レイアウトの自由度2.5倍。
ワードプレスのTCDテーマ「MAG」では、テーマオプションから簡単に広告を設置できます。メインカラムの広告枠は大きく分けて3ヶ所。お使いのあなたならご存知のとおり。それぞれの場所で2枚ずつ、横に並べることもできる。嬉しいイージーっぷりです。
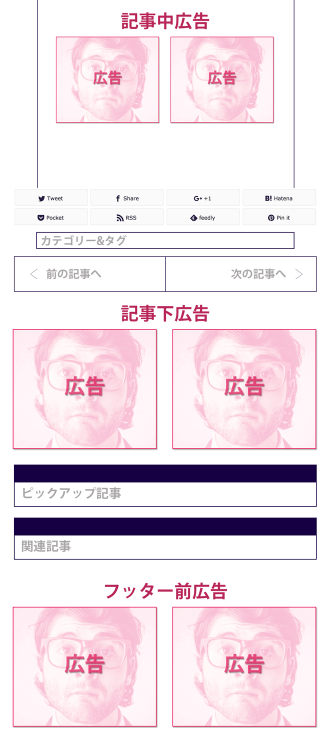
記事中広告枠
記事下広告枠
フッター前広告枠


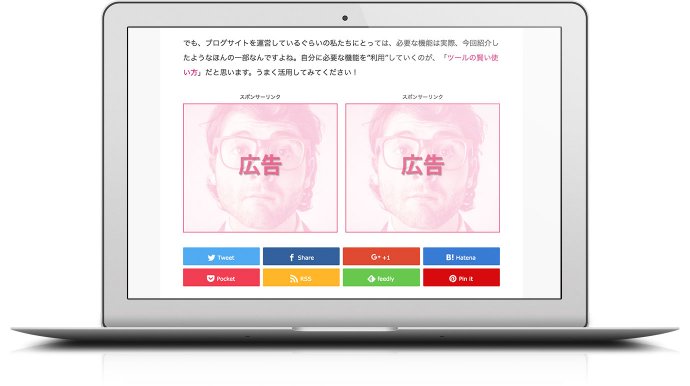
記事下やフッター前の設置枠も、溶け込むようで”引っかかり”のある美しい配置。よーできとる。で、どの設置枠も、2つ並べずに1つだけ中寄せ表示させることができるんですが・・・・せっかくなんだから2つずつ、並べたいところですよね。そりゃ当然だ。
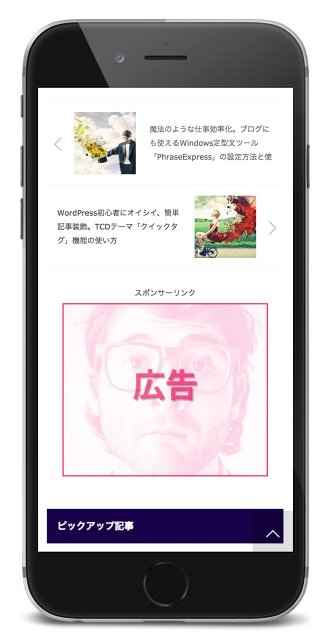
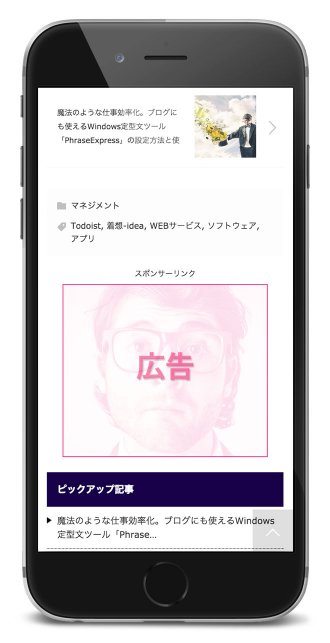
2つ並べたところで、PC表示ではうっとーしくない。ところがスマホ表示にすると・・・

