併用すれば、もっとハカドる。
スクリーンショットに特化したキャプチャーツール。そしてキャプチャー、画像への注釈、動画作成までこなす万能ツールScreenpresso(スクリーンプレッソ)。2つとも、様々なシーンで活躍してくれる便利な無料ツールです。
参考記事
例えばブログ記事作成を例に挙げると、Screenpressoは本当に、ホントーに、便利です。
「記事作成に必要なレベルの機能」はほとんど備えているので、Photoshopを持っていなくてもすぐに、伝わりやすい画像づくりができてしまいます。ここまで無料で使わせてもらうなんてボクにはとても・・・オイシくいただいています。
じゃあ、キャプチャーもできるScreenpressoだけでOKでしょ?
たくさんのツール使うとややこしいし、ジブンはひとつでいいっス。
なんて声が聞こえてきそうですが、併用できます。LightShotも、Screenpressoも便利だから、うまく使い分けたいところです。欲張りな併用方法を、2つのツールの機能比較を通して説明していきます。
LightShotとScreenpressoを併用する
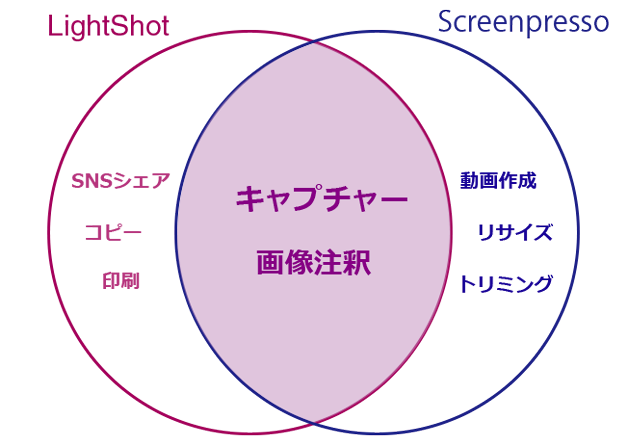
まず、各ツールの出来ることを下の図で復習します。

冒頭で挙げたように、LightShotは(画像注釈もできますが)特化したキャプチャー機能が売り。Screenpressoと機能がかぶっています。ではこれを踏まえて、いざ機能比較。
LightShotが優れる点
利用可能なプラットフォームの多さ
選択範囲を微調整できる
都度、保存フォルダを指定可能
利用可能なプラットフォームの多さ
Screenpressoは、パソコン利用では現状、Windowsでしか使うことができません。Macで利用することも不可能ではないかもしれませんが、サポートされているのはWindowsのみです。
一方LightShotはというと、まずインストール版とブラウザ拡張が存在します。
インストール版はWindows、Mac、Ubuntu(!)用、ブラウザ拡張はChrome、Firefox、IE、Opera用のものが用意されており、利用できる環境が一気に広がります。

なおブラウザ拡張はそのブラウザ内のみで使用でき、インストール版はデスクトップであれその他のアプリケーション内であれ、自由にキャプチャーすることが可能になります。
選択範囲を微調整できる

LightShotは上のようにキャプチャー作業中に選択範囲を微調整できるので、ざっくりかつ気軽に使いやすいのが魅力。
一方Screenpressoは、下のSnipping Tool(Windows標準搭載)同様、範囲選択後に即保存されてしまうので、”キャプチャー作業中の微調整”ができずに何度かやり直すハメになることがあります。

都度、保存フォルダを指定可能
LightShotはキャプチャーの度に保存先フォルダーを選択可能。これも意外と便利な場面が多いです。例えば、今見ているエラー画面をメール添付して伝えたい場合など、単発で利用したい場合は思わずファーストチョイスしてしまう気軽さがあります。
Screenpressoでは、初期設定しているワークスペースフォルダーへ全てが自動保存されていくので、ある意味効率的ではあります。
しかし、上記のような単発利用時や、仕込んだキャプチャーたちを区分けして管理したい場合などには、LightShotの”都度保存先を聞いてくれる機能”がとても有効になるのです。
LightShotでは、あくまで普段見慣れている保存画面で、直感的に保存先を指定できるというメリットがあるということです。
Screenpressoが優れる点
視覚的にクローズアップしてキャプチャー可能
固定枠をキレイにキャプチャー可能
画像注釈の表現力がケタ違い
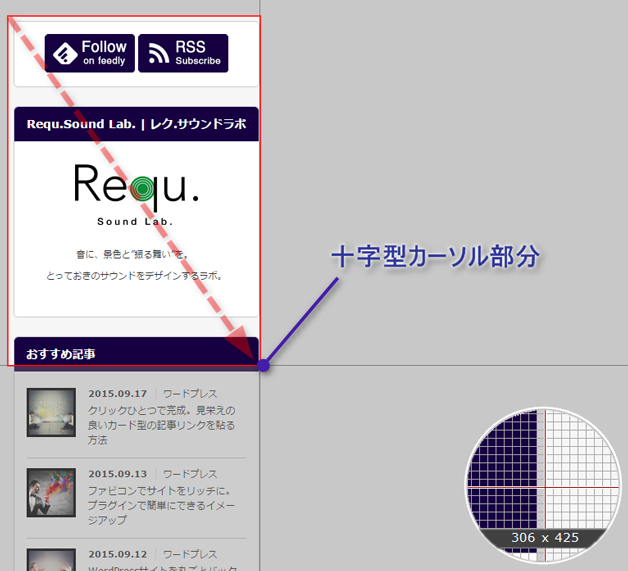
視覚的にクローズアップしてキャプチャー可能
Screenpressoは範囲選択時、画面右下に”十字型カーソル部分の拡大画像”がプレビューされます。これを見ながら範囲選択することで、ピクセル単位で細かく調整することが可能です。

