スライダー嬢も、綺麗に。
このサイトのトップページには、スライダーが表示されています。

テーマ変更により、このサイトからはスライダーがなくなりましたが、有効な手法です。
公開した記事のアイキャッチ画像が自動的に流用されていて…画像をクリックすると記事ページにも飛べてしまう!という便利で”カッコ綺麗”なスライダー嬢。でもそのままだと、Retinaをはじめとする高解像度ディスプレイでは、画像がボヤケて見えてしまいます。
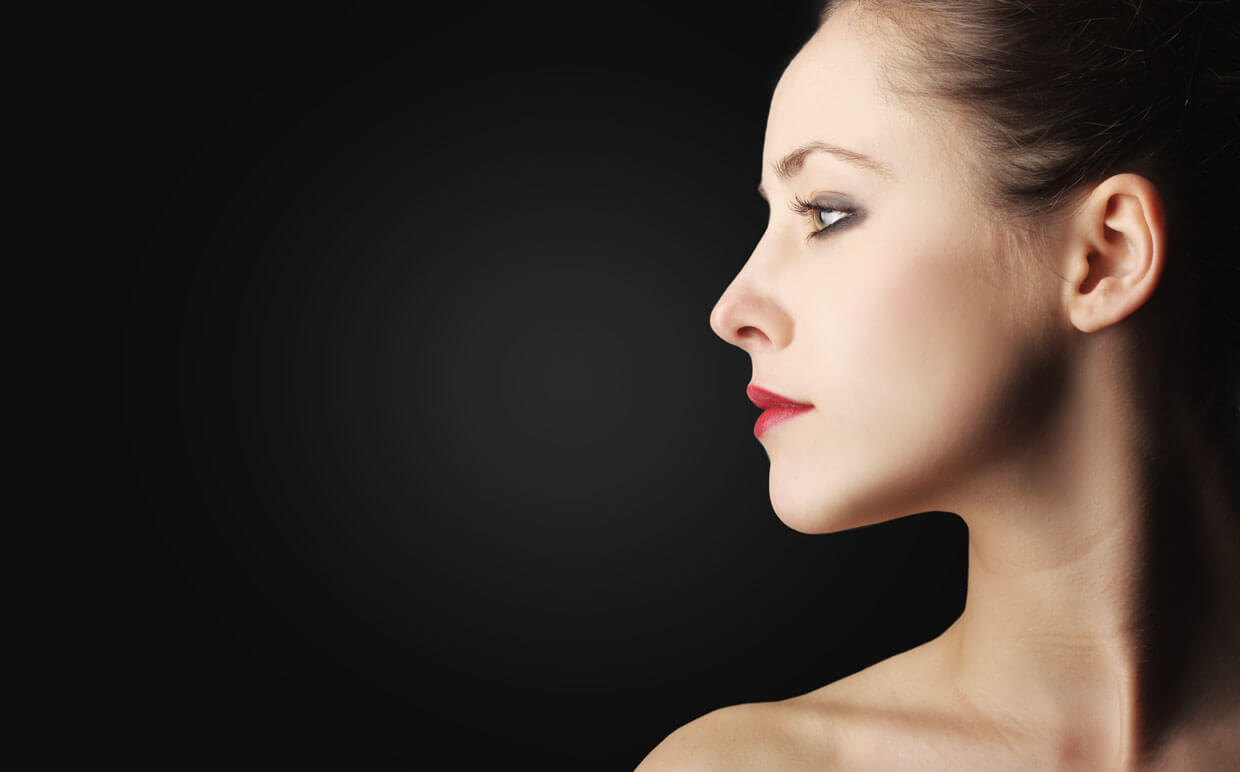
これじゃあ、せっかくのビボウがもったいない。じゃあ、そのシュッとした顔も美しく表示させましょう。こんな感じで。
Before | After(イメージ)
画面の小さいモバイルデバイスでは分かりづらいと思いますが、Windows環境でも違いが分かるでしょう。Mac環境においては・・・ぜんぜん違いますよね。
スライダーで表示させる画像なんて、どうやっていじるんや・・・想像つかんわ
どーせよくある、”初心者お断り”なカスタマイズやろ?
