インストールしたら、もう使える。
記事のなかに画像を挿入したものの、思っていたより小さい・・・
これじゃあ、画像内の細かい内容が見えにくい・・・
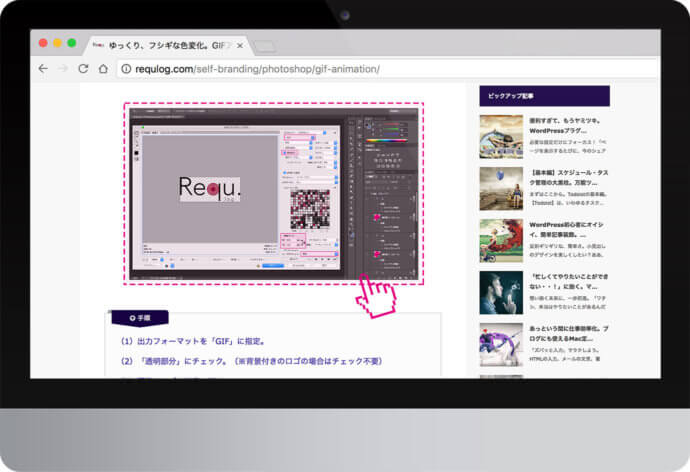
そんなとき、クリックひとつで拡大表示させることができれば、閲覧者にとても伝わりやすくなります。例えば、こんなふうに。
クリックで拡大
ビョイーン、と拡大されましたか?
これなら画像の細部も伝わりそうですね。拡大時のエフェクトも楽しい。
実はこれ、プラグインをひとつインストールするだけで同じことができます。だから、WordPress初心者でもすぐに使える。さらに、今まで作った記事画像にもすぐに適用できる。
プラグインの名前は「Easy FancyBox」。イージーでファンシーな様子をお届けします。
Easy FancyBoxでできること
「Easy FancyBox」は多機能ですが、主に以下のような点が嬉しいプラグインです。
1. 画像を「そのページ内で、ポップアップ表示で」拡大できる
2. 拡大時のエフェクトが気持ちいい
3. 設定不要。インストールしたらすぐに使える
4. 直感的。WordPressのデフォルト操作で画像挿入
5. 既存の記事画像にも適用される
6. ユーザビリティーアップで検索エンジン最適化
1. 拡大の挙動を好みにカスタマイズ
2.「コレがしたかった!」なフォトギャラリーを作る
3. YouTubeなどの動画をスマートに埋め込む
4. スマホやタブレットユーザーへの配慮
【まとめ】このサイトでの設定例
ビョイーンと拡大したいだけなら基本編で終了。
応用編ではこのサイトでの設定例を交えて、さらに有効的な活用方法を紹介します。 応用編へ
=基本編=

