ブログレベルならこれだけでOK。
WEBサイトで使う画像の拡張子、何にしてますか?基本的に目にするのは「.jpg」「.gif」「.png」ですよね。その中でも一番よく見かけるのが「.jpg」です。
じゃあ全部「.jpg」にしたらいいんでしょうか。それとも使い分けが必要?ちょっと調べたら色々と情報は出てきますが、さらに調べていくとそのうちどんどん・・・深みにはまっていきそうなほど、奥が深い話でもあるようです。

私はWEBデザイナーではありませんし、WEBで画像を扱うのはブログレベル。ここではそんな”ブログレベラー”に必要な画像形式による違いと特徴、使い分け方だけをまとめます。
使い分けの判断基準は、画質とファイルサイズ。
ファイルサイズも基準とする理由は、画質にこだわりたい反面、WEBサイトでのページ表示が”モッサリ”としてしまう原因となり得るからです。
まず知っておきたいこと
(1)ピクセルの話
まず画像形式としては、.jpgは「」、.gifは「」、.pngは「」と「」の2つが存在し、全部で4つに分けられます。
そしてどの形式も【ピクセル】(px)というすごく小さな正方形で構成されています。目を凝らして”どアップ”で見ると、色がついた正方形が並んでいるのが見え・・・見えませんね。よっぽど画像が粗くない限り肉眼では見えません。では実際に”どアップ”してみましょう


こんな感じで、1ピクセルごとに色が割り当てられて画像は表現されています。同じような色の中にも、微妙に違う色が使い分けられていることが分かります。ということは、ピクセルごとに使える色の種類が多ければ多いほど、綺麗な画像を表現できるということです。
余談ですが、よくカメラのスペックで「●●万画素」という表現を目にします。画素数とは、一定の範囲内にピクセル君たちがどれだけギュッ!と詰まっているか、ということ。つまり画素数が高いほど解像度が高くなるわけですね。
まず知っておきたいこと
(2)大まかな特徴分類

いきなりですが、先に衝撃の事実をお伝えします。今回の4つの形式は全て、自分が何も処理をしていなくても既に圧縮変換されている状態の形式です。
・・・ハイ、すみません。衝撃なんか感じませんよね。そんなこと私たちには関係ないです。WEB上に表示されたとき、自分も訪問者も満足のいく結果が得られればいいんです。
私たちが目指すところは、【今の状態からできるだけ綺麗なまま、できるだけ重たーくならないようにバランスをとる】こと。ではまず特徴的な性質でざっくり分類します。
| 形式 | 色数 | 圧縮 | 透過 |
|---|---|---|---|
| JPEG | 1670万色 | 非可逆 | × |
| GIF | 256色 | 可逆 | ○ |
| PNG-8 | 256色 | 可逆 | ○ |
| PNG-24 | 1670万色 | 可逆 | ○ |
【色数】⇒1pxにおいてどれだけの色の選択肢があるか、ということ。
【圧縮】⇒非可逆の場合、保存しなおすだけで劣化します。
【透過】⇒背景を透明にして保存できるかどうか、ということ。
つまり、JPEGは保存のたびに劣化し、背景を透明にすることも出来ません。
一方、GIFとPNGは何度保存しなおしても劣化せず、背景を透明にすることも出来ます。
えぇ・・JPEG、意外とイマイチ・・・じゃあ、PNG-24だけでOKね
なんて思ってしまいそうですが、一概にそうとも言えません。画像にもよりますが多くの場合、PNG-24はJPEGよりファイルサイズがガツンと大きくなります。というわけで、やはり使い分けが大事になってきます。
彼らをもうちょっとだけ知りましょう。どうやらみんな、長所と短所があるようです。
JPEG(.jpg)

| 形式 | 色数 | 圧縮 | 透過 |
|---|---|---|---|
| JPEG | 1670万色 | 非可逆 | × |
読み方は「ジェイペグ」または「ジェーペグ」。拡張子は「.jpg」です。たまに「.jpeg」という寝ぐせのついた姿も見かけますが、同一人物です。
長所
1670万色の色を表現することができるため、たくさんの色を必要とする写真などに向いています。別の言い方をすると、輪郭がクッキリしていない、連続して色が変化する画像に適しています。そのような画像を対象とした場合、ファイルサイズも他の形式と比べ一番小さくなります。
スマートフォンで撮った写真がデフォルトでJPEG形式にされているのもうなずけます。