これ、初心者でも簡単にできます。
Retina対応の基本
元画像のクオリティーをRetinaディスプレイで再現するためには、2倍のサイズの画像が必要です。下の2つの記事ではそんな「Retinaディスプレイ対応策」の骨格を説明。それぞれWordPressプラグインひとつで解決してきました。
今回もそのプラグイン【Simple Image Sizes】と【Compress JPEG & PNG images】を使った流れであれば簡単に設定できます。
作業自体はこれまでと一緒ですね。じゃあ早速。
1.スライダーに使われる画像サイズを大きくする
この作業には【Simple Image Sizes】を使います。プラグイン自体の設定方法はこちら
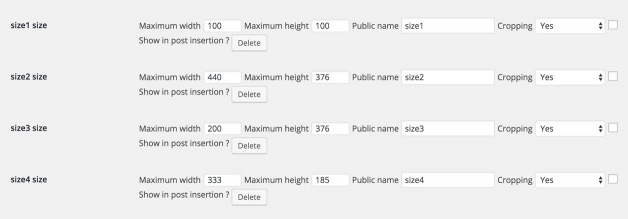
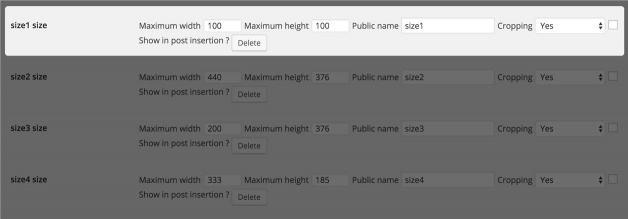
WordPress管理画面内「設定」→「メディア」から、改めてSimple Image Sizesの設定画面を覗いてみましょう。(※以降の見えにくい画像はクリックで拡大できます)
復習になりますが、「size1」から「size4」は、使っているテーマ側からの命令で自動生成されている画像たちです。画像をひとつアップロードするたびに、この4種類の画像が追加作成されている、ということですね。(つまりテーマによって種類の数・サイズともに違ってきます)
という場合は下の記事も参考に。WordPressを使うなら知っておきたい、基本的なことです
自動生成画像の使われている場所
私の使用しているテーマの場合、「size1」という名前で設定されている画像は、ウィジェット内のサムネイルに使われています。

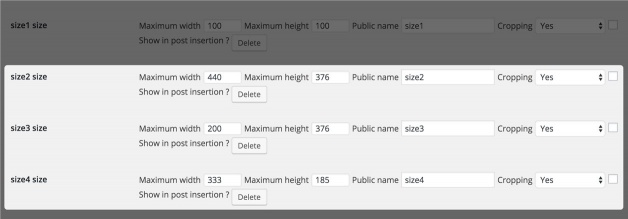
「size2」から「size4」は、トップページのスライダーや、記事抜粋部分のサムネイルとして使われています。


「自動生成画像がサイト内のどこで使われているか」の簡単な調べ方は次ページに後回し。
ここでは設定方法を進めます。
スライダーに使われる画像サイズを変更
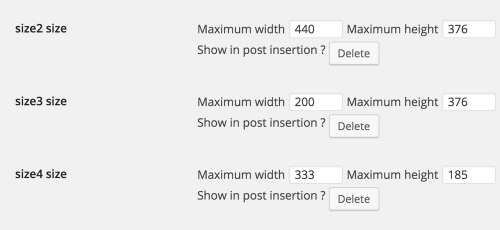
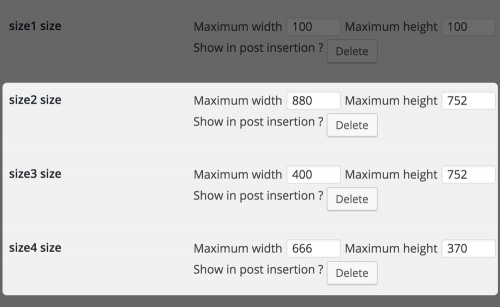
