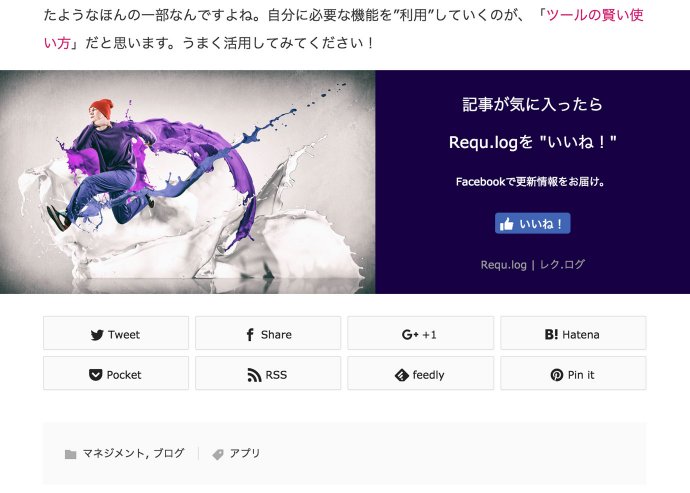
「バイラルメディア風」と呼ばれる、Facebookの「カード型いいね!ボタン」。よく見かけますよね。そう、記事下にシュピッ!とたたずむ、こんなステキなかたです。

いーですねぇ。カッコいいですねぇ。記事に設定したアイキャッチ画像を自動で表示してくれるのも魅力。作成者の方には感謝キワマレリです。
でも、せっかくの美しい素材。自分のサイトデザインにビシッ!とマッチさせたいですよね。
背景色や文言を変えたい!
ここの文字だけ色や大きさを変えたい!
アイキャッチ画像をもう少し広く表示させたい!
ボタンと文字の距離感が気になる!
例えばこのサイトなら、こんなカンジでいかがでしょう?

今回は、元ソースを大いに活用させてもらいつつ、少しだけ手を加えさせてもらいつつ・・自分のサイトデザインにマッチしたカスタマイズを、初心者でも簡単にできるように紹介します。
実際に使っているものなので、デフォルトではTCDテーマ【MAG】に最適化させています。

もちろんその他のテーマでも、ちょちょっ、といじれば思い通りのものが作れます。
ゲームみたいですね。カスタマイズはゲームである。楽しみましょう。
1. 「single.php」のバックアップ

まず、サーバーから現状の「single.php」をファイルごと直接ダウンロードしておきましょう。もちろん、予期せぬ不具合が起こったとき、元の状態に戻すためです。
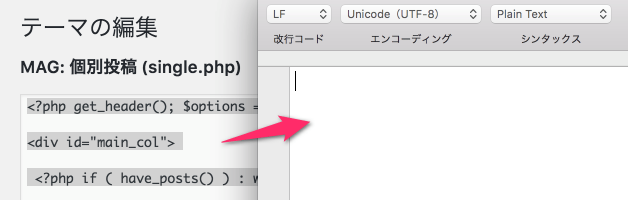
よくわからなければWordPress管理画面「外観」⇒「テーマの編集」⇒右カラムから「個別投稿(single.php)」に入り、内容を全選択コピーして、テキストエディタに貼り付けてバックアップしておくのもあり。「single.php」は「記事ページを構成しているファイル」なんです。


なおWindowsデフォルトの「メモ帳」は、改行コードが変更されてしまうなど、不具合の原因になることが多いので利用は避けましょう。
カスタマイズは「いつでも元に戻せるようにしておく」ことが基本です。慎重に、自己責任の上で行ってください。
2.【呼び出す”魔法の書”】を用意する