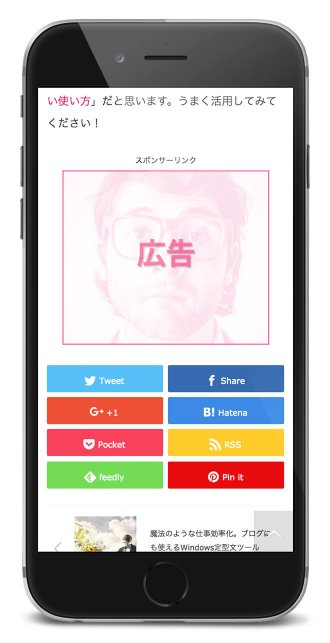
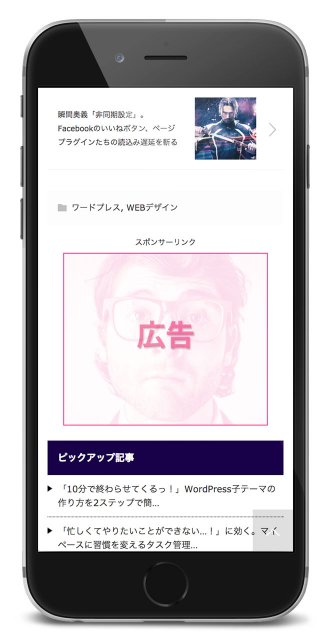
横に並んでいる広告が、縦に並んでしまいます。感覚に個人差はあるかもしれませんが、ここまで画面イッパイに広告が表示されると、不快感を持つ人もいるでしょう。スクロールしようにもうっかりタップしてしまいそう。だからスマホ表示だけ・・・

こんな感じにしたい。そして、他の場所にも自由に・・・


センスよく設置したい。これ、意外とカンタンです。
1. 子テーマを10分で作る
2. 条件分岐の「仕組みだけ」理解する
3. まずはPCの広告を思い通りに設置!
4.「その上で」スマホの広告を思い通りに設置!
下で紹介した【本文直下ダブルレクタングル】の有効活用についても最後に触れています。
ここでは、このサイトで実際に行っているカスタマイズを例に紹介していきます(記事公開時点)。ちょーっと長いですが、順番に読んでもらえば、用途や好みに合わせて自由にアレンジできるようになるはず。作業もほとんど「コピー! &! ペースト!」はじめましょう。
1. 子テーマを10分で作る
今回は記事ページのテンプレートファイル「single.php」に変更を加えます。というわけで、安全なカスタマイズのために、まずは子テーマを導入します。10分で。
2. 条件分岐の「仕組みだけ」理解する
<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<?php }; ?>
「if(もしモバイルなら)」⇒「スマホで表示したい内容」。
「else(そうでなければ)」⇒「PC・タブレットで表示したい内容」。
ちょっと腰がひけそうになるかもしれませんが、意味がわかれば大丈夫ですね。注釈にあるとおり、それぞれのデバイスで表示したい内容を、書いてある場所に入れ込むだけでOK。記述を覚える必要は無し。コピー&ペーストという文明の利器を大いに活用してやりましょう。
3. まずはPCの広告を思い通りに設置!

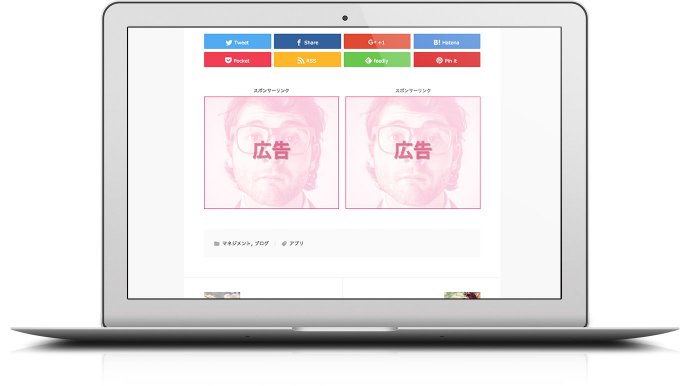
まずは上図の記事下広告を例に。PCでは大きめサイズの広告【】を2つ、横並びに表示させます。当然「TCDテーマオプション」で通常通り設置。今の問題はスマホ表示でしたね。別記事の復習にもなりますが、MAGの記事下広告はこんな記述になっているので
<!-- banner1 -->
<?php if( $options・・・(省略)
・
・(省略)
・
</div><!-- END #single_banner_area -->
<?php }; ?>これらをまるっと、条件分岐の中に突っ込みます。
<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<!-- banner1 -->
<?php if( $options・・・(省略)
・
・(省略)
・
</div><!-- END #single_banner_area -->
<?php }; ?>
<?php }; ?>この例では、【スマートフォンでは何も表示されず、PC・タブレットでは記事下広告が表示される】状態。ハイライト部分がちゃんと条件分岐の基本形になってますね。
ちなみに「何も表示されない」というのは、「広告枠分の大きさの空白が表示される」わけではありません。何事もなかったように、次のセクションが表示されるので安心です。
今の状態(PC・スマホ)


