広告枠、本文下に移動したい?
TCDテーマ「MAG」では、デフォルトで記事下に広告を設置することができますが・・

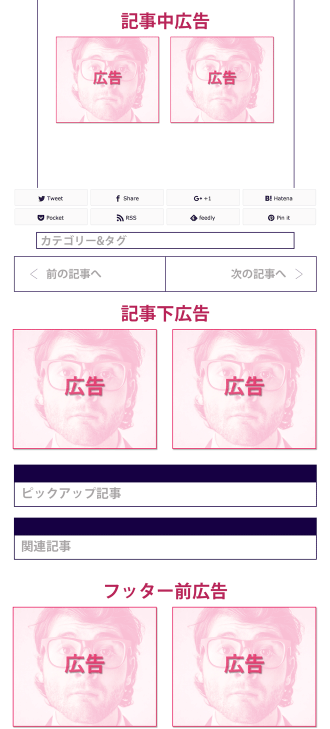
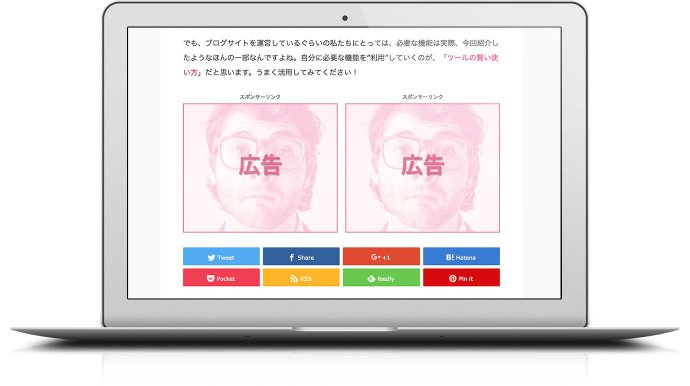
という希望者がけっこういるようです。ナルホド。こういうことですね。

たしかに、広告を表示する場所によって収益性は変わります。メインカラムに限っても「コンテンツの出口にまず、何を持ってくるのか?」順番や選択肢の数はとても重要です。
そこで今回は、【広告を本文直下に横並びに設置する方法】を2種類紹介します。そう、いわゆる「ダブルレクタングル」という配置。なんて格闘技色の高いネーミングなんでしょう。
1つ目の方法はカンタン。2つ目は自由度の高まる方法です。こちらは独自に行うカスタマイズなので、自己責任の上で挑戦してみてください。いや、作業はカンタンなんですけどね。
【MAG】メインカラムの広告設置可能場所
まず、「MAGのメインカラムでは、全部でどんな場所に設置できるのか?」をチラリと見て復習しておきましょう。頭がゴチャッとならないように。
これらは全て「TCDテーマオプション」から設定できます。各場所ごとに表示・非表示が選べるのはもちろん、2つ並べずに1個だけ中寄せ表示する、なんてことも可能。ご存知のとおり。
【関連記事】
ウィジェットへの設置は自由にできるので、上図では省略。メインカラムにしぼっています。
ウィジェット設置関連
【方法1】記事中広告機能を利用する

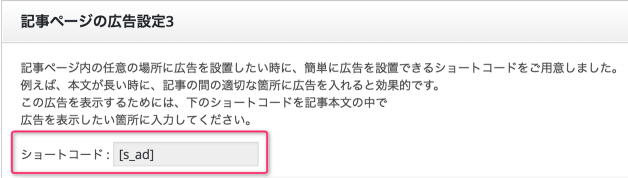
TCDテーマオプションの「記事ページ」タブ内、「記事ページの広告設定3」に広告コードを入れます。あとはそこに書いてあるショートコードを記事本文の最後に貼り付けるだけ。


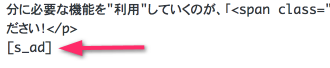
投稿ページ内のクイックタグ、「広告」ボタンをポチッと押すだけでも挿入可能。楽勝です。

