TCDの、おすすめテーマを選抜。
魅力的なWordPressテーマを次々とリリースし続けるTCD。ここでは「作りたいサイト」の種類・目的別に分け、おすすめテーマを選抜して紹介します。
いずれもPHPやCSSなど専門的な知識がなくても、直感的にサイト構築が可能。
デザイン性、機能性、信頼性を兼ね備えた本格的なWEBサイトを”自分で”管理できます。
添えてあるコメントはRequ.log独自の見解です。
新テーマのリリースごとに随時更新していきます。
TCD WordPressテーマ 紹介映像(1分)
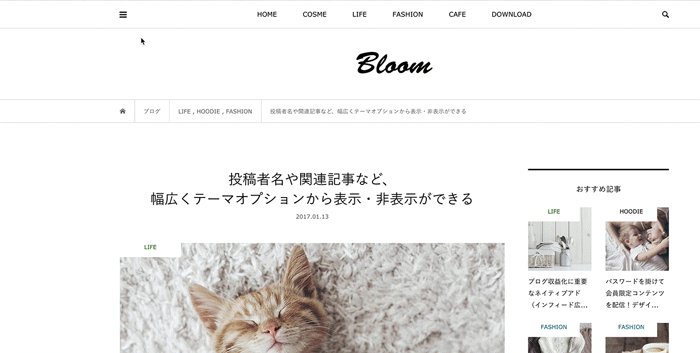
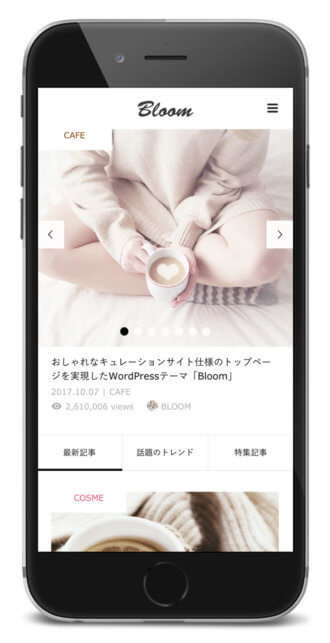
Bloom (tcd053)
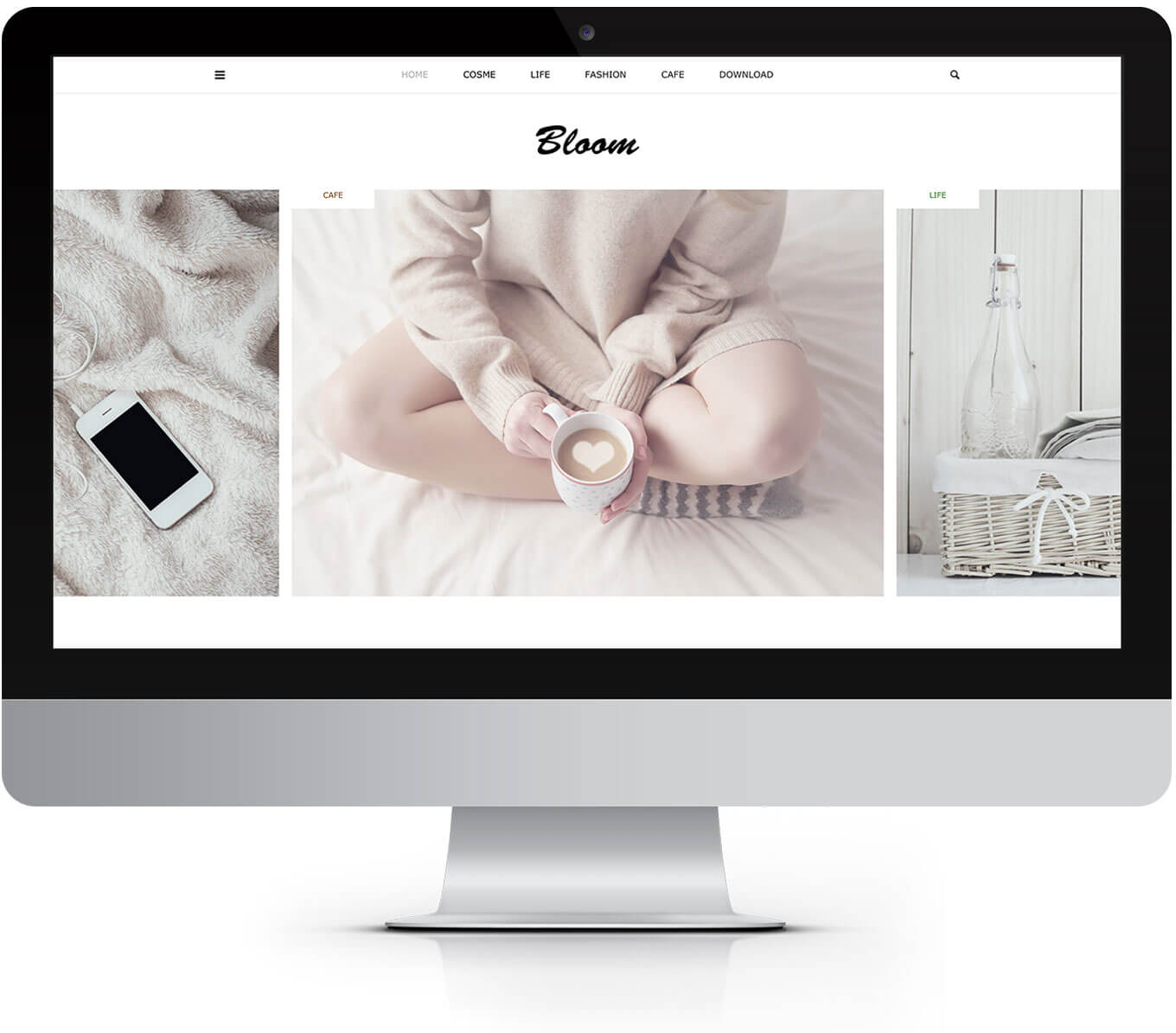
”欲しくなる機能”が詰まったブログテンプレート【Bloom】。
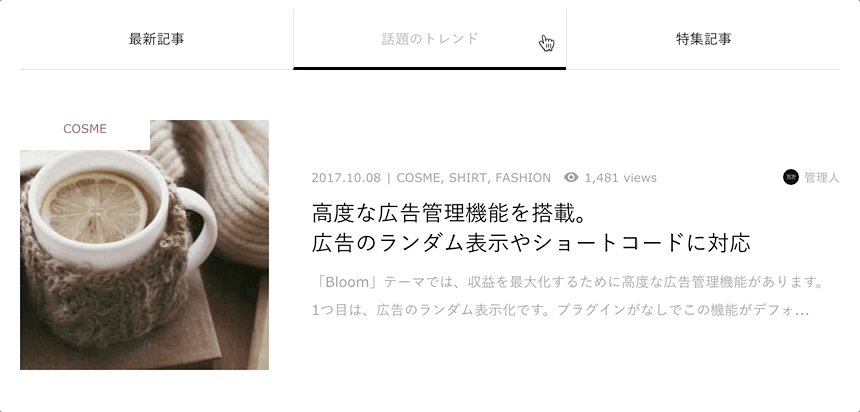
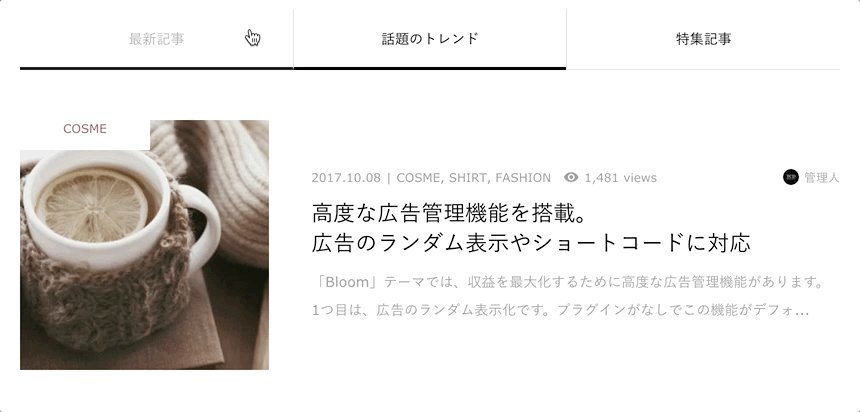
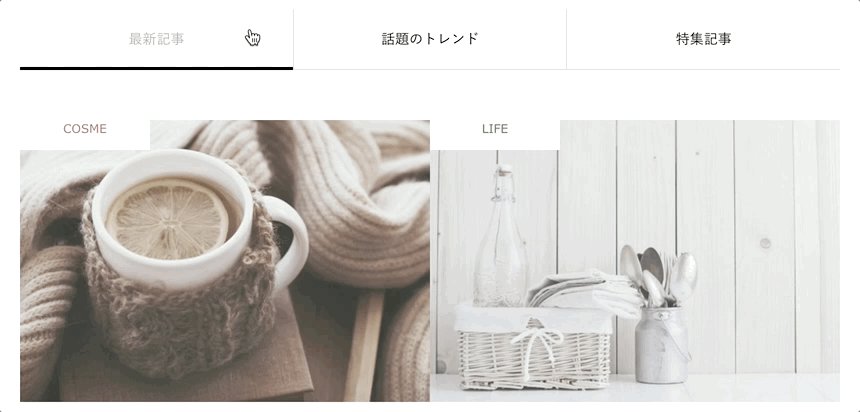
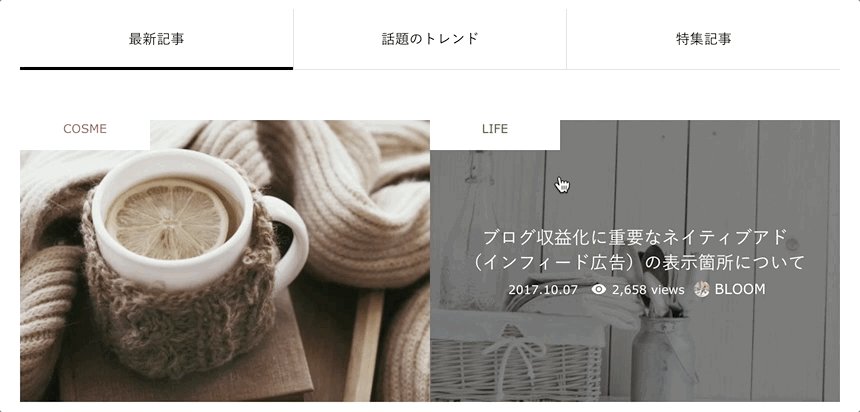
記事が並んでいくだけの一般的なブログと違い、レイアウトが特徴的。トップページでは目を引くスライダーやタブ、バーガーメニューなど、記事への導線がたくさん用意されているため、読者の興味が尽きません。
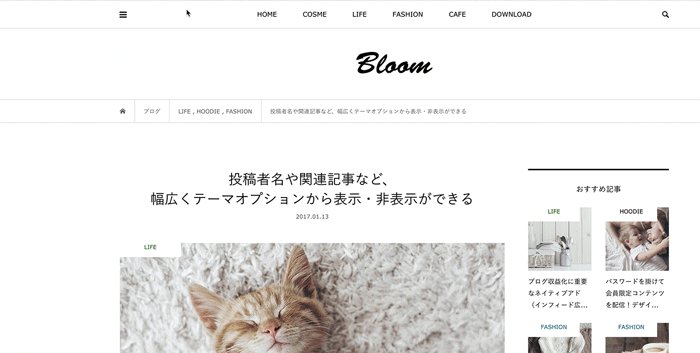
ヘッダーメニュー(クリックで拡大)
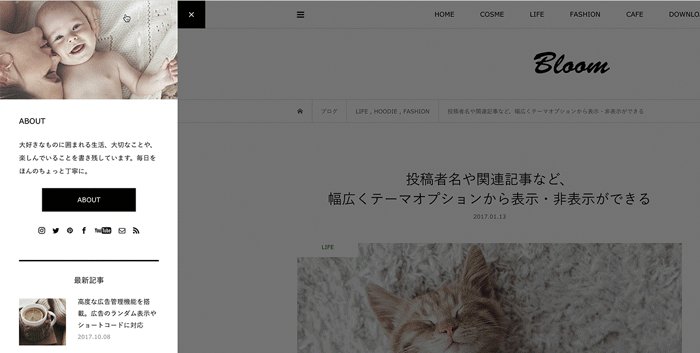
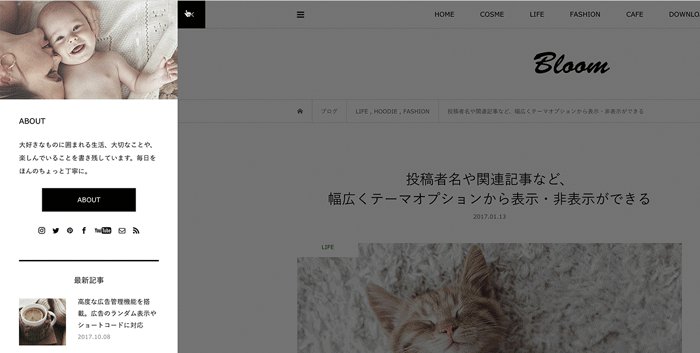
バーガーメニュー(クリックで拡大)
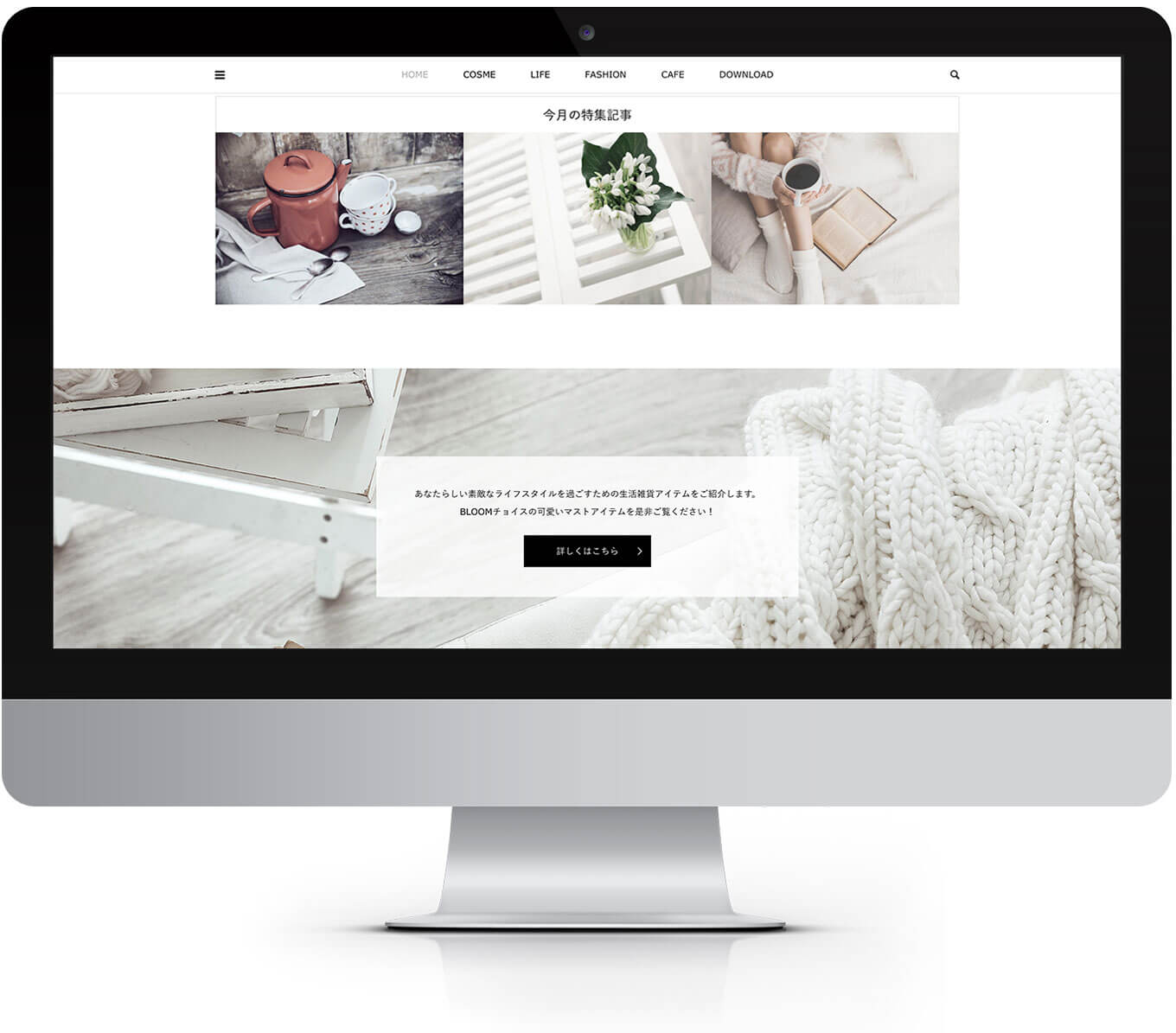
記事だけでなく、どのページも落ち着いた雰囲気。うるさくない、ちょうどいいエフェクトも相まって次々とページを開いてしまいます。
クリックで拡大
申し込みボタンやメルマガ会員登録に活用できる、パララックス仕様の「フリーコンテンツ機能」や・・
クリックで拡大
