知っとかないと、きっと困る。
WordPressでカスタマイズをするなら、「子テーマ」を作っておくと助かります。
テーマの更新通知がきてアップデートしたら・・カスタマイズが全部消えたっ!
サイト表示がボロボロ・・もももしや、重要な記述をうっかり消してしまったのか!?
ありがちな事件ですが、子テーマを作っておけば安心ですよね。アップデートしてもカスタマイズは消えません。何か不具合があったときにも元となる親テーマは無事なので対応しやすい。
下の記事では子テーマの「作り方」だけにフォーカスして紹介しました。
作るだけならたったの10分。
メリットが多くて導入もしやすい子テーマですが・・知っておくべきことがいくつかあります。例えば、実際にテーマのアップデート通知が来たらどうでしょう?

手探りのまま、安心してサクッとこなせますか?逆にサクッとテーマを”あやめて”しまいそうじゃないですか?サスペンスな夜を迎えそうでしょう?「結局、一方通行の愛だったんです」とか波打ち際の崖で淡々と語ってしまいそうでしょう?
・
・

失礼。取り乱しました。
ここでは【子テーマを導入していると、なぜカスタマイズが消えないのか?】という疑問を解決しながら、知っておくべき子テーマの仕組みや、導入後の注意点を紹介します。
子テーマの仕組み
「作り方」の記事で子テーマを作ったときに「functions.php」と「style.css」にコピーした記述。これらはあくまで、子テーマを認識させ、活用できるようにするための記述です。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}/*
Theme Name:MAG-child
Template:mag_tcd036
Version:1.23
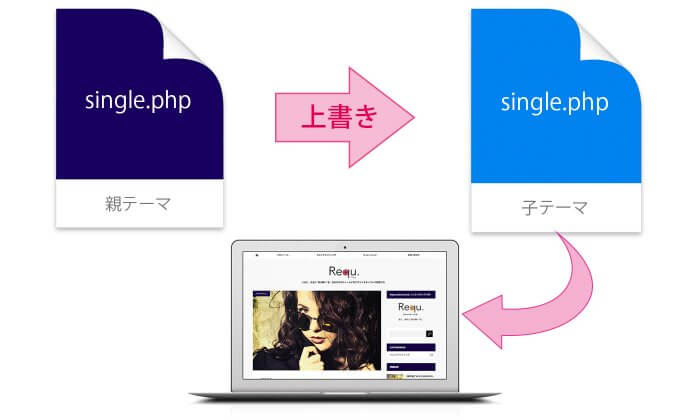
*/そしてテーマ内のファイルは基本的に、「親テーマ→子テーマ」の順に読み込まれます。例えば、記事ページをカスタマイズするために子テーマに追加した「single.php」は、親テーマの「single.php」の後に読み込まれるということ。

上の図のようにデータは上書きされ、実際のサイトには、子テーマの「single.php」の内容が表示される、というわけです。だから子テーマ側のカスタマイズが反映されるんですね。
基本的にはどのテンプレートファイル(「●●.php」)も、子テーマ側の同名ファイルに上書きされてサイト表示されます。つまり「作り方」の記事と同じ手順で子テーマに入れておくだけで、どのファイルにも同じように”安心カスタマイズ”ができるようになる、ということです。
「style.css」は”上書き”ではなく”追加”される
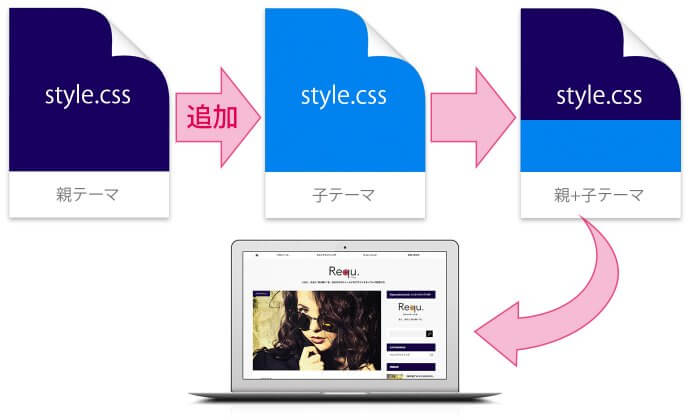
テンプレートファイル(「●●.php」)とは違い、「style.css」はちょっと特殊。同じように「親テーマ→子テーマ」の順に読み込まれますが、上書きされることはありません。
親テーマの「style.css」に、子テーマの「style.css」の内容を追加した形で出力されます。

