使いはじめたら、もう手放せない。
【Screenpresso】(スクリーンプレッソ)は画面のキャプチャー、画像への注釈、動画作成までなんでもこなす万能ツール。Windows専用の無料ソフトウェアです。
ブログ利用のために作られたのでは!?と感じるほど、記事作成に有効活用できるのが魅力。今回は順番に、全ての使い方を徹底解説していきます。
Screenpressoは直感的に使えると同時に多機能。なので、最初に初期設定をしておくと理解も深まり、頭がこんがらがることもなくなります。
操作自体は簡単で、慣れるとものすごく重宝するんですが例えば・・・せっかく作った画像がどこに保存されているのか、分からなくなったら困りますよね。
初期設定といっても難しいことはありません。最初にさらっと目を通しておきましょう。
いやいや、具体的にどんなことができるんか、先にもっと教えといてや
という方は、先にこちらを覗いてみて下さい。
関連記事
Screenpressoのインストール
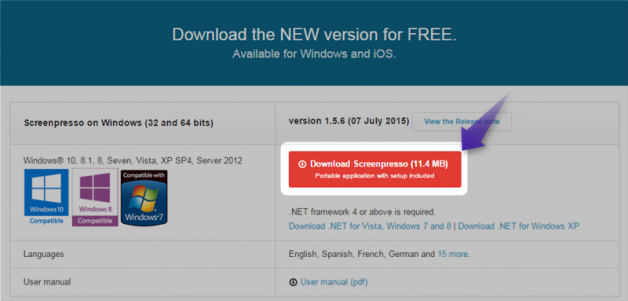
まず下記公式サイトからScreenpressoをダウンロードします。公式サイトは英語表記ですが、ソフトウェアは日本語で利用できるのでご安心を。
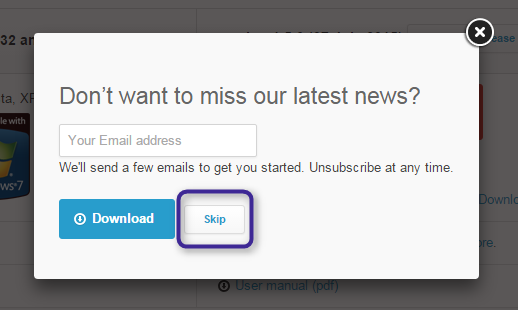
Downloadボタンをクリックするとニュースレターに登録するか尋ねられますが、ここでは「Skip」をクリック。(任意です)
ダウンロードされたインストーラーを実行し、使用許諾に同意して「コンピューターにインストール」を選択。インストールも早く、すぐに利用出来るようになります。
ただしご自身の判断での使用をお願いします。
なお、Screenpressoのデベロッパーは顔写真を公開し、運営しています。
⇒【About us | Screenpresso】