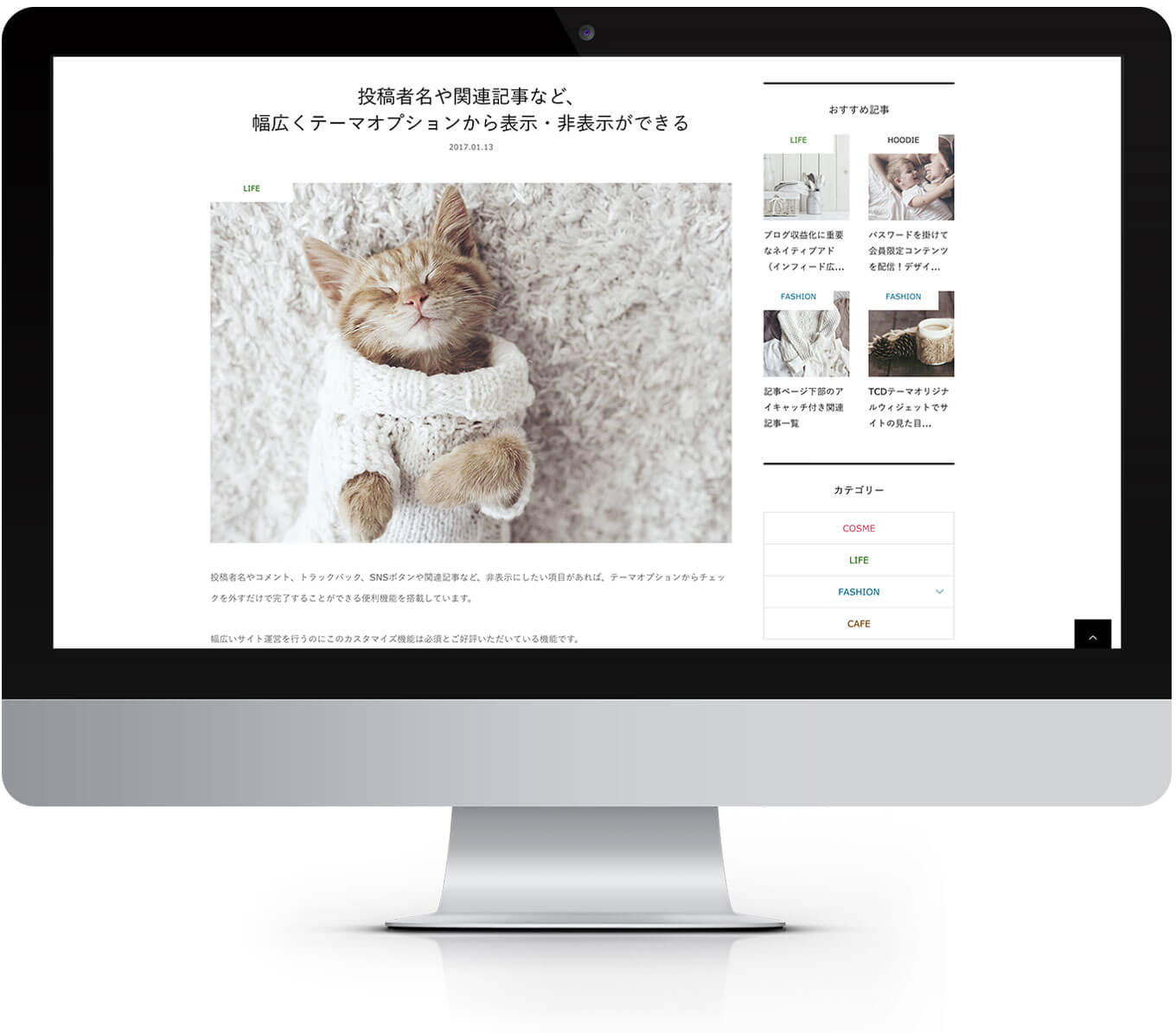
自然に溶け込む「ネイティブ広告機能」、会員限定で閲覧できる「保護ページ機能」なども簡単設定。ページビューだけでなく、あらゆる希望を叶えてくれるハイスペックぶりです。
デモサイトでは、優しい、大人の女性らしさが伝わってきますが、取り扱うテーマによってはクールな印象に。ファッション、カルチャー、ガジェット、旅行、グルメ、家具や雑貨など、どんなメディアにも化けてしまうでしょう。
ブロガー、ライターには見逃せない、新しいタイプのテンプレートです。
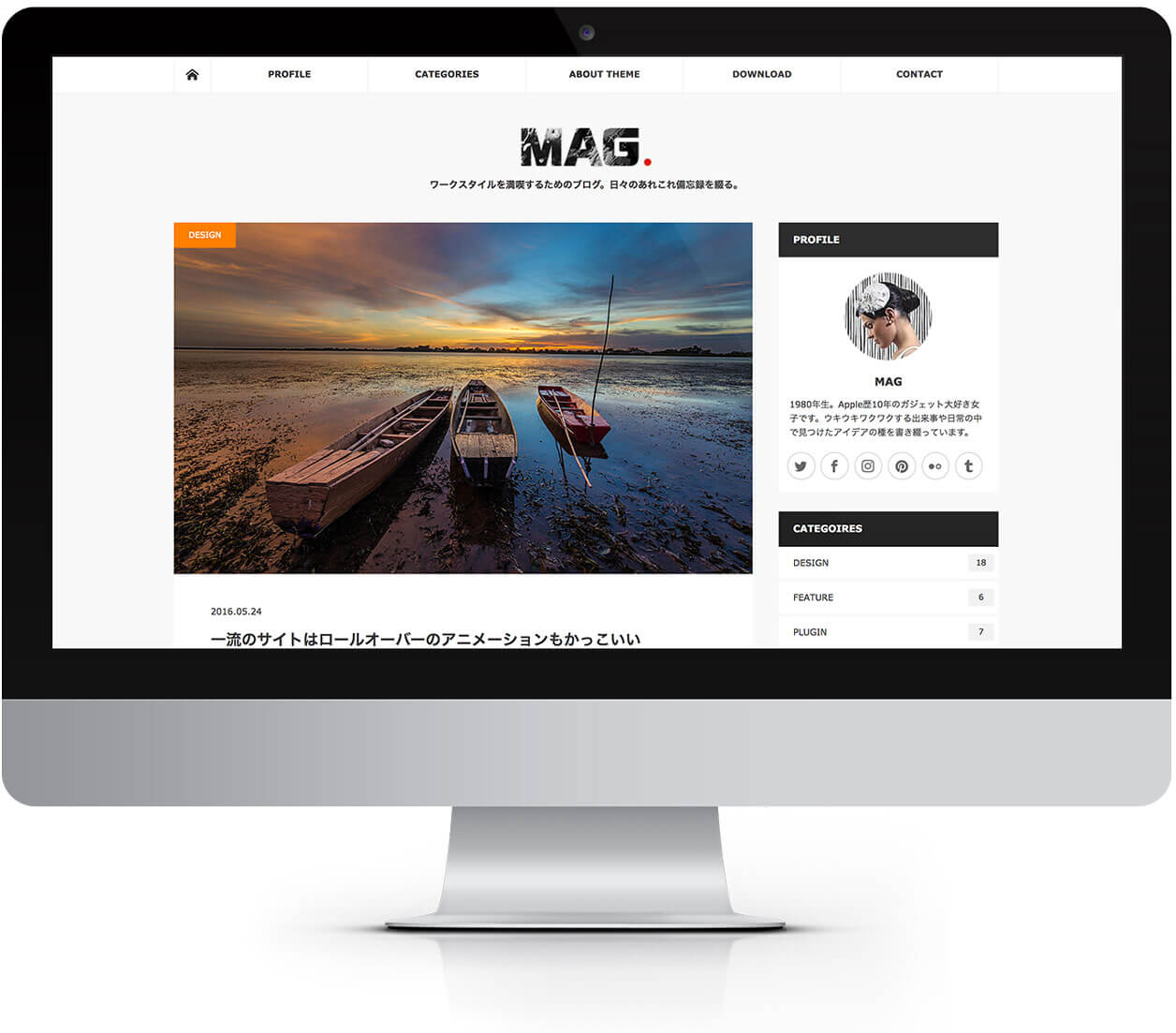
MAG (tcd036)
シンプルでインパクトのあるブログテンプレート【MAG】。
見た目のインパクトだけでなく、アクセスと収益を同時に上げる工夫が盛りだくさん。広告配置場所、文字や各スペースの余白サイズなど、どこを見ても絶妙に美しい。そしてサイト内をついつい巡回したくなるレイアウト。細部まで徹底して作られています。
ちなみに現在、このサイト「Requ.log」の運用テーマは、このMAGです。

広告もレイアウトを損なうことなく自然に設置でき、かつ自然に目に入るようにデザインされています。画面スクロールに追従する「追尾型広告」を備えている点も見逃せません。
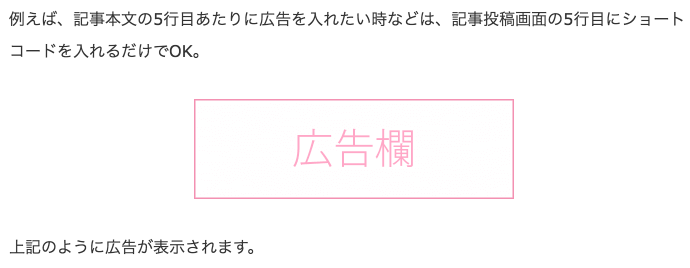
カスタマイズ無しで済む便利機能が一通り揃っているのも助かります。例えば、広告をショートコード化することによって、記事中の好きな場所にいつでも設置できる新機能も実装。
収益効果の高い記事中広告は、アフィリエイトやAdSenseで収益化を図る場合、強力な武器になります。
ホバーエフェクトも3種類から選択できたり・・(エフェクト「なし」も選択可能)



フッターまで気持ちいい。

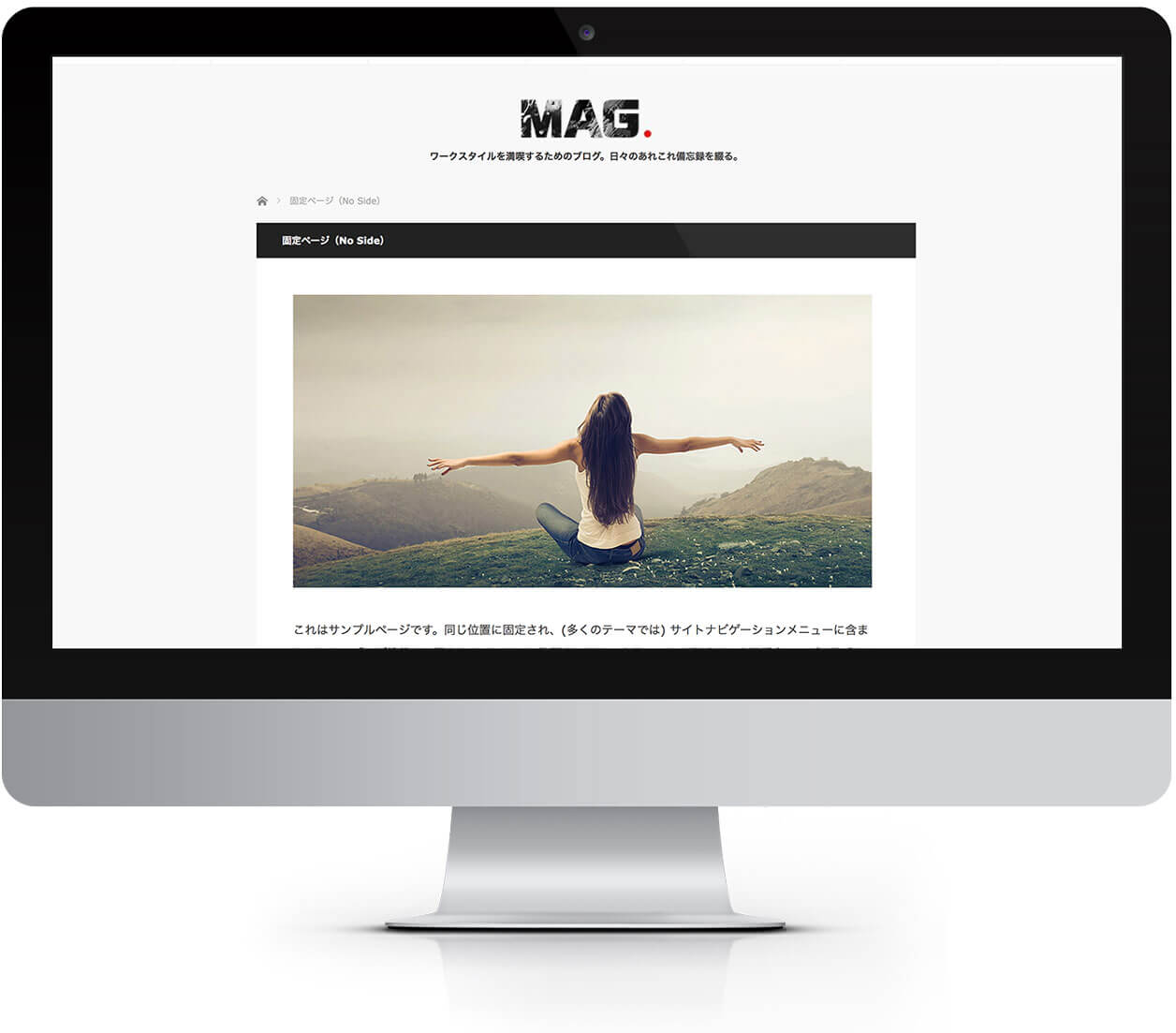
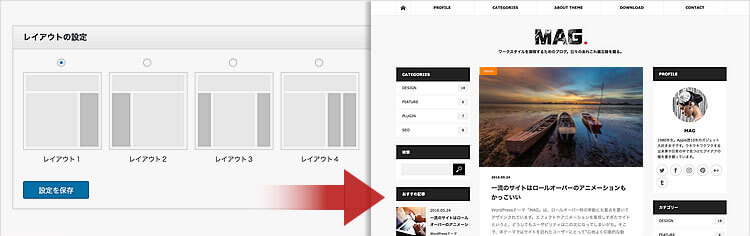
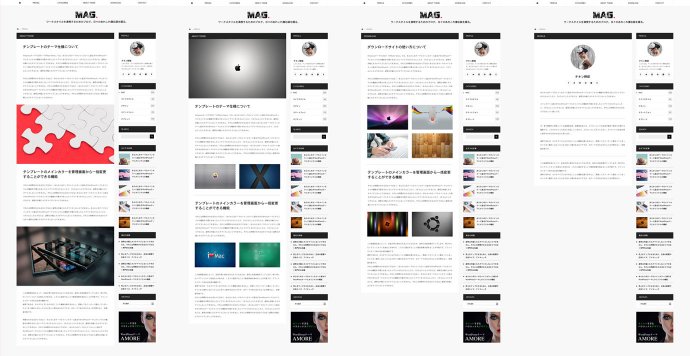
「サイトレイアウト全体」も、たったの2クリックで変更可能。
気分や運営方針によって、いつでも変更できるのは嬉しいですね。固定ページのテンプレートも好きなものを選ぶだけ。