画面サイズの小さいスマートフォンで表示させると、大きな広告は横にはみ出してしまう問題があります。でもこれで気にしなくて大丈夫。心おきなく、PCでは【レクタングル(大)】を並べて表示させることができるようになりました。
3.「その上で」スマホの広告を思い通りに設置!
じゃあ、「スマホで表示したい内容」にも好きなコードを入れ込みます。
<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<div class="clearfix">
<div class="align1 mb10 text70">スポンサーリンク</div>
<div class="align1 mb20">ここに広告コード</div>
</div>
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<!-- banner1 -->
<?php if( $options・・・(省略)
・
・(省略)
・
</div><!-- END #single_banner_area -->
<?php }; ?>
<?php }; ?>「ここに広告コード」の部分に、任意のコードを貼り付けるだけ。その上にある「スポンサーリンク」行は、AdSenseでなければ不要なので消してしまってください。もちろん用途に適した好きな文言に置き換えてもOK。
フォントサイズや広告との距離、中寄せ表示など、個人的な好みで付けているだけ。数値を変えて自分色に染めてしまってください。そのまま私色に染まってくれてもOKです。


以上。これが基本スタイル。
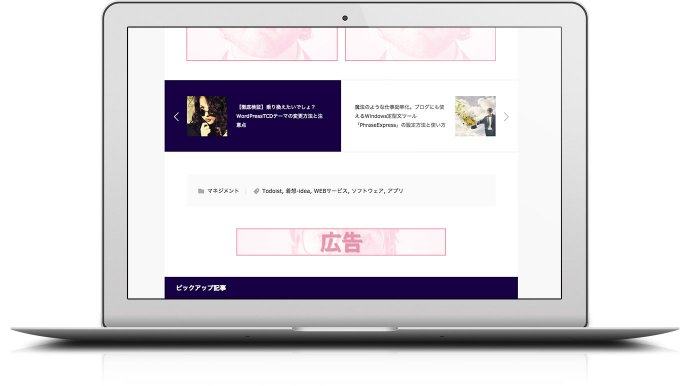
上の画像例では、スマホには少し小さめの【】を設置した状態。これだけでPCとスマホ、それぞれに好きな広告を表示させられるようになりました。余裕でした。
【応用1】「広告枠自体」も簡単に移動できる!
さてもっと自由に。上で作った記述をまるごと移動します。例えば移動先は・・
<?php if ($options['show_bookmark']) { ?>
・
・(省略)
・
<?php }; ?>この記述の下。これでデフォルトのSNSボタン下に表示されます。(もちろんスマホ広告の場所も!)

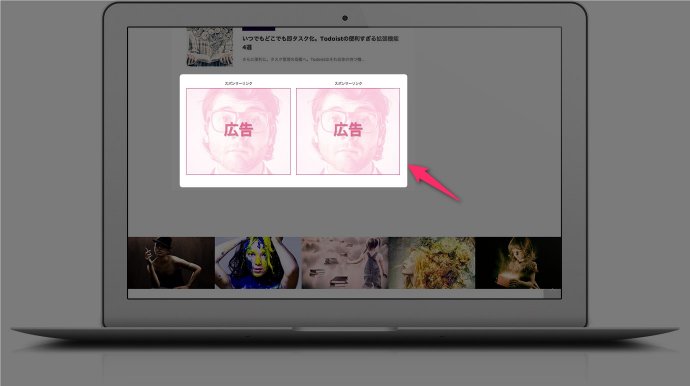
とゆーわけで、移動する「カタマリ」が理解できれば、こんな配置交換も可能になります。
けで、移動する「カタマリ」が理解できれば、こんな配置交換も可能になりま
【応用2】「元々なにもない場所」にも設置できる!
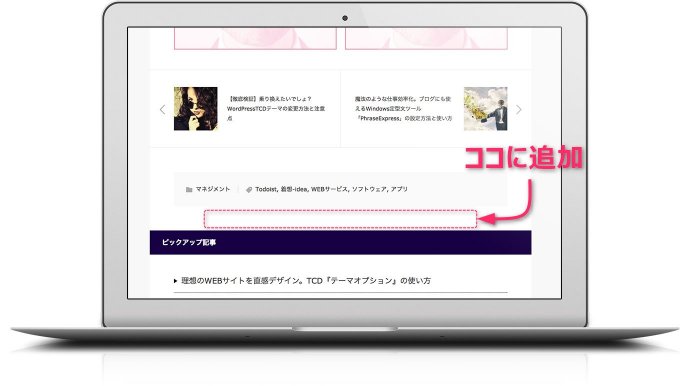
さて、上で記事下広告を移動したので、「ピックアップ記事」欄の上には何もなくなりました。せっかくだからそこにも、オモムキの違うものをひとつ、設置しますか。