次に、【呼び出す”魔法の書”】・・・俗世間一般でいうところの「CSS」を用意します。TCDテーマの場合、テーマのスタイルシートを直接編集する不安のない「カスタムCSS」という機能があるので、そこにコピーするだけでOK。
テーマオプション(カスタムCSS含む)の詳細
「カスタムCSS」を使ったカスタマイズの基本
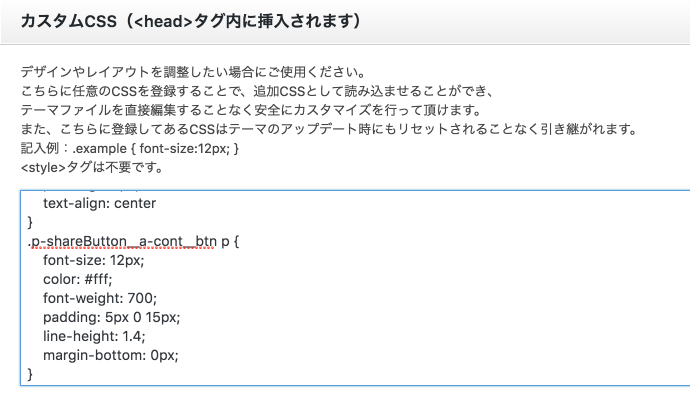
以下のCSSソースコードを全選択して、テーマオプション内「カスタムCSS」に追記します。
/* 記事がよかったら、いいねPC */
.p-entry__push {
margin-top: -15px;
margin-bottom: 20px;
display: table;
table-layout: fix;
width: 100%;
background-color: #170042;
color: #fff;
}
.p-entry__pushThumb {
display: table-cell;
min-width: 240px;
background-position: center;
background-size:cover;
}
.p-entry__pushLike {
display: table-cell;
/* padding: 15px; */
text-align: center;
vertical-align: middle;
line-height: 1.4;
font-size: 18px;
}
.p-entry__pushButton {
/* margin-top: 15px; */
display: inline-block;
width: 200px;
height: 40px;
/* line-height: 40px; */
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
.p-entry__pushButtonLike {
line-height: 1
}
.p-entry__note {
margin-top: -23px;
margin-bottom: 25px;
font-size: 12px;
color: #999;
}
.p-entry__note2 {
font-size: 12px;
color: #fff;
}
.p-entry__note3{
/* margin: 0 0 2em 0; */
padding: 0;
line-height: 240%;
display: block;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
}
.p-entry__note4 {
margin-top: -30px;
font-size: 6px;
color: #999;
}
/* 記事がよかったら、いいねスマホ */
.p-shareButton-bottom {
margin: -25px 0 0;
padding-bottom: 15px;
overflow: hidden;
}
.p-shareButton__buttons {
font-weight: 700;
color: #fff;
font-size: 13px;
text-align: center
}
.p-shareButton__buttons>li {
padding-left: 3px;
padding-right: 4px
}
.p-shareButton__buttons .c-btn {
padding: 8px 0;
border-radius: 2px
}
.p-shareButton__buttons .c-ico {
display: block;
margin: auto auto 5px
}
.p-shareButton__fb {
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
width: 115px
}
.p-shareButton__fb-cont {
position: relative;
width: 108px;
margin: 10px auto
}
.p-shareButton__fb-unable {
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px
}
.p-shareButton__cont {
margin: 15px 0 0
}
.p-shareButton__a-cont {
background: #170042;
display: table;
width: 100%
}
.p-shareButton__a-cont__img {
display: table-cell;
min-width: 150px;
-webkit-background-size: cover;
background-size: cover;
background-repeat: no-repeat;
background-position: center
}
.p-shareButton__a-cont__btn {
display: table-cell;
padding: 12px;
text-align: center
}
.p-shareButton__a-cont__btn p {
font-size: 12px;
color: #fff;
font-weight: 700;
padding: 5px 0 15px;
line-height: 1.4;
margin-bottom: 0px;
}

コピペしたら保存ボタンを忘れずに。この段階で記事ページを確認しても、何も変化はありません。それで正常です。今は【呼び出す”魔法の書”】を作っただけ。あとで【呼び出しの”じゅもん”】を唱える必要があるわけですね。わかりやすい例ですね。うまいことやりました。

なお、私に必要なかった部分はコメントアウトしています(「/* 」と「 */」で囲んでいるということ)。この部分はCSSとして機能していない状態ですが、あえて残しておいています。
使用テーマ環境や好みによって、必要であれば「/* 」と「 */」を外して調整してください。調整のしかたは下記プルダウンから。なあなたでも大丈夫。
テーマによっては記事幅が違ってしっくりこなかったり、右側部分の背景色を変えたりしたくなると思います。例えば・・・
CSSソースコード抜粋
/* 記事がよかったら、いいねPC */
.p-entry__push {
margin-top: -15px;
margin-bottom: 20px;
display: table;
table-layout: fix;
width: 100%;
background-color: #170042;
color: #fff;背景色は上記【】の「#」以降を変更すればOK。
「記事が気に入ったらRequ.logを”いいね!”」部分の文字色は【】の「#」以降を変更すればOK。こんな感じでもろもろ変更すると・・・


ん?当たり障りなさすぎ?じゃあカラーを少し派手にして、もうちょっと縦長にします?