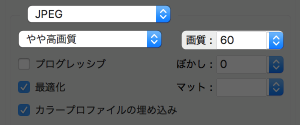
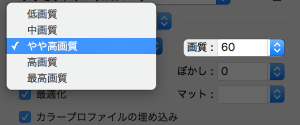
また、画質を指定して保存できるのもJPEGの強み。画質指定で上手く不要な色を排除できれば、見た目のクオリティーをほとんど落とさずに期待以上のファイルサイズ圧縮が可能です。上の画像も下記のような圧縮を施しています。
例)Photoshopでの書き出し時
ただしあまり圧縮しすぎると、ブロックノイズというものが発生し、劣化が顕著に現れます。高画質であるほどファイルサイズは大きくなりますが、風景写真のような色彩豊かなものであれば、最高画質で書き出してもPNG-24より概して小さくなります。
短所
逆に、輪郭のクッキリしている文字や図形などが含まれている画像には向いていません。先に説明したように、JPEGは非可逆圧縮。ピクセルごとの境目を目立たなくさせるアンチエイリアスという処理が施されるため、クッキリしていたラインがぼやけたりするのです。
保存し直すだけでも改めて元画像を”再現”しようとするため、リサイズ保存だけでも劣化(変化)は起こります。
また、色数の少ないロゴやアイコンなどを保存すると、他の形式と比べファイルサイズが大きくなりがちです。色彩表現力が高く、綺麗にグラデーションを再現する力があることが、かえって太っちょ画像にしてしまうのです。
GIF(.gif)

| 形式 | 色数 | 圧縮 | 透過 |
|---|---|---|---|
| GIF | 256色 | 可逆 | ○ |
読み方は「ジフ」。拡張子は「.gif」です。
今では主にGIFアニメーションとして使われることが多い形式です。
長所
線・文字や図形など輪郭のはっきりしたものや、色変化の少ない画像の保存に適しています。
ですが、画像保存する場合の長所としては少なく、強いて言えば単色や2色ほどのイラストやアイコンなど、色数が極端に少ない画像であれば非常に軽くなる恩恵ぐらいでしょうか。
インターレース設定をして書き出せたり(後述)、背景の透過処理ができたり、可逆圧縮のため劣化も起こりませんが、一番の使いどころはやはり、GIFアニメが作成できる点でしょう。
GIFアニメーションの例はこんな感じ。 この例ではじわじわと色を変化させています。

基本的なGIFアニメの作り方
短所
256色までしか表現出来ないので、色彩豊かな画像や写真には完全に不向き。写真などを書き出す場合、256色の内の近い色に置き換えられて再現されることになります。
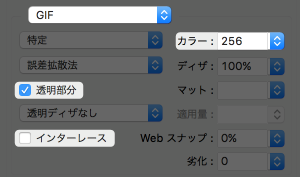
また書き出し時に、使う色数を指定し、ファイルサイズを減らして保存することも出来ますが、元々少ない256色の中からあえて減らすシチュエーションは少ないでしょう。とは言っても・・・やはりGIFアニメーションとしては重宝する、無くてはならない形式です。
例)Photoshopでの書き出し時
PNG-8(.png)

| 形式 | 色数 | 圧縮 | 透過 |
|---|---|---|---|
| PNG-8 | 256色 | 可逆 | ○ |
読み方は「ピング」・・・なんですが、その後は「えいと」でしょうか、世界的には。ピンパチ君とか呼びたくなりますが正式には分かりませんごめんなさい。拡張子は「.png」です。
長所
GIFと同じように、線・文字や図形など輪郭のはっきりしたものや、色変化の少ない画像の保存に適しています。インターレース設定をして書き出せたり(後述)、背景の透過処理ができたり、可逆圧縮のため何度保存しなおしても劣化は起こりません。
つまり基本的にはGIFとほぼ同じ扱いになります。その中でもGIFと比べた上で長所を挙げるとすると、グラデーションなどを含む単色系の画像に対しては、GIFよりもファイルサイズが小さくなることが多い、というぐらいです。例えばこんな場合。

今回は伝わりやすいように、ちょっと下品なほどグラデーションをかけましたが・・・WEBサイトのメニューバーやアイコンなどに利用されることがありそうなパターンですね。
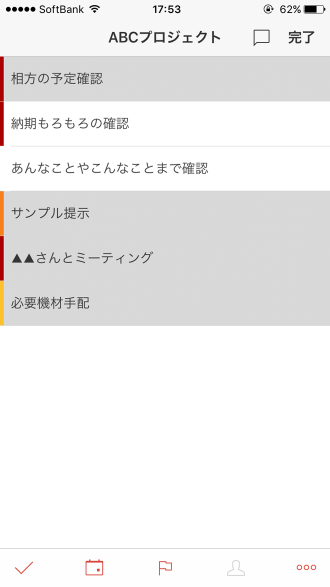
GIFより後発の形式なので、今では色数の少ない静止画像を扱う際にのみ、GIFの代替形式になっている存在、という印象です。例えば私の場合、こんな画像をPNG-8で書き出します。
WordPress管理画面や、スマートフォンアプリの設定画面。
これらも「使用されている色数が少なく、輪郭がはっきりしている画像」、ですよね。256色でもカバーできるんちゃう?という判断です。
もちろんGIFを利用してもいいのでしょう。これは「PNGのほうが後発」「GIFはGIFアニメ専用」という、個人的な感覚からの線引きです。こだわるチャレンジャー精神旺盛な方は、何度か両方で書き出し、画質やファイルサイズ諸々比較してみてください。
今では閲覧環境による表示不具合等は考えにくいので、好みで選んでよいと思います。
短所
短所もGIFとほぼ同じ。256色までしか表現出来ないので、色彩豊かな画像や写真には不向き。GIF同様、書き出し時に使う色数を指定し、さらにファイルサイズを減らすことは可能です。
ただし元々色数が極めて少ないのであれば、さらにファイルサイズを減らそうと詰めるべきシチュエーションは少ないでしょう。GIFのようにアニメーションを作成することも出来ません。
長所で挙げたような、「使用されている色数が少なく、文字や図形など輪郭がはっきりしている画像」を書き出す際に、JPEGやGIF、後述するPNG-24の代わりに選ぶことになるでしょう。
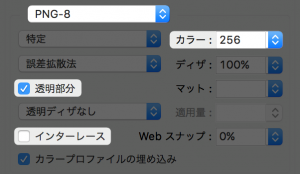
例)Photoshopでの書き出し時
PNG-24

