スマホ表示だと、広告だらけ?
スマートフォンで調べもの。プレゼントは何がいいかな?おっ、このサイトは参考になりそう!・・アレ?なんか、違うページに飛んじゃった・・・?
・
「そのつもりじゃないのに」広告をタップしてしまう。「ついうっかり」じゃなくて、罠のような広告ゾーンの網に引っかかり、行きたくもないページに飛ばされる・・・そんな目にあった訪問者が、元のページに戻ってくるでしょうか・・・
私なら、戻りません。

意図せずに広告だらけになることも・・
画面をタッチしながらスクロールする狭い画面。「広告ばっかりな瞬間」があると、ちょっと残念な気分になりますよね。Google AdSense、アフィリエイト広告。収益化も同時に考慮したい。でもそんな運営者目線ばかりでいると、ついマヒしてしまいがちです。
これは印象だけでなく、ユーザビリティーを損なうことになる。長い目でみると・・結果的に逆効果になりうる問題。大いにありうる大問題。敏感なあなたならもう気づいてるでしょう?
・・・でも意図せず、スマホ表示では「広告でイッパイ状態」になってしまってることもある。コレをなんとかしたいんですよね。例えば、PCで見たとき。

問題ないですね。記事下に並べる広告は収益効果が高いと言われています。コンテンツの邪魔もしない。いわゆる「」というフォーメーションですね。響きもかっこいいです。強そう。「フラットツー」とかじゃなくてよかった。じゃあ、スマホ表示では?

同じ記事下部分です。スクロールしていくと・・・

縦に並んじゃうんですね。画面いっぱいの広告表示・・・これはマズいです。これ以上スクロールするには、広告部分を触わらないといけない。スマホに慣れたユーザーだけが繰り出せる秘技、やんわりタッチ! & 音速リリース!でタップしないとスクロールできません。
無意識にもストレスになるシーン。なんとかしましょう。大丈夫。初心者でも大丈夫。スマホとパソコンで表示を切り替える方法を紹介します。ほなレッツラ・ユーザビリティー。



大丈夫。細かく切り分けてるだけ。目の前の作業は常にひとつ。恐れるな。あなたの価値あるコンテンツを無駄にしてはいけない。カスタマイズはゲームである!・・楽しみましょう。
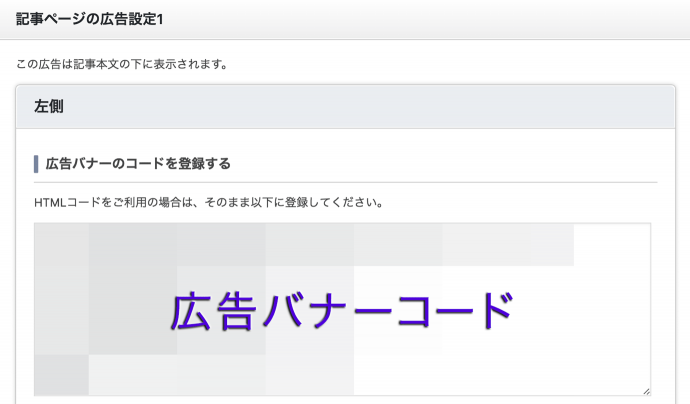
1.「テーマオプション」に広告バナーコードを貼る
そのまんまです。管理画面「外観」⇒「テーマオプション」内へ。記事ページの広告設定欄に、表示したい広告バナーコードを貼り付けます。


これだけで広告表示完了!楽勝!なんですが、問題はスマホ表示。切り替え作業に移ります。
2. ふたつの重要ファイルをバックアップ

サーバーから現状の「single.php」と「functions.php」をファイルごと直接ダウンロードしておきましょう。もちろん、予期せぬ不具合が起こったとき、元の状態に戻すためです。
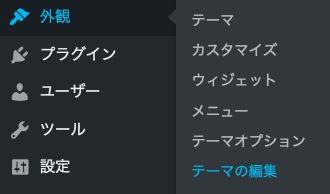
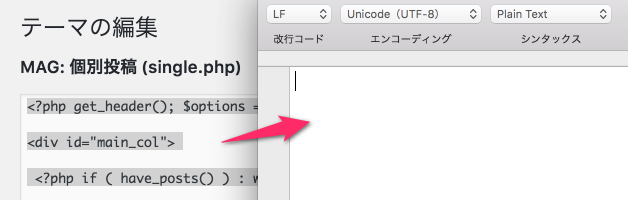
という人はWordPress管理画面「外観」⇒「テーマの編集」⇒右カラムから「個別投稿(single.php)」、「テーマのための関数(functions.php)」にそれぞれ入ります。
内容を全選択コピーして、テキストエディタに貼り付けてバックアップしておきましょう。


ちなみに、「single.php」は「記事ページを構成しているファイル」、「functions.php」は「テーマを支配する頭脳」のようなものです。だから・・・
絶・対・に!それぞれしっかり分けて、バックアップしてください。
なおWindowsデフォルトの「メモ帳」は、改行コードが変更されてしまうなど不具合の原因になることが多いので、バックアップのための利用は避けましょう。
カスタマイズは「いつでも元に戻せるようにしておく」ことが基本です。慎重に、自己責任の上で行ってください。
3.【切り替えの “じゅもん” A】を確認