スライダーに使われているのは「size2」から「size4」。この3つのサイズを大きくします。
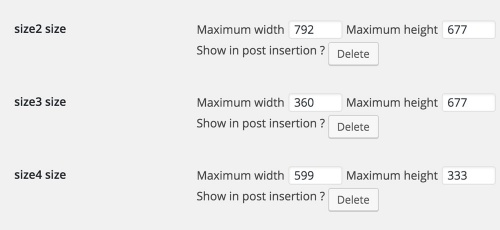
ここでは1.8倍に設定しました。整数にならない箇所も出てきますが、小数点以下は画像の縦横比が崩れにくいように切り捨て、調整します。最後に「メディア」ページ自体の保存ボタンも忘れずに。
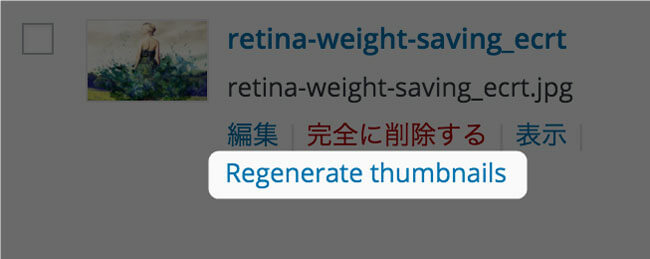
次に管理画面内「メディア」→「ライブラリ」から、スライダーに使っているアイキャッチ画像を探します。マウスオーバーすると現れる「Regenerate thumnails」をクリック。
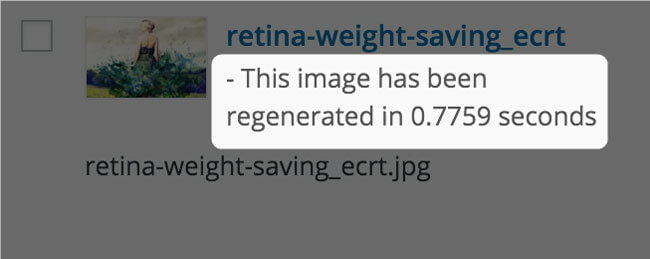
これで先ほど変更した画像サイズが3種類、追加作成されました。わけです。これだけで…
Retina対応完了!です。
スライダーに、新たに設定した画像がギュッ!と縮小表示されます。意外と簡単でしょう?
2. ファイルサイズの大きくなった画像を圧縮する
さて、綺麗に表示されるようになったのは嬉しいんですが、その分、ファイルサイズの大きい画像を表示させることになるわけです。となると、やはり表示速度に影響してきます。
ここで役立つのが画像圧縮プラグイン、【Compress JPEG & PNG images】。やたらと長い名前を持ってるだけある、頼りになる「パンダさんプラグイン」です。
プラグイン自体の設定方法と、”パンダさん”の意味はこちら
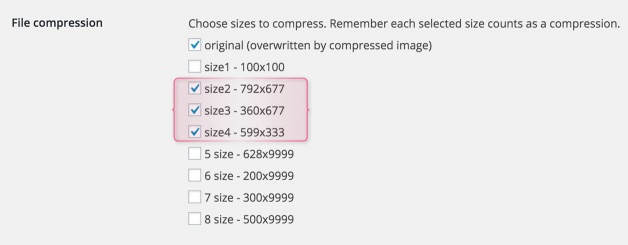
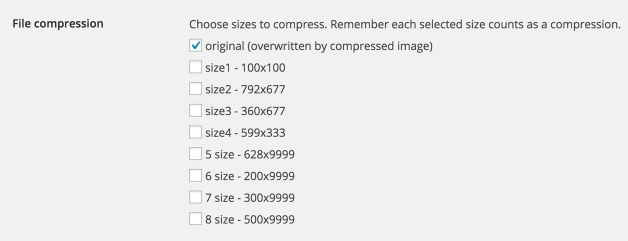
Simple Image Sizesの時と同じ「メディア」画面内にある「File Compression」では圧縮対象を設定できます。新たに変更した「size2」から「size4」に、一時的にチェックを入れます。
ここからもさっきと同じ。管理画面内「メディア」→「ライブラリ」から、スライダーに使っているアイキャッチ画像を探します。
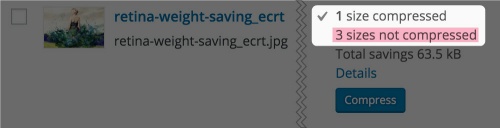
すると、先ほど追加サイズを生成させたアイキャッチ画像に・・・