固定枠をキレイにキャプチャー可能
Screenpressoはドラッグで範囲選択をする方法だけでなく、カーソルでマウスオーバーするだけで、ウィンドウなどの固定枠を自動選択してくれます。
LightShotでは四角形でのキャプチャーしか出来ませんが、この機能のおかげで角丸のウィンドウもワンクリックで、キレイに、キャプチャーしてくれます。こんな感じに。

特筆すべきは下の画像のように、大枠ウィンドウのみならず、その中の構成枠も選択可能な点。
赤枠で囲まれている部分がワンクリックでキャプチャーされます。これは本当に便利です…
クリックで拡大
【スクリーンプレッソ】キャプチャー関連記事
画像注釈の表現力がケタ違い
下の動画を見てください。2分半ほどの短い動画です。
Screenpressoだけでどれだけの注釈表現ができるかをまとめました。
LightShotでも画像に注釈は付けられますが、Screenpressoを体験すると、やはりバリエーションや表現力に物足りなさを感じてしまいます。
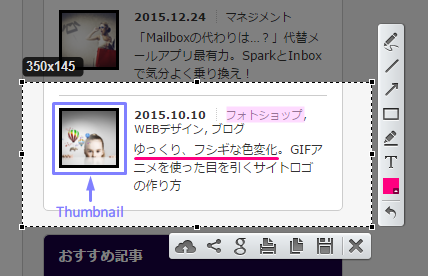
LightShotでの注釈例

LightShotでは、より伝わりやすい画像説明をするためにPhotoshopでのフォローなどが必要になることも多いでしょう。一方Screenpressoでは、記事で使う注釈画像レベルのものは、それだけで済んでしまうことも多いかもしれません。
ちなみに上の動画もScreenpressoで作成したもの。まさに万能ツールと言えますね!
【スクリーンプレッソ】画像注釈関連記事
【スクリーンプレッソ】動画作成関連記事
LightShotとScreenpressoの使い分け

でキャプチャー
Screenpressoで注釈
必要に応じてPhotoshopで調整
というのが現状、私の記事画像たちが通る道順になっています(記事公開時点)。
自分に合ったデフォルトの流れがある程度できてくると、何事もスムーズに進むもの。”ひとつの参考”にしてもらえればと思います。
キャプチャーに関しては両ツールとも保存形式(png・jpg)や画質クオリティー、マウスカーソルの表示非表示も設定できるので、場合分けして利用することになります。
例えば、ウィンドウなど角丸枠のキャプチャーはScreenpressoの方がきれいに抽出してくれるので、キャプチャー段階からScreenpressoを使うこともあるといった具合に。後で不要部分を補正する必要が無いのでずいぶん楽になります。
画像注釈に関しては圧倒的にScreenpressoが表現力に長けています。
LightShotの魅力はと言えます。
つまり・・大雑把なキャプチャーでいい場合、そして位置変更をしながら場所を吟味したい場合・・・そんな時には迷わず使ってしまうツールがLightShotです。
併用時の注意点
Windowsで併用する場合、2つのツール間でホットキー(ショートカットキー)がデフォルトでいくつかかぶっています。その場合、同時に立ち上げると注意のアラートが表示され、どちらかの設定を変更する必要があります。
一見面倒なようですが、片方の設定を2つほど変えるだけなので、その価値は十分あると言えるでしょう。
まとめ
Screenpressoは、ブログ運用レベルで考えると、オールインワンかつ実用的なツールです。
一方LightShotは、プラットフォームを選べる利便性、そして何よりキャプチャー時に指定範囲を移動出来るという大きな魅力を持っています。「スクリーンショットを撮る」ことに関してはとても使いやすく、Screenpresso利用者でも併用したくなる気軽さがあります。つまり・・・
タッグを組めば最強。
どちらのツールも初耳だった方は、ひとつだけ取り入れても効率化されること間違いなしです。ぜひ活用してみてください。
インストール・使い方
関連記事