=応用編=

1. 拡大の挙動を好みにカスタマイズ
2.「コレがしたかった!」なフォトギャラリーを作る
3. YouTubeなどの動画をスマートに埋め込む
4. スマホやタブレットユーザーへの配慮
【まとめ】このサイトでの設定例
1. 拡大の挙動を好みにカスタマイズ
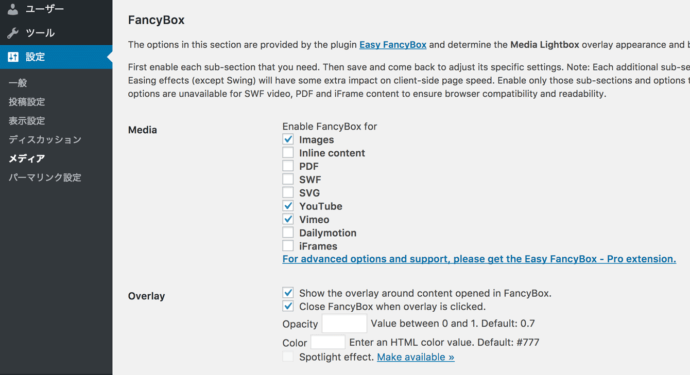
Easy FancyBoxをインストールすると、管理画面『設定』→『メディア』内に、プラグインの設定項目が追加されます。
クリックで拡大
上の画像は設定画面のごく一部です。が、怖気づく必要はまったくありません。
このサイトでの設定例を交えて、キモとなる部分を紹介していきます。(※記事公開時点)
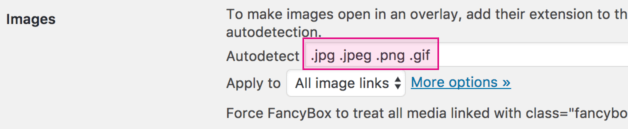
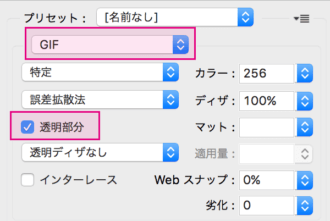
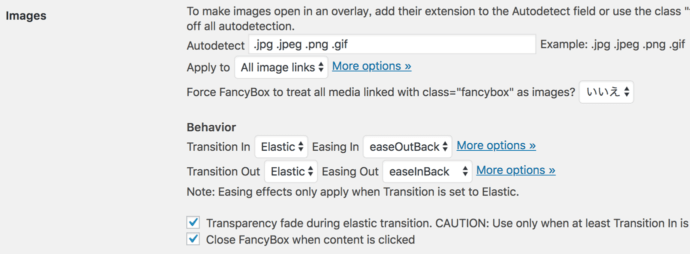
対象画像形式を追加
『Images』セクション内の『Autodetect』では、拡大させる対象となる画像形式を追加できます。デフォルト状態に『.gif』の拡張子を追記することで、GIFアニメーションもクリックして拡大できるように設定しています。
クリックで拡大
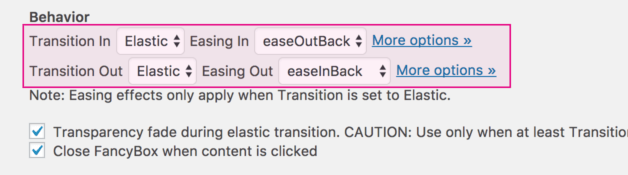
拡大・縮小時のエフェクトを変更
同セクション内の『Behavior』では、拡大・縮小時のエフェクトを変更できます。上の段が拡大時、下の段が縮小時(元に戻るとき)の設定になります。
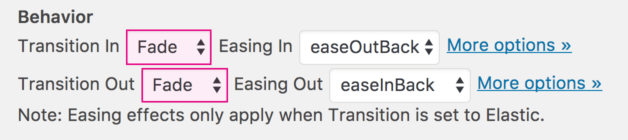
例えば、『Transition In』と『Transition Out』をともに『Fade』に設定すると、フワッと拡大し、フワッと縮小するようになります。
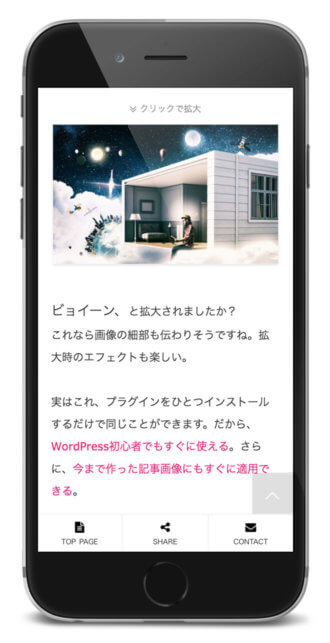