<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<div class="clearfix">
<div class="align1 mt10 mb10 text70">スポンサーリンク</div>
<div class="align1 mb20">ここに広告コード</div>
</div>
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<div class="align1 mb45 clearfix">
<div>ここに広告コード</div>
</div>
<?php }; ?>「ピックアップ記事」を呼び出すコードは、single.php内でこんな記述から始まっています。
<?php
// pickup post ******************この上に、そのまま貼り付ければOK。
<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<div class="clearfix">
<div class="align1 mt10 mb10 text70">スポンサーリンク</div>
<div class="align1 mb20"><script async src="・・・"></script></div>
</div>
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<div class="align1 mb45 clearfix">
<div><a href="・・・" title="・・・" target="_blank"><img alt="・・・" src="・・・468_60.jpg" /></a></div>
</div>
<?php }; ?>
<?php
// pickup post ******************
PC・スマホ表示


いいじゃないですか。
「スマホ用」ウィジェットも使えば、もう無双。
多くのTCDテーマには「スマホ用」というオリジナルウィジェットが用意されてますよね。まさに、スマホ表示の時にだけ、表示させることのできるウィジェット枠です。
もちろんMAGにもあるので、今回は「記事ページ(スマホ用)」ウィジェットに「広告(tcd バージョン)」をセット。広告コードを入れれば・・・


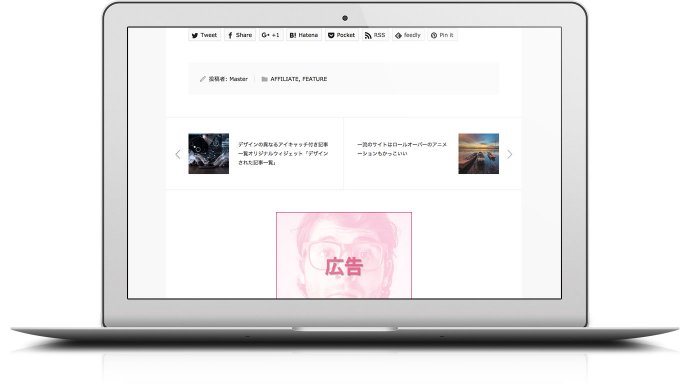
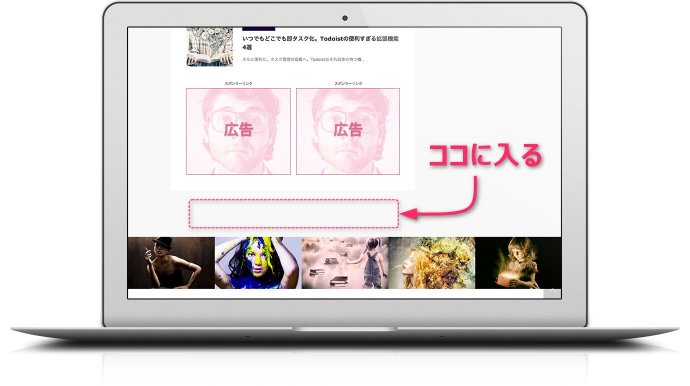
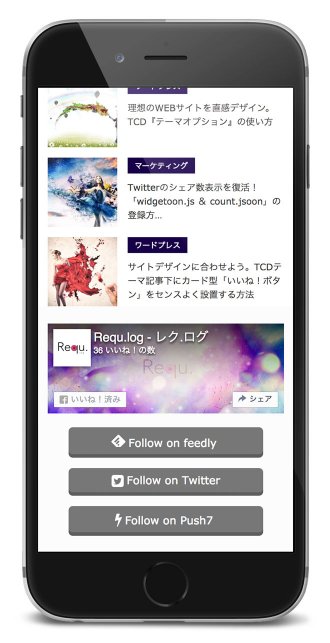
ほう。PCでいうと、フッター前のココ に入り込むわけですね。

