挿入画像サイズ、もっと自由に選びたい。
お悩み相談室のコーナーです。
今回のテーマは【WordPress画像について】。本日もたくさんの悩み事が寄せられています。いくつか取り挙げてみましょう。
クリックで拡大表示させたい画像だから、大きいサイズのままアップロードしたい!
デフォルト選択肢の「サムネイル」「中サイズ」だと小さすぎて見栄えが悪いし、「フルサイズ」で貼り付けようかな・・
でも、貼り付けたい画像がいっぱいあるし、全部サイズが大きいから、ページの読み込み速度が気になる・・
ていうか「大サイズ」ってデフォルトで【1024×1024】でしょ?これ、自分のサイトでは絶対使うこと無いんだけど・・
アップロードした画像全部に、『自動生成』がかかるんだよね?無駄なデータで容量がいっぱいになっていくのなんて嫌なんですけど!
めっっちゃ多いやん。
んーしかしナルホド。【自動生成】、【ページ表示速度】。
これらの情報を少しかじってしまうと、いろんな心配事が出てきてしまいますよね。
あの頃は楽しかった。気がかりなんてなんにも無かった
出来れば私だってあの頃に戻りたい
なんて一気に老けこんでませんか?そこまで心配事が増えるほどの知識を得たあなたなら、
プラグインひとつで解決できます。
逆にハテナマークが飛び交っているあなたは、こちらから読み進めてください。
関連記事TOP
最後にこのページに戻ってきた時には、スッキリしているはずです。
ズバリ、解決策は?
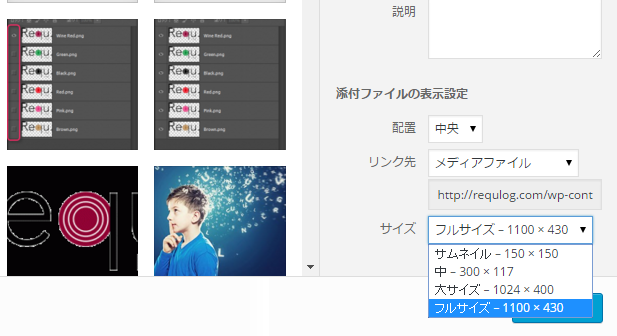
伝わりやすい大きさのまま、画像をアップロード
⇒「メディアを追加」画面で「サイズ」の選択肢を増やす
で、解決すると思いませんか?
Before

After

Simple Image Sizesの導入
管理画面内「プラグイン」→「新規追加」から【Simple Image Sizes】で検索し、インストール・有効化します。(作者: Rahe)

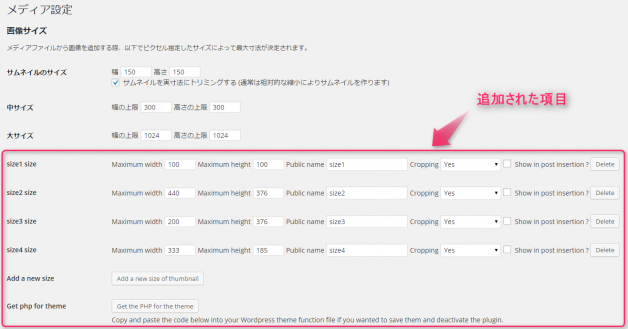
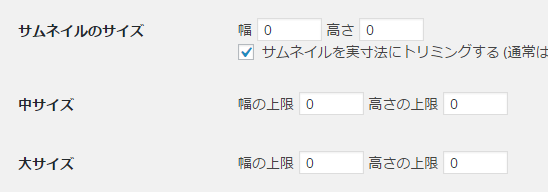
管理画面内「設定」→「メディア」に入ると、設定項目が増えていることが確認できます。
クリックで拡大
この中で、選択肢として新たに欲しいサイズを自由に設定していきます。私の場合は上の図のように、既にsize1~size4が設定されている状態でした。これらは、記事抜粋箇所などのサムネイル画像に使用するため、テーマ側からの命令で自動生成されているもの。
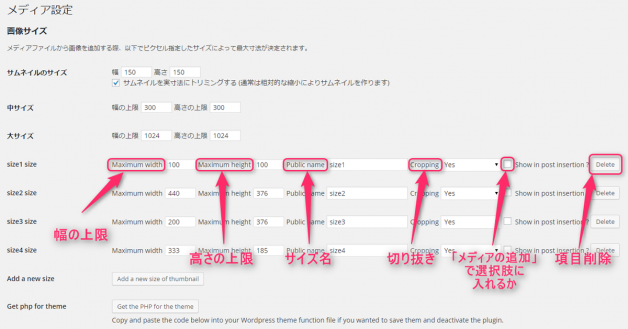
というわけで、これらは消さずに残しておき、新たに欲しいサイズを追加していきます。各項目の意味は下図の通り。
クリックで拡大
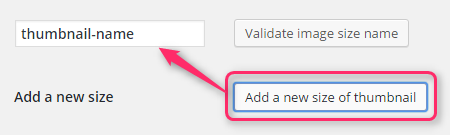
新しいサイズを追加する
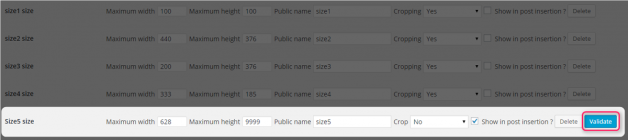
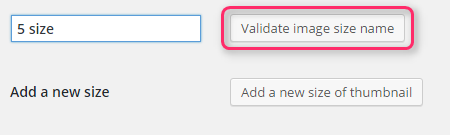
新たなサイズを追加するには、左下の「Add a new size of thumbnail」をクリック。するとすぐ上に現れる「thumbnail-name」を好きな名前に書き換え、横の「Validate image size name」をクリックします。