ビョイーン、も楽しいですがフワッ、もいいですね。上品です。
実際に変更して、好みの挙動に設定してみてください。
閲覧ストレス対策 – 表示情報を変更

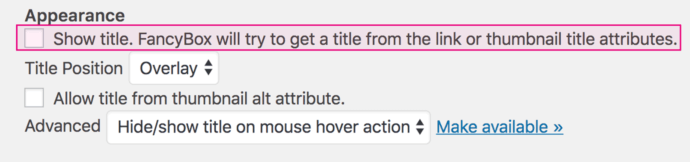
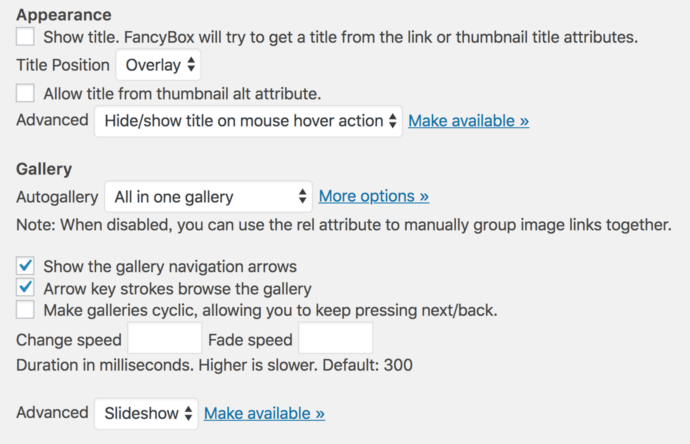
キャプション表示
同セクション内の『Appearance』では、画像拡大時のキャプション表示内容を変更できます。場所の変更や、altに記述されている内容をキャプションとする、などという設定が可能。
必要性を感じないため、私は『Show title…』のチェックを外し、全て非表示にしています。
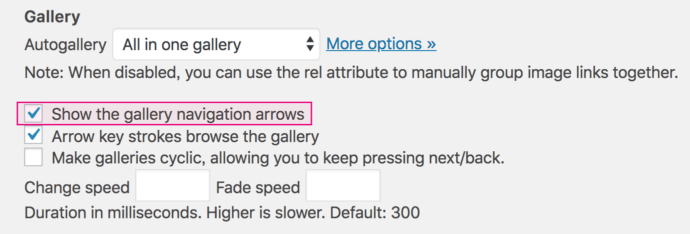
左右の矢印を表示
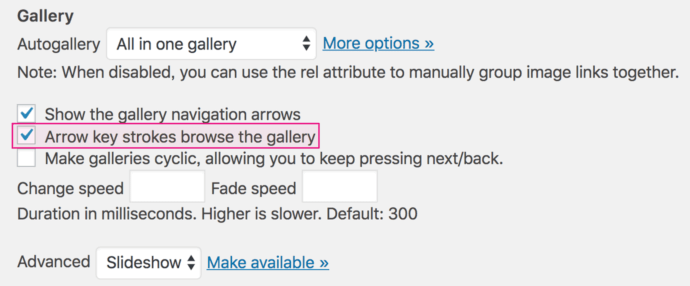
また同セクション内の『Gallery』では、『Show the gallery navigation arrows』にチェックを入れています。
これにより、拡大画像の左側・右側にマウスカーソルを持っていくと、矢印マークが表示されます。矢印が表示されることで、「記事内にある画像を行き来できる」ということを、やんわりと印象づけることができるのです。
これは、後述する「複数画像を比較してもらいたい場合」にも役立つ設定になります。
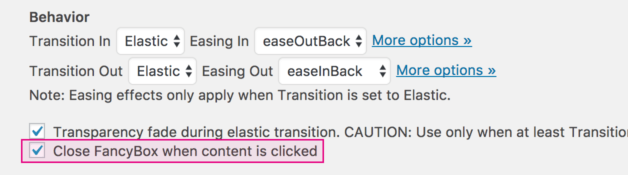
元の画面に戻りやすくする
デフォルトでは、拡大画像右上の「×」ボタンをクリックするか、画像の外側部分をクリックすることで元の画面に戻ることができます。
でも閲覧者が直感的に、画像の外側をクリックしてくれるとは限りません。ましてや、こんなに小さい「×」ボタンを狙い撃ちせなあかんのかい・・・と、私なら思いそうです。
というわけでここでは、場所を問わずどこでももう一度クリックすれば、拡大前の画面に戻れるように設定しています。