ここですることは確認だけ。「functions.php」の中に下のような記述があるか探します。
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}デバイスの名前がチラホラと書いてあるので、なんとなく想像できますね。これは、デバイスごとの表示を切り替えるために必要な記述のひとつです。あ、【切り替えの “じゅもん” A】です。
これは既に、TCDテーマではほとんどのテーマに記述されているとのこと。
(※TCD公式「TCD LABO」情報 より)なので、ここでは記述があることの確認だけでOKです。
ただし、この長ーい記述がまるっと一緒である確証はありません。例えば「MAG」の場合
// ユーザーエージェントを判定するための関数---------------------------------------------------------------
function is_mobile() {
$match = 0;
$ua = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
・
・(省略)
・
if ( $match === 1 ) {
return TRUE;
} else {
return FALSE;
}
}一緒の部分も多いですが、違う記述も多い。「全選択コピー⇒検索⇒ヒット!」とはいかないわけです。なので、検索ワードとしては「ユーザーエージェント」「function is_mobile()」「USER_AGENT」「iPhone」などが適していると思います。
まーとにかく似た記述を発見すればOK。目をこらして、とスクロールして気合で発見する、体育会系的なのも全然アリです。私はラクしたいので検索します。
4.【切り替えの “じゅもん” B】を追記

いきなりですが【切り替えの “じゅもん” B】を紹介します。 “じゅもん” の意味をざっくり理解しときましょう。
<?php if(is_mobile()) { ?>
//スマホで表示したい内容
<?php } else { ?>
//PC・タブレットで表示したい内容
<?php }; ?>
「if(もしモバイルなら)」⇒「スマホで表示したい内容」。
「else(そうでなければ)」⇒「PC・タブレットで表示したい内容」。
ちょっと腰がひけそうになるかもしれませんが、意味がわかれば大丈夫ですね。注釈にあるとおり、それぞれのデバイスで表示したい内容を、書いてある場所に入れ込むだけでOK。
スマホでの広告表示を解除する
で、今回はPCで表示されている広告をスマホでは表示させないようにします。つまり・・
<?php if(is_mobile()) { ?>
<?php } else { ?>
//テーマオプションで設定した広告を呼び出すコード
<?php }; ?>上のように、「スマホで表示したい内容」の部分には何も入れず、「PC・タブレットで表示したい内容」に、テーマオプションで設定した広告を呼び出すコードを入れる、ということ。
例えばMAGでは、「個別投稿(single.php)」内にある記事下広告呼び出しコードは、デフォルトでこんなかんじなので
<!-- banner1 -->
<?php if( $options・・・(省略)
・
・(省略)
・
</div><!-- END #single_banner_area -->
<?php }; ?>
<?php if(is_mobile()) { ?>
<?php } else { ?>
<!-- banner1 -->
<?php if( $options・・・(省略)
・
・(省略)
・
</div><!-- END #single_banner_area -->
<?php }; ?>
<?php }; ?>こうする、ということになります。ゴチャゴチャしてますが、落ち着いてよく見てみると、ハイライトされている部分が、【切り替えの “じゅもん” B】になっていることが分かります。
「」部分には何も入れ込まず、「」部分にデフォルトの記述を全部入れ込んだだけの形になっていますね。つまり作業的には、ハイライト部分(【切り替えの “じゅもん” B】)の記述を追記しただけ。
この機会に把握しちゃいましょう。もう一度【”じゅもん” B】だけを見てみます。
<?php if(is_mobile()) { ?>
<?php } else { ?>
//テーマオプションで設定した広告を呼び出すコード
<?php }; ?>さっきの記述、ちゃんとこの形になってますよね。途中のゴチャゴチャした記述の意味がわからなくても、条件分岐自体は、たったこれだけのことで実現されるんです。PHPという言語ですが、このくらいならガッツリ勉強しなくても感覚で出来てしまうんですね。ウレシイデスネ。
実際のサイト表示を確認
じゃあ早速、スマートフォン・パソコンの環境で、それぞれサイト表示を確認してみます。


はいオッケー。PCではちゃんと表示されてる?

はいオッケー。
5.「スマホ用ウィジェット」で広告配置
さて、これで「スマホの世界じゃ広告だらけ」状態を回避できました。でも、「スマホの世界じゃ広告無ッシング」状態もちょっと寂しい。
そんな問題は「オリジナルウィジェット」を使って即・解決してやります。


はい大成功ー。
広告は訪問者の潜在的なニーズに応えるもの

収益化によく利用されている、Google AdSense広告。「」という話も耳にします。ただし、執筆現在の規約では公式記述として見つかりません。(見つけたらぜひ教えてください!)
【参考】広告の配置に関するポリシー – AdSense ヘルプ
じゃあOKになった!?というわけでもないでしょう。・・・これは個人的な想像ですが、あらゆる画面サイズのデバイスが市場に出回ったため、一貫した規約として挙げるのが難しくなっているだけではないでしょうか。
つまり根本的な考えは変わらない。ユーザビリティー重視の考えが無くなるはずはありません。

少なくとも、禁止・許可関係なく、広告をタップする時。それは訪問者が「興味を持って意図的にタップする時」であるべきです。当然ですが。自動的に判別表示されるAdSenseにしろ、自分が選んで設置する広告にしろ、そもそも訪問者の潜在的なニーズに応えるものであるはず。
情報を発信する側、提供する側として、ユーザビリティーはいつも頭に入れておきたい。そのためのカスタマイズには価値がある。だからこそ、挑戦してみたくなりますよね。