【関連記事】

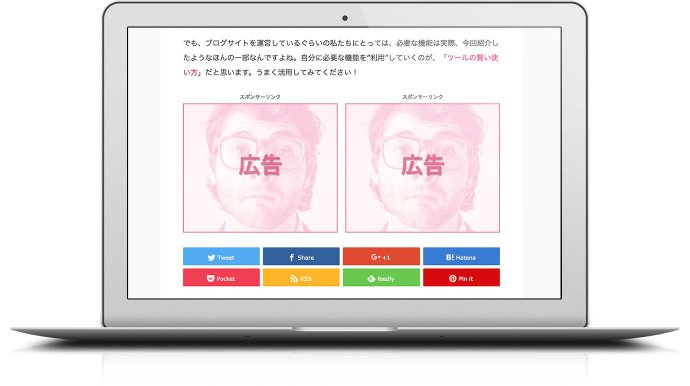
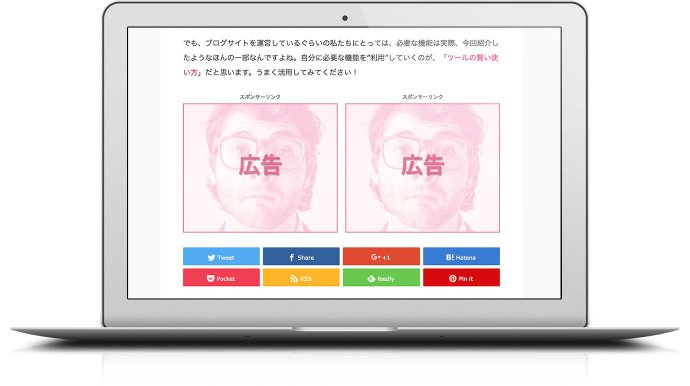
うまく表示されてます。この方法が一番簡単。それに、記事ごとに広告を表示させるかどうかを選べる、というメリットもあります。ショートコードを貼るかどうかだけ、ですから。
【方法2】新しい広告枠をもう一つ作る

【方法1】はカンタン。でも記事中にも広告表示をしたくなったとき、どうなるでしょう?想像してください。もし本来の使い方をしたくなったとき・・・貼り付けたショートコードの挿入場所を変える必要が出てきます。
もちろんその時は、本文下のダブルレクタングルを諦めることにもなる。だから理想は、デフォルトで用意されている設置枠とは別に、新しい広告枠を本文直下に作ることができればベスト。
そしてこの【方法2】を知ることのメリットは、実は他にもあって・・・スマートフォンでの広告表示の自由度を格段に上げることもできます。まーとにかくいってみましょう。
カスタマイズに必須。「子テーマ」を10分でつくる
今回のようにテーマファイルを直接いじる場合、まずは子テーマの導入をオススメします。10分で戻ってきてください。
子テーマの「style.css」に追記
下の記述を追記します。
/* 広告枠追加 */
#single_banner_area_o { margin:0 50px 30px; }
#single_banner_area_o .single_banner_left { float:left; }
#single_banner_area_o .single_banner_right { float:right; }
#single_banner_area_o img { max-width:100%; height:auto; display:block; }
#single_banner_area_o.one_banner .single_banner_left { float:none; margin:0 auto; }
#single_banner_area_o.one_banner img { margin:0 auto; }
@media screen and (max-width: 670px) {
#single_banner_area_o { margin:0 0 30px 0; text-align:center; }
#single_banner_area_o .single_banner_left { float:none; padding:0 0 15px 0; }
#single_banner_area_o .single_banner_right { float:none; padding:0 0 5px 0; }
#single_banner_area_o img { max-width:100%; height:auto; display:inline; }
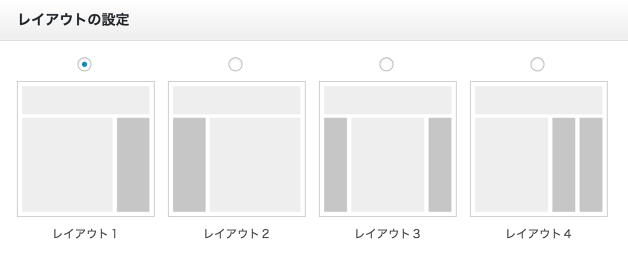
}2カラムレイアウト使用時に最適化しています。

