どうせ圧縮するなら、きれいにしっかり。
WEBサイトに表示させる画像は、ファイルサイズに注意しなくてはいけません。容量が大きければ大きいほど、ページが表示されるまでの時間が長くなってしまいます。せっかく見に来てくれた訪問者だって、いつまでも真っ白画面の読込みが続いていれば待ってくれないでしょう。
自分に置き換えて考えれば簡単に想像できますよね。
どーしても自分じゃ分からないことがある。今すぐ知りたい・・・
検索して対処法を知って、早く助かりたい・・・
という状況で「真っ白ページ」に遭遇したら当然、他のサイトを探してみたくなるものです。

そんな時に重宝するのが画像圧縮サービス。WEBサービスもWordPressプラグインもたくさんありますが、その中でも特に元画像の綺麗さをちゃんと残した上で、しっかりとファイルサイズを減らしてくれるWordPressプラグイン【Compress JPEG & PNG images】を紹介します。
Compress JPEG & PNG imagesの特徴

【Compress JPEG & PNG images】は、アップロード画像を圧縮してくれるWordPressプラグイン。あの有名なWEBサービスTinyPNG のプラグインバージョンです。パンダかわいい。
TinyPNGはしっかり画像圧縮してくれる割に、素材のクオリティーを維持してくれることで有名なサービスですね。私にとっては「綺麗さを保つ」というのはとても大切な要素です。
一度使ってみると分かると思いますが処理結果は非常に優秀で、圧縮に関しても、画像によってはファイルサイズを半分以下にしてくれることも多いです。
情報量が半分以下になってるってこと?さすがに抵抗あるわー・・・
という声が聞こえてきそうですが、ブログレベルでの使用には問題ないと言えます。不安であれば、一度WEBサービスの方で試してみることをおすすめします。もちろん無料で利用できます。
で、WEBサービスのほうを使い続けてもいいんですが、画像ごとに毎回アップロード→ダウンロードを繰り返すのは・・・さすがにちょっと面倒ですよね。その点、プラグインをインストールしておけば。
画像をWordPressへアップロードするたびに、自動で圧縮してくれるので楽ちん。
必要なときにだけ発動させることができる。
既にメディアライブラリ内にある特定の画像を選んで圧縮できる。
というメリットがあります。すごく、イイのです。
Compress JPEG & PNG imagesの導入

さて、そんな便利なプラグイン。WEBサービス同様無料で利用できるんですが、1ヶ月で利用できる画像の枚数制限があります。その枚数制限は…500枚。ええ、十分です。問題ないんです。
500枚を超えたとしても勝手に課金されることも無いので安心です。基本的に無料で使って、万が一超えてしまうことがあれば、WEBサービスの方を使えばいいだけですね。