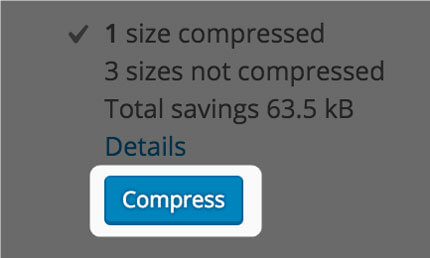
「3 sizes not compressed」つまり「この画像、まだボクが圧縮してないサイズが3つあるよ」と表示されているではありませんか!やはりただ者ではないパンダです。
じゃあ、ポチッと。
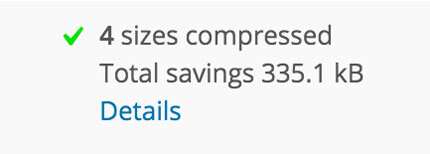
はい、圧縮完了。楽勝。
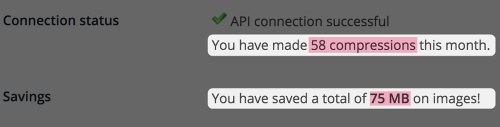
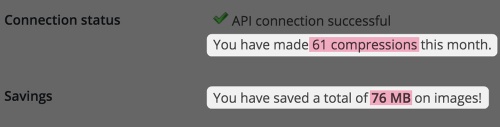
その証拠に、「今月圧縮した画像数」と「減量できた合計サイズ」も・・・
しっかり反映されていることが確認できます。
最後に、圧縮対象のチェックを元に戻しておきましょう。パンダさんは1ヶ月に500枚までしか働いてくれないもんですから。大したパンダです。
今回の説明は【既にアップロードされているアイキャッチ画像】に対しての処理でした。
【今後アップロードするアイキャッチ画像】に対しては、
ということになります。
都度いじる必要があるのは「Compress JPEG & PNG images」のほうだけ。「Simple Image Sizes」は、一度設定したらそのままでOKです。
スライダー画像を2倍にしなかった理由
スライダーで表示させる画像を「2倍」ではなく、「1.8倍」にした理由。それは、です。「2倍」に設定すると・・・

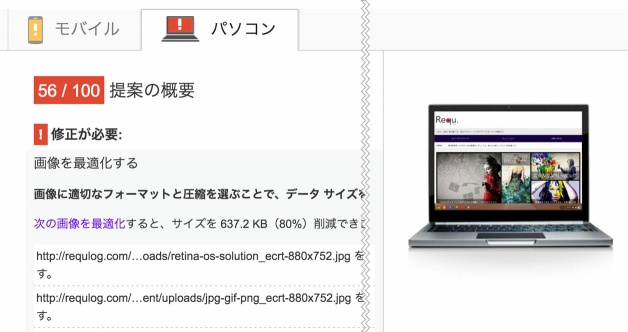
どーん。。。撃沈します。「画像を最適化せよ」と赤旗を上げて怒られてしまいます。
今回のように「1.8倍」にすると・・・

OK!だそうです。
私は検証の際、2倍→1.5倍→1.8倍、という順番で試してみました。PageSpeed Insightsのスコアとバランスを取りたい場合は1.8倍、スコアに比重を置きたい場合は1.5倍程度に抑えておくべきでしょう。
Googleさんの言う「画像を最適化せよ」とはということも同時に分かりますね。
以上です。次のページでは補足として、「自動生成画像がサイト内のどこで使われているか」を簡単に調べる方法を紹介しています。実際に取り組む際はそちらも参考に、自サイトと照らし合わせて挑戦してみてください。
Retinaディスプレイ対応まとめ