サイトロゴは、サイトの顔。
このサイトでは最上部にロゴを配置しています。Windowsだけでなく、MacのRetinaディスプレイで見ても綺麗に表示されているのが確認できるでしょう。

そう、WEBサイトの顔とも言えるサイトロゴだって、Retina対応したい。どんな環境で見られても、綺麗でいてほしい・・・そんな親心だって生まれてくるものです。・・生まれますよね?
というわけで今回は、サイトロゴの解像度を上げ、Retinaをはじめ高解像度化していくディスプレイでも見劣りしない設定方法を紹介します。
関連記事
1.テーマオプションでロゴをアップロード
TCDテーマでは直観的にサイトをデザイン出来てしまう、「テーマオプション」を備えています。そこではロゴも簡単に設置できてしまうので助かりますよね。今回は表示させたい大きさより2倍のサイズの画像をアップロードします。
WordPress管理画面「外観」→「テーマオプション」→「ロゴの設定」へ。
今回は最終的に幅×高さ=150×74ピクセルで表示させたいので、倍サイズの300×148ピクセルの画像をアップロード。

はい、ステップ1完了。
バックアップもしておこう
でたーphpファイル。こーゆーのいじるの、コワイんすよねー・・・
その気持ち、ものすごく分かります。
でも大丈夫。今回は元々あった記述を「消す」ことはありません。「追記」するだけです。しかも見慣れた記述をほんのちょっとだけ。早速いってみましょう。
バックアップ参考
2.header-logo.phpに追記
サーバー上にあるファイルに直接追記してもOKですが、ここではもっと気軽な方法で。WordPress管理画面「外観」→「テーマの編集」→右カラムに並ぶテンプレートから「header-logo.php」を選択します。

追記箇所
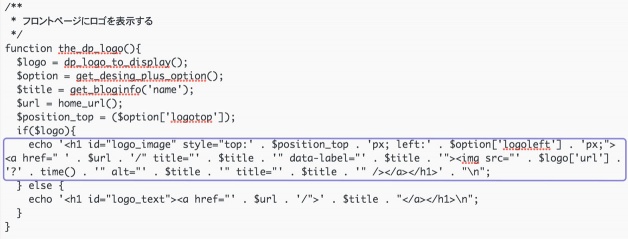
追記をする部分は以下の枠内。(※以降の画像はクリックで拡大されます。)
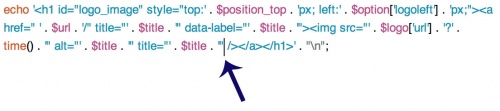
私のテーマの場合は17行目あたりにありました。下記画像のカーソル部分に追記します。
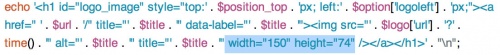
追記したのは反転させている青色部分。
【_width=”150″ height=”74″】です。(最初の「_」は半角スペースの意味)
ここで表示させたい幅と高さを指定するだけで終了です。
注意点
ソースコードもBefore & Afterを載せておきます。コピーの際は下記をご利用ください。
環境によっては、記事本文からコピーすると、半角の「”」が全角になってしまったりと「アブナイ要素」が満載です。
Before
echo '<h1 id="logo_image" style="top:' . $position_top . 'px; left:' . $option['logoleft'] . 'px;"><a href=" ' . $url . '/" title="' . $title . '" data-label="' . $title . '"><img src="' . $logo['url'] . '?' . time() . '" alt="' . $title . '" title="' . $title . '" /></a></h1>' . "\n";After
echo '<h1 id="logo_image" style="top:' . $position_top . 'px; left:' . $option['logoleft'] . 'px;"><a href=" ' . $url . '/" title="' . $title . '" data-label="' . $title . '"><img src="' . $logo['url'] . '?' . time() . '" alt="' . $title . '" title="' . $title . '" width="ここに任意の横幅(※数値のみ)" height="ここに任意の縦幅(※数値のみ)" /></a></h1>' . "\n";ステップ2完了。
3.ロゴの位置を調整する
最初に画像をアップロードした「テーマオプション」内「ロゴの設定」に入ります。
設定画面内「位置の調整」セクションでは、アップロードした2倍サイズの画像がそのまま表示されています。
アレ?うまくいかなかった!?
と一瞬不安になるかもしれませんが、実際のサイトでの表示は・・・
よしよし。うまくいってますね。半分のサイズにギュッ!と凝縮表示されています。このように「位置の調整」セクションでの表示と実際の表示サイズが違うので、サイト表示と見比べながらの調整が必要ですが、ドラッグで位置調整できる直感操作のおかげであっという間です。
ステップ3完了。
以上です。これでMacでも美しく表示されますね。実際にやってみるとあっという間の作業です。このサイトのロゴのようにGIFアニメーションも設定可能なので、ぜひチャレンジしてみてください。(モバイル閲覧時は静止画を表示させています)
実は・・・のお話
今回、Retina対応の一連記事を紹介するにあたり独自に検証してきた中で、この「ロゴの高解像度化」だけは、実はどうしても行き詰まってしまっていました。ひたすら検索して調べたり、それなりに思い当たる箇所を修正してみたり・・・
随分と試行錯誤をした結果、私がとった行動は…ダメもとで、テーマ制作元のデザインプラスさんに問い合わせてみるという暴挙です。普通に考えれば「テーマをいじる」なんてサポート対象外。本当にダメもとでした。
するとなんと・・・回答してくれたのです!(しかも翌日に…)
TCDテーマ利用者には「TCD LABO 」という力強い味方がいます。「WordPressテーマTCDのカスタマイズを研究するサイト」と銘打った、デザインプラスさんがオフィシャルで運営するWEBサイトです。
「普通ならサポート外でしょコレ…」というカスタマイズ方法まで公開されているのですが、私がモンモンと調べていた当初、今回紹介したロゴのカスタマイズに関してはそこでも触れられていませんでした。
そして後から覗いてみてびっくり。回答を頂いたその日に、もう対策記事がアップされていたのです。【対応】というタグ付きで・・
そんな経緯もあり、実際に取り組み成功した証として、今回の「Retina対応化一連記事」にも組み込ませていただきました。
しかし…日々問い合わせに溢れているだろう中、今回のような対応をしてくださったこと、そんな問い合わせたちから拾い上げた対応策までを「TCD LABO」で公開すること。きっと想像を絶する大変な作業ですよね。しかも次々と発表しているテーマごとの対応策を公開しているという…感謝の気持ちとともに、見習うべき姿勢を垣間見た一件でした。
記事公開当初とは違い、現在では一部のテーマでは設定方法が異なるようです。「AGENT」「LAW」「AMORE」「STORY」をお使いの方は上記TCD LABOより検索下さい。
関連記事