1. 画像を「そのページ内で、ポップアップ表示で」拡大できる
冒頭で紹介したように、画像を「そのページ内で、ポップアップ表示で」拡大できるのが一番の特徴。WEB上の記事を閲覧しているとき、こんな場面に出くわしたことがあるはずです。
【画像をクリックしたら、その画像だけが表示されているページへ移動する】、という現象ですね。確かに大きなサイズが表示されるんですが、この状態になると、閲覧者はブラウザの「戻る」ボタンを押さなければ、元のページへ帰ることができません。
一方、「そのページ内で、ポップアップ表示で」拡大されれば、拡大画像を閉じるだけでOK。
”閲覧ストレス”がとても軽減されます。
クリックで拡大
2. 拡大時のエフェクトが気持ちいい
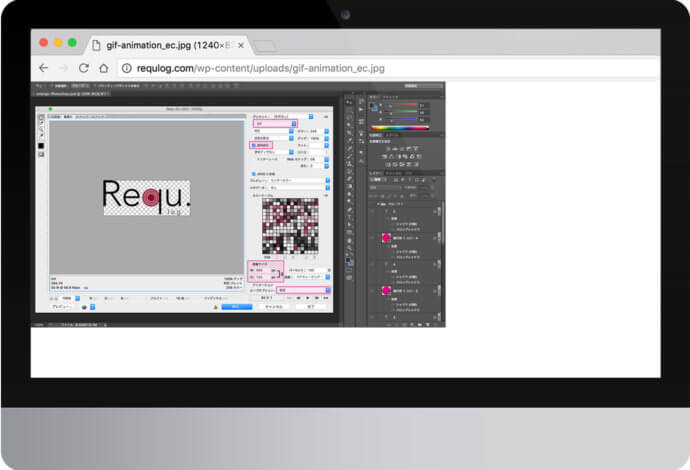
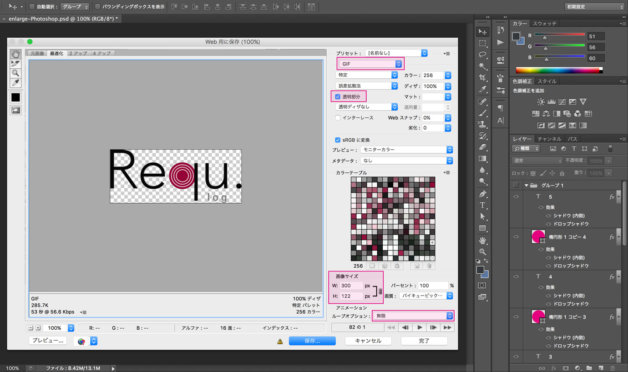
どんなサイズで挿入した画像でも、気持ちのいいエフェクトで拡大表示されます。応用編で後述しますが、エフェクトの種類も好みのものに変更できます。
全てクリックで拡大
ちなみに、これらの拡大された画像は【アップロードしたときの、オリジナルサイズの画像】です。記事内には小さい画像が表示されているだけ。つまり、
【クリックした時に、アップロードした元画像が表示され、拡大しているように見えている】ということです。だから上の画像たちも、それぞれ拡大後の大きさが違うんですね。
・・・ハテナマークが飛びかっている方は、こちらの記事もあわせてどうぞ。
関連記事
WordPressを利用するなら、早いうちに知っておきたい知識です。
3. 設定不要。インストールしたらすぐに使える

ポップアップで拡大表示させるための方法は様々。例えば、WEBサイト内に「Lightbox」というJavaScriptライブラリなどを実装する必要があります。定番とはいえ、それには相応の知識と、初心者にとっては少し怖いカスタマイズが必要になります。が。
Easy FancyBoxならインストールするだけ。クリック数回で完了します。
Easy FancyBoxをインストール

インストール方法は、通常のWordPressプラグインと同様です。管理画面内『プラグイン』→『新規追加』→『Easy FancyBox』で検索 → インストール&有効化。以上です。
4. 直感的。WordPressのデフォルト操作で画像挿入
あとはもう、拡大させたい画像の『リンク先』を『メディアファイル』にするだけ。
いつも画像を挿入するときにやっているデフォルト操作で済むのも、嬉しいところです。
5. 既存の記事画像にも適用される
さて、『リンク先』を『メディアファイル』に指定して挿入した画像は、もうビョイーンと拡大表示されるようになっています。これはつまり・・・【既に公開済みの記事画像に対しても、同じ指定をし直してやれば、拡大機能が有効化される】、ということ。
別の言い方をすると、既に『リンク先』を『メディアファイル』に指定していた画像たちは、プラグインをインストールするだけで、拡大表示されるようになります。
6. ユーザビリティーアップで検索エンジン最適化

Easy FancyBoxをインストールしていない状態だとどうなるでしょう。同じように、『リンク先』を『メディアファイル』に指定し、挿入した画像をクリックすると・・・
例の残念な現象が起こります。
少し振り返りますが、この状態になると、閲覧者はブラウザの「戻る」ボタンを押さなければ、元のページへ帰ることができません。ユーザビリティーが損なわれている、とも言えるでしょう。閲覧者によってはその時点でページを閉じ、離脱してしまう可能性も考えられます。
また、画像がひとつだけ表示されているページを行き来させていることが、果たして検索エンジンに対してどんな印象を与えるのかは定かではありません。なんにせよ、訪問者の視点も頭にインストールしておけば、結果的に”読まれるコンテンツ”に繋がっていくのではないでしょうか。
次は応用編。このサイトで行っている設定例を交えて、さらに有効的な活用方法を紹介します。