【4】メンテナンスモードで一気に切り替え

【1】現状のバックアップ
【2】ローカル環境でテストサイトをつくる
【3】テストサイトを本番さながらに作り上げる
さあいよいよ本番。テーマの切り替えです。ここからはテストサイトではなく、本番環境での作業説明になります。まずは新テーマの親テーマ・子テーマを順にアップロード。もちろん、まだ有効化しないでください。
Search Regexのインストール

テーマ変更直後に、一括置換作業が待ってますよね?あらかじめインストール・有効化しておきましょう。本番環境にも、お花畑を。
親テーマの変更点を更新しておく
次に、テストサイトで準備した「8.親テーマをいじる必要があれば、変更点をメモ」した分を、「テーマの編集」からあらかじめ反映しておきます。
【例】ロゴ画像のRetina対応
外観→テーマの編集→「編集するテーマを選択」から新テーマの親テーマを選び、修正します。
![]()
AdSenseは全て、一旦削除
念のための作業ですが、AdSenseはこの段階で一度、全て撤去しておきます。新テーマへ切替後、思わぬところに反映されてしまうのを避けるためです。(体験済み)
記事下、ウィジェット、フッターなど、設置しているものは忘れずに撤去しておきましょう。
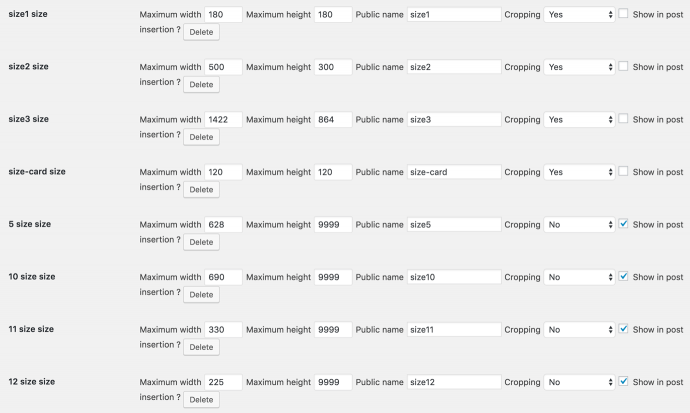
Simple Image Sizesをインストール

予言しましょう。あなたはこの後テーマを切り替え、まずなんとなーくサイトを表示してみると・・・恐らく想像とは違った表示に面食らうことになるでしょう。でも大丈夫。原因は「アイキャッチ画像」。新テーマに適したサイズのアイキャッチ画像が自動生成されていないため、表示が崩れて見えるのです。
自動生成ってなに?おいしーの?
という人はこちらを。
まあでも、知識は後回しでも大丈夫。とにかくプラグイン【Simple Image Sizes】をインストールしておきましょう。ただしまだ有効化はしないでください。今は細かく説明しませんが、ソイツがテーマ切り替え後に救ってくれることになります。
説明もなしに得体の知れないプラグインはインストールしたくないっ
という人はこちらを。
注意点
ここで思い出してほしいことがあります。あなたは今まで、アイキャッチ画像をどんなサイズでアップロードしていましたか?
というのも、2通りに分けて説明する必要があるのです。
【A】新テーマで使われるサイズよりも、大きいサイズでアップロードしていた
【B】それより小さいサイズでアップロードしていた(orバラバラ!orんなもん覚えてへん!)
の2通りです。
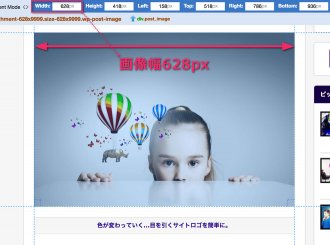
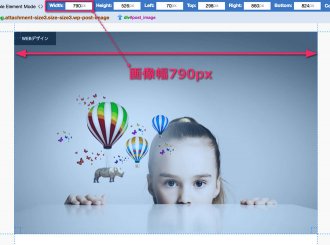
ちなみに私は【A】の人でした。使用される画像幅は大きくなり・・・
旧テーマ/新テーマ(クリックで拡大)
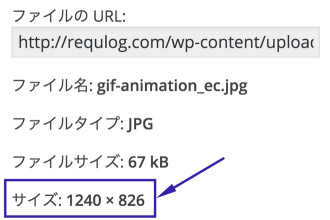
アイキャッチ画像は大きめのものをアップロードしていました。画像サイズはメディアライブラリから確認できます。
画像幅の簡単な調べ方はこちら。
【A】の人も【B】の人も、「Simple Image Sizes」プラグインはインストールしておいてください。後ほど必要になります。(有効化はテーマ切り替え後に!)
あくまで寄り道になりますが、【A】の人も【B】の人も、もし「画像をRetinaディスプレイでも綺麗に表示させたい」のであれば、こちらも参考にしてください。
でも今は、無事にテーマ変更することが最優先です。その後、どうしてもムラムラした時に改めて取り組んでみてください。
WP Maintenance Modeをインストール
ようやく新テーマへの切替え準備が整いました。ここで、テーマ切替後にやるべきことを整理しておきます。
アイキャッチ画像問題の解決(後述)
「カスタムCSS」を含むテーマオプションの設定
投稿ごとの「カスタムCSS」の設定(必要であれば)
Search Regexで一括置換
ウィジェットの設定
AdSenseの再設定(後回しでもいい)
・・・ね?こんなに準備してきても、けっこう時間かかりそうでしょう。
というわけで、さすがに一瞬では終わりそうにないテーマ切り替え作業の間、訪問者には崩れたレイアウトではなく、キレイな「メンテナンスモード画面」を表示しておきましょう。あっという間に設定できる【WP Maintenance Mode】プラグインをインストールします。

