
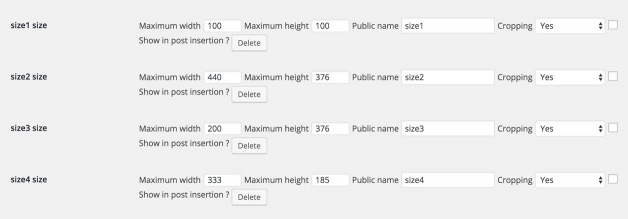
プラグイン【Simple Image Sizes】は、有効化するだけで「」の一覧も表示してくれます。
上の状態から、私のテーマの場合「size1」から「size4」までがデフォルト設定されていることが分かります。
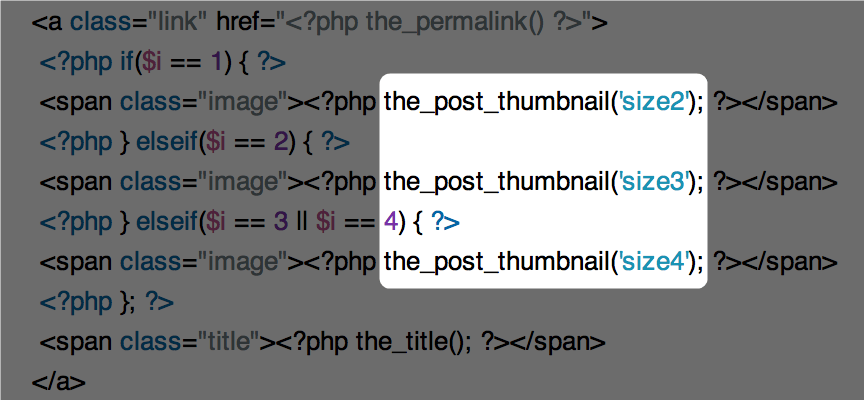
例えばスライダーでは「.php」という拡張子のテンプレートファイルで、「画像の呼び出し」がこんな感じで指定されていたりします。

でも私たちのような初心者にとって、こんな探し方は大変。なので、
「実際にサイト内で表示されている画像サイズ」を調べましょう。
「自動生成画像がどこで使われているか」を知る簡単な調べ方
このサイトでは、アイキャッチ画像が自動的に流用されている場所は3種類。
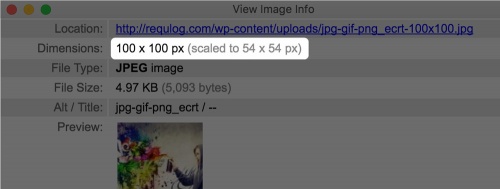
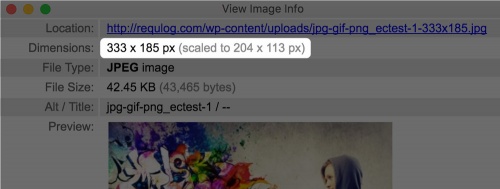
以前紹介したChrome拡張「View Image Info」を使ってそれぞれの画像情報を覗いてみます。
(Firefoxでは右クリックで現れる「画像の情報を表示」から確認可能)

上のウィジェットの場合、100×100pxの画像が54×54pxにギュッと縮小表示されていることが確認できます。ここに「size1」が使われているということですね。

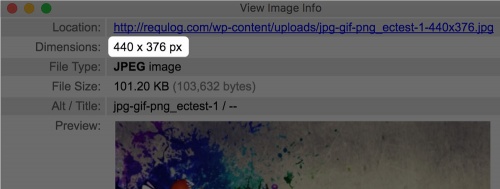
同様にスライダーを見てみます。

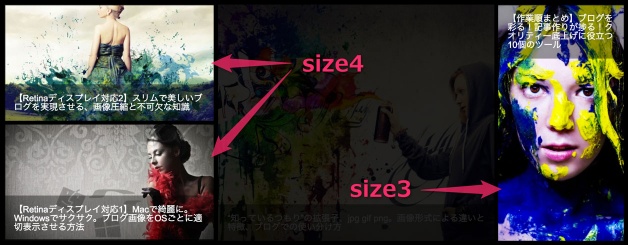
440×376pxの画像が表示されています。ここでは「size2」が使われているということ。そして、スライダー内のその他の箇所でも「size3」「size4」が使われ、

ここでは、スライダーに使われていた「size4」が流用され、333×185pxの画像が204×113pxにギュッと縮小表示されているようです。
まとめ & やるべきこと
私のテーマの場合、スライダーの画像には「size2」から「size4」が使われていて、“そのサイズのまま”表示されています。だからRetinaディスプレイではボヤケて見えてしまいます。
やるべきことは、「size2」から「size4」の画像をもっと大きいサイズに変更して、ギュッと縮小表示させること。また、記事抜粋部分のサムネイルにも「size4」が流用されているので、あわせて解像度を高めることができる、ということになります。
一方「size1」はデフォルトで約1/2に縮小表示されているので、このままで問題ないと言えます。
こんな感じで、「Simple Image Sizes」の設定画面と照らし合わせながら、実際にサイトで使われている【アイキャッチを流用している画像】を調べれば、「どの自動生成画像をサイズ変更する必要があるか」ということがハッキリします。
そうすればスライダーだけでなく、ウィジェットや記事抜粋部分で使われているサムネイルなどにも、同時にRetinaディスプレイ対策を施すことができます。
運営サイトの環境や用途に応じて、今回紹介した手法をうまく取り入れてみてください!
実際にスライダーをRetina対応させる設定方法は前のページへ。
Retinaディスプレイ対応まとめ