もう逃げなくても、えーんやで。
ついにやってきた、WordPressテーマの更新通知。不具合の修正?新機能の追加?・・

興奮と焦燥感が絡み合っては”まどろむ”、この身に覚えのない感情は一体なんだ?恋ともちがう。何にせよ初めての体験だ。とは言いつつもまあ先日から気づいてはいた。子テーマは作っている。大丈夫。カスタマイズは消えないはずだ。しかし・・・アレ?
子テーマを作ったあとのアップデートって、どーやるんダスか・・?
途端、今日起こったストレスフルな出来事たちが次々と脳裏に浮かびだす。
オーケー、わかってる。こうなってしまえばもう頭は切り替わらない。
男はいちど深呼吸をしたあと目を細め、唇の端を少しだけもちあげる。皮肉たっぷりのその表情は、何かを悟ったかのようにさえ見える。いつもの様子だ。クリック&ログアウト。そして今夜も静かに画面を閉じるのだった。そう、何事もなかったかのように・・・
アカン。放置、アカン。
茶番ここまで
それでは、カスタマイズしたWordPressテーマのアップデート方法と注意点をご紹介します。

関連記事
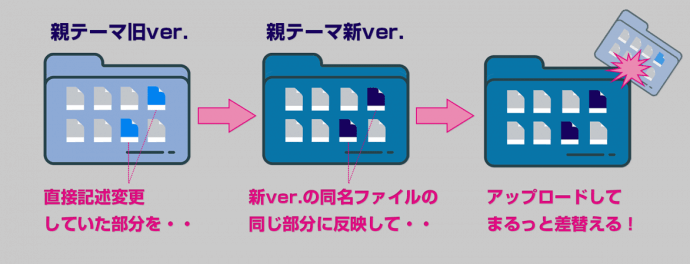
アップデートのおおまかな流れ
「ふーん・・まぁ・・なんとなく・・」ってかんじでしょうか。大丈夫です。慣れれば簡単。
親テーマも子テーマもやっていることは同じなんですが、失敗しないように細かく手順を分けて紹介していきます。上の流れをふんわりイメージしながら読み進めてください。
1. 何はともあれバックアップ
しときましょう。方法は何でもいいから。泣きたくないから。初体験ならこちらを参考に。どうか泣かないでください。
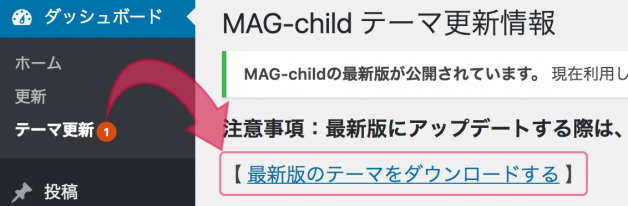
2. 新バージョンのテーマをダウンロード
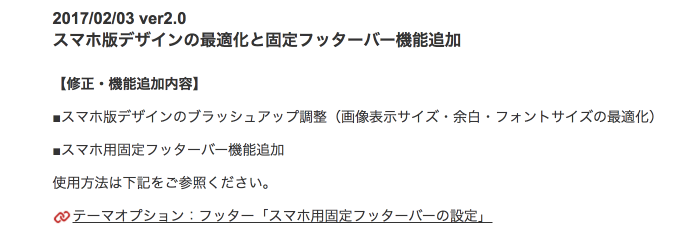
管理画面からダウンロードしてもいいんですが、テーマの「ダウンロードサイト」が用意されていればそちらからダウンロードします。
管理画面

ダウンロードサイト

上のダウンロードサイトはTCDテーマの例ですが、今回のアップデートでは何が行われたのか?どの内部ファイルが変更・追加されたのか?などを確認しながら作業していけるからです。
【省略可】テスト環境で不具合がないか確認