| 形式 | 色数 | 圧縮 | 透過 |
|---|---|---|---|
| PNG-24 | 1670万色 | 可逆 | ○ |
読み方は「ピング」。のあとはトゥエニィ・・・分かりません。私は敬意を表しピンニシ君と呼んでいます。拡張子はPNG-8同様「.png」。
長所
PNG-8の長所に加え、JPEGの長所を併せ持った最強形式。そのため、色彩豊かな写真などにも向いており、線・文字や図形など輪郭のクッキリした画像の保存にも適しています。スマートフォンのスクリーンショット画像に採用されていることも多いでしょう。
加えて背景の透過処理も可能で、可逆圧縮のため劣化も起こりません。画像のクオリティーや自由度を考えると、この形式を選んでおけばまず間違いありません。ところが・・・
短所
ご想像通り、基本的にはどんな素材でもファイルサイズが肥大化します。特に差が顕著なのは、「輪郭がクッキリしていない、連続して色が変化する画像」。つまりJPEGの得意とする写真のような素材です。
そんな素材を対象とした場合、JPEGとのファイルサイズの差は数倍になり得ます。例えば手元の画像で試してみましょう。
PNG-24 | JPEG画質60%
左がPNG-24、右が画質指定で60%まで落としたJPEGです。942kbと156kb。ファイルサイズの差はおよそ6倍になります。では画質の差はどうでしょう。パソコン環境であれば、それぞれクリックで拡大して左右キーで見比べられます。6倍もの違いを感じることができますか?
環境や目の肥え具合によって異なる意見もあると思いますが・・・私はRetinaディスプレイでも6倍の差を感じることは出来ません。全く違いを感じられない場合もあると思います。
また、PNG-24は書き出しの時点で色数指定は出来ません。軽量化を図る場合は、書き出し後に外部圧縮サービスや圧縮プラグインで処理を施すことになります。
おすすめの圧縮方法
別の対策としては、「インターレースPNG」として書きだす方法はあります。インターレース設定が組み込まれた画像は、ページが表示された序盤では粗めの画像を速めに表示し、次第に鮮明な画像に切り替えていく、というもの。
体感的には速く感じることもありますが、ファイルサイズ自体は大きくなります。効果の程は環境や個人によって異なるように思えるため、私は利用していません。
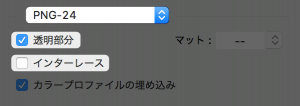
例)Photoshopでの書き出し時
=まとめ=

jpg、gif、pngの使い分け方
輪郭がクッキリしていない、連続して色が変化する画像、つまり写真のような画像に対しては、JPEG形式を選択。そして好みにより、ある程度画質を落として書き出す。
輪郭がクッキリしている文字や図形が含まれ、さらに色彩が豊かな画像に対しては、PNG-24形式を選択。書き出し後は圧縮サービスなどを利用し、ファイルサイズを落とすことが望ましい。
輪郭がクッキリしている文字や図形が含まれるが、色彩表現の少ない画像に対しては、PNG-8形式を選択。
短いチュートリアルに使用するようなアニメーション作成には、GIF形式を選択。
背景を透明にしたい場合は対象画像に応じてPNG-24、PNG-8、GIF形式から選択。
以上です。環境やサイト運営の意図により価値観は異なってくるかもしれませんが、今回は冒頭で宣言したように、”ブログレベラー”における基準としてまとめました。
画像関連記事
また、ここで紹介した知識や使い分け方は、MacのRetinaをはじめとする高解像度ディスプレイ対応においても非常に有効に活用できます。WEBサイトをMacでも見栄え良くしたい方は、こちらもあわせて覗いてみてください。