サイドバーがない1カラムのランディングページもサクッと作れてしまう。プロフィールページはもちろん、商品の申し込みページにも最適です。

デザインも機能性も抜群。集客にも最大限に貢献してくれる。楽しさと収益化も両立できるブログテンプレートです。
 |
 |
関連記事
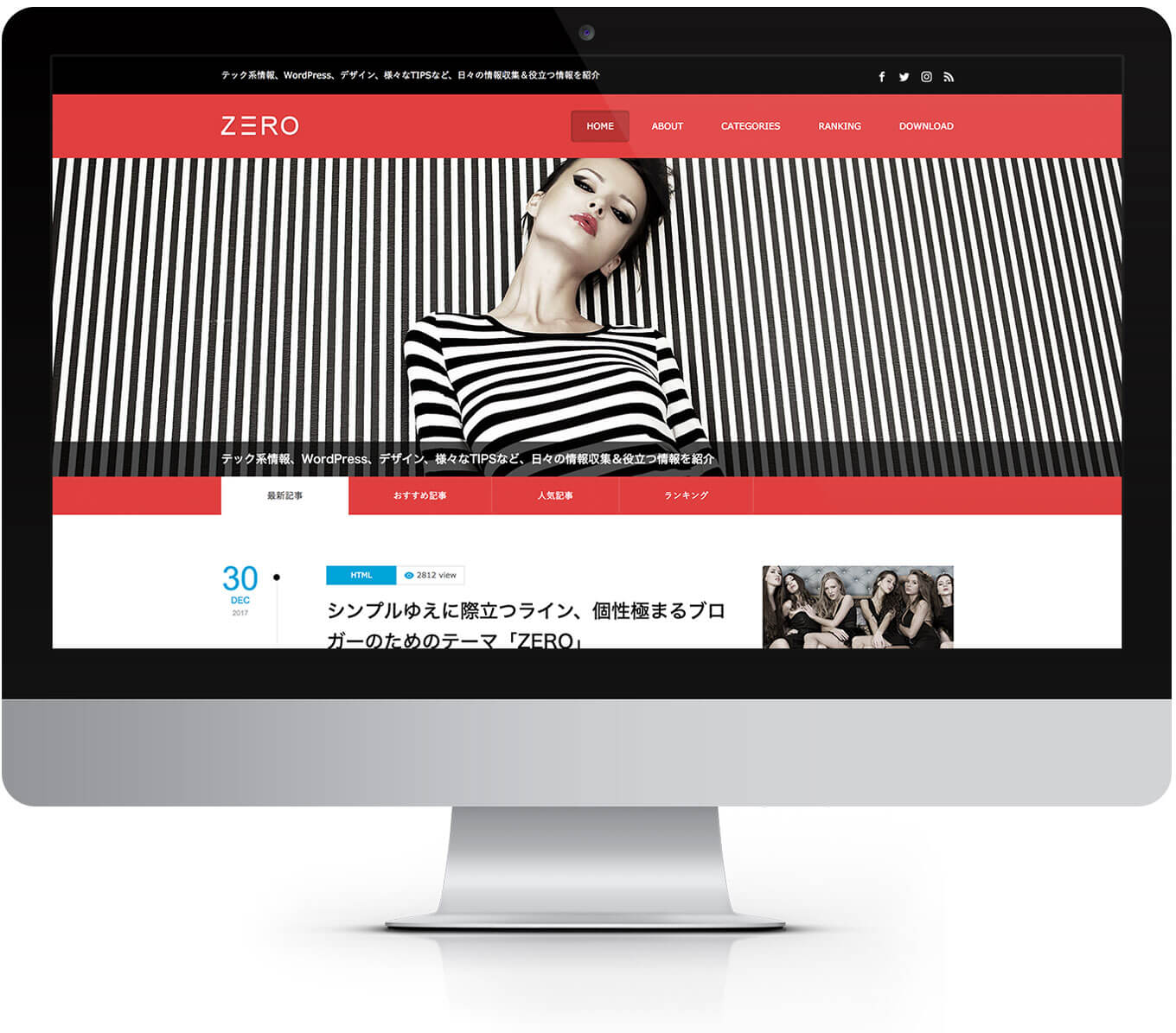
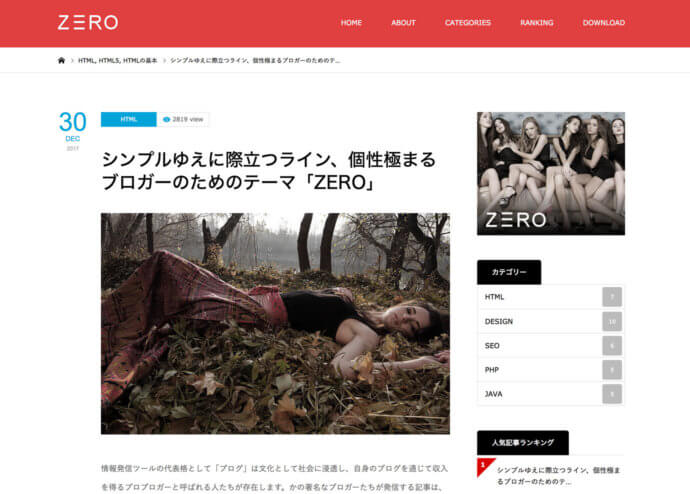
ZERO (tcd055)
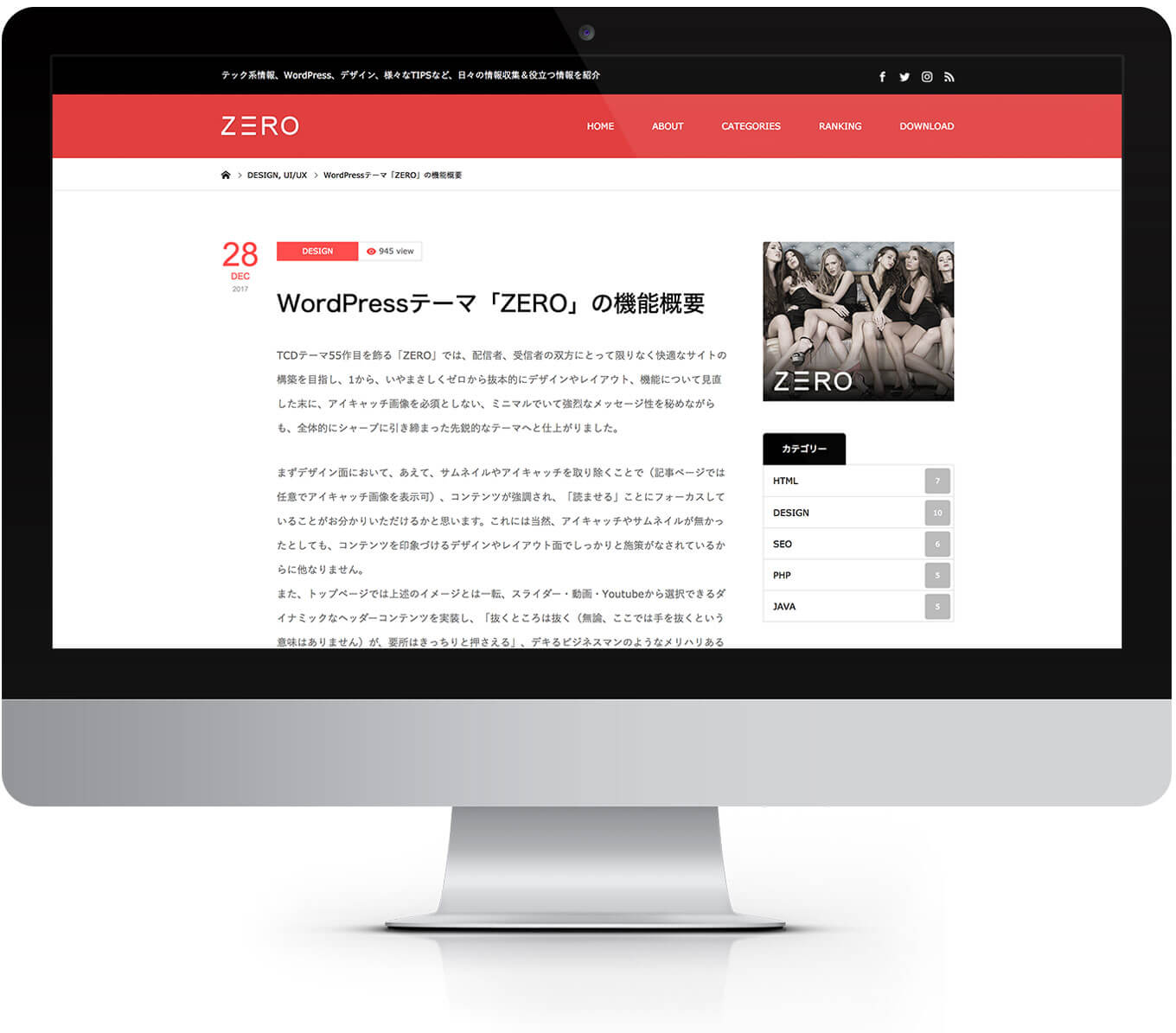
アイキャッチ不要のブログテンプレート【ZERO】。
「アイキャッチ画像」は、記事の内容を端的に印象づける役割などを持ち、多くのブログサイトに導入されています。
しかしブログ記事の場合、コンテンツの中心は文章であることがほとんど。「本当にアイキャッチは必要なのか?」疑問を持つこともあるでしょう。そこで登場したのが「ZERO」。必要なものは刷新、不要なものは極限まで取り除かれました。
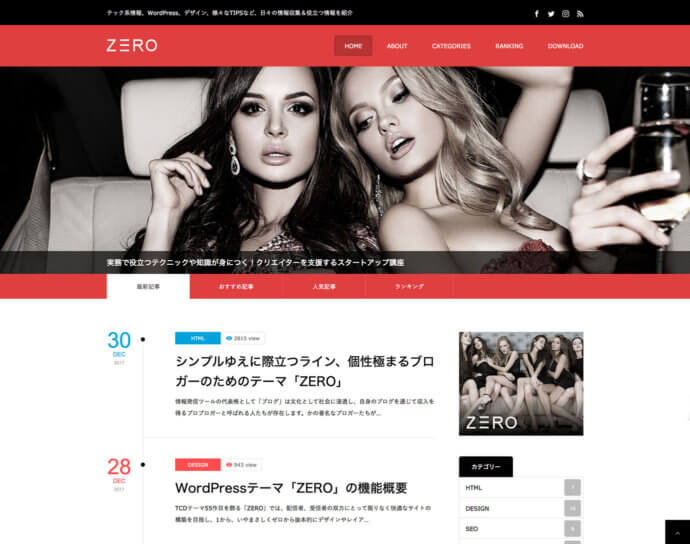
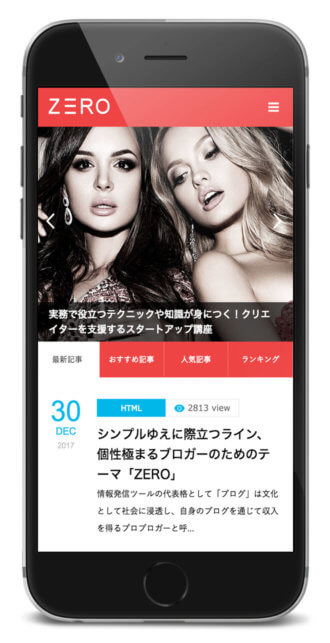
ヘッダースライダーは画像だけでなく動画を割り当てることも可能。その下は一変して、シンプルでミニマルなデザイン。記事ごとのサムネイル画像が無くても寂しくない、心地よい空間が演出されています。
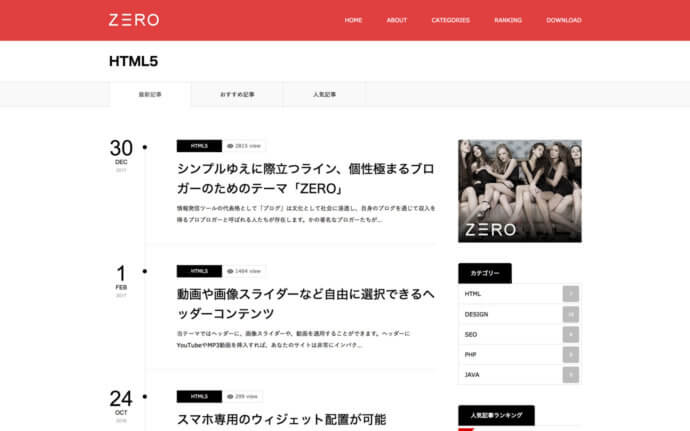
例:記事一覧ページ
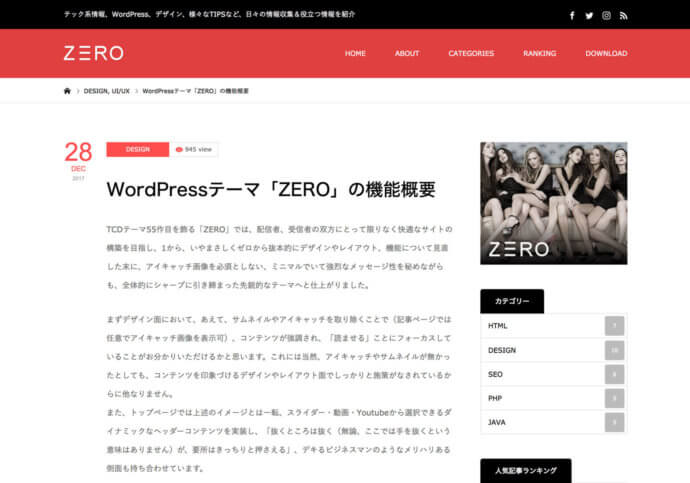
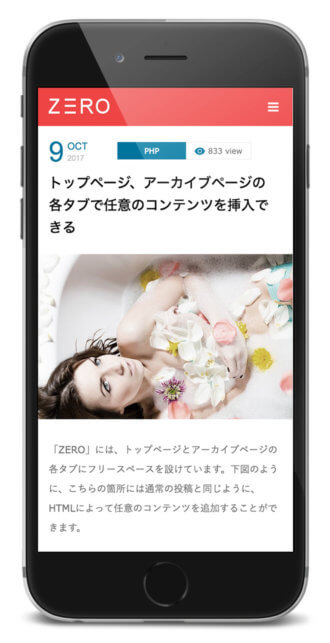
記事ページは文章を主役にしたレイアウト。ひたすら”書きたいこと”に集中できます。
アイキャッチはなくとも、記事内に画像を挿入することは可能。記事自体の表現力が落ちることはありません。
デザインはミニマルでも機能はパワフル。「保護ページ機能」、メルマガ登録フォームなどを設置できる「フリースペース」など、ブログ運営に必要な機能が揃っています。
シンプル設計なのに感性に響く。エッジの効いたブログを作れる、個性極まるテンプレート。
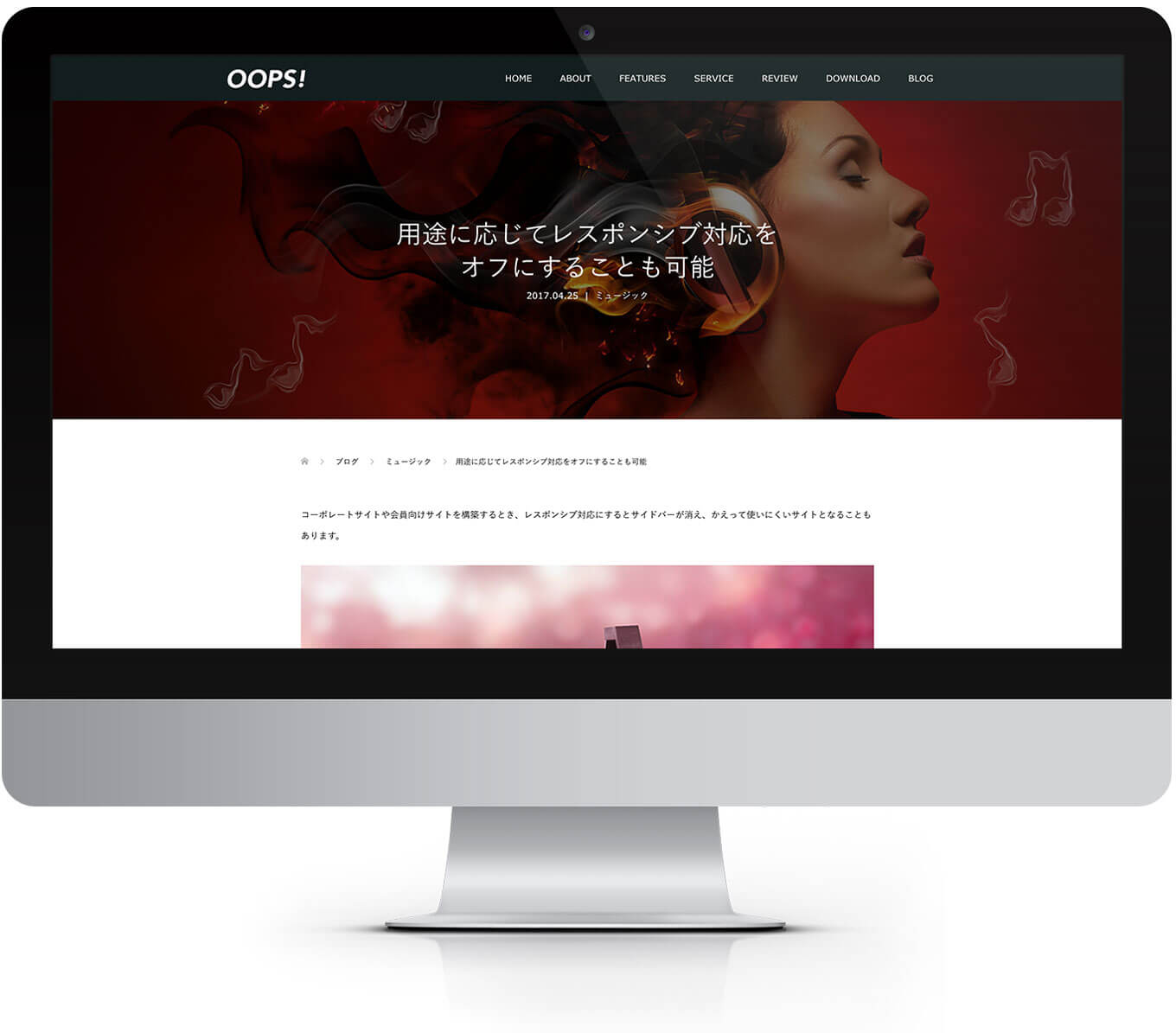
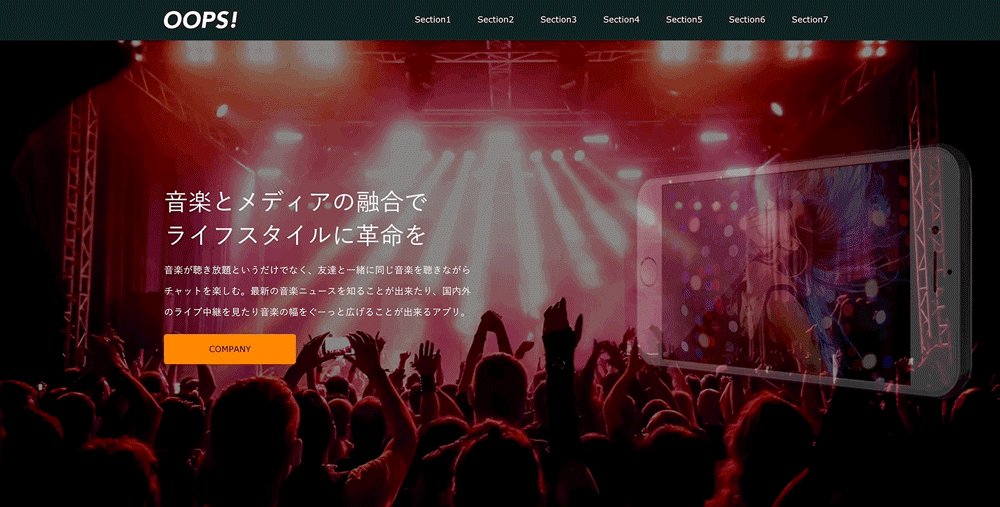