うーん・・あまり主張した色にすると、アイキャッチ画像とぶつかり合うので注意です。文字数と文字サイズのバランスも大切になってきそうですね。カラーコードのチョイスに迷ったら一度、サイトのメインカラーに合わせてみてもいいかもしれません。

大丈夫。
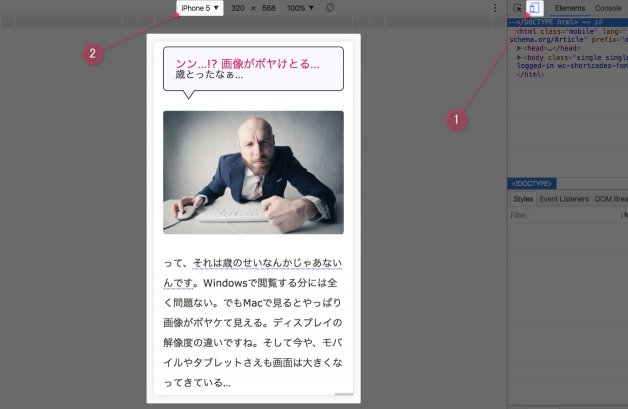
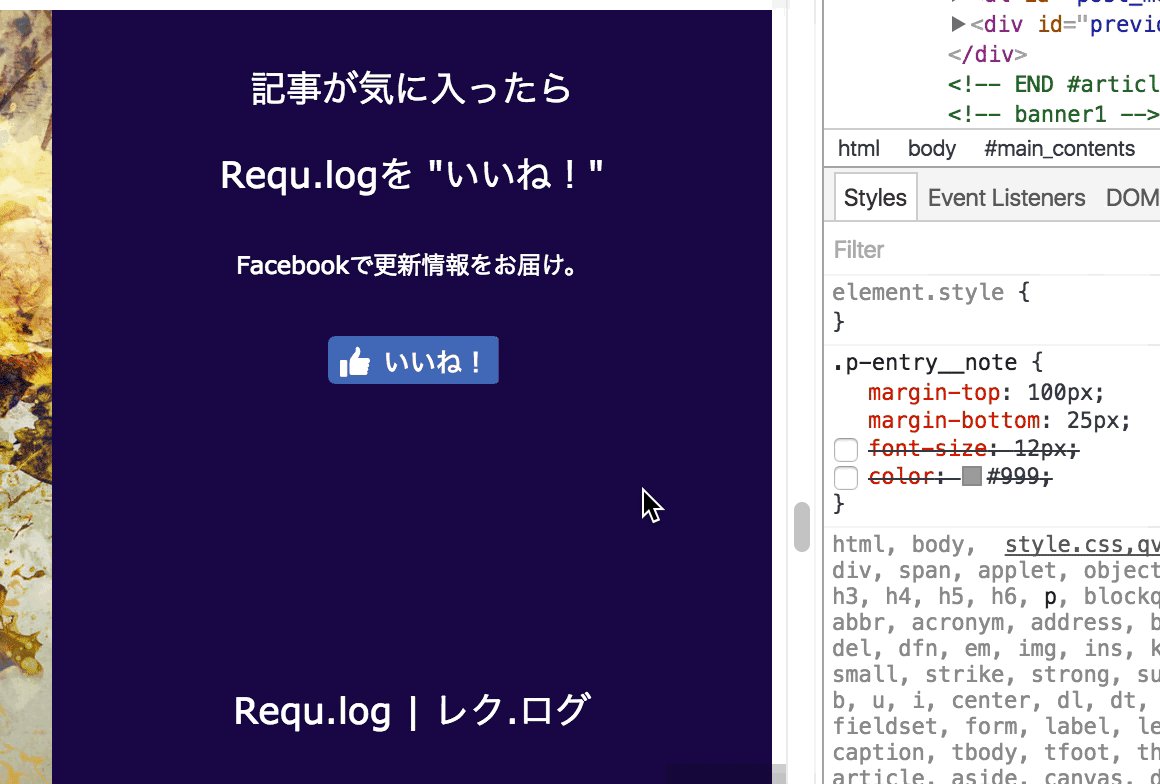
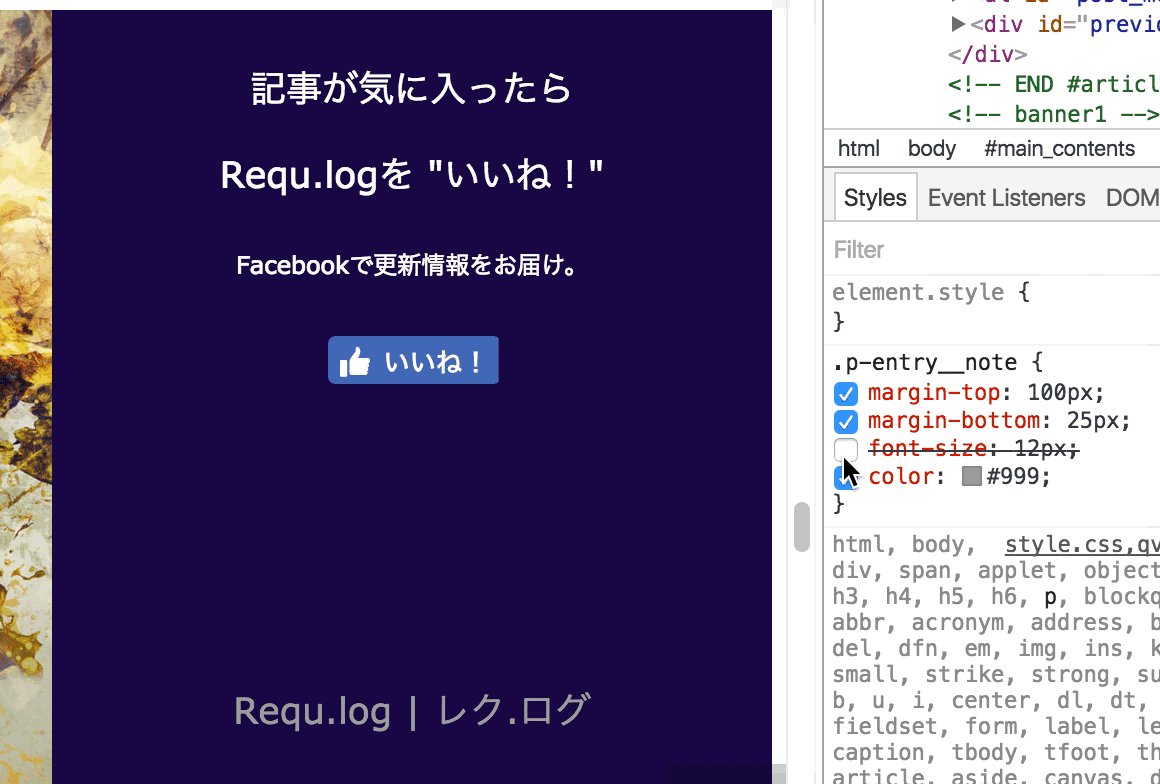
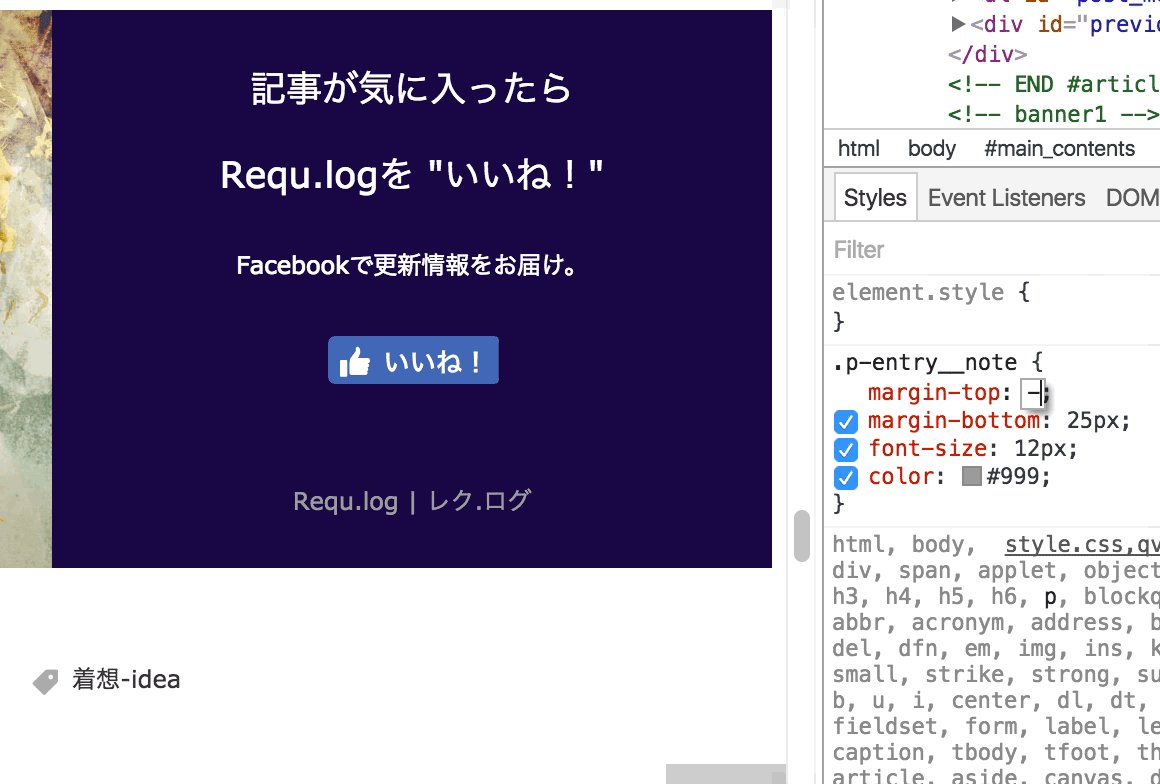