思い出してみると・・そりゃそーですよね。子テーマを作り終わった時点では、「style.css」の中身はこれだけでした。
/*
Theme Name:MAG-child
Template:mag_tcd036
Version:1.23
*/この記述の後に追記したCSSは、親テーマがアップデートされても消えないので安心です。その他のテンプレートファイルと一緒。
追記例
/*
Theme Name:MAG-child
Template:mag_tcd036
Version:1.23
*/
/***** フォント装飾 *****/
.dpblue {
color: #0011aa
}
.dpred {
color: #db0646
}上記の記述で子テーマの認識はされるはずですが・・・
子テーマの「style.css」に追記したものがうまく反映されない!
という場合、下記を「functions.php」として保存し、再試行してみてくだい。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}この記述では、「親テーマの後に子テーマのスタイルシートをロードする」ことを、より明示的にしています。
なおTCDテーマであれば、テーマオプション内の「カスタムCSS」に追記してもOK。テーマをアップデートしてもそのまんま残ります。子テーマ同様の安心。優しさ。初心者への愛。
関連記事
テーマアップデート時の手順と注意点
子テーマ利用者のアップデート手順はこちらでまとめています。絶対失敗しない、王道アップデート方法。実際にアップデートするときには、ぜひ当記事とあわせて見返してください。
解説記事
アップデート時に起こりうる問題とは?
さて、子テーマを導入すれば、親テーマがアップデートされてもカスタマイズは消えない。その仕組みをお伝えしましたが、これは別の言い方をするとこうなります。
その内部の記述が変わっていても、
子テーマに組み込んでいる、同名ファイルの内容が上書き出力される。
と、いうことは。
子テーマに組み込んでいる、同名ファイルの内容が上書き出力される。
つまり。
不具合の修正や新機能の追加に対応できない。
という問題が発生します。アップデート内容が大規模であるほど、新機能の恩恵を受けられないどころか、レイアウト崩れなどが起こる可能性も高くなる、ということです。

がーん。
子テーマファイルも差し替えれば解決!
解決策は単純。
新バージョンのファイルに反映して、差し替えればOK。
言葉だけ聞くとややこしそうに響くかもしれませんが、イメージはこんなかんじ。
そして便利な神ツールを使えば楽勝。下の記事でも紹介しています。このアップデート方法ならどんな大規模アップデートにも対応できます。
そう、まさに「王道アップデート方法」なのです。
アップデートの注意点まとめ
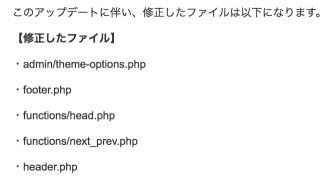
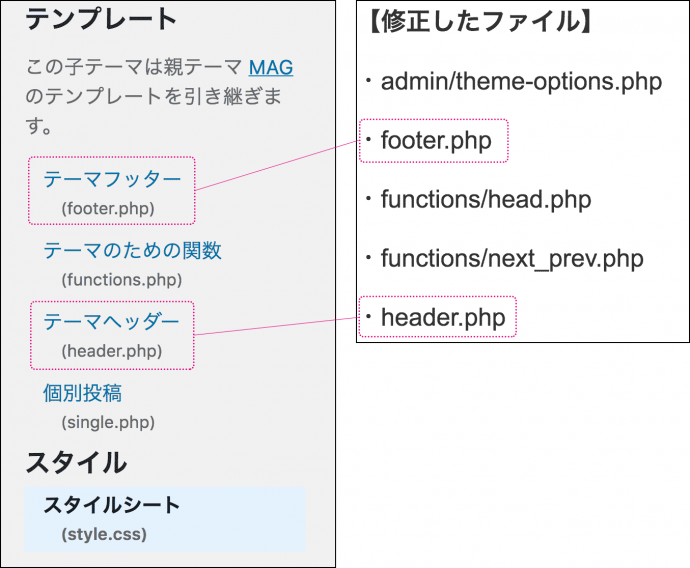
自分が子テーマに組み込んでいるテンプレートファイルが、今回のアップデートで・・
修正されている場合
(例)子テーマファイル/修正されたファイル

今までのカスタマイズを新ファイルに反映し、差し替える必要がある。
修正されていない場合
そのファイルはそのまま放っておいてOK。以上。
【Tips】更新通知が消えない原因と対処方法
で、子テーマを利用している場合、親テーマをアップデートしても「もっと最新版がありますよー更新しなさいー」といつまでも通知され続けることがあります。

アップデートしたやんけ!もー通知すな!
と気にするほどでもないことなんですが、ちゃんとアップデートしたのに、通知が消えない。これはちょっとキモチワルイ。「子テーマあるある」のひとつです。
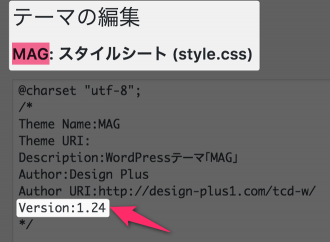
これも即解消できます。アップデートした親テーマのバージョンを見てみるともちろん

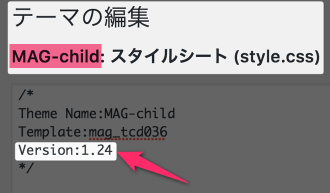
新しくなってます。じゃあ子テーマは?変わってるハズないですよね。ちょっと面倒ですが、こればかりは手動で書き直してあげましょう。


無事、通知も消えました。子テーマの恩恵に比べればラクな作業です。
ちなみに、同じ「テーマの編集」画面内の右上プルダウンから、編集するテーマを切り替えられます。バージョンの書き換えのためだけに、わざわざ親テーマを有効化する必要はありません。


関連記事