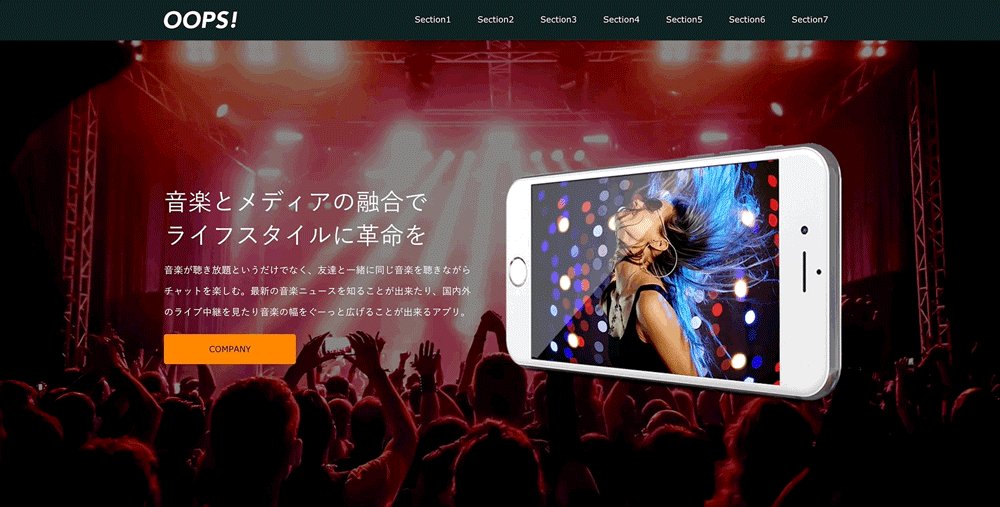
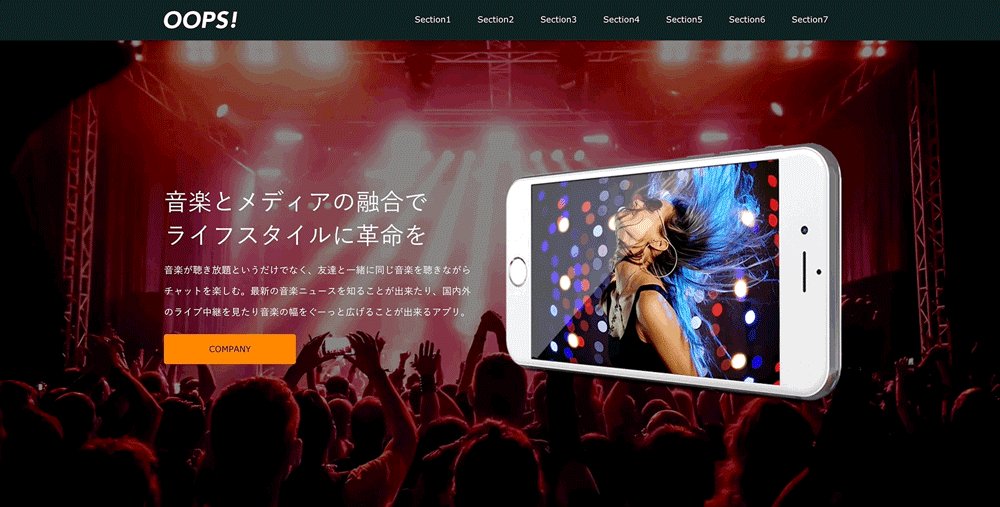
OOPS! (tcd048)
商品販売の成約率を高めるランディングページ付きテーマ【OOPS!】。
ランディングページ(LP)は購入直前の顧客に対し、商品価値や魅力を訴求する大事な役割を担います。その効果は現在も注目され、あらゆるカテゴリの商品販売で活躍していますが、「新規顧客が購入を決断するための強力な訴求力」が求められる場合が多いでしょう。
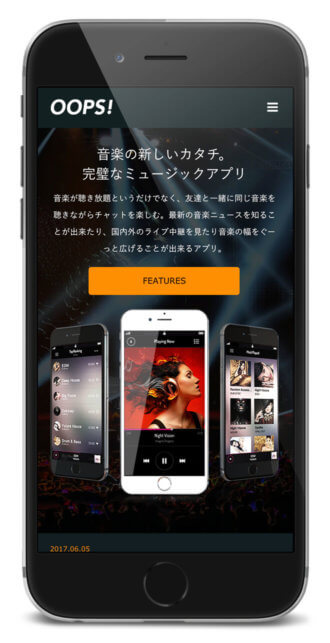
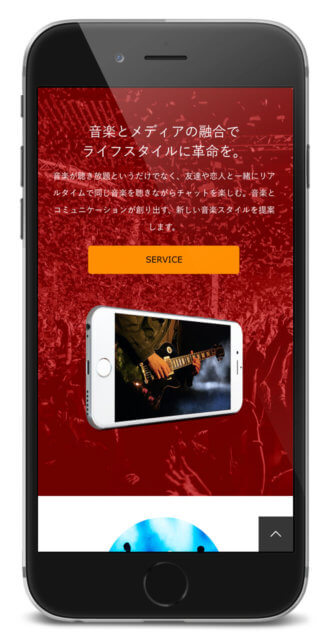
文章力だけでは差別化が難しくなっているため、デザイン性や、スピーディーな作成・修正ができる機能性が不可欠。OOPS!では、動きのあるトップページが心地よいスピードで空間を演出し、ターゲットの視線を引き込みます。
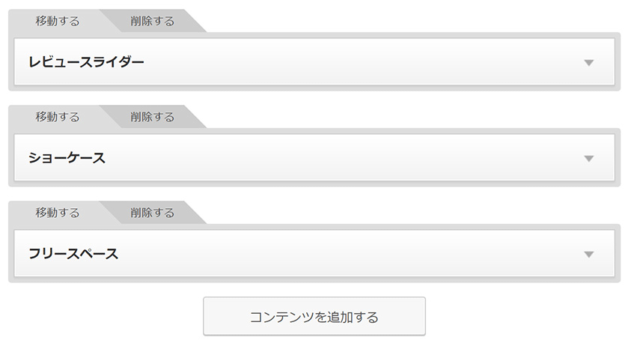
WEBデザイナーやエンジニアが実装するような、複雑な知識も作業も必要ありません。設定画面の説明どおりに進めていくだけでOK。テーマ内に用意されている「コンテンツビルダー」機能を使えば、HTMLやCSSの知識がなくてもリッチなランディングページをスピーディーに構築することが可能です。
コンテンツビルダー(例)
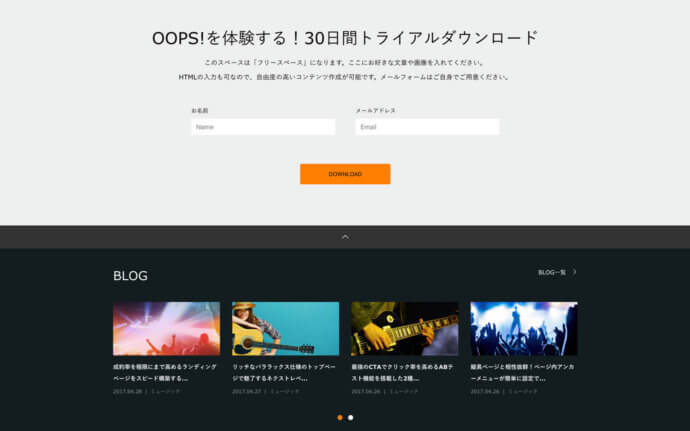
実際の表示(例)
そして極めて実践的。インプレッション、クリック数、コンバージョン率の計測が可能なCTA(ABテスト機能)を搭載しているので、「どのレイアウト・文章の訴求力が高いのか」などを自分で判断可能。専門家に相談する費用は別の投資に流用できるでしょう。
トップページCTA例
あらかじめ2タイプのデザインが用意されているため、テストのスタートも簡単。デザインのタイプを選択し、キャッチフレーズや説明文、ボタンの色や画像を指定するだけで、完成度の高いCTAを作ることができます。
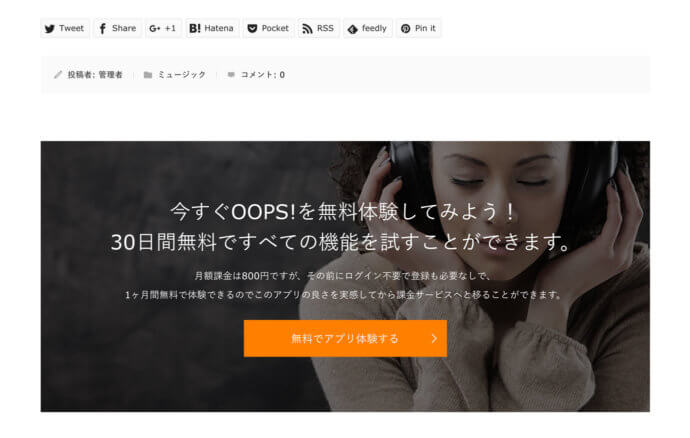
記事下CTA例
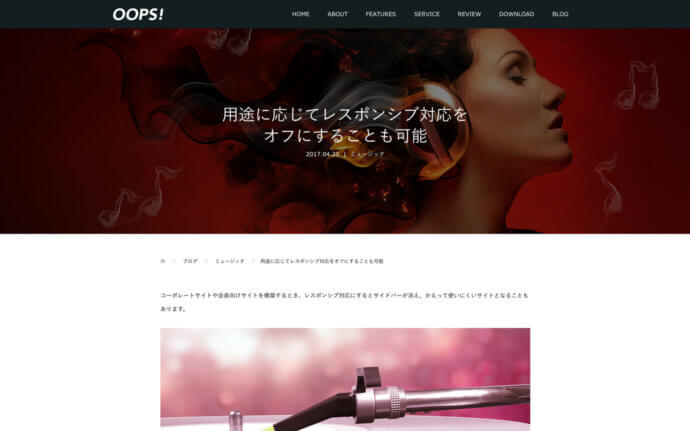