すると新たなラインが追加されるので、各項目の設定をして「Validate」ボタンをクリックすると確定されます。
クリックで拡大
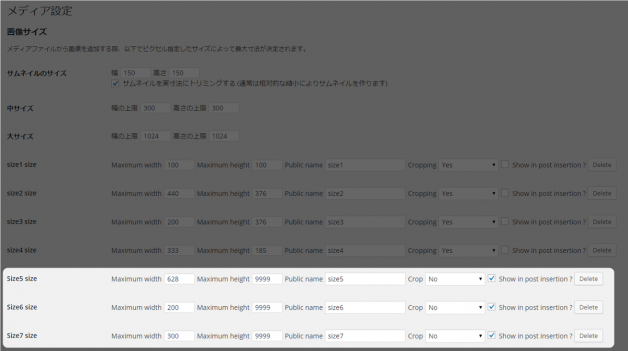
これを繰り返し任意の追加サイズを設定していきます。最後に「メディア設定」画面一番下の「変更を保存」をクリックすることをお忘れなく!私の設定後はこんなかんじになりました。
クリックで拡大
高さ上限は全て「9999」にして実質無制限にしています。
size5 は自分の記事ページ最大幅に合わせたもの。
size6 は3つの画像を横並びにしたい時など、表示は小さくてよい場合のもの。
size7 は同様に、2つの画像を横並びにしたい時のためのもの。
新しいWordPressテーマへ移行したので、現在の私の設定はそれに合わせて変更しています。
デフォルトの自動生成を解除するには?
デフォルトで設定されている「サムネイル」「中サイズ」「大サイズ」の自動生成を解除したい場合は、全ての項目に「0」を入力します。するとその部分の設定項目は無効になり、自動生成されなくなります。

今使用中のテーマで使われていなさそうなサイズは、このように解除してしまって構わないと思います。ただし、新しいテーマに変更した場合などに、もしかするとスライダーなどで必要とされることになるかもしれません。
今後のテーマ変更の予定や、サーバー容量との兼ね合いで判断しましょう。
アップロード済の画像にも適用するには?
当然ですが、【プラグインの項目設定を保存した後から、新たにアップロードする画像】に対して自動生成が行われるので、既にメディアギャラリー内にある画像には、新たな選択肢は現れません。(いきなり全画像に適用されててもコワい。)
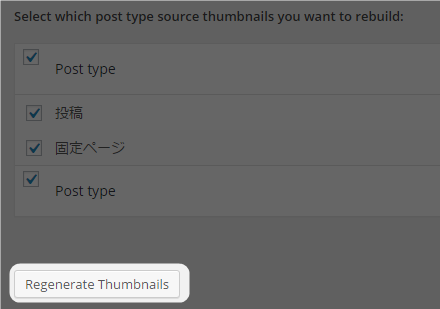
これまでの全ての画像にも選択肢を増やしたい場合は、「Regenerate Thumbnails」をクリックすると、過去にアップした画像全ての新設定サイズを追加で自動生成してくれます。

これもサーバー容量との兼ね合いで判断ですね。既に大量の画像をアップしている場合は考えものです。部分的に修正したいだけなら、同じ画像をダウンロードし、再アップロードして置換するのが得策でしょう。
または、下の記事で行っているように、メディアライブラリからひとつずつ対象画像を選ぶこともできます。私はよくこの方法を使います。助かってます。ありがとう。
関連記事
【例】私が設定したサイズの使いどころ
size6 や size7を使う事例
下のように画像を並べたい時などは、size6(幅200px)で充分です。2カラムならsize7(幅300px)がベストでしょう。クリックで拡大してもらえればOK!な事例ですね。
クリックで拡大
size5を使う事例
拡大表示してもらいたい、かつ記事ページ最大幅で表示させたい場合です。
クリックで拡大
【まとめ】表示速度UPの観点からのベストな画像挿入
【1】まず自分のサイトの、記事ページ最大幅を知る( 参考記事)
【2】Simple Image Sizesで最大幅の挿入サイズを設定(必要になりそうなサイズも任意で)
【3】画像の目的によって、アップロード前に判断
【拡大不要な画像の場合】
容量削減のため、記事ページ最大幅、またはそれ以下にリサイズしてアップロード
サイズ「フルサイズ」+リンク先「なし」で挿入
【拡大したい画像の場合】
任意の大きさのままアップロード
サイズ「記事ページ最大幅」(など任意)+リンク先「メディアファイル」で挿入
・
・
お疲れ様でした。今ならきっと、別記事で出した問題にも答えることができますね。
【補足】画像の見栄えと、さらなる表示高速化の追求
今回はあくまで、基本的な知識を身につけつつ【すぐに始められる表示速度改善】をテーマに説明してきました。記事数が山盛りになる前に実践しておきたい対策です。
画像形式の使い分けや圧縮も高速化のキーポイントなので、以下も参考にしてください。
さらには・・表示遅延を起こしがちな公式シェアボタンを変更する、という手もあります。
高解像度ディスプレイでも画像を綺麗に見せるには
MacのRetinaディスプレイなどで閲覧した場合、挿入した画像たちがボヤケて見えてしまうことがあります。どーにも”見栄え的に”少し残念に感じてしまう・・・そんなとき。
実は今回紹介した手法を利用しつつ、その見栄え対策も可能なんです。
【表示スピードとのバランスを保って行う、高解像度ディスプレイ対策】。よくばりな目標ですが、興味があればこちらもどうぞ。