リンク挿入、どうしてますか?
記事を書いていると、「以前に自分が書いた記事」や「他のサイトで見つけたすごくいい記事」などを文章中で紹介したくなる時があります。そんな時、どうしていますか?
例えば、記事作成に役立つツールのまとめ記事を書いているとしましょう。そしていざ、自分の過去記事へのリンクを挿入します。
▼クオリティーアップのために、チェックしておきたい記事はこちら!
【作業順まとめ】ブログを彩る!記事作りが捗る!クオリティー底上げに役立つ10個のツール
・・・どうでしょう。これでは内容に興味があっても、『本当にクオリティーアップ、できるんすか?』なんて無意識に思われてしまいそうです。もしかすると記事リンクだということにさえ気づいてもらえないかもしれません。
せっかくおすすめ記事を紹介したいのに、単純にテキストリンクを挿入するだけではどうもパッとしないものです。
もっとインパクトのあるリンク挿入がしたい
すごく影響を受けた記事を、うまく紹介したい
自分の過去記事をセンスよく紹介したい
執筆に集中したいから、簡単にリンク挿入したい
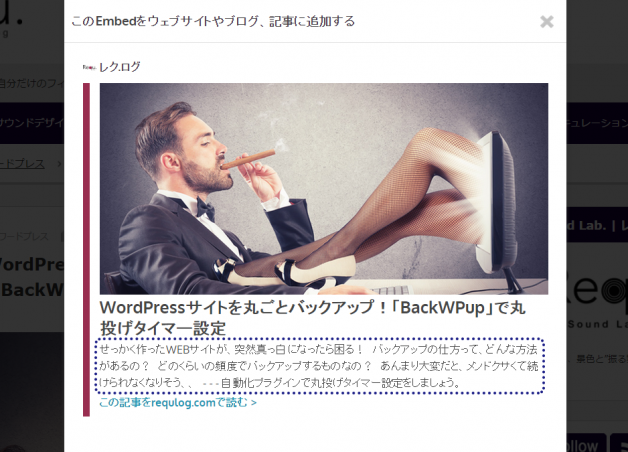
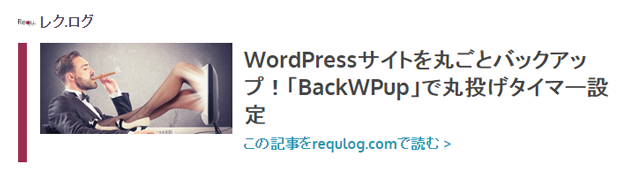
これらをまとめて解決してしまう方法があります。こんなカード型のリンクはいかがでしょう?
これは、先ほどテキストリンクで紹介した同じページへのリンクです。
テキストリンクと比べ、リンク先の記事の印象がずっと伝わりやすくなりましたし、同時に”今執筆している記事”の印象も、ぐっと上がります。パソコンで閲覧している人はマウスオーバーしてみてください。画像の右側にシェアボタンも現れてくれます。
また、ブログなどの記事だけでなく「YouTube」「Vimeo」「TED」などの動画ページの紹介にも使えてしまいます。極めつけにレスポンシブ対応。スマートフォンなどのモバイルデバイスでも、きれいに表示されます。なかなかの”至れり尽くせりっぷり”ですよね。
今回は、このカードリンクを作成する【Embedly】というサービスを使って、投稿に挿入するまでの方法をお伝えします。あまりにも簡単なその設定方法を見ていきましょう。
ブックマークレットを取得する
『ブックマークレットって何?』という人も、気にせず進みましょう。
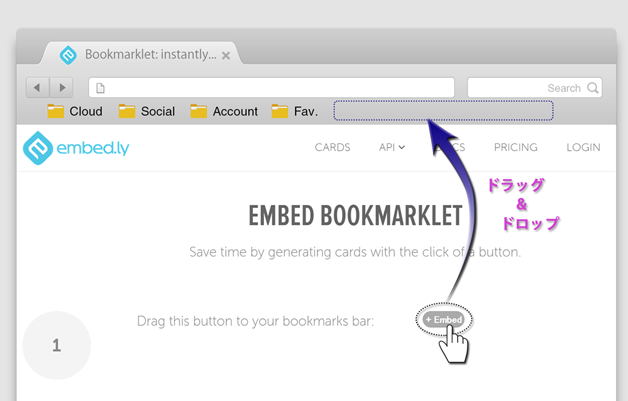
まず、公式サイト→【Embedly 】からブックマークレットを取得します。
下図のように、『+Embed』アイコンをブラウザのブックマークバーにドラッグ&ドロップ。
Before