デモサイトはミュージックアプリをダウンロードするためのランディングページをイメージして作成されていますが、商品販売、資料請求、メールマガジン登録など、アイデア次第で様々な使い方ができるでしょう。
また、OOPS!内ではブログ記事も作成可能。ターゲットのベネフィットにフォーカスした記事を公開していくことで、コンバージョンに結びつきやすい見込み客を集めることができます。
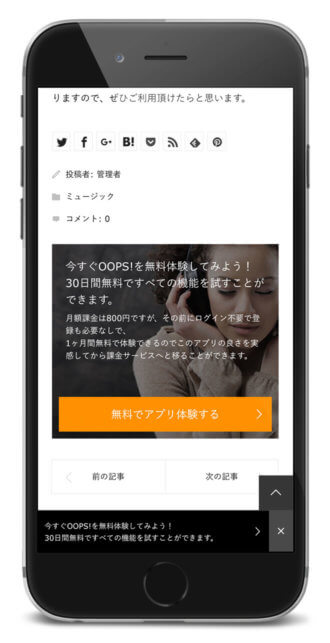
記事ページ例
コンテンツマーケティングを実践しながら、無料で集めたアクセスを強力なランディングページへ繋げることができる ーー
高騰するインターネット広告に頼らず、集客から収益化までのマーケティング活動をすべて、自社・個人でカバーできるテンプレートです。
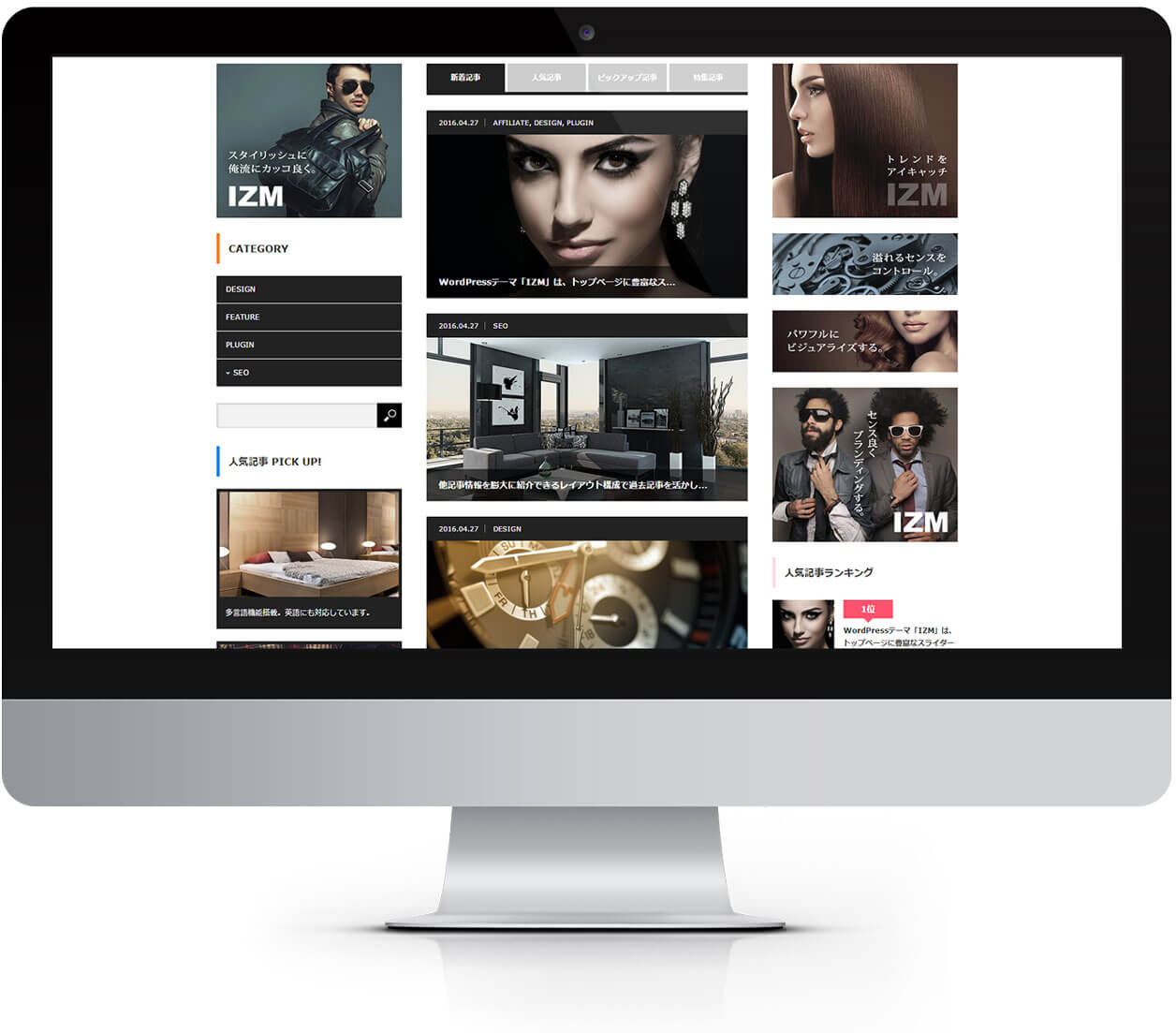
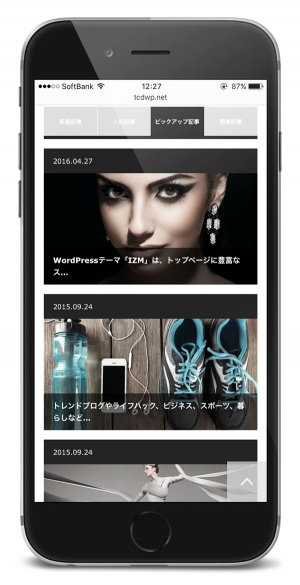
IZM (tcd034)
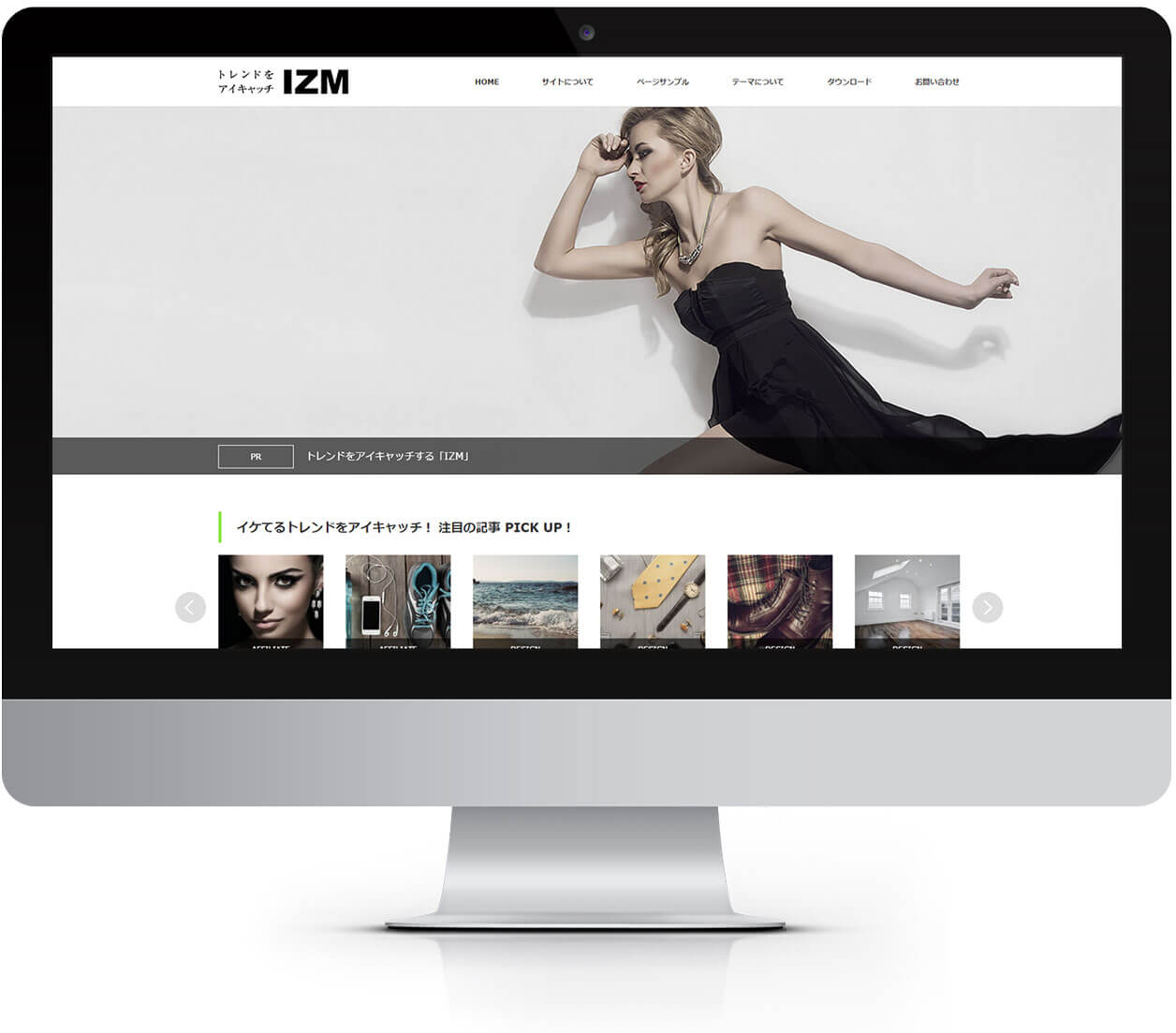
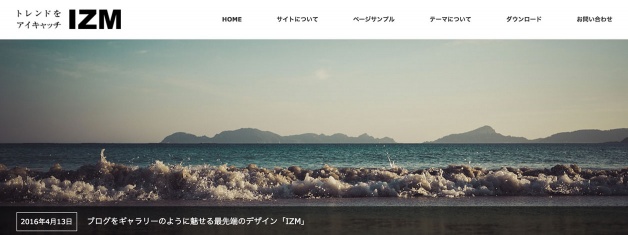
ファッショナブルな情報発信テーマ【IZM】。
ひと目ですぐに取り込まれるようなビジネスメディアが構築可能。魅力はレイアウト。トップページを上からスクロールしていけば、見たことのない展開に驚きます。

美しいスライダーからはじまり・・・

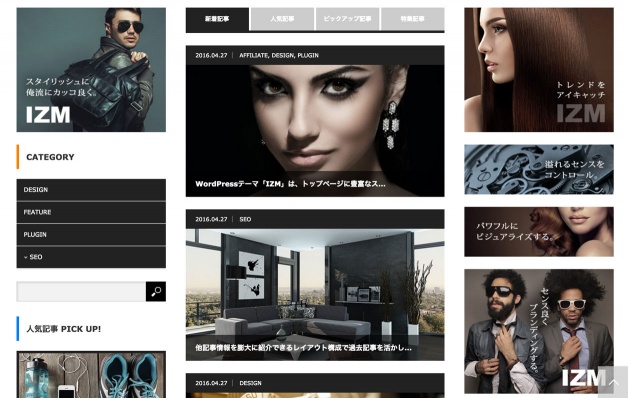
ピックアップラインナップが目を引き・・・

センスよく配置されたコンテンツたちがお目見え。ファッショナブルでクセがあるのにうるさくない。整然とした印象を受けます。「新着記事」「特集記事」などをタブで表示切り替えできる点もその理由のひとつでしょう。さらにその下には・・・

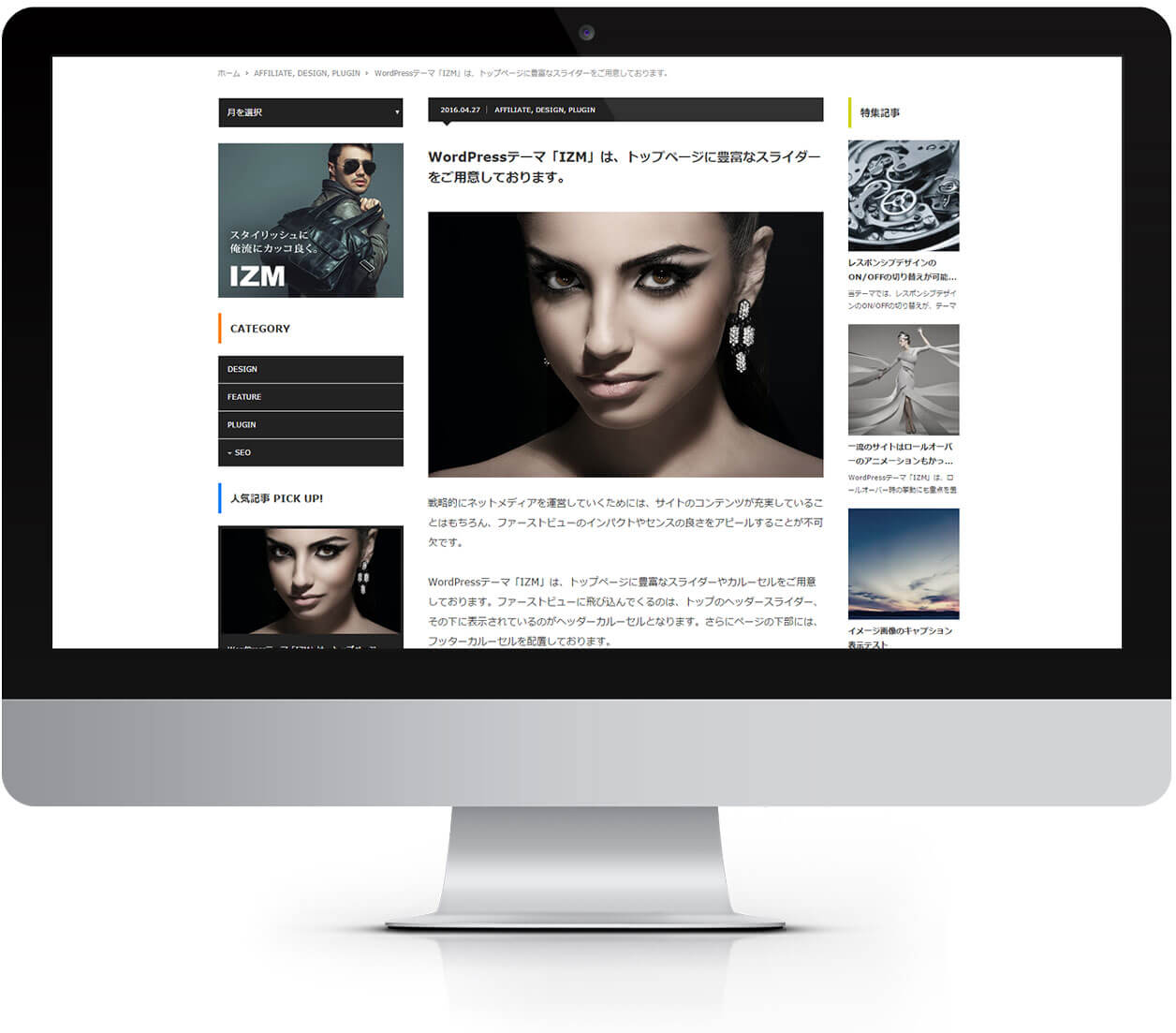
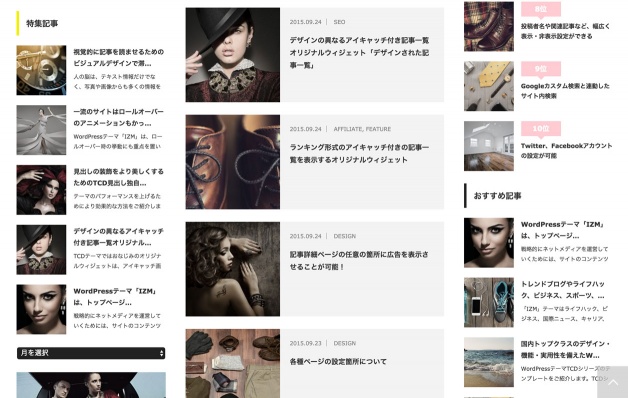
これまでと違う「カード型の抜粋記事リンク」たちが登場。左右のカラムに並ぶランキングや特集記事などなど、視線が忙しくもごちゃつかない、計算された構成です。間に広告が入っていても不快感が少ないのはそのおかげでしょう。そして最下部には・・・