そう、「スマホ用」ウィジェットにセットしたものは、挿入される場所がデフォルトで決まっています。でも挿入される場所さえわかったら・・・今の私たちにとっては、活用できるもう一つの選択肢が増えたことになります。これぞ無双。
【関連記事】
じゃあここでは、フッター前広告とうまく連携活用してみます。
フッター前広告枠も有効的に使う
私が勝手に呼んでいるだけですが、「フッター前広告枠」とは、この部分のこと。

ココだって放っておいたら、スマホ表示では広告が縦に並んでしまう部分。で、PCではやっぱり【】サイズを並べたいわけです。じゃあ、同じように。
<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<!-- banner2 -->
<?php if( $options・・・(省略)
・
・(省略)
・
</div><!-- END #single_banner_area_bottom -->
<?php }; ?>
<?php }; ?>フッター前広告枠の記述は、single.php内の
の注釈からの注釈直後の部分まで。
これで、【スマートフォンでは何も表示されず、PC・タブレットでは広告が表示される】状態になりますよね。
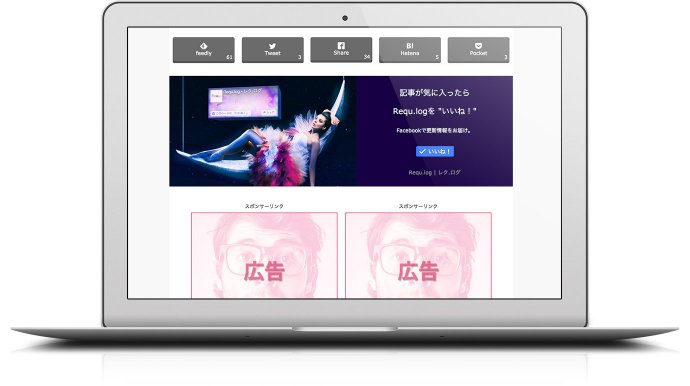
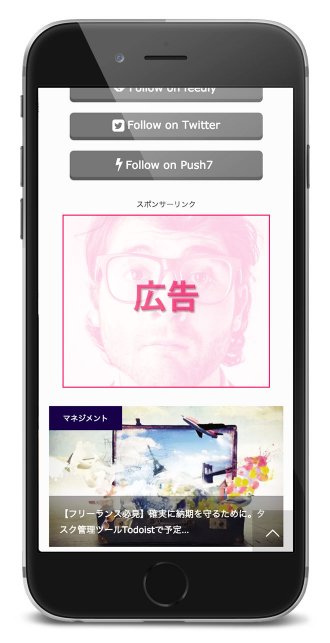
で、スマホ用ウィジェットで広告設置すれば、程よーい場所に表示させることができるわけです。クッションにフォローボタンなんかを挟んだっていい。