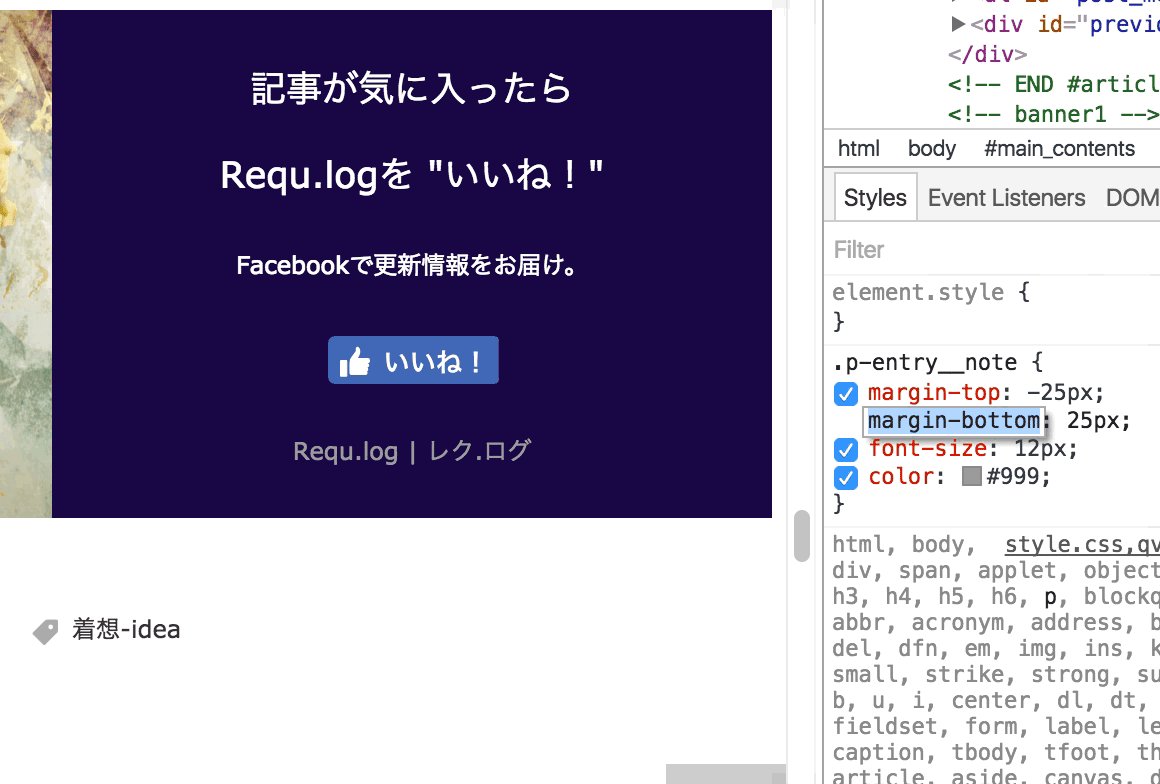
そんな時に役に立つのがChromeの「デベロッパーツール」。実際のソースをいじらないでも、「もしココをこう変更したら?」をプレビューできるスグレモノ。