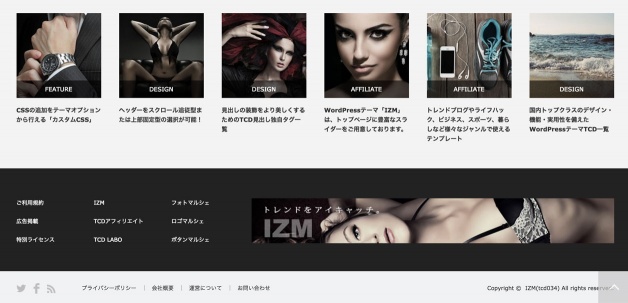
ピックアップした記事たちがサムネイル画像付きでスクロール。フッター部分もサイトマップや広告の配置など、自由度が高い設計です。
コンテンツは積み重ねられていく資産とも言えます。
それらを美しくアーカイブし、大いにアピールできる。自由度が高くオリジナリティーを発揮できる、資産型メディア構築に適したテンプレート。
 |
 |
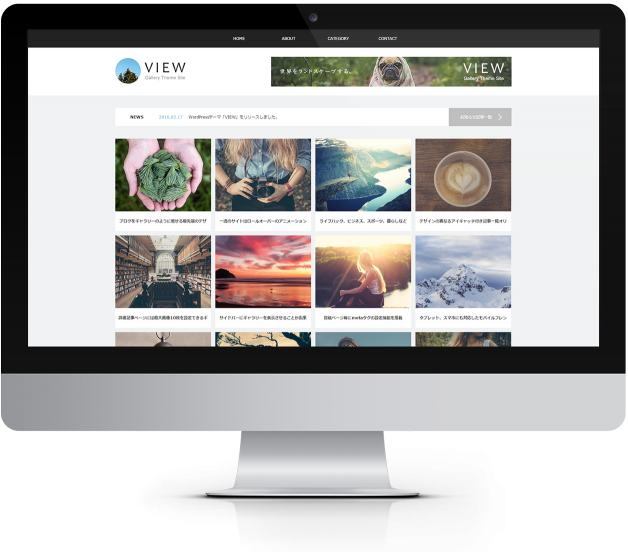
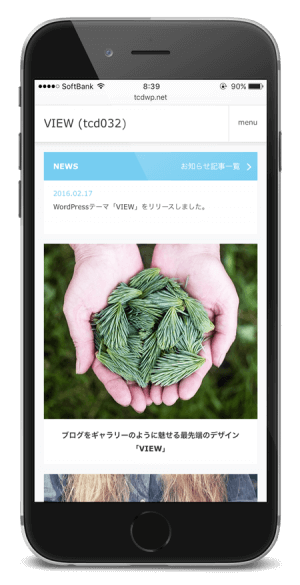
VIEW (tcd032)
透明感のあるブログテンプレート【VIEW】。
トップページを開いた瞬間から引き込まれる滑らかなモーション。ひとつひとつの記事がカードコレクションのように並べられていきます。記事ページにも”ふわり、”と切り替わるスライダーを添えることができるので、フォトログにぴったりな一面を持ちつつ、写真だけが主人公にならないような記事ログも作れる、絶妙なデザインになっています。
サイドバーにミニギャラリーを表示させることができたり、関連記事がカード型で並んでいたり、と楽しさも満載。気持ちのいいホバーアクションも健在です。

コンテンツが増えていくにつれ文章や画像たちが大切に保管されていくような、”ライフログ感”の高いデザイン。訪問者だけでなくサイトづくりをする側も、積み重ねられていくコンテンツを楽しめるような世界観をもっています。
個人・企業の活動やイメージを爽やかに伝える、ギャラリーライクなブログテーマ。
 |
 |
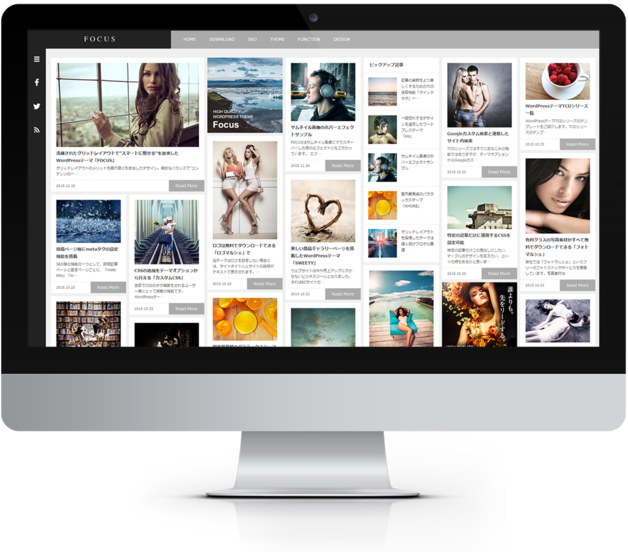
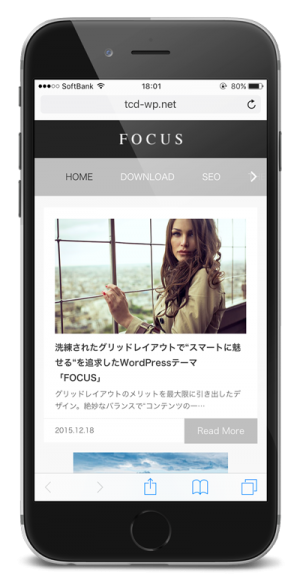
FOCUS (tcd030)
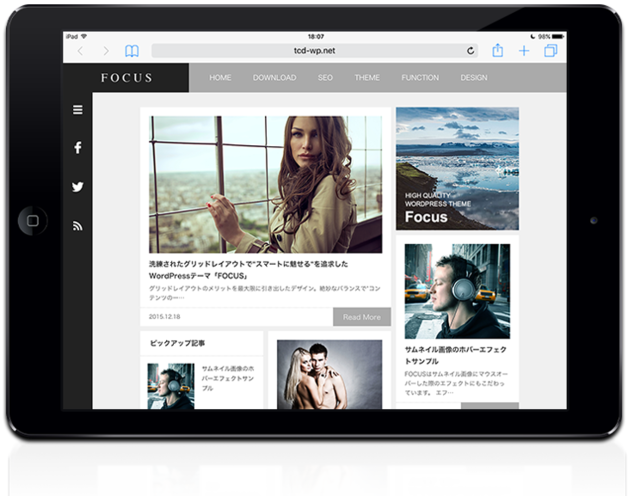
レスポンシブに完全対応した最新のグリッドデザインテーマ【FOCUS】。
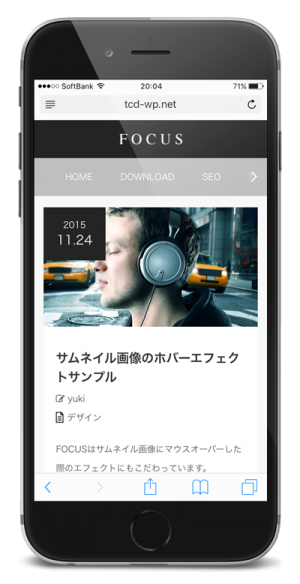
トップページではコンテンツが美しいフェードインで出現。エフェクトも好みで変更可能です。訪問者の閲覧環境に最適なレイアウトで表示され、デバイスによって様々な表情をみせます。
