自分のWEBサイトの幅、知ってますか?
今自分が見ているページの「あの場所」や「あの画像」の、幅と高さってどのくらいのサイズなんでしょう?記事を書いて画像を挿入したい時、どのくらいのサイズにしてアップロードすればいいんでしょう?
え?とにかくデカい画像にしとけば、ピッタリフィットしてくれるんだよ
なんて曖昧なままにしてませんか?見た目では問題なくても、ある時気がつくかもしれません。
なんか… ボクのサイトってば、表示されるの遅い…?
あなたが『なんとなく貼り付けている』画像は、もしかするとページの表示速度に影響しているかもしれません。必要以上のサイズの画像が溜まっていくことで、自分のサイトが次第に太っていくかのように重くなる・・・

この機会に全部知っておきましょう。まずは、ブラウザ拡張機能を導入しておく必要があります。ここではGoogle Chromeの拡張機能を紹介しますが、ブラウザによって同じような拡張機能があるかもしれません。Chrome以外を利用している人は調べてみてください。
「Page Ruler Redux」の導入
まずは汎用的なものから。ここでは無料拡張機能【Page Ruler Redux】を導入します。
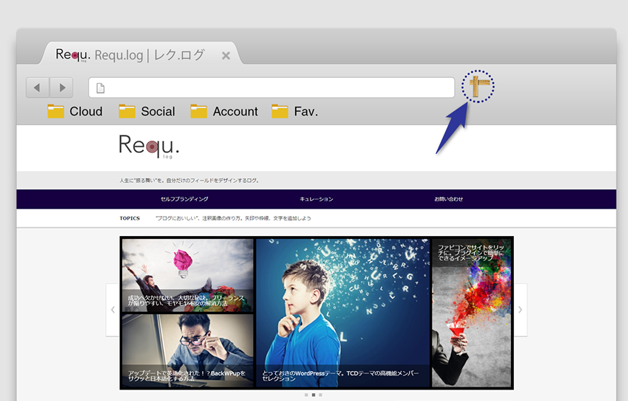
下のリンクからChromeに追加してください。ブラウザ上にアイコンが追加されます。

以降使いたい時はこのアイコンをクリックすればいいんですが、例えばこんなことが出来るようになります。
クリックで拡大
こんなかんじで、範囲指定した部分の「幅」「高さ」「ページ上での場所」がピクセル単位で確認できてしまいます。
さらに、左上の『』マークをクリックすると「エレメントモード」に切り替わり、マウスオーバーした部分の構成要素ごとに、自動で範囲選択してくれるようになるんです。
エレメントモード時(クリックで拡大)
これで、WEB上に表示されているもののサイズは簡単に調べることが出来ますね。