完・璧。
【応用3】本文直下ダブルレクタングル活用法
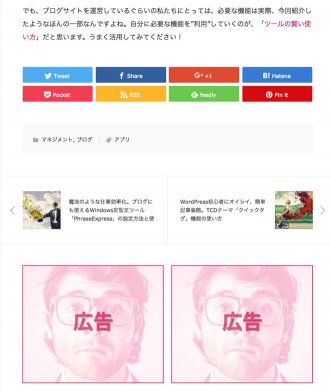
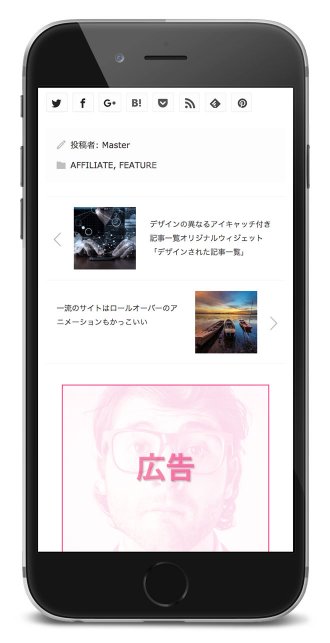
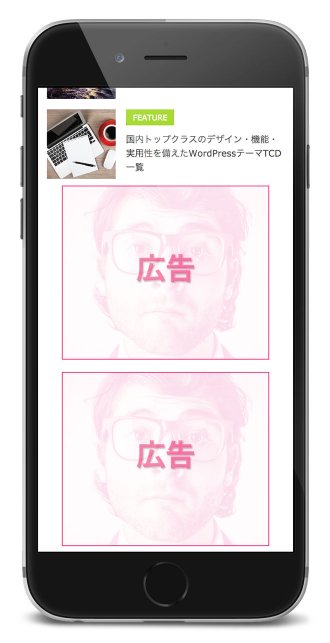
少しイレギュラーですが、下の記事で紹介した、本文直下に広告を並べたい場合。
これもスマホでは縦に並んでしまっていました。でももう、余裕ですね。同じように、スマホでは広告を無しにすることも、1つにすることも、小さいサイズの広告にすることもできます。
<?php if(is_mobile()) { ?>
<!-- スマホで表示したい内容 -->
<div id="single_banner_area_o" class="clearfix">
<div class="single_banner single_banner_left">
<div class="align1 mb10 text70">スポンサーリンク</div>
<div>ここに広告コード</div>
</div>
</div>
<?php } else { ?>
<!-- PC・タブレットで表示したい内容 -->
<div id="single_banner_area_o" class="clearfix">
<div class="single_banner single_banner_left">
<div class="align1 mb10 text70">スポンサーリンク</div>
<div>ここに広告コード</div>
</div>
<div class="single_banner single_banner_right">
<div class="align1 mb10 text70">スポンサーリンク</div>
<div>ここに広告コード</div>
</div>
</div>
<?php }; ?>
PC・スマホ


というわけで、実装したい場合は上の関連記事もあわせて必読です。
MAGのレイアウト変更例

以上がRequ.logの広告設置・レイアウト例です。最後の【応用3】以外は全く同じことをしています。実際にPCとスマホで確認してもらえる話ではありますが、なんせ簡単に衣替えできてしまう。私も、明日には気分が変わるかもしれない。場所とかも変えちゃうかも知れない。
だから、今回の作業後の完成図を載せておきます。デモサイトのデフォルト状態と比べられる、とっても親切なビフォア・アフター仕様です。(たいしたことない)
他に行っているカスタマイズたちとのバランス、余白、フォントサイズ、広告サイズなどを考慮して配置させています。「ちょっと感覚ちゃうわーアタイやったらココの部分こーするわー」となれば幸いです。ご参考までに。(キャプチャーは全て、記事ページのメインカラムです)
PC(デスクトップ、ラップトップ、タブレット)
Default
Requ.log
スマートフォン
Default


Requ.log




関連カスタマイズ
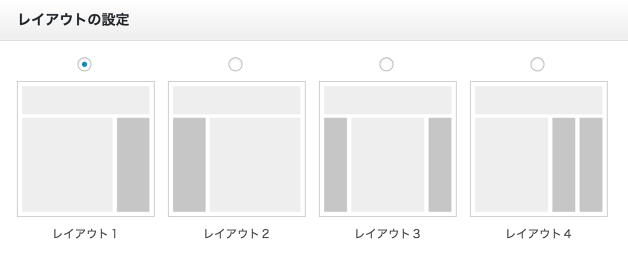
今回も含め、紹介しているカスタマイズは全て2カラムレイアウト用に最適化しています。3カラム以上のレイアウトにしている場合は、メインカラムの幅が狭くなるため「そのまま」応用することはできません。その場合も自由な配置は可能なので、ぜひ参考にしてください。

ぜんぶ欲張る大切さ。「ユーザビリティー・収益性・デザイン性」
今の時代、広告にはみんな超絶敏感。モバイルでのユーザビリティーだって超絶大事。そして本来、広告は訪問者の潜在的なニーズに応えるもの。だったら。
【ユーザビリティー・収益性・デザイン性】。全部まるっと損なうことなく。PCでも。スマホでも。美しく配置しておきましょう。ここは欲張っていいトコでしょう?
いや、欲張るべき大切なことです。
カスタマイズまとめ