APIキーの取得
利用するにはまず、APIキー(認証キーのようなもの)を取得します。
「TinyPNG – Developer API 」ページに名前とメールアドレスを入力して「Get your API key」をクリックすると、入力したアドレスにリンク付きのメールが届きます。
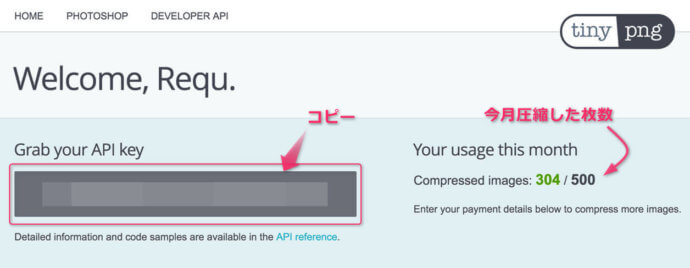
メールの「Visit your Dashboard now」ボタンをクリック→リンク先でAPIキーをコピーしておきます。パンダかわいい。
このページはTinyPNGのマイアカウントページのようなものなので、念のためブックマークしておきましょう。ここではAPIキーのほか、今月自分が、プラグインで何枚の画像を圧縮したかの確認もできます。
後述しますが、圧縮した枚数はWordPressの設定画面でも確認できるので、実際にはあまり訪れる機会はありません。再設定が必要になった時にAPIキーを見に行くぐらいでしょう。
プラグインのインストール
管理画面「プラグイン」→「新規追加」で「Compress JPEG & PNG images」を検索。インストールして有効化すると、管理画面の「設定」の中にプラグイン名の項目が追加されます。
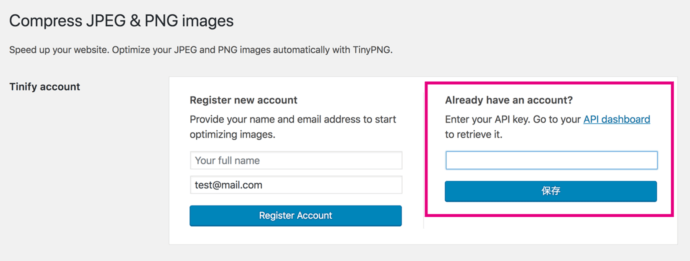
その中に入り、まずは「Tinify account」項目内の「Already have an account?」の欄に先ほどのAPIキーをペースト。保存すると晴れて利用できるようになります。
Compress JPEG & PNG imagesの設定

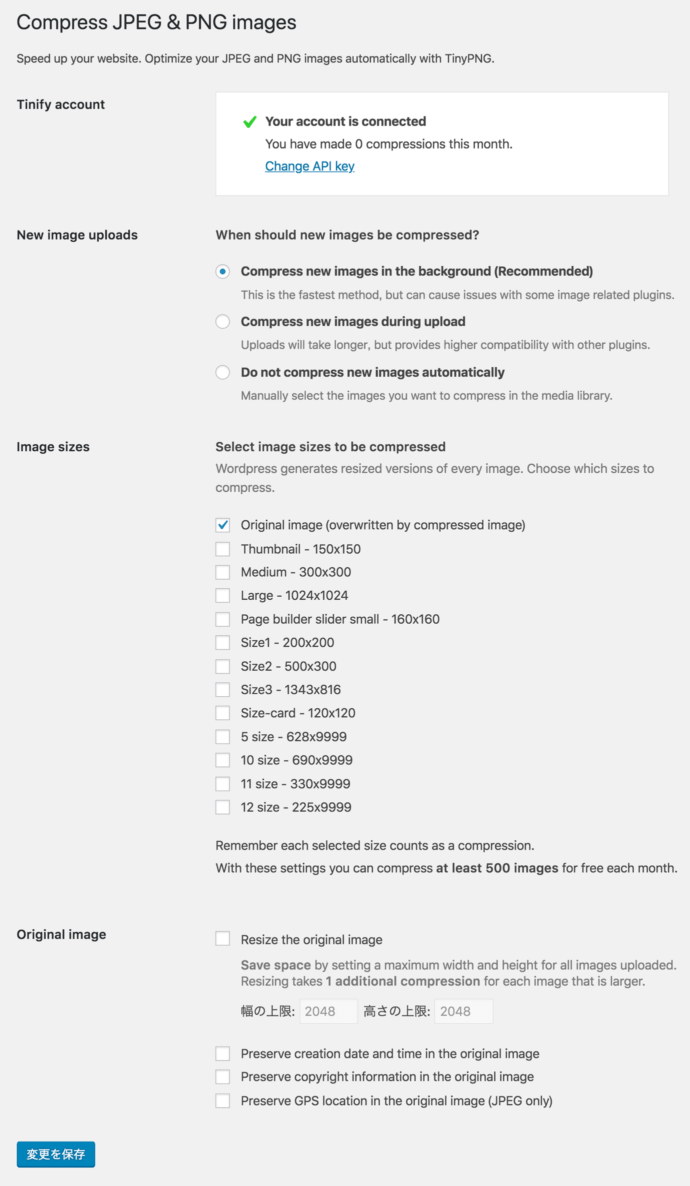
プラグインで追加された項目の全体像はこんな感じ。
英語に心が折れそうになった人も大丈夫。大枠では4項目だけです。
Tinify account欄
一番上の「Tinify account」欄は先ほどのAPIキー貼り付け欄。なおここでは、現時点での、今月に圧縮した画像枚数が確認できます。無料で利用できるのは500枚まで。
New image uploads欄
ここでは、WordPressに画像をアップロードしたときに、自動で「圧縮する or 圧縮しない」の挙動をクリックひとつで選択できます。
一番下の「Do not compress new images automatically」を選択すると圧縮しません。つまりここの設定ひとつで、プラグインの発動を制御できます。わざわざプラグイン自体を停止しなくてもいいのは便利ですね。
基本的には一番上の「Compress new images in the background (Recommended)」を選択した状態で構いません。アップロード時間も一番短く、バックグラウンドで順次圧縮してくれます。