ナルホド。「」の「」の数値を変えれば、いいねボタンとの隙間が埋められるんだな!なんてことも簡単に分かりますね。
また、スマートフォンでの表示具合も機種ごとに確認できてしまいます。
詳しい使い方はこちら
Firefoxユーザーのための確認方法にも、ちゃんと触れられています。
3.「いいね!ボタン構成ツール」からコードを取得

以下の「facebook for developers」ページで「いいね!ボタン」のコードを取得します。
facebook for developers | いいね!ボタン構成ツール
「いいね!ボタン」のコードを取得する前に、まずFacebookの開発者登録をしておきましょう。簡単に登録できますし、もちろん無料。
まだ登録していなければ、今後のためにも、先に登録しておきましょう。
実は現在、「ソーシャルプラグイン」と呼ばれている類のものは、開発者登録なしでも作れる状態なんですが・・・

ガンガン更新されるFacebookの仕様変更やバージョン管理など、将来的な側面も考慮して、登録しておくことをおすすめします。
ちなみに、下のようなWordPressプラグインなどに必要となる「App ID・App secret」取得には、開発者登録が必須。 そんな応用力もあるワケです。
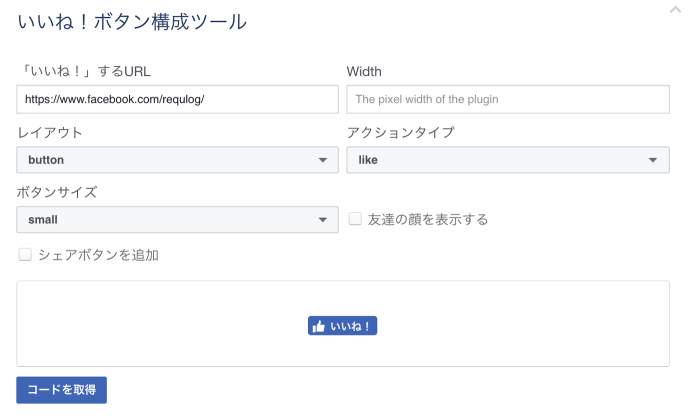
「いいね!ボタン」コードの取得方法
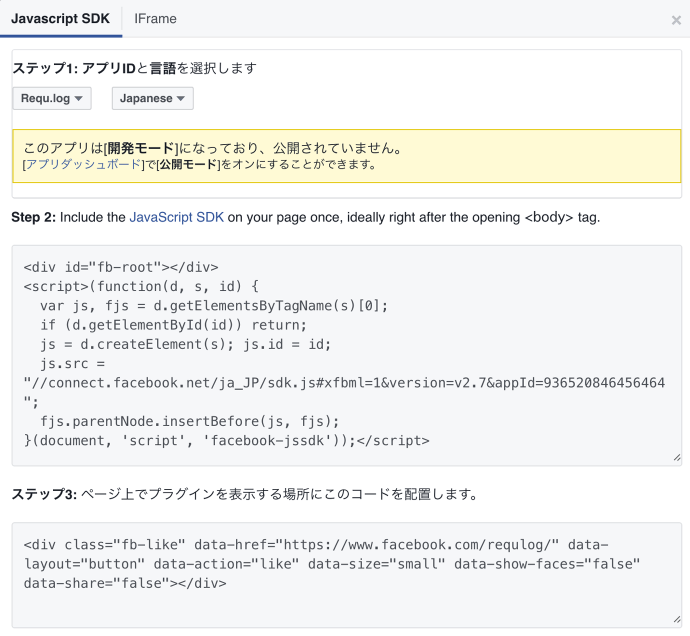
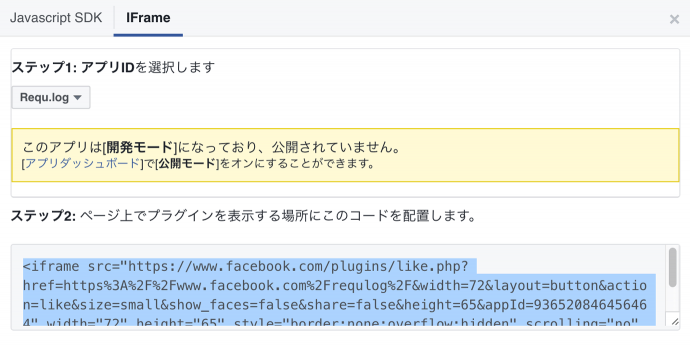
FacebookページのURL以外は好みに設定してください。項目を埋めたり、チェックを外したりするだけで下に完成図がプレビューされるので、それを見ながら設定します。このサイトで(記事公開時)使用しているのは下図の状態

「コードを取得」ボタンを押すと、2つのコードが現れます。

1つ目のコード
まず上のStep2と書いてあるほうのコードをまるっとコピーして、「外観」⇒「テーマの編集」⇒「header.php」内に追記します。TCDテーマの場合、ほとんどのテーマに「いいね!ボタン」が実装されています。その場合、この作業(下記プルダウン)は不要。


