せっかく設定したなら、チェックしよう。
メタタイトル、メタディスクリプション、OGP、alt属性・・・ゴニョゴニョ
はじめは意味の分からないギョーカイ用語だったこれらのワード。でもサイト運営を続けていくうちに、なんとなーく理解できて、自分なりに設定するようになりますよね。
SEOにどれだけの効果があるのか?何をどこまで厳密に設定するべきなのか?考え方も様々です。私はというと…【メタタイトル・ディスクリプションやOGPの設定、hタグエラーやalt漏れの確認】あたりまでは、記事ごとにざっくりと実践しています。

程度はともかく、これらの対策が必要だと判断し、同じように実践している人も多いでしょう。せっかく良かれと思って取り入れたなら設定のし忘れがないかの確認はしておきたいところ。
あ、でも大体でやってるんで。そこまでしなくていいかなー
まあ確認はしたいけど、いちいち編集画面に戻るのメンドクサイし
そんなことより、もっと大事な対策があるだろう!
どの意見にも共感するところがあります。でも、きっと取り組む意味はあるんだろーなー・・・とは思っているでしょう?つまり気軽に確認できればいいってことですよね。そうでなければ続けにくいですから。
じゃあ、ブラウザ拡張機能でサラッと確認できるようにしましょう。ここではChromeの拡張機能【META SEO Inspector】を紹介します。彼と一緒にできることは主に以下のとおり
メタタイトル・ディスクリプション・キーワードの確認
Facebook用OGP・Twitterカード形式等の確認
alt属性抜けなど、ページ内の注意点の確認
nofollowリンクを視覚化して確認
いずれも調べたいページを表示している状態で即!確認できるようになります。
META SEO Inspectorの導入
まずは以下からChromeに追加します。利用者も多く評価も高いので安心です。もちろん無料。
インストールするとこんな可愛らしい電球さん がアドレスバー横に表示されます。

これだけでOK。もう使用できます。設定も必要ありません。
各項目の確認
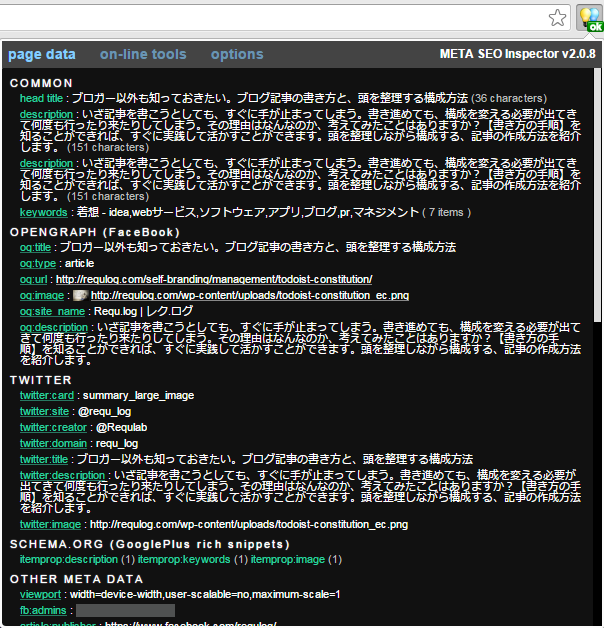
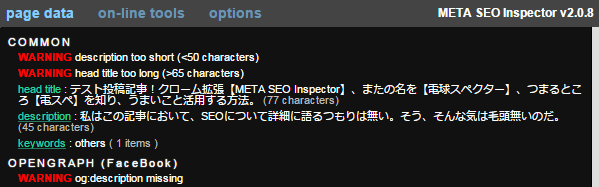
調べたいページを表示した状態で電球さんをクリックすると、そのページの詳細が現れます。

ファースト・インプレッションは「ややこしそう・・」でしょう。大丈夫です。
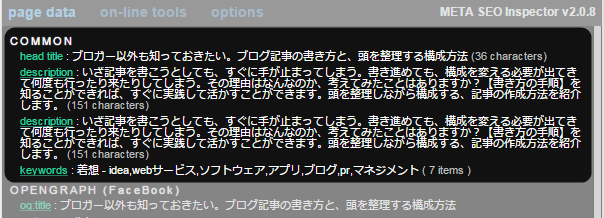
メタタイトル・ディスクリプション・キーワードの確認
まずは一番上。メタタイトル、メタディスクリプション、メタキーワードが確認できます。

補足 – ちょっとした私見
WordPressユーザーの場合、メタ情報はプラグインで設定していることも多いと思います。「All In One SEO Pack」などが有名ですね。
このサイトでも利用しているTCDテーマでは、デフォルトでメタタイトルとメタディスクリプションを設定できる独自項目が用意されています。
つまりプラグイン自体不要なのですが、この記事公開時点では念のため、プラグインとあわせ両方に設定していました。上の画像でディスクリプションが2つ表示されているのはそのためです。本来はテーマ付属の機能のみ設定すれば問題ありません。
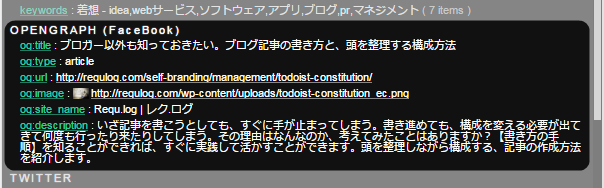
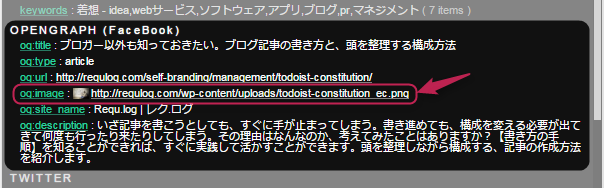
Facebook用OGP・Twitterカード形式等の確認
その下ではFacebook用OGP設定の確認ができます。