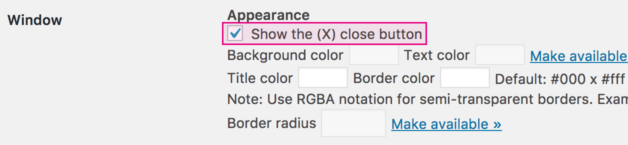
『Close FancyBox when content is clicked』にチェックを入れるだけ。この設定で「×」ボタンは実質不要になります。よって『Window』セクション内の『Show the (X) close button』のチェックを外すことで非表示にしてもよいでしょう。
・・・が、私は閲覧者が迷うことのないように、あえて表示させたままにしています。これらの設定は、ちょっとした「閲覧ストレス対策」として行っているものです。
矢印キーで画像を比較してもらう
『Images』セクション『Gallery』内の『Arrow key strokes browse the gallery』にチェックを入れると、キーボードの矢印キーで、記事内の画像を切り替えられるようになります。これはクリックして拡大した後、画像を比較させたいときなどに有効です。
例えば「画像形式の使い分け方」を紹介した記事内では、劣化のないPNG形式と、あえて劣化させたJPEG形式の画像を並べ、あまり見栄えに差がないことを比較してもらっています。
クリックで拡大後、左右キーで比較
こういった応用も可能になるわけですね。片方の画像を拡大しては閉じ・・・もう片方の画像を拡大しては閉じ・・・なんて作業をしていると、うまく比べることができませんから。
関連記事
2.「コレがしたかった!」なフォトギャラリーを作る
WordPressでは、複数の画像が並ぶフォトギャラリーを簡単に作成できます。
(1)投稿画面内『メディアの追加』ボタン
(2)左カラムの『ギャラリーを作成』
(3)任意の画像を複数選択
(4)右下の『ギャラリーを作成』ボタン
で、下図のようになります。
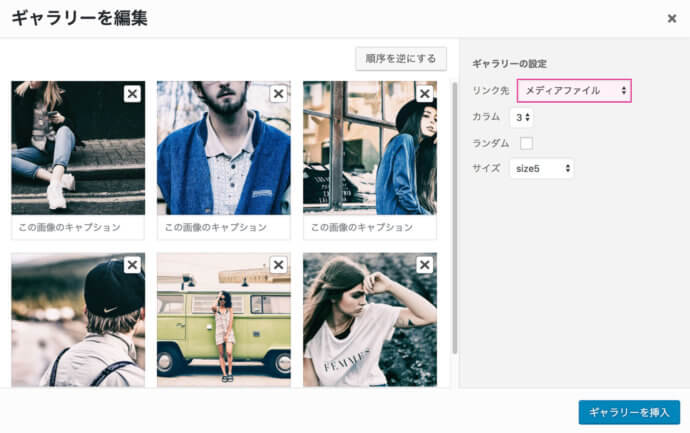
『ギャラリーを作成』ボタン押下後