追記場所は<body>タグの直下が推奨されています。既に追記されていても、ちょくちょくバージョンアップされているので、現状の記述から変更されているようであればこの機会に上書きしておきましょう。
まだ必要とするものがあるので、「いいね!ボタン構成ツール」ページはブラウザの別タブで開いたままにしておきます。
もちろん追記する前にバックアップ!
bodyタグの場所や表記はテーマによって多少異なると思いますが、例えばこんな感じ
貼り付け場所
</head>
<body <?php body_class(); ?>>
(追記部分)
<!-- global menu -->2行目が<body>にあたります。ただ<body>と書かれているわけじゃないので、初めて編集する場合、”陥りポイント”のひとつになりそうですよね。その下のハイライト部分に、先ほどの「Step2」のコードを追記します。
保存したら「いいね!ボタン構成ツール」に戻ります。
もし、この後の作業をしてもうまく表示されなかった場合は、上の作業を試してみてください。
【関連】コダワリの強いあなたへ。ページ表示遅延改善の一手間。
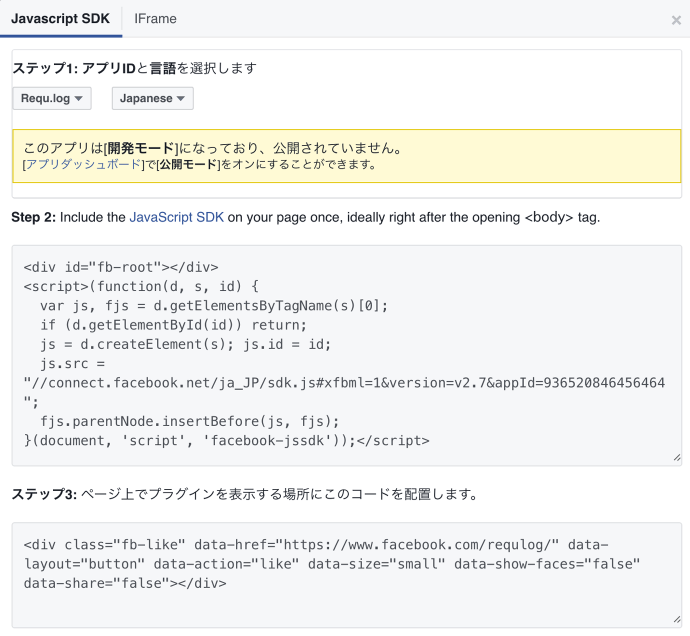
2つ目のコード

本来であれば、続いてStep3のコードを表示したい部分に貼り付ければOK。じゃあ早速コピー!といきたいところですが・・・
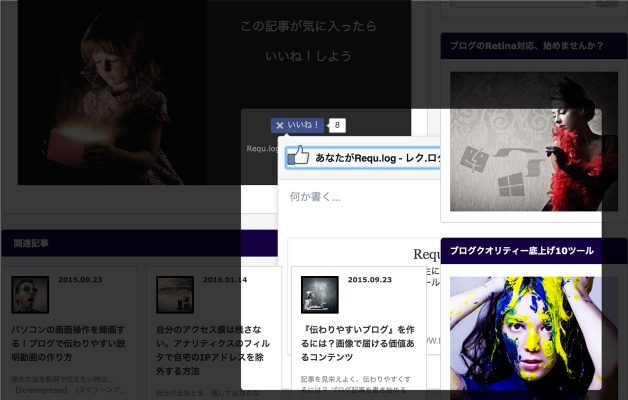
このコードを使った場合、いいね!ボタンを押した際に現れる「コメント欄」が、他の要素の裏側に隠れてしまいます (環境やテーマによっては隠れない可能性もあります)
ここで詳しくは触れませんが、CSSで「z-index」や「overflow」を追加指定するなど、親要素との兼ね合いを変えることでうまくいくこともあるようです。詳しい方は試してみてください。
しかし少し根深い問題のようで、私の環境ではうまくいきませんでした。さらにはコメント欄がスマートフォン表示で「記事枠をはみ出す」という、根本的にNG!な問題も出てきたのです。(その状態のまま利用しているサイトもよくみかけますが・・・)
という考えから、ここではコメント欄のポップアップ自体をなくす方法を紹介します。
つまり、「いいね!ボタン」を押した時の挙動を…


この変化だけにする、ということ。これで問題解決です。
「いいね!ボタン構成ツール」に戻りましょう。上のタブを「IFrame」に切り替え。そこに現れたコードを使います。