が、私は「圧縮されたかどうか」がすぐに分かるふたつめの「Compress new images during upload」を選んでいます。これは他のプラグインとの競合も少なく、安心感がある選択肢。ただしアップロード時間が少々遅くなります。好みで選んでください。
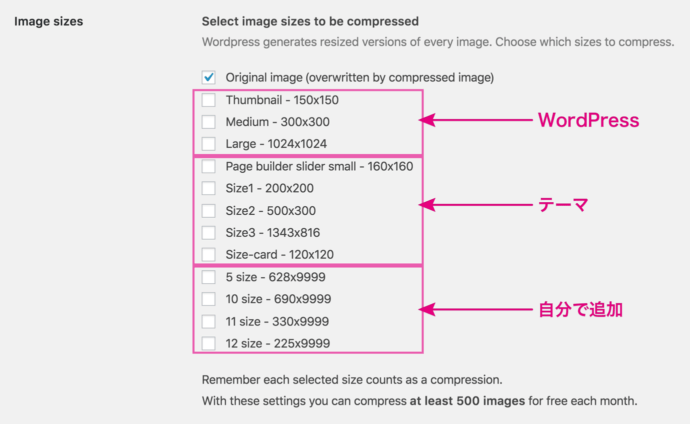
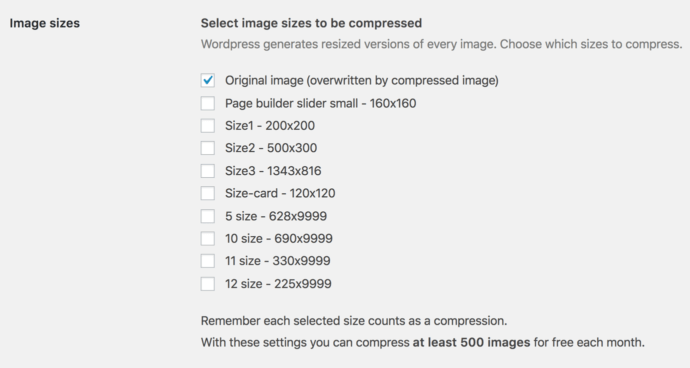
Image sizes欄
ここでは圧縮対象とする画像サイズを指定できます。
一番上の「Original image」はアップロードするオリジナル画像。その下の「Thumbnail」「Medium」「Large」は、WordPressがデフォルトで自動生成している画像サイズ。アップロードした画像とは別途、生成されている画像ですね。
??・・・自動生成している画像?
という方は以下の記事を参考にしてください。
WordPressを使う上で、必ず知っておきたい内容です。
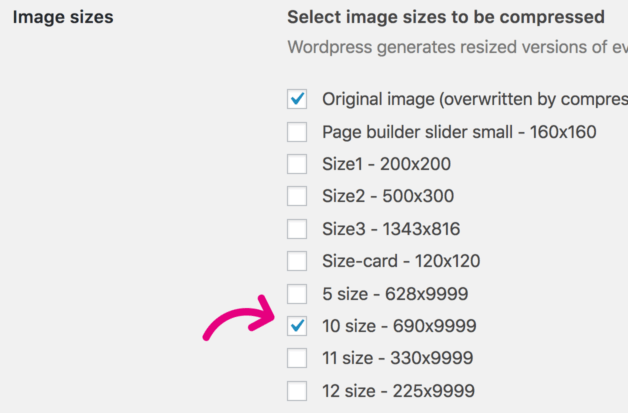
ではその下に並んでいるサイズに関して。「Page builder slider small」から「Size-card」は、私が使用しているテーマ側からの命令で自動生成されているサイズたちです。スライダー画像や、サムネイル画像などに使用されているものですね。
なので、この辺りは使用しているテーマによって項目に違いがある部分です。
さらにその下に並ぶ「5 size」から「12 size」は、【Simple Image Sizes】というプラグインで、記事に挿入できる選択肢を自分で増やしているため、表示されています。
今回の論点である画像圧縮においては、必須ではありません。でもご想像どおり、挿入する画像サイズの選択肢が増えると色々と便利なので、こちらもおすすめです。
「Simple Image Sizes」の設定と使い方
上の記事内でも触れていますが、私はWordPressでデフォルト設定されている自動生成画像は不要のため、生成を解除しています。なので実際の「Image sizes」欄は下のような状態になっています。(※「Thumbnail」「Medium」「Large」欄が表示されていない状態)
小さい画像のファイルサイズはそこまで大きくなりません。そのため「Original image」にチェックを入れるだけでも、じゅうぶん効果的です。(もちろん必要に応じてチェックを入れてください。)
注意点は、小さい画像でも、適切な画像形式を選ばないとファイルサイズが大きくなること。このプラグインの圧縮対象はJPEG、PNG-8、PNG-24。一般的にWEB上で使用されている画像形式を広くカバーしています。