子テーマの「single.php」に追記
下の記述を追記します。
<div id="single_banner_area_o" class="clearfix">
<div class="single_banner single_banner_left">
<div class="align1 mb10 text70">スポンサーリンク</div>
<div>ここに広告コード</div>
</div>
<div class="single_banner single_banner_right">
<div class="align1 mb10 text70">スポンサーリンク</div>
<div>ここに広告コード</div>
</div>
</div>ハイライト行の「ここに広告コード」の部分に、任意のコードを貼り付けるだけ。ハイライト行の上にある「スポンサーリンク」行は、AdSenseでなければ不要なので消してしまってください。もちろん、用途に適した好きな文言に置き換えてもOK。
これらは、フォントサイズや広告との距離、中寄せ表示など、個人的な好みで付けているだけ。好みに数値を変えたり、不要であれば消してください。
で、追記場所は。
<?php if ($options['show_bookmark']) { ?>
・
・(省略)
・
<?php }; ?>この記述の上。これでデフォルトのSNSボタン上に表示されます。

これだけ。楽勝。
【注意点】スマートフォン表示を最適化する
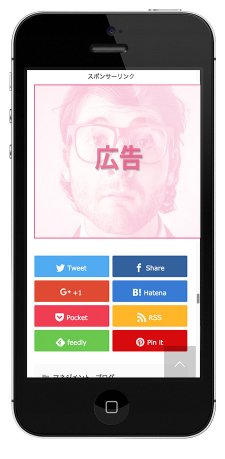
で。1つ注意点があります。【方法1】【方法2】、どちらをチョイスした人にも伝えておきたいこと。今回の画像例では、設置した広告の大きさは2つとも【】でした。大きさは「336×280」。これを画面サイズが小さめのスマートフォンで表示させると・・

おぅふ・・・はみ出してます。こりゃマズい。そういえば、テーマオプション内にも推奨サイズが記載されていました。
![]()
書かれているにはワケがある!ということですね。なので、広告サイズを通常の【】に変更する必要があります。サイズは「300×250」。推奨サイズのものです。
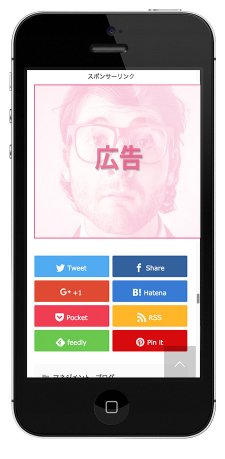
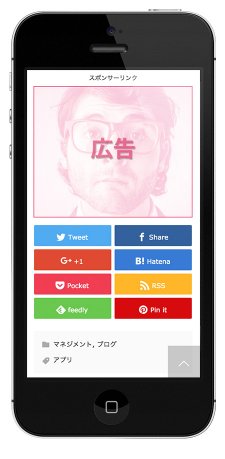
Before | After
小さめサイズのスマートフォンでも。
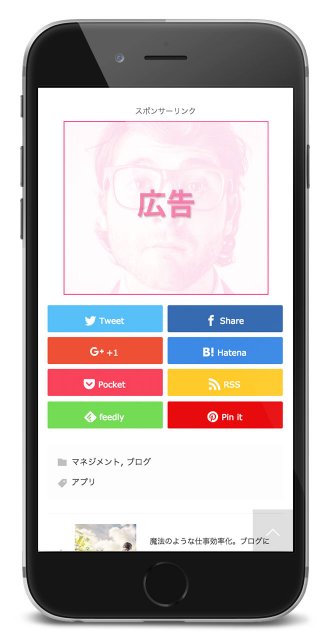
Before | After


一般的なサイズのスマートフォンでも。

おっけい!
本文下に広告を並べて配置して、無事スマートフォン表示も最適化されました。で、ここからは感覚に個人差のあるだろうお話に入ります。
スマホでもPCでも、もっと自由に配置したい人へ
スマートフォンで、上にちょっとスクロールしてみよう。


・・うーん。広告だらけの瞬間。
記事下に配置した2つの広告が、そのまま縦に並んでいるわけですね。気にならない人はこれで完成。でも中には、こんなふうに思う人もいるんじゃないでしょうか。
1番と2番の問題は、こちらの記事で解決できます。
しかし上の記事だけでは半解決。なぜなら、2番の「もっと他の場所にも設置したい!」には、TCDのオリジナルウィジェット「スマホ用」を使って対応していたから。「スマホ用」ウィジェットは実際便利なんですが、実は設置される場所が決められているんです。

さて、じゃあぜーんぶ解決しましょう。もちろん、今回の作業と、上の関連記事での作業も活かすことになります。ユーザビリティー、収益性、デザイン性、全てをまとめて自由に。これからいっそう大切になっていくのはマチガイナイ。もう一歩、こだわるあなたはこちらへ。
カスタマイズまとめ