そうこれが・・【呼び出しの”じゅもん”】の一部になるのです!
4.【呼び出しの”じゅもん”】を追記

【呼び出しの”じゅもん”】 を「single.php」内の呼び出したい場所、つまり「記事ページ」内の表示したい場所に追記します。
<!-- 記事がよかったらいいね ここから -->
<?php if(is_mobile()) { ?>
<div class="p-shareButton p-asideList p-shareButton-bottom">
<div class="p-shareButton__cont">
<div class="p-shareButton__a-cont">
<div class="p-shareButton__a-cont__img" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-shareButton__a-cont__btn">
<p class="p-entry__note3">記事が気に入ったら<br>Requ.logを<br>"いいね!"</p>
<div class="p-shareButton__fb-cont p-shareButton__fb">
<iframe src=●●></iframe>
<div class="p-entry__note4">Requ.log | レク.ログ</div>
<span class="p-shareButton__fb-unable"></span>
</div>
</div>
</div>
</div>
</div>
<?php } else { ?>
<div style="padding:10px 0px;"></div>
<!-- 記事がよかったらいいねPC -->
<div class="p-entry__push">
<div class="p-entry__pushThumb" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-entry__pushLike">
<p class="p-entry__note3">記事が気に入ったら<br>Requ.logを "いいね!"<br><span class="p-entry__note2">Facebookで更新情報をお届け。</span></p>
<div class="p-entry__pushButton">
<iframe src=●●></iframe>
</div>
<p class="p-entry__note">Requ.log | レク.ログ</p>
</div>
</div>
<?php }; ?>
<!-- 記事がよかったらいいね ここまで -->ハイライトされている部分を先ほどの「IFrame」でコピーしたものと差し換えてください。「Facebookで更新情報をお届け。」などの文言部分も好みに変更。そうしたらあとはもう、「single.php」の表示させたい場所にまるごと追記すればOK!・・・・
なんですが、どこに追記すればどこに表示されるのか、分からないとちょっとコワいですよね。
ひとつ基準を知れば大丈夫です。MAGの場合、デフォルトで実装されている記事下のシェアボタンは、以下のようなコードで呼びだされています。
コード例
<?php if ($options['show_bookmark']) { ?>
・
・(省略)
・
<?php }; ?>この上に追記すればシェアボタンたちの上に表示され、下に追記すれば下に表示されます。
シェアボタン上

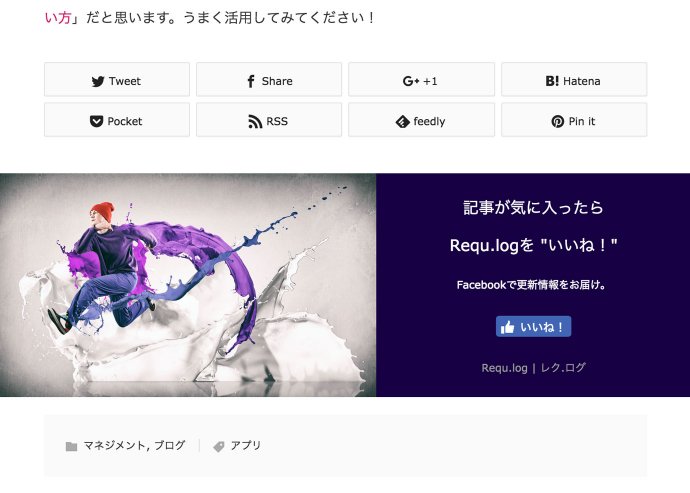
シェアボタン下

ダメ押しにもうちょい基準を紹介します。TCDテーマでは「記事セクションはここまでですよ!」という注釈を入れてくれています。(多少表記が異なる場合もあると思います)
コード例
<!-- END #article -->MAGの場合、テーマオプションで設定できる「次の記事、前の記事リンク」はその直前。
コード例
<?php if ($options['show_next_post']) : ?>
・
・(省略)
・
<?php endif; ?>つまり、これらの間に貼り付ければ、「次の記事、前の記事リンク」の下に表示されます。

【最後に】カスタマイズ時の注意点
以上、カード型「いいね!ボタン」の設置方法を紹介しました。間違って余計なものを消したりしないようにさえ注意すれば、簡単に、自由な場所に設置できますね。
なお、使用テーマのアップデート時に、今回追記をした「header.php」と「single.php」の新データをそのまま上書きしてしまうと、当然ですが、設定が消えてしまいます。
対処方法としては、データの上書き前に【追記した部分だけバックアップ】しておき、【新データの該当部分に追記】し直すか、【子テーマの導入】を検討することが挙げられるでしょう。
子テーマの導入方法
でも「カスタムCSS」に追記している内容は、アップデートしても消えない仕様になっています。だから【呼び出す”魔法の書”】はずっとそのまま。伝え続けられてゆく。それだけでもずいぶん助かりますね。カスタマイズは、初心者にもできるゲームである。・・・楽しみましょう。
関連記事