「テスト環境ってナニ?」という人は作業量が増えるため、このセクションは飛ばしてしまっても構いません。ただ将来的に色々と役立つので、いつか挑戦してみてください。意外と簡単です。
ローカルでテスト環境を既に作っている人は、ここで一度、新バージョンの挙動をチェックしておきましょう。実際の表示を見てレイアウト崩れなどはないか、ざっと確認するためです。
ここでは下の動画のように、親テーマを「通常のアップデート方法」(カスタマイズをしていない場合のアップデート方法)で有効化します。これで【新バージョンのデフォルト状態に不具合がないか】、何かおかしなところがあれば【相性の悪いプラグインはないか】も確認することができます。
通常のアップデート方法 (動画提供元:DesignPlus)
旧バージョンのテーマを削除するなら、設定もイチからやりなおし!?
と心配になるところですが大丈夫。独自カスタマイズではない、元々テーマに実装されている設定はそのまま残ります。例えば「TCDテーマオプション」やメニュー設定なども引き継がれるので安心。確認して問題なければ、さっそく本番環境でのアップデートへ進みましょう。
3. 使用中の子テーマファイルをサーバーからダウンロード

この作業も、場合によっては不要です。どんな場合かというと・・
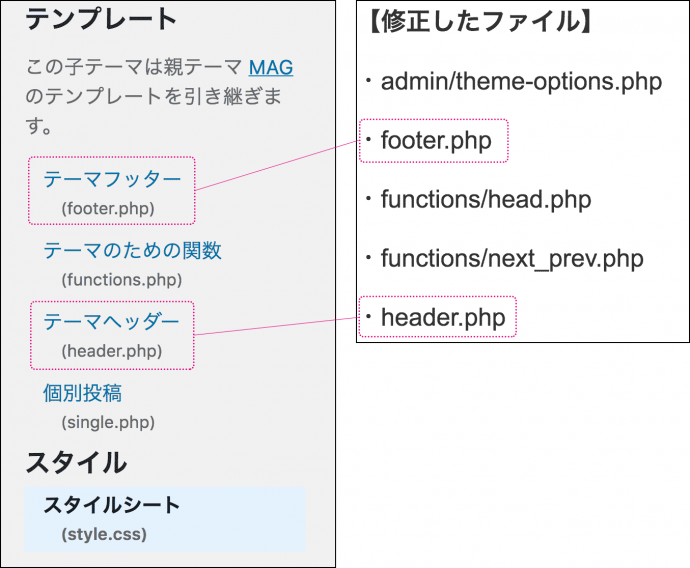
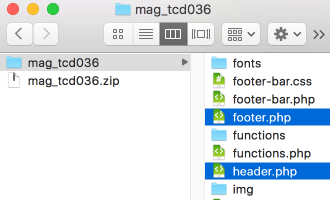
現状で子テーマに組み込んでいるテンプレートファイルが、
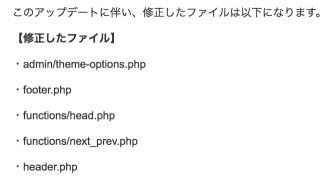
ダウンロードサイト内の【修正したファイル】にラインナップされていない場合です。
(例)子テーマファイル/修正されたファイル

上の例では、「header.php」と「footer.php」だけがアップデートされています。今回のアップデートで修正されていない他のファイルは、当然そのままでいいわけですね。
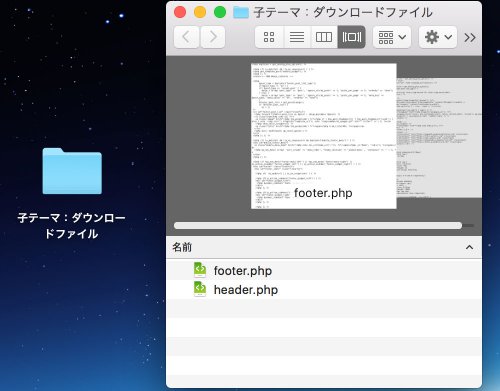
というわけで修正されたファイルだけ、現在使用中のものをダウンロード。【子テーマ:ダウンロードファイル】と名前を付けたフォルダーにまとめておきましょう。
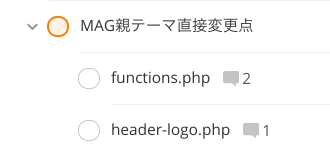
4. 現状の親テーマ変更点をピックアップしてメモ

親テーマに直接、独自カスタマイズを施していなければ、この作業も不要です。
プラグインの干渉などで、子テーマではカスタマイズがうまく反映されない場合もあります。そんな時はやむを得ず、親テーマの記述を直接変更していることもあるでしょう。
その場合はもちろん、新バージョンの親テーマも同様に書き換える必要があります。「現状で記述変更している部分はどこか?」をここでは一旦、メモとしてピックアップしておきます。