各形式の違いと使い分け方
なお、この「Image sizes」欄のチェックを全て外していると、それ以降にアップロードした画像への圧縮は行われません。逆にチェック項目をひとつ増やせば、必然的に月間圧縮可能枚数は半減します。
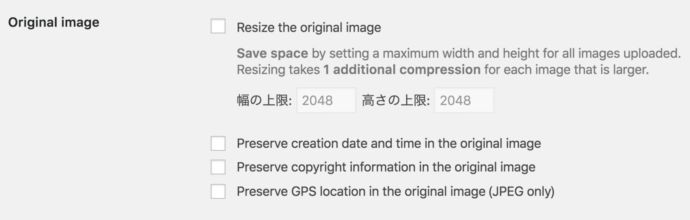
Original image欄
この4つのチェックボックスは、先ほどの「Image sizes」欄で「Original image」にチェックを入れている場合のみ現れます。各項目の意味は以下のとおり。
Resize the original image
ここにチェックを入れていない状態であれば、アップロードされたオリジナルサイズの画像に、無条件で圧縮が行われます。
チェックを入れた場合、下の「幅の上限」または「高さの上限」欄で指定したいずれかのサイズを超えた場合のみ、圧縮に加えて、指定したサイズへのリサイズも行われることになります。
例えば「幅の上限」「高さの上限」をともに1000に設定し、幅×高さが1200×600の画像をアップロードした場合は、「幅の上限」の設定を超えるため、オリジナル画像は1000×500にリサイズされ、さらに圧縮されます。(縦横比は維持される)
同じ設定で、幅×高さが800×999の画像をアップロードした場合であれば、「幅の上限」も「高さの上限」も超えていないので圧縮のみ行われ、リサイズは行われません。
つまり、ここで設定することで”欲しいサイズ”かつ”圧縮されている”画像を手に入れられるようになっているわけですね。
ただし月ごとの圧縮可能枚数は半減しますし、Simple Image Sizesを使っていれば、欲しいサイズは既に欲しいだけ作れてしまっているので、その場合ほぼ必要としない項目となります。
Preserve creation date and time
「Preserve creation date and time in the original image」にチェックを入れると、画像に組み込まれている作成日情報を保存しておくことができます。
Preserve copyright information
「Preserve copyright information in the original image」にチェックを入れると、画像に組み込まれている著作権情報を保存しておくことができます。
Preserve GPS location
「Preserve GPS location in the original image (JPEG only)」にチェックを入れると、画像形式がJPEGの場合のみ、画像に組み込まれている位置情報を保存しておくことができます。
設定は以上です。最後に、今表示している設定ページの最下部にある、「変更を保存」ボタンで更新を確定するのを忘れずに!