After

ブックマークバーに『+Embed』というブックマークレットが登録されました。
これだけで、ブックマークレットの取得は完了です。
ブックマークレットを使用する
早速、紹介したいページを表示します。もちろん、他の人の記事だけでなく、自分のサイトの記事でもOKです。ページを表示した状態で、先ほど取得したブックマークレット『+Embed』をクリック。すると・・・
クリックで拡大
あっという間に完成図がプレビューされます。
「サイトタイトル」「画像」「記事タイトル」「本文の抜粋」が自動的に生成され、この見栄えのまま、記事内に挿入することができます。『この記事を○○で読む>』の表記も、安心感があって嬉しいですね。
プレビューで見栄えを好みに変更する
そしてこのプレビュー画面では、見栄えをさらに追い込むことが出来ます。
本文抜粋部分をマウスオーバーすると背景色が変わるので、この状態で右上のバツボタンを押すと、本文抜粋をまるまる消すことが出来ます。

バツボタンではなくテキストをクリックすると、文章を変更することも出来ます。これは嬉しい!

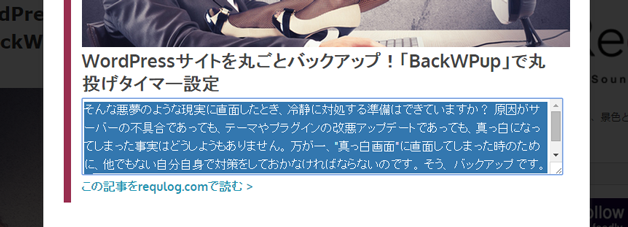
今回は文章を変更してみます。
クリックで拡大
デフォルトでピックアップされてきた文章よりも、記事の内容が伝わりやすくなりました。
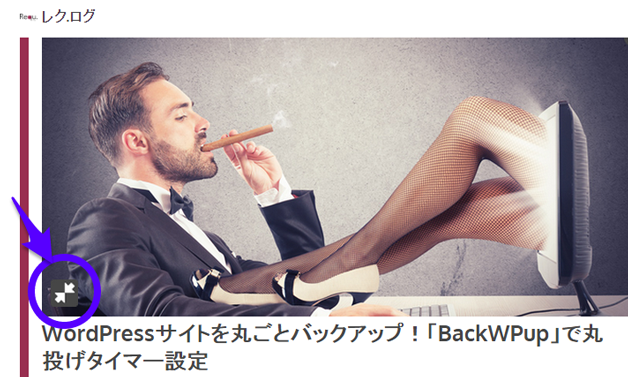
また、画像部分をマウスオーバーすると左下に矢印マークが現れます。マークをクリックすると、画像サイズを小さくすることが出来ます。


少しバランスが悪いので、本文テキストを消してみます。

記事によってはこのほうがスッキリして、うまくハマることも多そうですね。
さらに画像も消して・・・

ここまでシンプルにすることも出来ます。このパターンがほしい時もありそうですね。
WordPressに貼り付ける
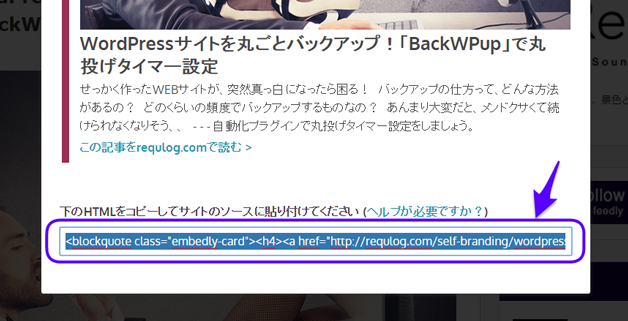
挿入したいレイアウトが決まったら、プレビュー下部にあるHTMLソースを全選択してコピーし、WordPressの投稿画面に貼り付けます。

ここで注意です。WordPress側には必ず『テキスト』モードで貼り付けてください。『ビジュアル』モードで貼り付けてもうまく反映されません。
クリックで拡大
任意の場所に貼り付けたら、プレビューで確認してみましょう。
ここでは実際に貼り付けてみます↓
いい感じです。
動画ページも同様に引用可能
YouTube、Vimeo、TEDなどの動画ページを紹介したい場合も、同様の手順で簡単にカードリンクを挿入できます。
クリックで拡大
余談ですが、万が一『Embedly』のサービス提供が終わってしまった場合も、記事にはテキストリンクとして表示される仕様になっているそうなので、その点も安心できます。
テキストだけだとスルーしてしまいがちなリンクも、センスのいいカードリンクだと視聴してみたくなるものです。ブックマークレットをクリックするだけ。重宝するので、ぜひ取り入れてみてください。
おまけ – TCDテーマならクリックひとつ。
ちなみに、このサイトでも利用しているTCDテーマであれば、「デフォルトの状態で、クリックひとつで」カード型リンクが作成できます。こんな感じに。
この反則ギリギリの「クイックタグ機能」では、他にも囲み枠・ボタン・世にも美しい見出しなどなど、全てクリックひとつで済ますことができます。
こちらもとってもオイシイので、あわせて覗いてみてください。
クイックタグ詳細