ここで、設定に入る前に再確認しておきたいワードがあります。
「スクリーンショットを撮る」=「キャプチャーする」
これらは同じ意味だと考えてしまってOKです。ともに「今PC上に表示されている画面の静止画、または動画を保存する」という意味。このソフトの中でも混在して使用されているときがあるので、混乱しないようにしましょう。
ワークスペースへのアクセス方法を覚える
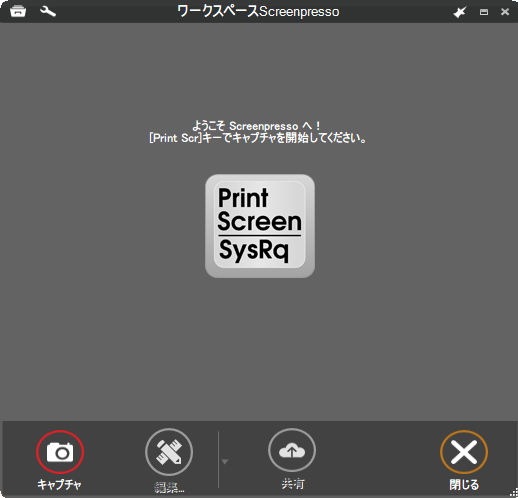
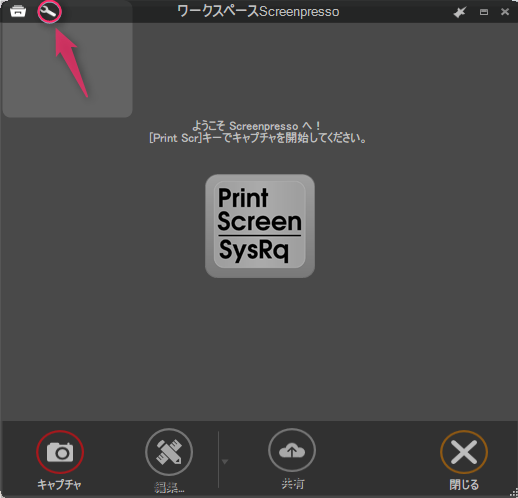
インストールが完了すると、Screenpressoのワークスペースが現れます。
まずはワークスペースにいつでもアクセスできるように、一つだけホットキー(ショートカットキー)を覚えておきましょう。
【Windowsマーク+Print Screen】。
このワークスペースは記事を書いている際に邪魔に感じる時があるので、右上のバツボタンで頻繁に閉じることになります。次に開きたい時にこのホットキーを覚えておかないと、
えーっと?ワークスペース・・・行方不明。
といきなり立ち止まってしまうことになるので、必ず覚えておきましょう。
Screenpresso(スクリーンプレッソ)の初期設定
Screenpressoは多機能でもあるので、最初にざっと初期設定を済ませておきましょう。ワークスペース左上のレンチアイコンをクリックして設定していきます。
以下設定タブごとに説明しますが、ほぼ変更点はありません。必要最低限の設定にしています。使い慣れてから改めて覗いて、『あ、こんなこともできたんだ』と気づく程度で大丈夫です。
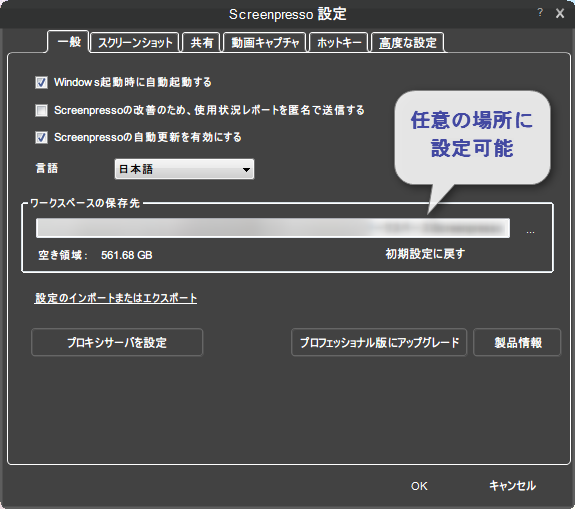
「一般」タブ
上記を参考にチェックを入れればOK。
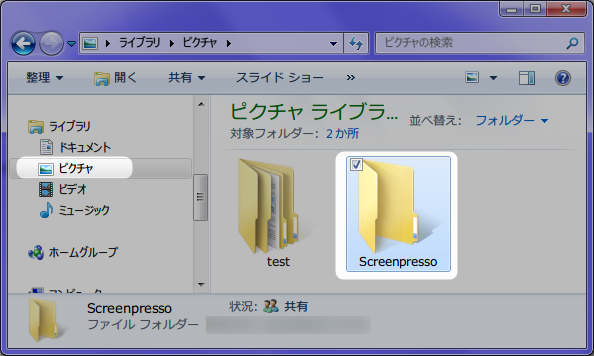