このツールを使って知っておきたいこと
ここで再認識しておきたいことは、
「記事ページ枠全体の幅」=「記事内容部分の幅」ではないということです。
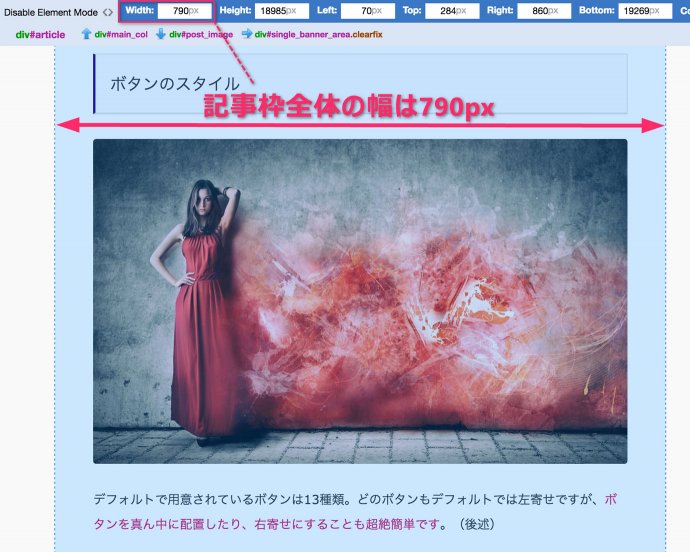
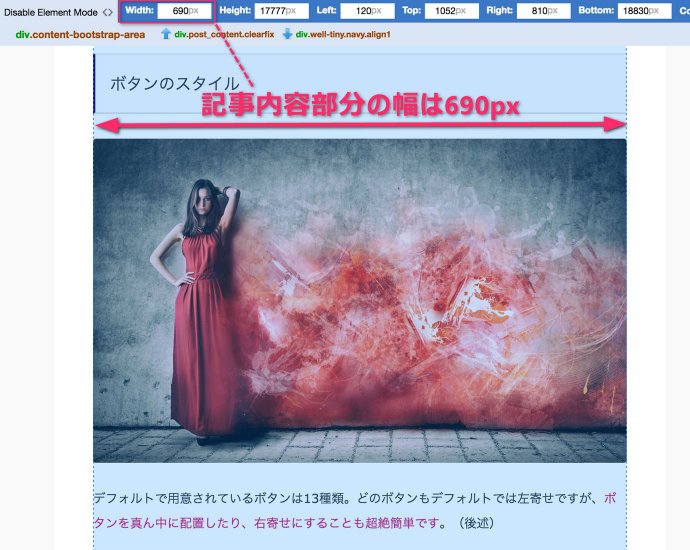
下の図で見比べてみましょう。
クリックで拡大
上のようにエレメントモードで比較すると、「記事ページ枠全体の幅」=790px、「記事内容部分の幅」=690px。このように、若干マージンがあることが普通です。
この知識は「アップロードするべき画像サイズ」が分かるだけでなく、「ページ表示速度アップ」にも応用できるので、ツールを使えるようになるのと同時に覚えておいてください。
「View Image Info (properties)」の導入
次に拡張機能【View Image Info (properties)】を導入します。これはWEB上にある画像の情報を調べることができる便利ツールです。
以前は「Image Properties Context Menu」という、より詳細な情報を表示してくれる拡張機能もあったんですが、サービスの提供が終了してしまったようです。
しかしView Image Infoも、今回の用途としては充分な機能を備えています。下のリンクからChromeに追加して下さい。こちらも無料です。
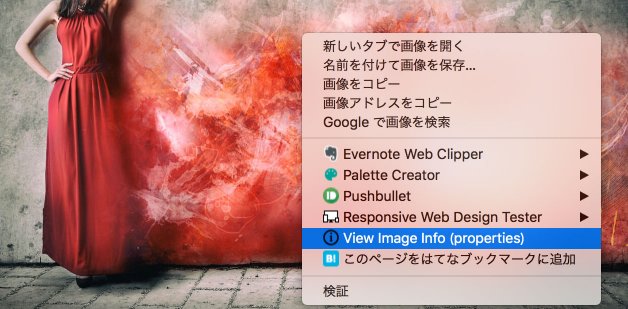
インストール後、画像を右クリックすると「View Image Info (properties)」メニューが表示されるようになり・・・

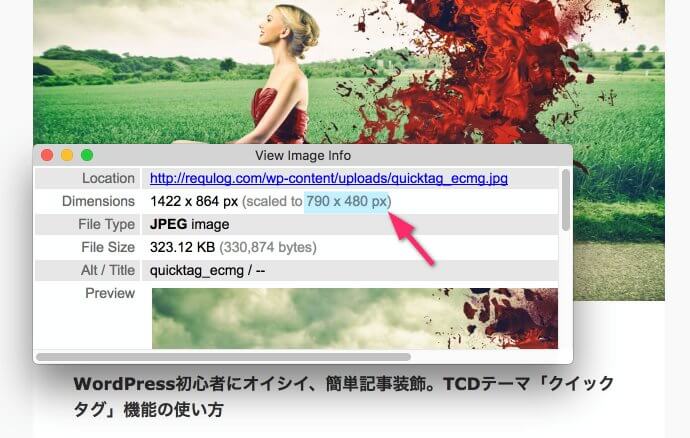
選択すると、画像情報がポップアップ表示されます。

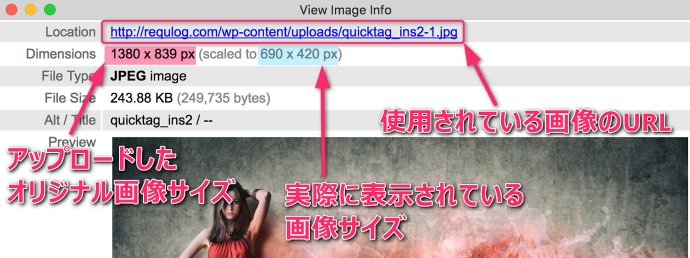