既にライブラリ内にある画像の圧縮

ここまでの設定は、「設定を保存した以降にアップロードされた画像」に対して有効です。つまり、既にメディアライブラリ内にある画像には適用されていません。(いきなり適用されても怖い)
このプラグインでは、そんなアップロード済みの画像たちに対しても【一括圧縮】と【個別圧縮】をすることができます。
ライブラリ内画像の一括圧縮
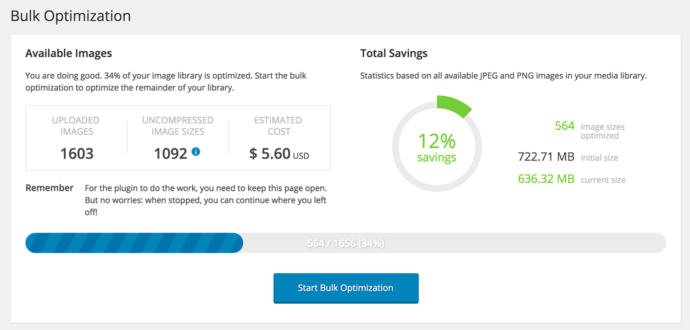
これまで設定した圧縮を、メディアライブラリ内の全ての画像に適用したい場合は、WordPress管理画面内の「メディア」→「Bulk Optimization」を選択。その後に表示される画面で「Start Bulk Optimization」ボタンを押すことで一括圧縮が可能です。
可能ではありますが・・・手放しでおすすめは出来ません。今までの記事画像全てに影響する処理です。大量の画像を一気に圧縮していくわけですから、その中の数枚に不具合が生じることだって無いとは言えませんよね。不具合の確認も大変になりそうです。
また、無料で圧縮できる月間画像数は500枚。上の画像例では、メディアライブラリ内に1092枚の圧縮対象画像があるため、有料となる旨が表示されています。
ライブラリ内画像の個別圧縮
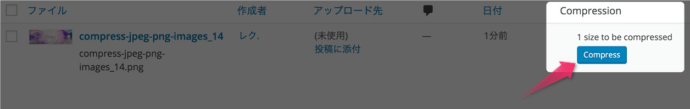
一括圧縮はちょっと怖いですが、メディアライブラリ画面から個別に選んで圧縮することもできます。これは嬉しい機能です。メディアライブラリから圧縮したい画像を選んで、「Compress」ボタンを押すだけで・・・
クリックで拡大
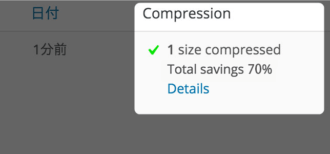
簡単に圧縮できます。で、ついでに注目しておきましょう。「Total savings 70%」とありますね。つまり「70%もダイエットに成功したよ!」ということ。
この画像のオリジナルファイルサイズは787kb。圧縮後の画像を調べてみると、216kb。実際には73%の圧縮に成功しています。そんなに圧縮してたら、あからさまに画質に違いが出てきそうですよね。ちょっと比べてみましょう。


上がオリジナル画像。下が圧縮後の画像です。
どうでしょう。70%もの違いを感じられますか?
環境や目の肥え具合によって異なる意見もあると思います。でも私には、Retinaディスプレイで比較しても、70%もの情報量の違いは感じられません。綺麗さを維持する能力の高さも秀逸であることが伝わったかと思います。
話を戻します。
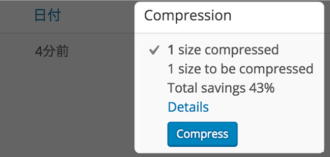
ここからさらに、プラグインの設定画面で圧縮対象サイズを増やしてみると・・・
もう一つのサイズの圧縮待ち状態になります!なんて自由度が高いんだ・・・
【まとめ】Compress JPEG & PNG imagesの魅力
画質の維持と高圧縮を両立する。
画像をアップロードするたびに自動圧縮してくれる。
設定次第で必要なときにだけ発動させることもできる。
メディアライブラリ内の特定の画像を選んで圧縮できる。
このプラグインによる圧縮は、ページ表示の高速化に大いに貢献してくれます。訪問者にとって快適な環境を作る手助けになるでしょう。そしてユーザビリティーが高くなるということは、「PageSpeed Insights」での評価にも繋がります。
よく話題になる、Googleのページ表示速度向上のための提案ツールですね。
関連記事
画質維持力も高いため、運営者自身も納得。フォトグラファーのポートフォリオなどに使うには、もちろん的はずれかもしれません。でもブログレベルの運営であれば、必ず使っておきたいツールと言えるのではないでしょうか。
おまけ – 関連知識
なお今回紹介した【Compress JPEG & PNG images】プラグインは、MacのRetinaをはじめ、高解像度化するディスプレイ対策にも重要な役割を担ってくれます。
Macでの画像の見栄えが気になる方は、こちらの記事も参考にしてもらえればと思います。