また「ワークスペースの保存先」欄は、キャプチャーデータが保存されていく場所になるので、自分が保存したい場所に設定変更しておきましょう。デフォルトのままだと下記のように「ライブラリ」→「ピクチャ」フォルダに設定されています。

変更の必要がなければ、もちろんこのままでOKです。
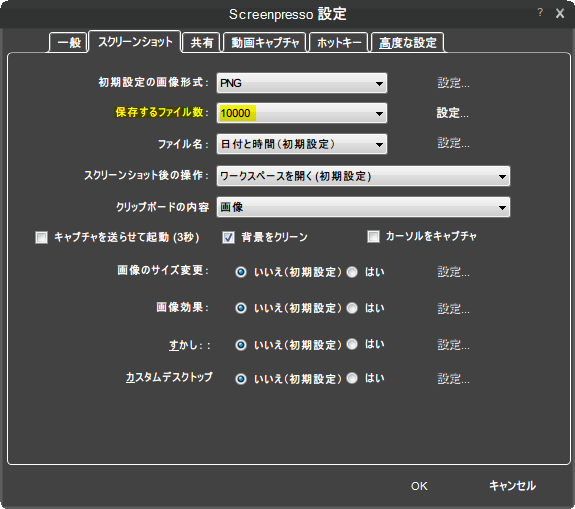
「スクリーンショット」タブ
基本的にそのままでOKですが、個人的には「保存するファイル数」を最大の「10000」に変更しています。よっぽど空き容量が心配にならない限り、自動でデータを消してもらう必要はないと考えるためです。不要になったファイルは手動で消せばOKでしょう。
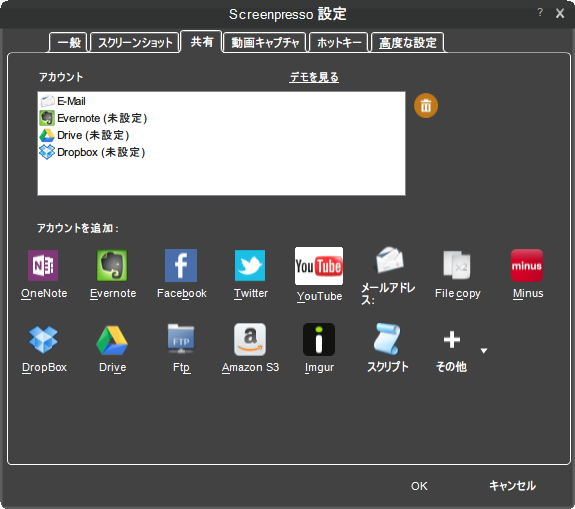
「共有」タブ
よく分からなければ、全く触らないでOK。様々なWEBサービスとの連携設定が出来ます。
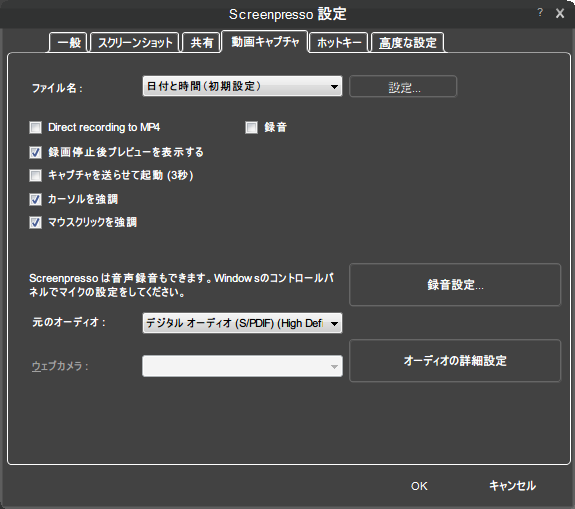
「動画キャプチャ」タブ
実際に動画を録る際に、改めて設定しましょう。
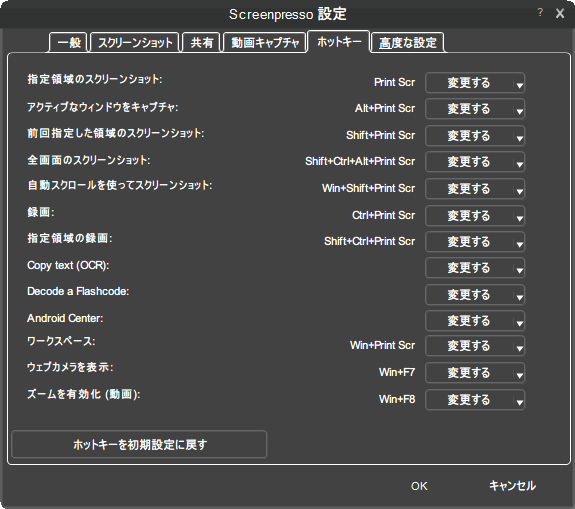
「ホットキー」タブ
ここもデフォルトのままでOK。ここではホットキー、つまりショートカットキーを確認することが出来ます。必要があれば、割当てられているキーを変更することも出来ます。
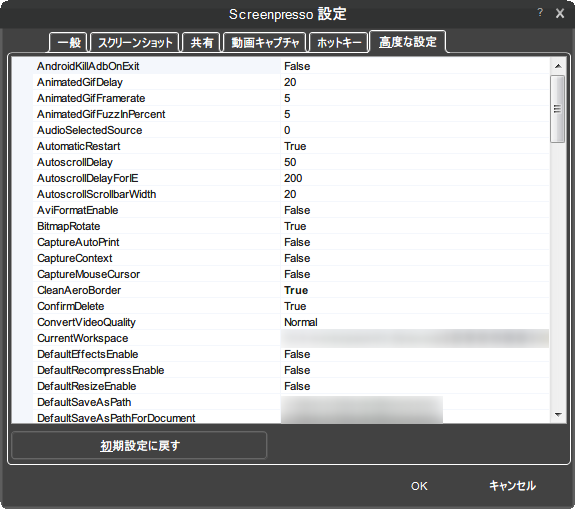
「高度な設定」タブ

よく分からなければ、全く触らないでOKです。その言葉通り高度なカスタマイズが出来ますが、私も触らずに利用しています。
ちなみに、この記事や、以降の説明記事の画像注釈にもScreenpressoを使用しています。
次からは早速実践。画面のスクリーンショットを撮る方法を紹介します。
関連記事