それでも、PC表示・スマホ表示で分けたり、小難しい設定を考える必要はありません。画面サイズに応じてレイアウトが柔軟に変化するため、モバイル表示専用の設定も不要。PCで、モバイルデバイスで、楽しくバランスが保たれるレイアウトをデモサイトで体感できます。
3パターンから選択できる、画像のホバーエフェクトのセンスも見逃せません。
 |
 |
UNIQUE (tcd044)
独創的なアイデアを創造するクリエイター向けテーマ【UNIQUE】。
既に始めている事業の価値を高めたいのであれば、事業内容に沿ったブログコンテンツを積み上げていくべきです。UNIQUEは、そんな事業主にぴったりの「母艦サイト」兼、強力な「集客ブログサイト」になります。
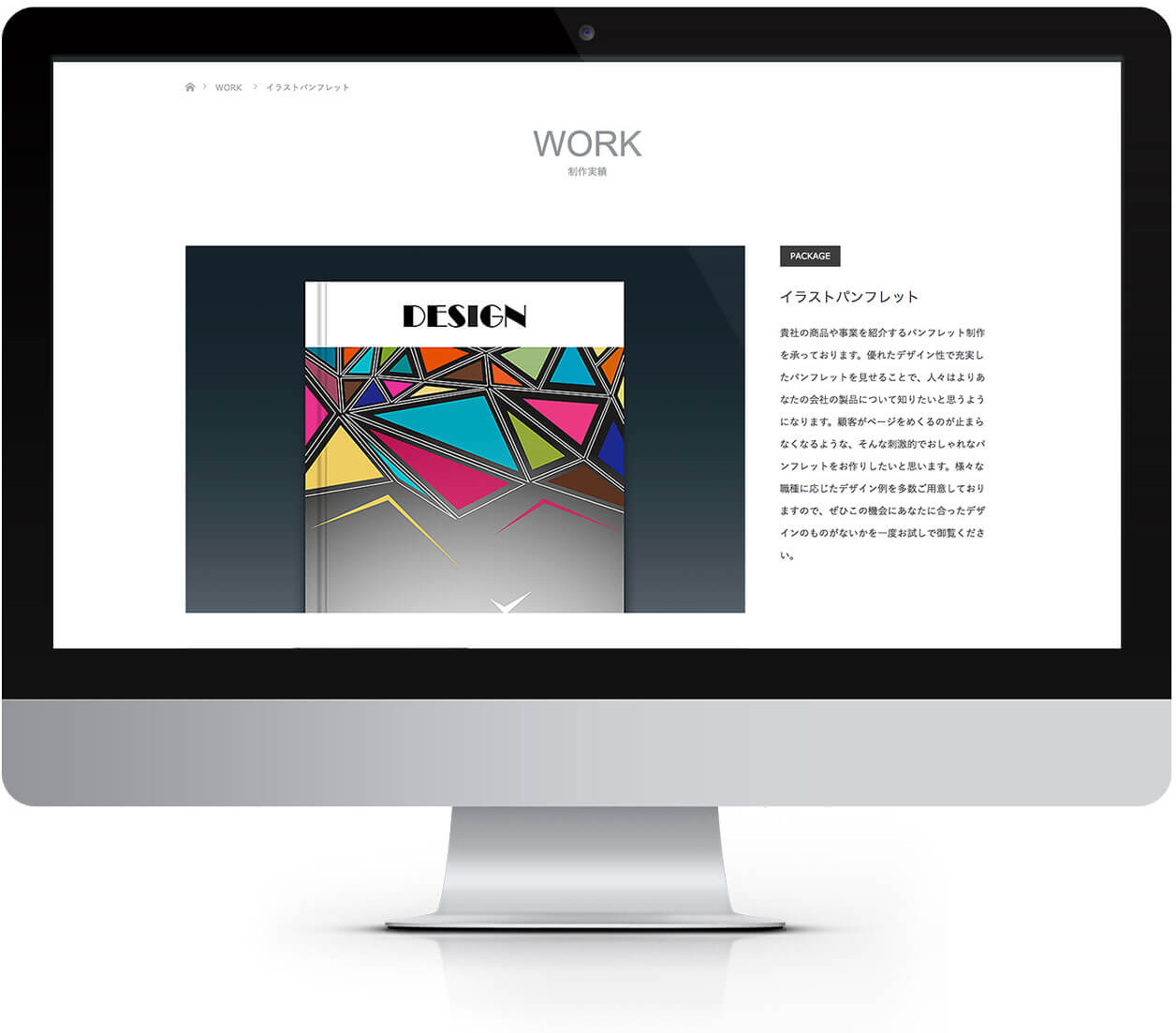
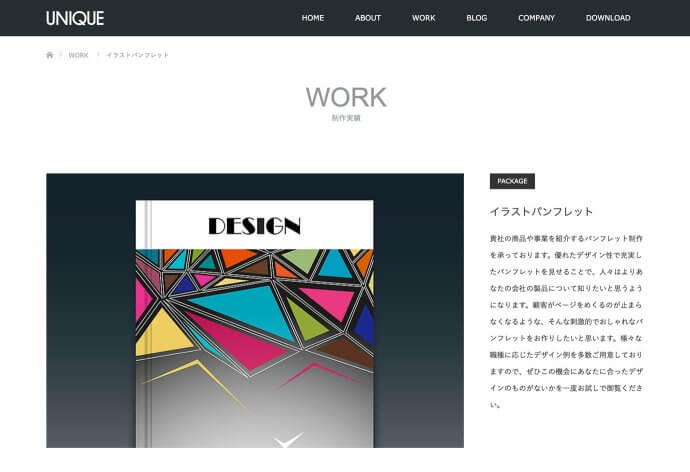
モノづくりをする人間にとって、生み出した作品(ポートフォリオ)は最大のアピールポイント。UNIQUEは、大切な制作実績をコレクションのように引き立てます。
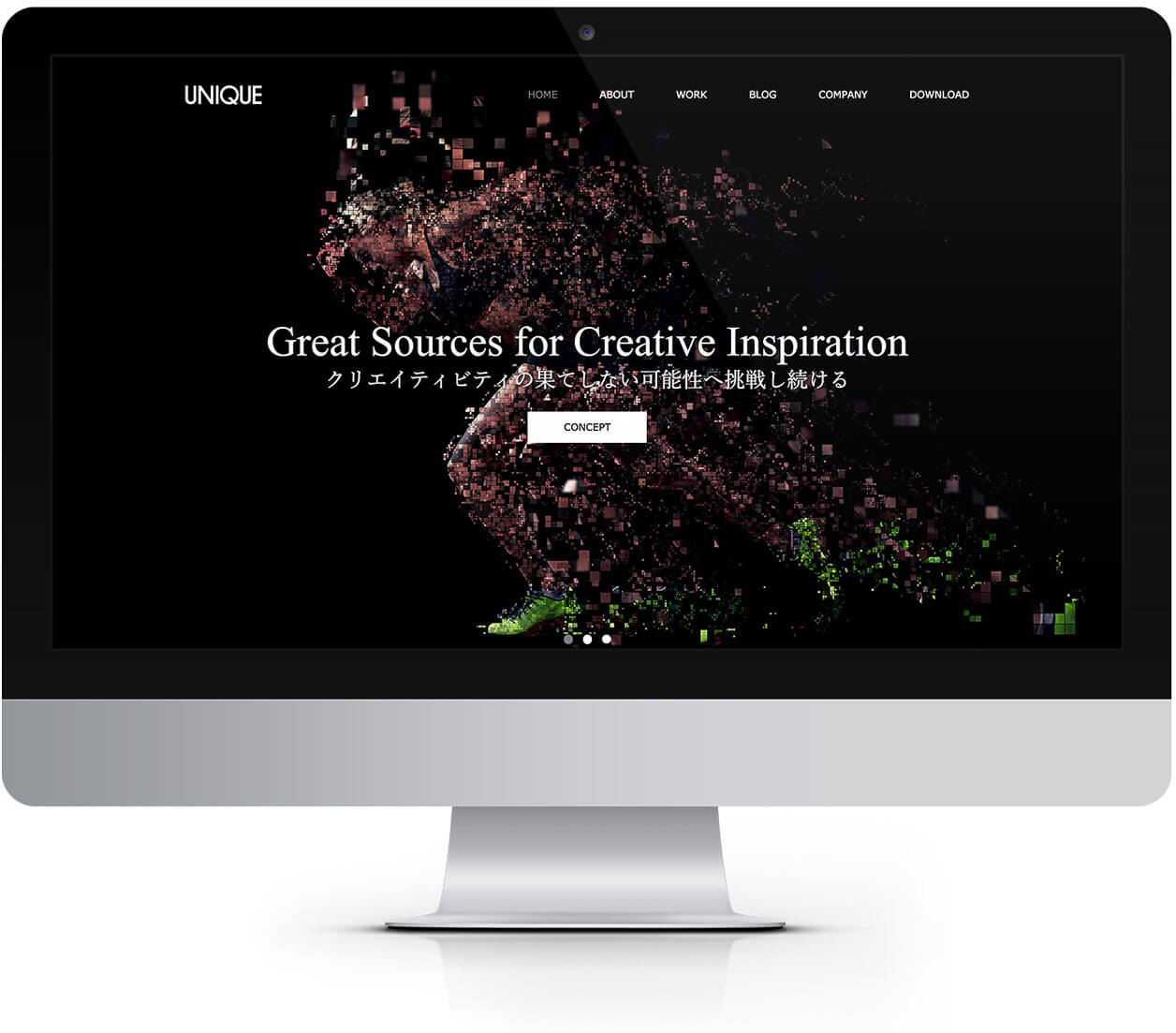
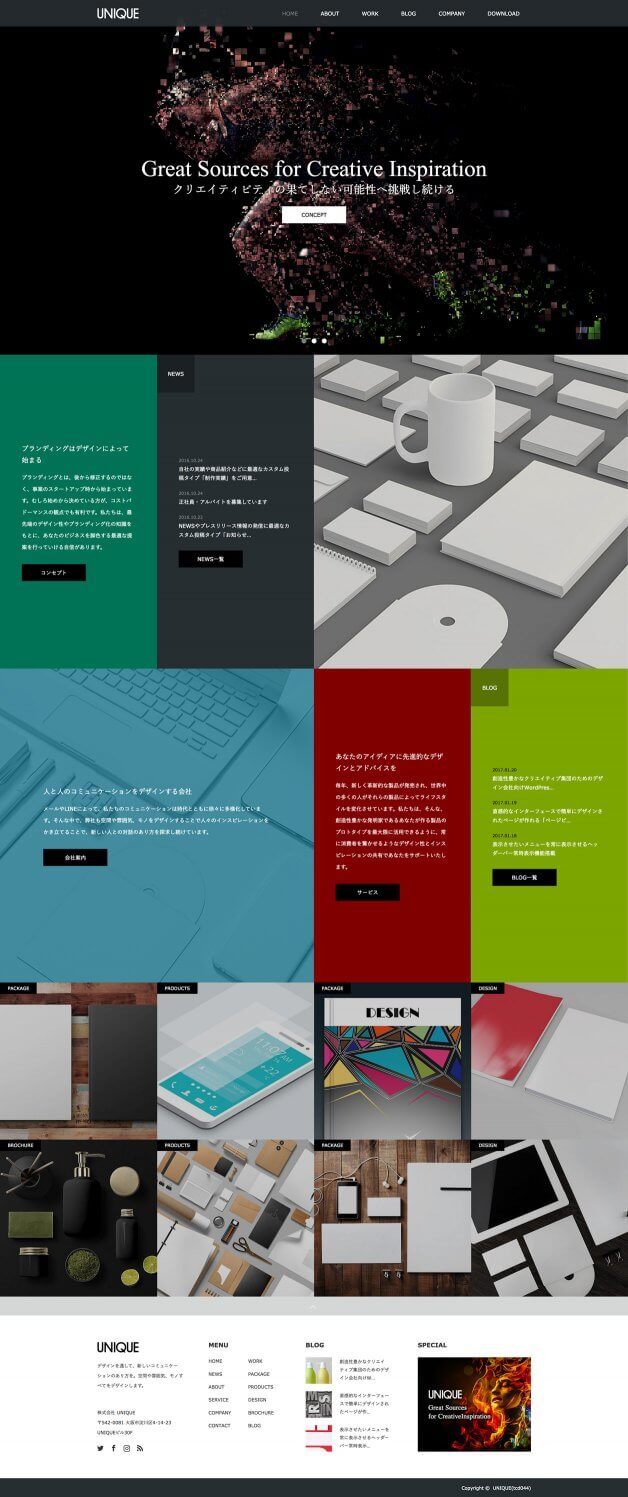
トップページ
詳細ページ
全体像を見てみましょう。トップページでは、ヘッダースライダーとボックスコンテンツがフル画面で敷き詰められ・・・かつ「余白の美しさ」が際立ちます。
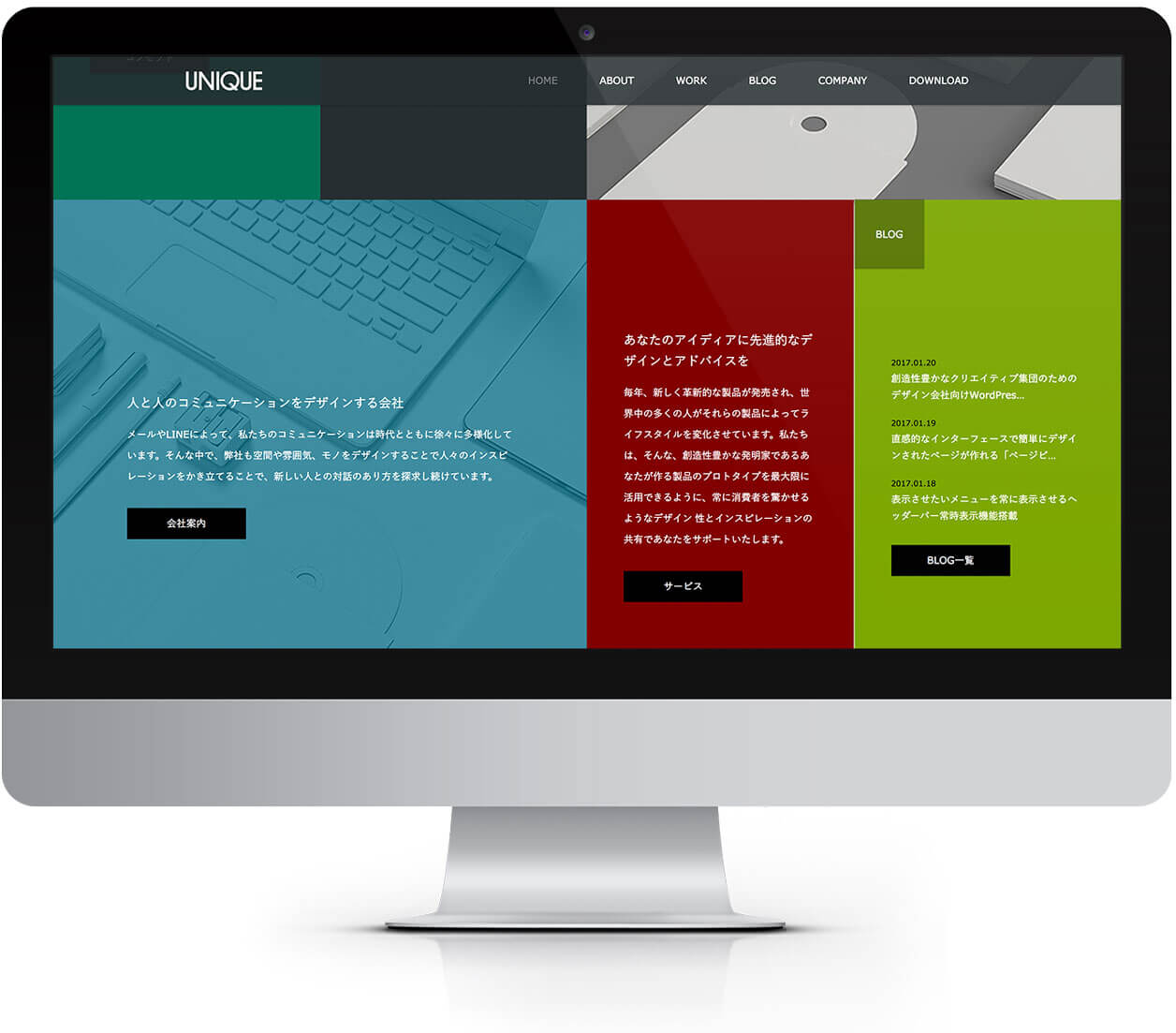
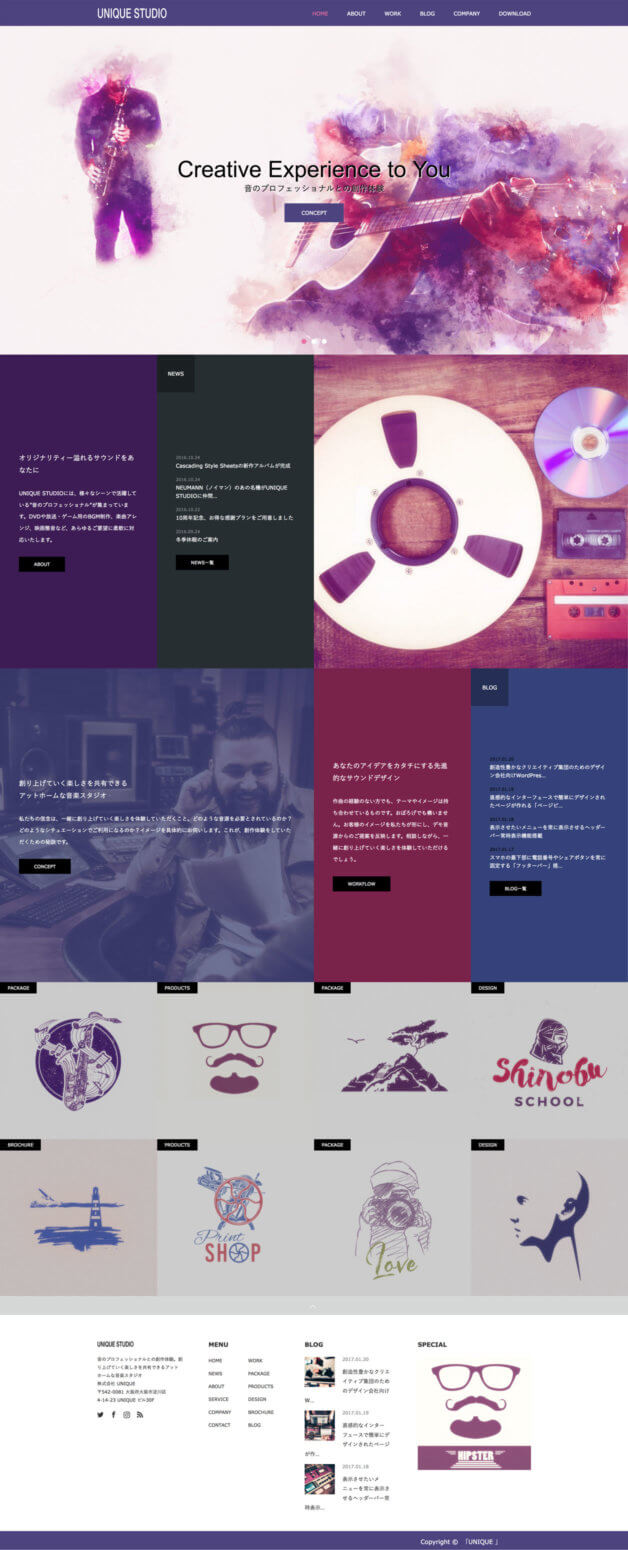
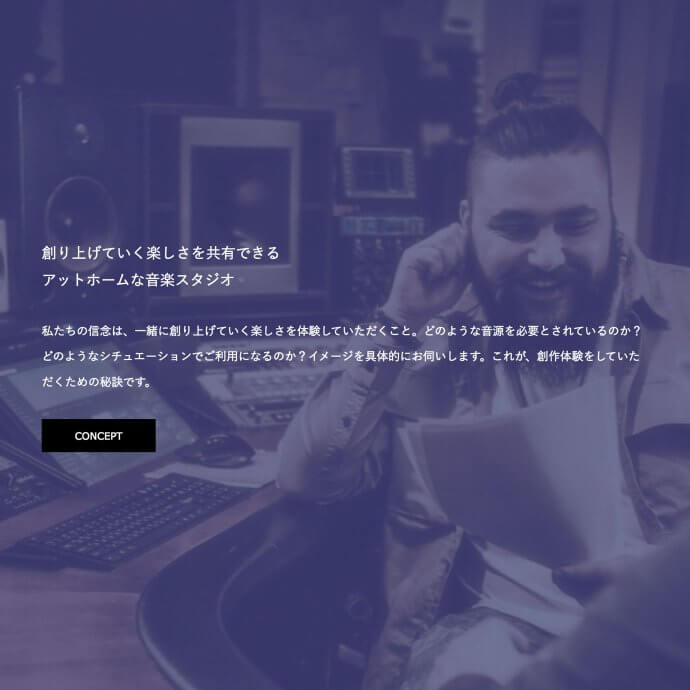
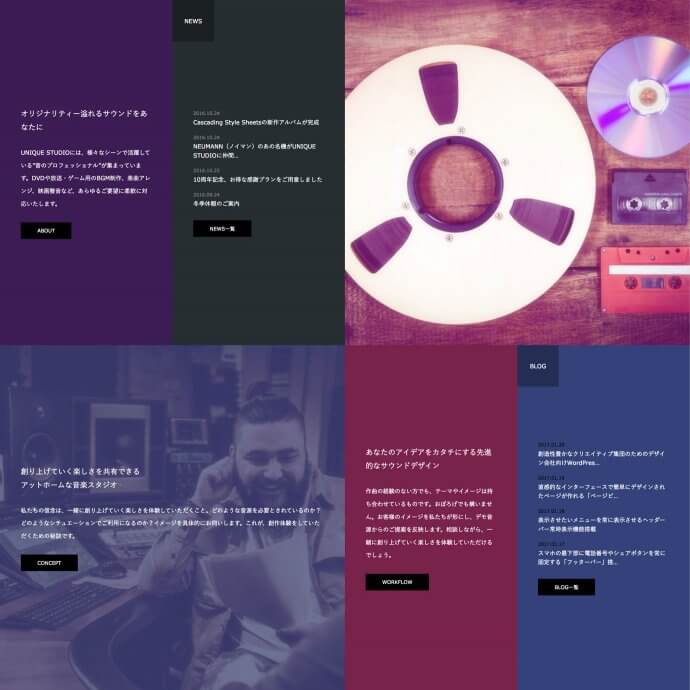
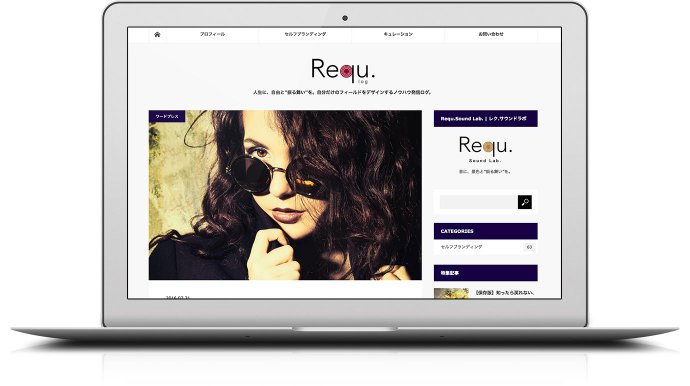
サウンドクリエイターの活用イメージ
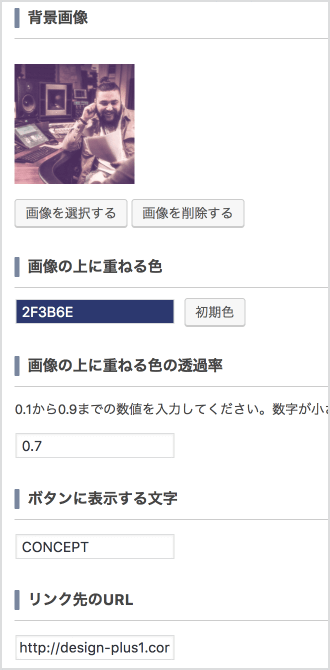
もちろん、表示したいコンテンツの順番や配色も自由にカスタマイズ可能。例えばこんな活用例はいかがでしょう。
上のサンプルは、「自分ならこんな感じのサイトにしたいなー」とサクッとつくってみたもの。いやいや、ホントにサクッとつくれるのです。(ダンディーなヒゲのアニキは私ではありません)