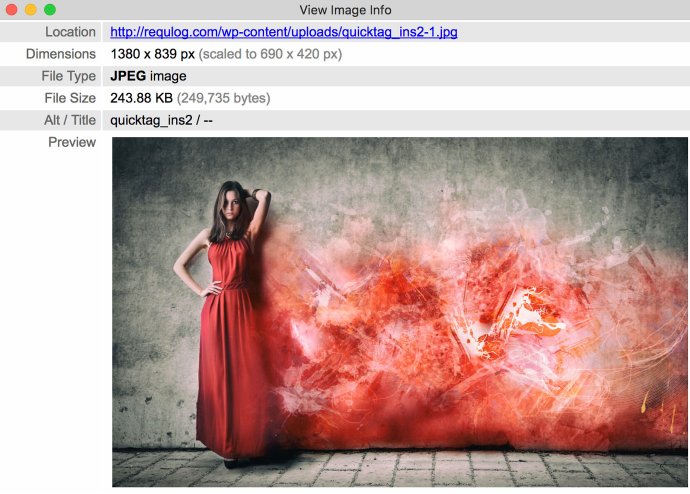
各項目の意味(クリックで拡大)
つまりこの画像の場合、
アップロードした画像幅は1380px、実際に表示されている画像幅は690px
ということです。一方、タイトル上に表示されるアイキャッチ画像は790pxでした。
このツールを使って知っておきたいこと
こうしてこのWordPressテーマの場合を例に調べてみると、記事中に挿入する画像は690pxのものを、アイキャッチ用の画像は790pxのものをアップロードすれば十分だということに気づくことが出来ます。
拡大表示の問題
じゃあ、画像は全部、最小限にリサイズしてからアップロードすればいいんだね!
・・と思ってしまいそうですが・・・そう割り切るわけにもいきません。
ピンときた方もいるでしょう。『画像をクリックして、拡大表示させたい時』が問題です。
記事部分の幅にピッタリなサイズの画像をアップロードした場合、画像をクリックで拡大させようとしても、そもそもアップロードしたオリジナルサイズが同じ大きさなので、拡大表示されることはないんです。同じサイズのものが改めて表示されるだけ。
下の2つの画像をそれぞれクリックしてみてください。その意味が分かると思います。
記事幅ピッタリにリサイズしてからアップロードした画像
リサイズせずにアップロードした画像
リサイズしてからアップロードした画像は、クリックしても拡大されることはありません。画像内で注釈説明をしている時や、細かい部分を説明したい時、これでは伝わりづらくなります。
でもリサイズしないままだと画像は大きいので、やたらと貼り付けているとページを表示する時、モッサリと遅くなっていきます。
じゃあ、【ページの表示速度も考慮し、見やすく拡大表示も出来るようにする】にはどうしたらいいんでしょうか?
実は上の、リサイズせずにアップロードした画像にはその答えとなる仕掛けが施されています。次の記事では、その仕掛けをお伝えします。
関連記事