アイキャッチ画像もちゃんと指定されていますね。クリックすればデータの確認もできます。


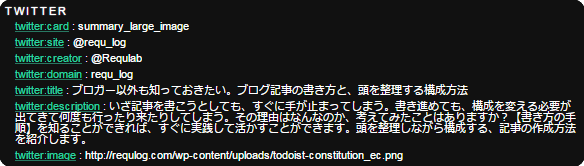
これらは設定漏れを確認するためだけでなく、「あれ?ディスクリプション、どんなこと書いてたっけ?」な場合にも重宝します。さらにその下ではTwitter用の設定も確認できます。

シェアしてもらった際の体裁確認もラクラクですね。
ページ内の注意点を確認
とはいいつつも。それはそれは便利ではあるけども。自分でひとつずつ項目確認していくのであれば、まだメンドクサイ。(と思う人もいるはず)
大丈夫です。電球インスペクターさんはページ内で「ど忘れ事項」「注意事項」があった場合、赤文字でアラート表示してくれます。
【問題】下の画像ではどんな注意点をアラートしてくれているでしょう?

でした。さすがにタイトルフザケすぎです的なツッコミ機能は残念ながら実装されていないようですが、英語表記でもすぐに慣れそうなインターフェイスですね。
hタグエラー、alt属性抜けもアラート
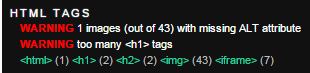
さて、下の画像に挙げる例は何の変哲もない、とある日常を綴った記事の抜粋です。

こんな微笑ましい記事においても、「ど忘れ事項」「注意事項」は存在しているのです。もちろん電球スペクターさんは見逃しません。

指摘されていること、分かりましたか?
h1タグは基本的に、サイトタイトルまたは記事タイトルのみに、ひとつだけ利用されるものです。h1タグをさらに記事本文内に使用してしまっているので、「too many h1 tags」と注意されている状態です。
またもう一つは「1 images with missing ALT attribute」つまり、上の(主人公の身体に褐色の稲妻が走ったランチメニューの)画像はalt属性が抜けている、という注意喚起になります。
文章を書くことに集中していると、こんな”ついうっかり”はよくあることです。なんて頼りになる電球でしょう。
バッジ表示で一目瞭然
META SEO Inspectorはこちらから能動的に「確認しにいかなければならない」ような面倒なツールではありません。上に挙げてきたような注意点の有無や注意箇所の数は、実は電球アイコンにバッジ表示されるので一目瞭然なんです。だから・・・
注意点が無い状態を表す【OK】が表示されていると、ちょっと嬉しくなります。


nofollowリンクを視覚化して確認
外部リンク先のページ内コンテンツが、(失礼ながら)少し低品質かもしれない。または規約違反をしているように見える・・・なんていう時には、nofollow属性を付けることも昔ながらのSEO対策としては定石です。
で、記事を仕上げた後に、「アレ?nofollow付けたっけ?」な事態もよくあることです。そんな時に役立つのがやはりMETA SEO・・・電スペさんです。
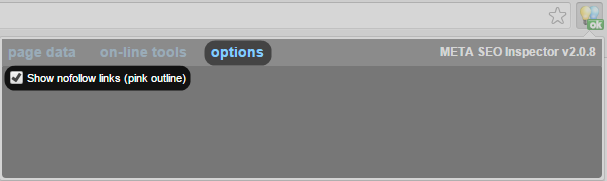
上部「options」から「Show nofollow links (pink outline)」にチェックを入れると、nofollow属性を付加しているリンクにだけ、ピンク色の枠が表示されます。


これも地味ながら助かります。確認するために記事編集画面に戻って、目をチカチカさせながら探す・・・といった必要が無くなります。
META SEO Inspectorの役割

もれなく必要!と言えそうなメタタイトルやメタディスクリプション、OGP設定の確認はもちろん、注意点をチェックしてくれる点など、かゆいところに手が届くのは大きな付加価値ですね。
ただしこのツールに【OK】をもらえたからといって「SEO対策は完璧!」なわけではありません。むしろもっと注力する必要のあることの方が多いくらいでしょう。
このツールでチェック出来るのは【意識次第で出来ることを、出来ているか】の確認です。SEOの観点からも、この簡単な作業量に見合う価値は十分あると考えます。自分が「やっておいた方がいい」と思っていたのであれば尚更のこと。
また、この拡張機能を使いはじめると、利用しながらSEOの基本的なルールの一端を覚えていくことにもなるので、サイト開設一年生にもとても有用です。もちろん高学年の先輩方も、他サイトの情報を参考にする使い方など、より有効に活用することが出来るでしょう。
ちゃんと設定出来ているか確認したかったけどなんとなく知らんぷりしていた人は、この機会にぜひ取り入れてみて下さい。きっと、安心感がぐっと上がるはずです。
関連記事






















