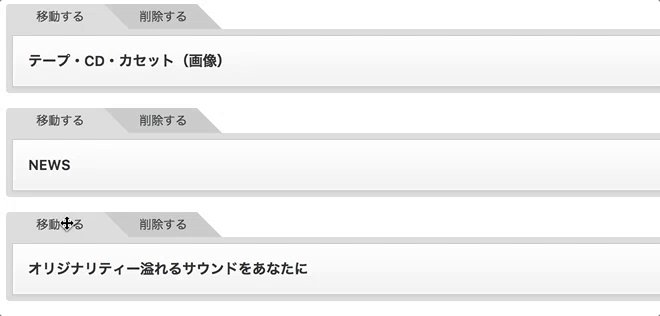
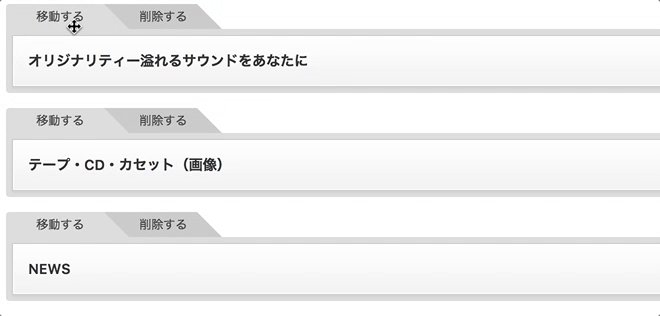
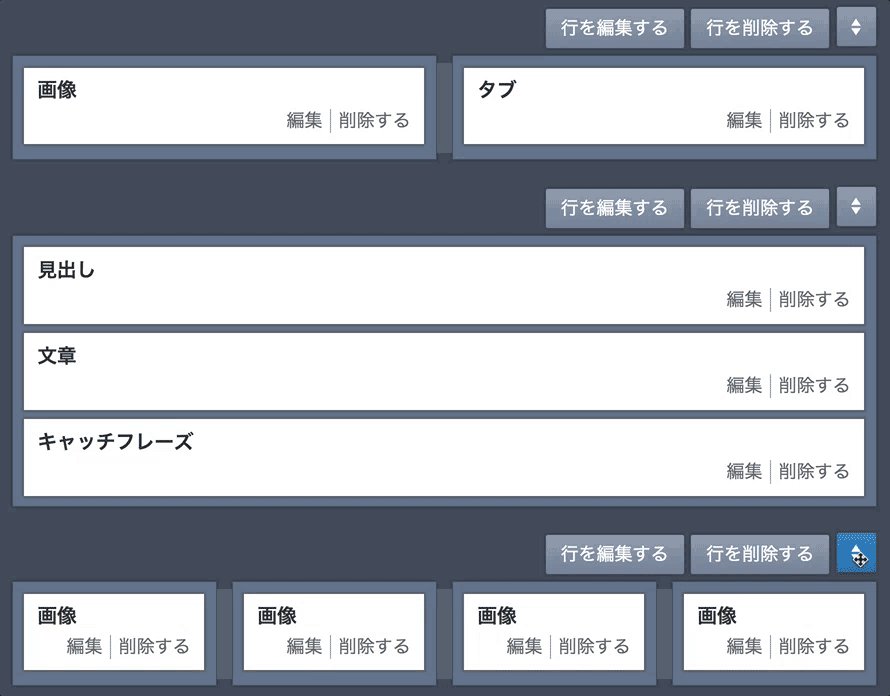
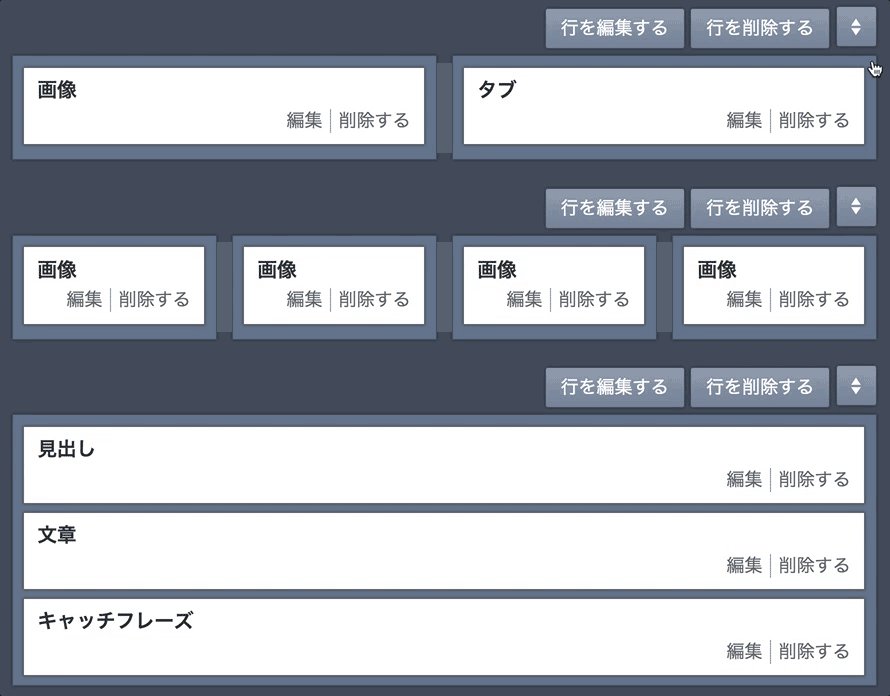
その秘密は、国内初導入の「コンテンツビルダー」。ボックスのサイズや色など、書いてある説明通りに設定するだけ。
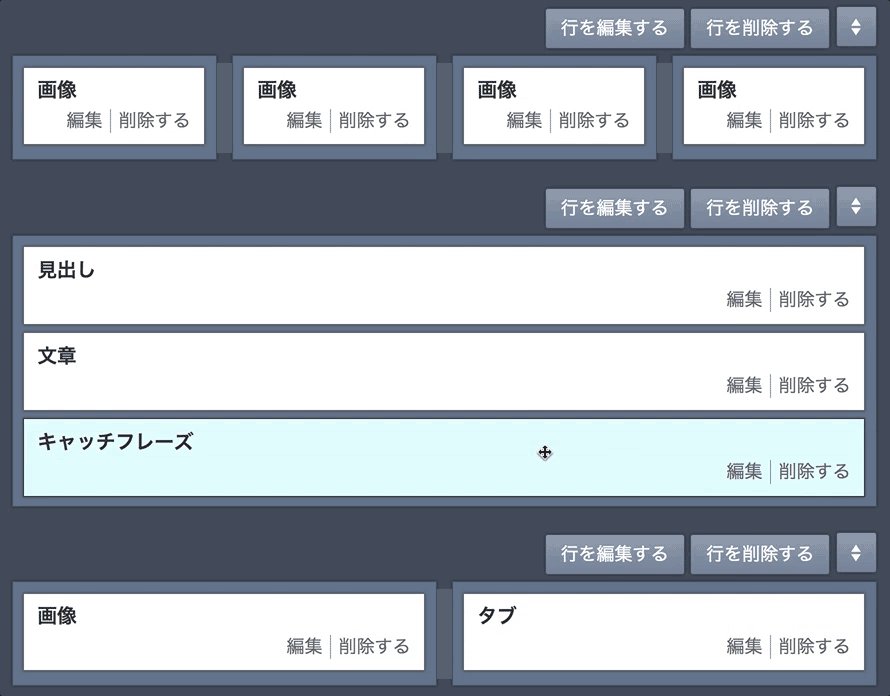
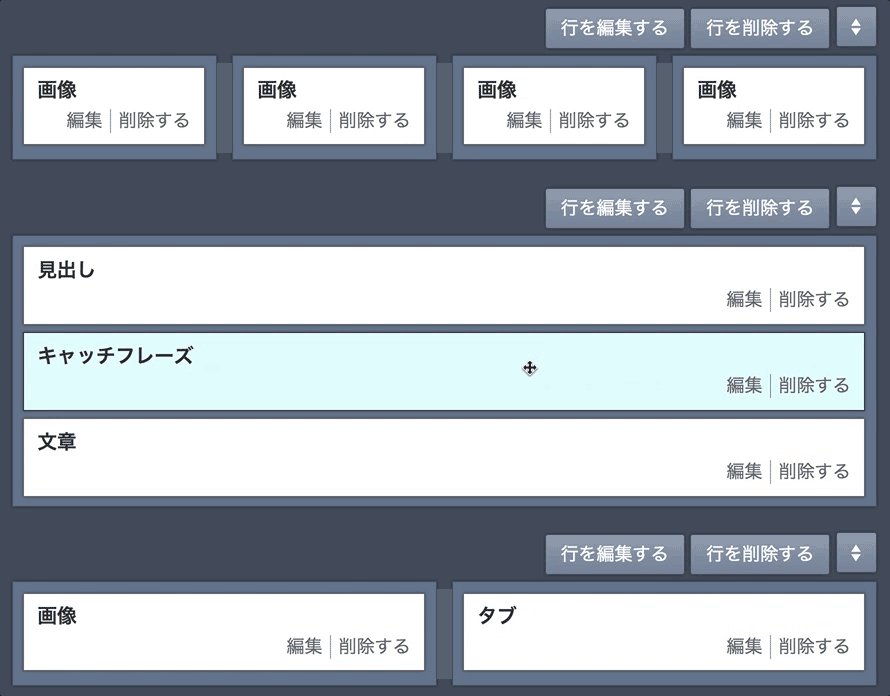
順番だってドラッグ&ドロップでOK。
クリックで拡大
このボックス部分から、母艦サイトに必須となる「ABOUTページ」や「CONCEPTページ」など、訪問者が必要とする情報へ自然に誘導することができます。つまり。
迫力のヘッダースライダーでクリエイティビティをアピールし・・・ボックス部分で主要な情報を伝え・・・下部の制作実績とあわせ、このサイトではどんな情報が得られるのか?このクリエイターはどんなことができるのか?トップページだけで、美しく情報を網羅できるのです。
制作実績以外は、画像も文章も必要最低限で済むのもUNIQUEの特徴です。デモサイト内をウロウロしてみるとよくわかります。
固定ページ、投稿ページも直感的。
WordPressには、プロフィールページなどの「固定ページ」と、ブログ記事のように都度更新していく「投稿ページ」が用意されています。それらも直感的に作れなければやっぱり大変・・なところですが大丈夫。UNIQUEなら同じように構成できるので安心です。
クリックで拡大
なんというか・・もう「専門家に外注するという概念が無くなる域」にたどり着いたのではないでしょうか。直感的に、オリジナリティー溢れるレイアウトができる。そして今や集客に欠かせないブログページも用意されている。母艦サイトであり絶好の発信場所となるでしょう。
クリエイターにとっては、WEBサイト自体もひとつの作品のように仕上げたい。でもサイト構築にばかり時間をかけていられない。
そんなイラストレーター、WEBクリエイター、映像クリエイター、ゲームクリエイター、フォトグラファーなどに完全マッチ。クリエイターを唸らせる、気鋭のテンプレートです。
 |
 |