ここでも『リンク先』は必ず『メディアファイル』に設定。カラム数や挿入サイズは任意です。
そしてここからが重要。Easy FancyBoxを導入していれば、一枚挿入したときと同じように、クリックで拡大表示されます。
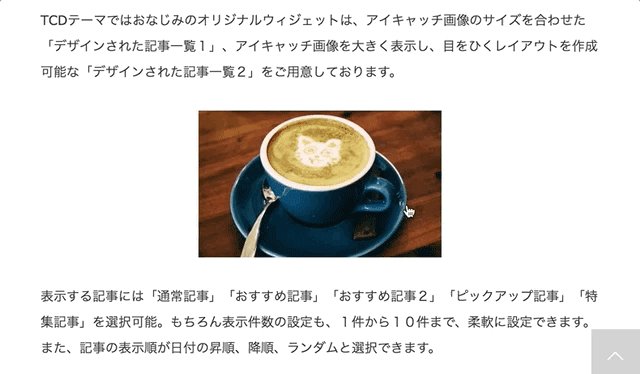
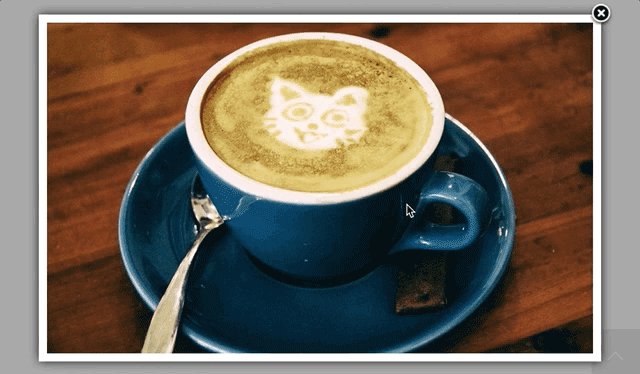
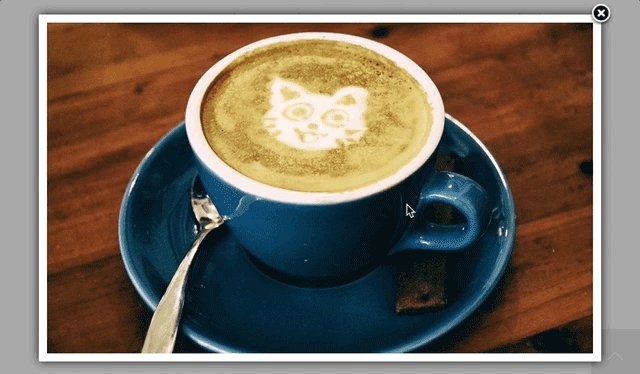
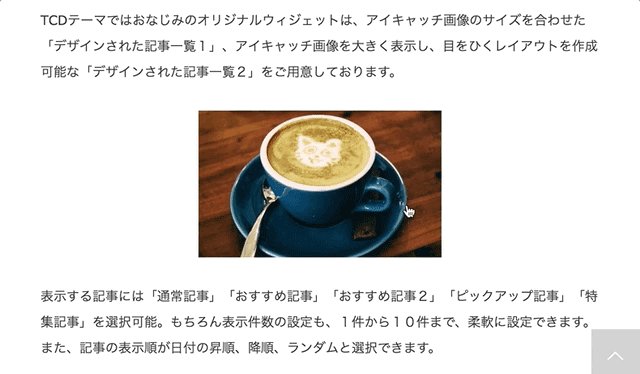
クリックで拡大(左右キーで切替え)
左右の矢印マークをクリックすることで、拡大されたまま、途切れることなく画像たちを閲覧できるようになりました。これぞフォトギャラリー、といったかんじですね。さらに左右キーでの切りかえを有効にしていれば、チコチコとたくさんクリックする必要もありません。
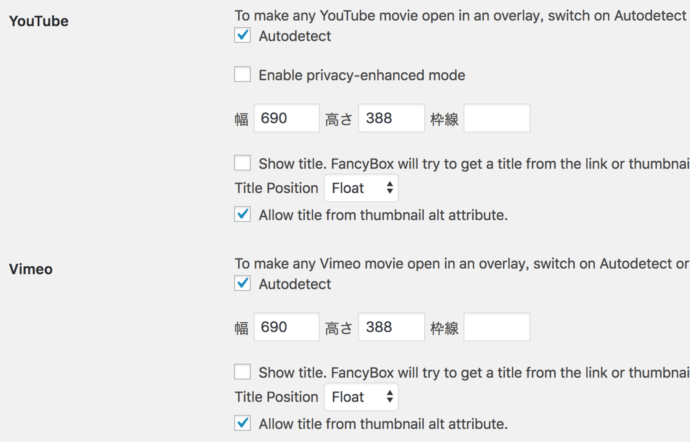
3. YouTubeなどの動画をスマートに埋め込む

YouTubeやVimeoなどの動画は、共有コードをコピーして簡単に埋め込むことができます。
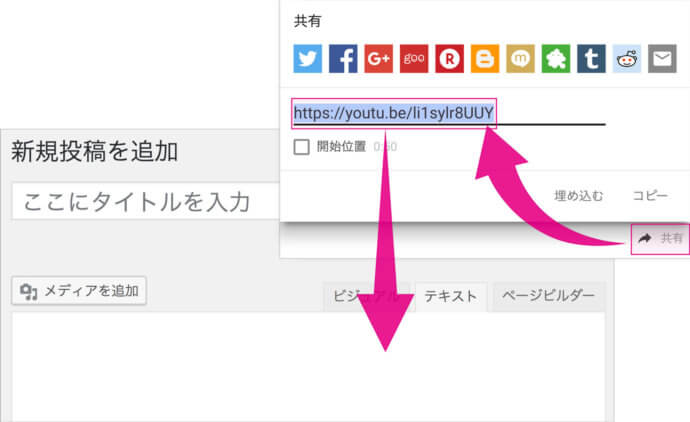
【例】YouTube→WordPressへ貼り付け
でも、特にたくさんの動画を貼り付けたいときなどは、ページ全体が表示されるまでの時間が遅くなりがち。これはYouTube側に呼び出しをかけてから動画を表示させているわけなので、しょうがないことでもあります。
さらに動画がズラッと並んでいると見栄えも野暮ったくなってしまう・・・
そんなときは、こんなテクニックを使うとスマートです。
クリックで再生
上では、代わりの画像を表示させておいて、クリックすると動画がポップアップ表示されるようにしています。これなら、「動画を見よう」とクリックしたときに、初めてYouTube側にアクセスするため、ページ全体が表示されるまでの待ち時間も、見栄えの問題も解決します。