一度だけメモしておけば、今回だけでなく、今後のアップデート時にも役立ちます。
関連記事
5. カスタマイズを新バージョンのテーマに反映しておく

ここで親テーマ・子テーマとも、独自カスタマイズを新バージョンのファイルに反映。いつでもアップロードできる状態にしておきます。便利すぎる神ツールで。
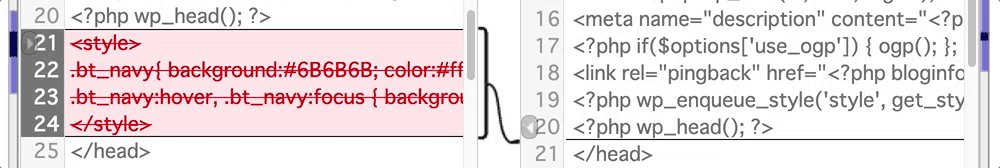
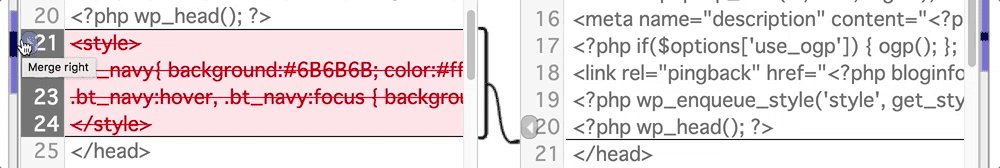
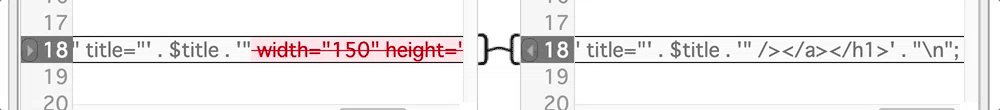
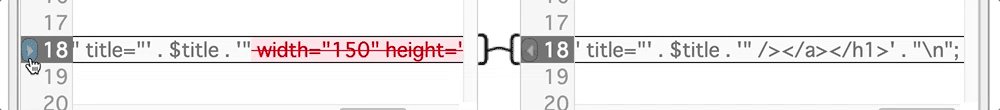
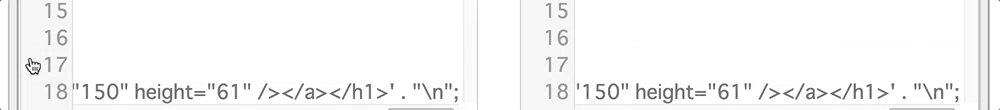
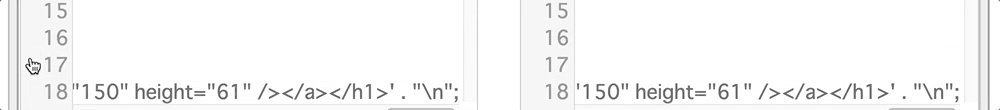
Mergelyでカスタマイズ部分を挿入&差替え

Mergely(マージリー)は、左右に貼り付けたテキストの「違い」を発見する無料サービス。
ここでは左側に旧バージョン、右側に新バージョンを貼り付けます。すると・・
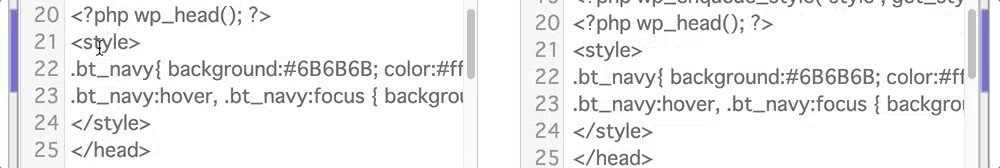
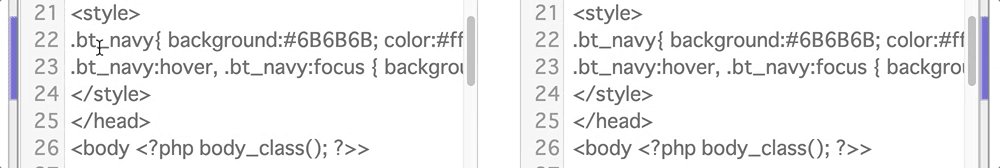
差分の挿入も差替えもクリックひとつ・・!「違い」を発見するだけでなく、思い通りに合併できるという”神ツール”。これなら新バージョンの内容が変わっていても、その中に、今までのカスタマイズを簡単に組み込むことができます。
解説記事
使い方は上の記事を参考に。順番にマージ(合併)していきましょう。
子テーマにカスタマイズを反映
子テーマファイルに施していたカスタマイズを、新バージョンの同名ファイルに反映。完成した記述を新規保存して、【子テーマ:上書きするファイル】と名前を付けたフォルダーの中にまとめておきます。
最初にダウンロードした子テーマファイルたちはバックアップのためにとっておきたいので、同じファイル名で新規保存し、別途まとめておきましょう。