使い方は再び、こちらのページから。
メンテナンスモードに切り替えたら早速、新テーマを有効化して一連の作業に入りましょう。出来るだけ、アクセスの少ない時間帯に作業したいところですね。でも大丈夫。きっとスムーズです。しっかり準備してきましたから。
メンテナンス中の表示例
アイキャッチ画像のリサイズ
さて、一連の予定されていた作業を終えてサイトを見てみると、予言していたとおりアイキャッチ画像の表示に違和感を覚えることになります。では早速「Simple Image Sizes」を有効化。
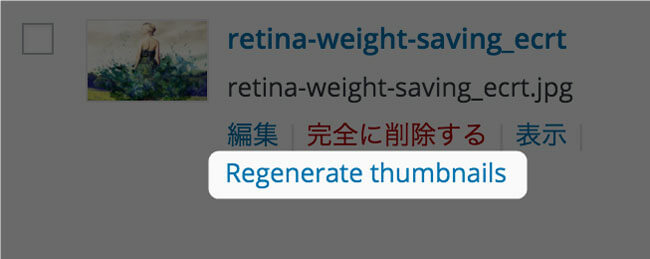
メディアライブラリからアイキャッチに使用されている画像たちを選んで魔法のじゅもんを唱えます。「Regenerate thumbnails」!(クリックするだけ)
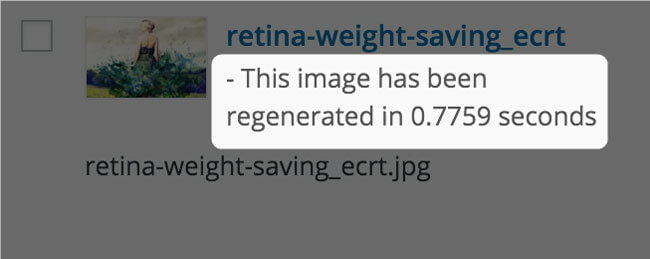
これだけでOK。新テーマに合ったサイズが再生成されました。もう一度サイトを覗いてみましょう。正常に表示されているはずです。
TCDサイトで紹介されているプラグイン「Regenerate Thumbnails」も、この「Simple Image Sizes」も、既にメディアライブラリに登録されている画像全てに対して一括生成をかけることができますが、手放しでオススメはできません。
ライブラリ内にある全ての画像ひとつひとつの新たなサイズが、ダダダーッ!!と生成されるわけですから・・・サーバー容量が一気にキュークツになりそうですし、もしもの不具合確認も大変そうです。
記事中の画像サイズも一気に切替える目的があったり、ビジョンがハッキリしていなければ、取り急ぎ、面倒でもアイキャッチに使われている画像のみを選択することをおすすめします。
注意点
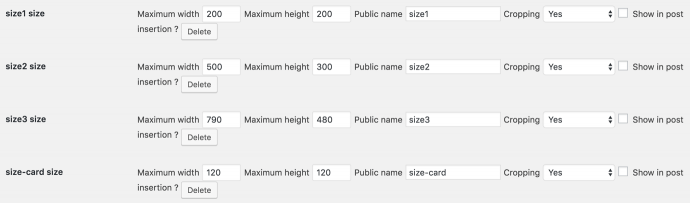
旧テーマで既にSimple Image Sizesを導入していた人向けの注意点です。もともと導入していた場合、旧テーマの設定が残ってしまっていることがあります。インストールしなおしても設定はリセットされません。
その場合は慌てず、ローカル環境で立ち上げたテストサイトを参考に、設定をし直しましょう。今まで設定していたものを削除しても大丈夫。今までの記事に影響することはありません。
テストサイトでのデフォルト設定
新サイトでの現状設定
最終チェック-サイト内巡回
全ての作業が完了したら、ある程度サイト内を巡回してみましょう。思わぬ表示崩れがないか?やり残した作業はないか?チェック項目をもう一度挙げておきます。
アイキャッチ画像問題の解決
「カスタムCSS」を含むテーマオプションの設定
投稿ごとの「カスタムCSS」の設定(必要であれば)
Search Regexで一括置換
ウィジェットの設定
AdSenseの再設定(後回しでもいい)
問題無ければ、あとは後ほど、細かい部分をジワジワと修正していけばOKですね。早速メンテナンスモードを解除しましょう。
以上で終了。無事、テーマの変更が出来ました。いやーお疲れさまでした。ホントに。
まとめ/今後のために

最後に、今回テーマ変更を実践・検証してみて気づいたこと、今後のために心がけておいたほうがいいだろうことをまとめて終わります。
テーマ変更後、元々設定していたウィジェットの一部は消えずに残っていることがある。
思わぬところに反映されていたりするので、テーマ変更後は全てのウィジェット設置場所の中身をチェックしたほうがいい。
逆に、それを流用すれば、再現するための時間短縮にもなる。
思わぬレイアウト崩れは必ずと言っていいほどあるので、出来るだけ全体のレイアウトを確認したほうがいい。必要となる画像もまとめておく。
極論では、テストサイトからコピーしていくだけの機械作業にもっていくのがベスト。
そうすれば何かしら予期せぬ不具合が起こったときも、その対応に注力できるので、最低限の時間で公開できる。
特にアイキャッチ画像が小さいと、カラムサイズが大きいテーマへ切り替えた時、きれいに表示されない。リサイズ前の、大きい状態のマスターデータを保管しておくと安心。
今後にテーマ変更の可能性があり、今よりカラムサイズが大きくなることが予想される場合、記事本文へアップロードする画像は少し大きめのものをアップロードしておく。
そうしておけばいざという時、「Simple Image Sizes」の設定変更で、都度適切なサイズの画像を再生成し、置換することができる。
関連記事