画像クリックで動画をポップアップさせる方法
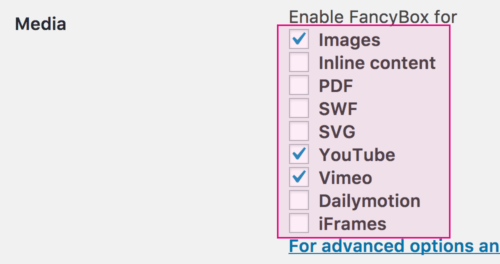
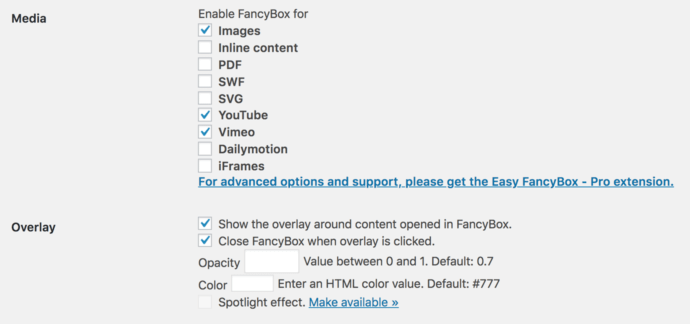
方法も簡単。上の動画例はYouTubeですが、まずEasy FancyBoxの設定画面内『Media』セクションで、任意のソース元にチェックを入れます。
あとはWordPressのテキストモードで以下のように記述します。
<a href="https://youtu.be/li1sylr8UUY">
<img src="画像URL" />
</a>挿入した画像をaタグで挟んで、リンク先をYouTubeの共有コードにしているだけ。直感的。
4. スマホやタブレットユーザーへの配慮

Easy FancyBoxは、スマートフォンやタブレットで閲覧しても、画像や動画をタップすることでポップアップ表示させることができます。
ただし、もともと画面が小さいデバイスで閲覧する場合、ポップアップしても拡大されたように見えないことが普通です。
Before | After
これはデバイスの画面の大きさによるので、どうしようもないことです。閲覧者にはピンチアウト操作でズームしてもらう、という手段が妥当でしょう。2本指でクワッ!と開く操作のことですね。(デバイスをその都度横向きにしてもいいけど酔いそう・・・)
現在ではスマートフォンをメインにしたインターネットユーザーも多いため、当然のようにピンチアウトしてくれることがほとんどでしょう。ただし対象としている読者層によっては・・・
ちっさくて見えへんわぇ
と諦めてしまうことも想像できます。
拡大しなくても見えやすい画像を用意する
対策としては、【用意する画像自体をモバイルフレンドリーにする】ことが考えられます。
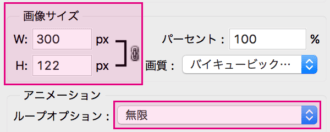