親テーマにカスタマイズを反映
先に用意したメモを見ながら、「記述変更していた部分」を新バージョンのファイルに反映。完成した記述で上書き保存します。
こちらは上書き保存しても問題ありません。元のファイルは何度でも解凍し直せますから。

いつでもアップロードできるようにテーマフォルダーごと別の場所に再圧縮しておきます。

これでもう、アップデートに必要なデータは全て揃いました。↑
6. キャッシュは一旦消しておく
念のため、キャッシュプラグインを利用している場合は、一旦キャッシュをクリアしておきましょう。アップデートによるレイアウト崩れなどの不具合を防ぐためです。サーバー独自のキャッシュ機能などを使っている場合も同様。「何言ってんのかわかんねぇ」って方はスルーでOK。
7. 一気に差替え&上書きアップロード!

まずは親テーマを通常のアップデート方法でまるごと差替え、有効化します。

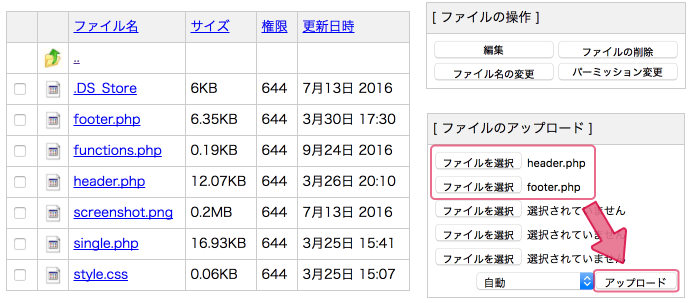
次にサーバーのファイルマネージャにログイン。(サーバーによって名称は違います)子テーマフォルダーの中に入り、用意していた新しいファイルたちをアップロード。上書きます。
仕上げに子テーマを有効化。

サイト表示を確認。安心して就寝。
最後に、ざっくりとサイト表示を確認しておきます。
思わぬレイアウト崩れは無いか?独自カスタマイズはうまく反映されているか?
よし。
追加された新機能はしっかり動作しているか?
よしよし。
無事確認できたら安心して寝ましょう。
FTPソフトを利用できる人はもちろん、ご自由に駆使してやってください。ただし「追加されたファイル」が多い場合などは、このアップデート方法のほうが安心です。
関連記事
【衝撃の事実】子テーマを使っていても、マージは必要

さてここで・・ハテナマークが飛びかっている、あなたの心の声を代弁しましょう。
え?親テーマだけアップデートすればえーんちゃうの?
子テーマのマージ作業は、必要なくね?
確かに子テーマを有効化していれば、親テーマをアップデートしてもカスタマイズは消えません。その側面では正解です。ただし、どうしても必要になる時があるんです。それは・・・
【子テーマに組み込んでいるテンプレートファイルに、アップデートがあったとき】。
そんな時、親テーマだけをアップデートするとレイアウトが崩れる恐れがあります。ちなみに今回紹介したアップデート方法であれば、どんなアップデートにも対応可能。むしろ本当は、毎回このアップデート方法をとるべきなんです。(アップデート内容が小規模な時は別としても)
では、それはなぜなのか?せっかくなので、子テーマの仕組みとあわせて覚えておきましょう。一度知ればナルホド納得。一気に理解が深まります。