全体像が広くなってしまうのであれば、重要な部分だけをトリミングしたり、キャプチャー画像であれば、拡大表示させた状態で撮る。これだけで解消されることもあるでしょう。
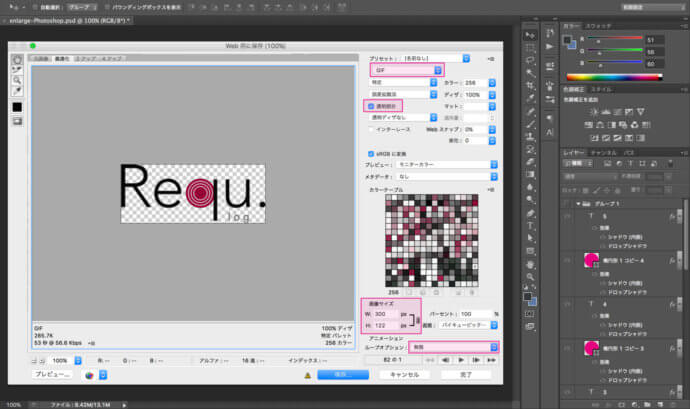
例えば下の画像も、赤枠で囲んである部分が「伝えたいポイント」だとすると、必要となる箇所は部分的です。
なので思い切って、必要な場所だけをトリミングしてみます。
トリミングするだけでも格段に見えやすくなりました。俯瞰したイメージが必要な場合は別ですが、文章で補足できるところはバッサリと切ることができる、ということですね。
さらに上の2つの画像は、PCでは横並びに表示させ、スマートフォンではひとつずつ、縦に並ぶように設定してあります。かっこよさげに聞こえますが、クリックひとつで済んでます。
関連記事
このように、ひとつの配慮が三ツ星ホテル級のオモテナシに・・・とまでは言えませんが、ピンチアウトが不要になるだけでもずいぶん違うでしょう。特にモバイルユーザーを対象とした記事であれば、非常に有効と言えます。
注意書きで済ます、という荒技も
それでもやっぱり、限界はあります。画像一枚に必要とする時間も増えます。
というわけで、「クリックで拡大」「ピンチアウトしてご覧ください!」のような注意書きをしておけば済む、という荒技も覚えておくと幸せになれます。ええ、この記事でも頻出してます。
・・・「ピンチアウト」くらいは検索してくれることを願いましょう。
【まとめ】このサイトでの設定例
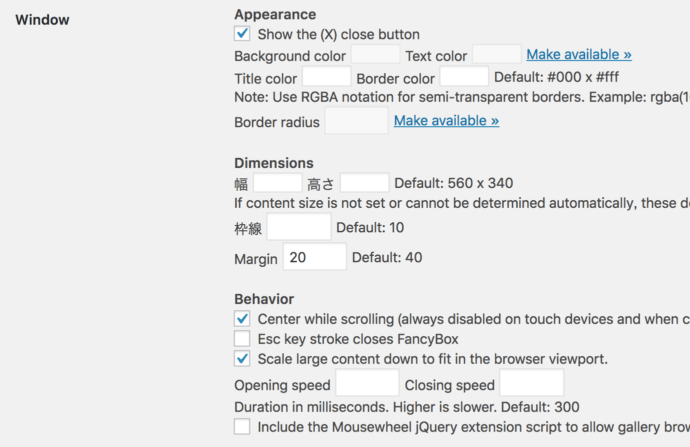
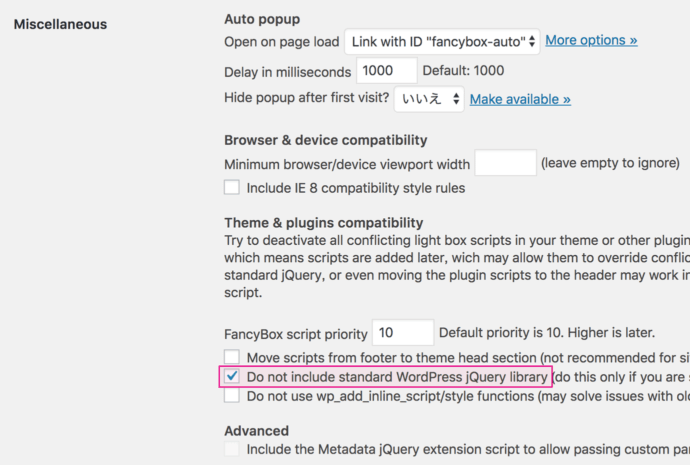
最後に、このサイトで行っているEasy FancyBox設定項目全体をセクションごとに貼り付けておきます。参考にしつつ、好みにカスタマイズしてください。
クリックで拡大後、左右キーで閲覧